如何自定义 WooCommerce 结帐页面并添加其他字段
用 WooCommerce和WordPress做电商网站,它的默认的结账页面还是影响你的最大转化。所以,可以用一个自定义的结账页面替代它,对提高转化率会有很大的帮助。
给 WooCommerce 的结账页面添加自定义字段可能有点复杂。因此,会一步步给你展示如何在 WooCommerce 的结账页面中添加这些自定义字段。
在调整 WooCommerce 结账页面时,有几种选择。可以使用第三方 WooCommerce 扩展插件,或者自己动手进行一些自定义代码编写。

为什么 WooCommerce 的结账字段很重要?
根据 Baymard Institute 的研究,平均购物车弃购率高达 69.99%。这就是在线购物的常态了。
所以,需要尽一切努力推动客户完成交易(也催单邮件等)。然而,问题在于默认的 WooCommerce 结账页面并没有针对高转化率进行优化。
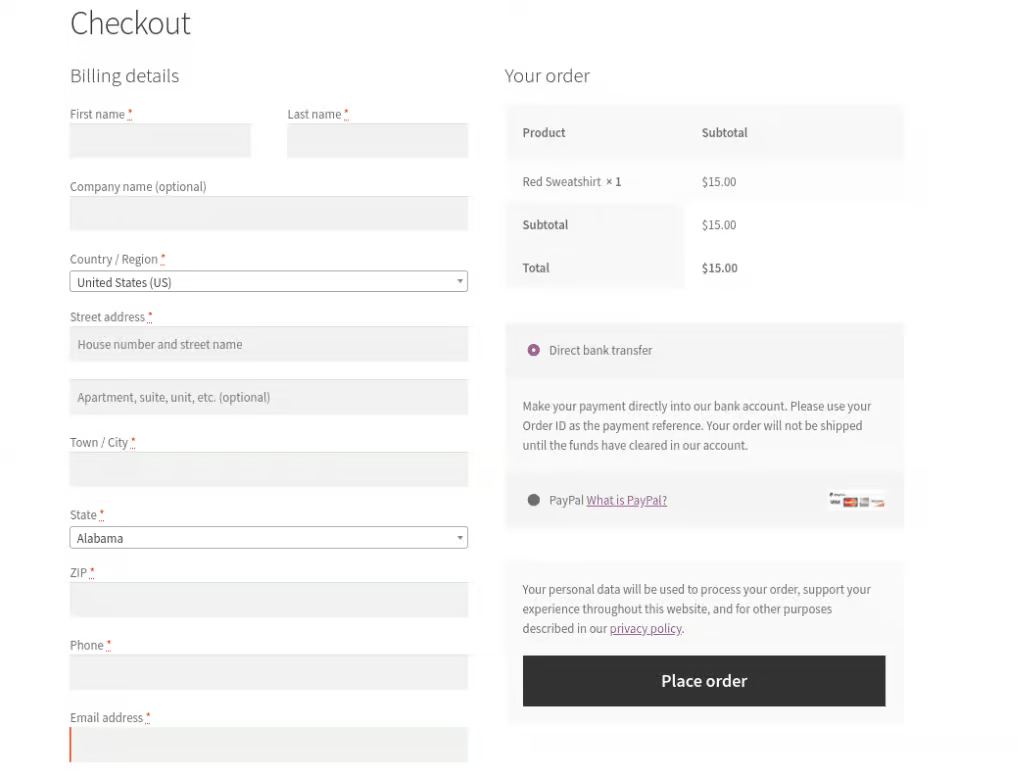
默认的 WooCommerce 结账页面看起来是这样的:
(示例:非常基础的页面)

是不是有点单调了?
别担心!
为了提高转化率,可以用一个自定义的 WooCommerce 结账页面替换默认页面。
例如,可以添加建立信任的元素,比如客户评价和五星评分。买家第一印象很重要,也能增强他们的信心。
现在对自定义结账页面感兴趣了吗。在本篇文章中,我会详细讲解如何动态自定义额外字段,包括移除账单地址、添加或编辑自定义结账字段,并将这些字段保存到数据库中。
自定义 WooCommerce 结账页面字段
方法一:通过插件自定义 WooCommerce 结账页面
1. 首先,下载并安装 WooCommerce Checkout Manager 插件,然后激活它。
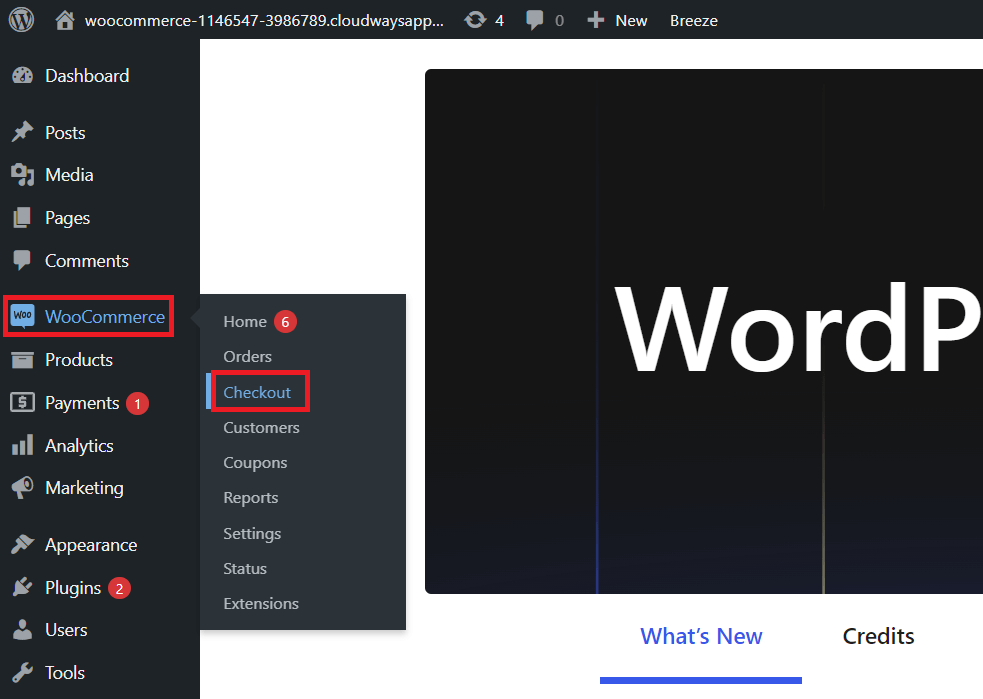
2. 接着,进入 WordPress 管理后台,导航到 WooCommerce → Checkout(结账) 标签页。

3. 在这里,可以查看不同的子标签,例如 Billing(账单)、Shipping(配送)、Additional(附加) 或其他标签,选择想要添加自定义字段的部分。
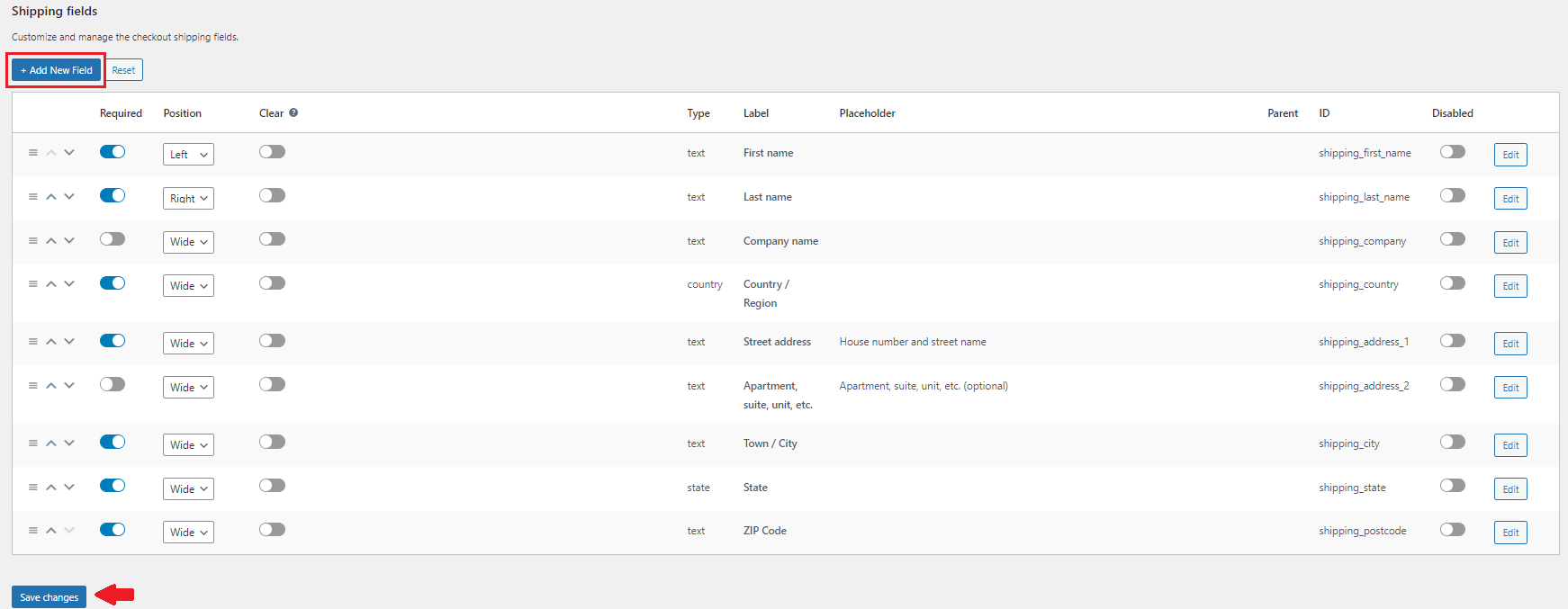
4. 点击 Add New Field(添加新字段) 部分,如下图所示。

5. 完成后,点击 Save Changes(保存更改) 按钮。
就这样,就成功给 WooCommerce 结账页面添加了自定义字段!
方法二:通过代码自定义 WooCommerce 结账页面
这个方法用代码在结账页面中添加自定义字段。可以按照下面步骤操作:
第一步:在 functions.php 文件中添加代码
将下面代码添加到主题的 functions.php 文件中:
<?php/** * Add the field to the checkout page */add_action('woocommerce_after_order_notes', 'customise_checkout_field');
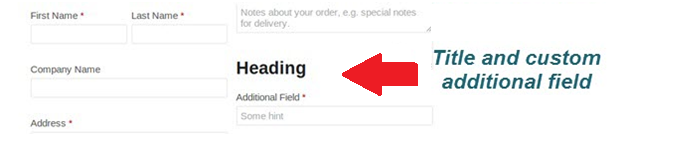
function customise_checkout_field($checkout){echo '<div id="customise_checkout_field"><h2>' . __('Heading') .
'</h2>';woocommerce_form_field('customised_field_name', array('type' => 'text','class' => array('my-field-class form-row-wide') ,'label' => __('Customise Additional Field') ,'placeholder' => __('Guidence') ,'required' => true,) , $checkout->get_value('customised_field_name'));
echo '</div>';}添加这些代码后,结账页面上会显示一个新的自定义字段。

第二步:验证自定义字段的数据
在结账过程中添加数据验证逻辑,确保字段正确填写。将下面代码添加到 functions.php 文件中:
<?php
/**
* Checkout Process
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
function customise_checkout_field_process() {
// Check if the field is set, if not then show an error message.
if (!$_POST['customised_field_name']) {
wc_add_notice(__('Please enter value.'), 'error');
}
}第三步:保存自定义字段的数据
将客户在自定义字段中填写的内容保存到订单元数据中。再将下面代码添加到 functions.php 文件中:
<?php
/**
* Update value of field
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
function customise_checkout_field_update_order_meta($order_id) {
if (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, 'Some Field', sanitize_text_field($_POST['customised_field_name']));
}
}如果不想用代码,也可以用 Custom WooCommerce Checkout Fields Editor 插件来编辑 WooCommerce 结账字段。
这样,可以轻松自定义 WooCommerce 的结账页面字段,不用担心代码问题!
修改 WooCommerce 结账页面字段
添加 WooCommerce 结账页面字段
下面是结账页面的初始状态截图:

(示例图片:默认的结账页面)
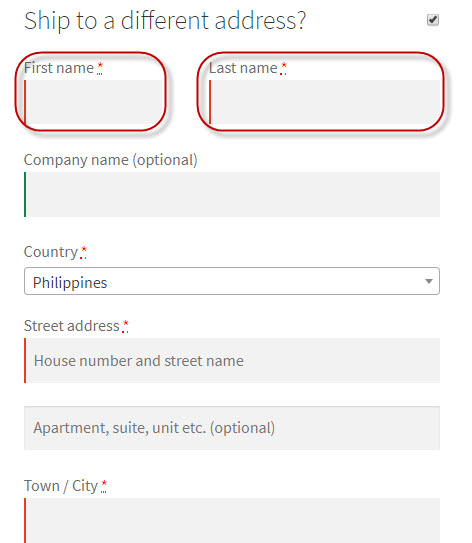
示例:移除“名”和“姓”字段
在此示例中,我们会移除结账页面中的“名”(First Name)和“姓”(Last Name)字段。下面是代码片段:
add_filter( 'woocommerce_checkout_fields' , 'custom_fields_woocommerce' );
function custom_fields_woocommerce( $fields ) {
unset($fields['shipping']['shipping_first_name']);
unset($fields['shipping']['shipping_last_name']);
return $fields;
}代码说明
- 过滤器
woocommerce_checkout_fields
过滤器用于修改 WooCommerce 结账页面的字段。 - 自定义函数
custom_fields_woocommerce
该函数接收$fields参数,代表当前的结账字段。 - 移除字段的操作:
unset
用unset方法可以移除指定的字段。在示例中,我们移除了收货地址的“名”和“姓”字段。
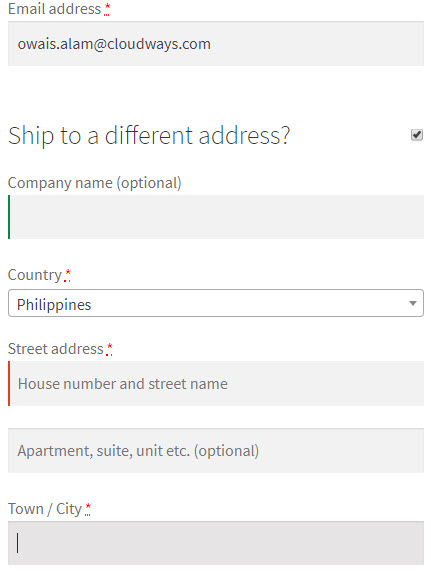
修改后的结账页面效果
用上述代码后,“名”和“姓”字段将从结账页面中移除。

通过这种方式,可以灵活地修改 WooCommerce 结账页面字段,根据网站业务实际需求添加或移除字段。
移除 WooCommerce 结账页面字段
与移除字段类似,向 WooCommerce 结账页面添加字段也非常简单。下面是添加新字段的代码片段:
add_filter( 'woocommerce_checkout_fields' , 'woocommerce_checkout_field_editor' );
// Our hooked in function - $fields is passed via the filter!
function woocommerce_checkout_field_editor( $fields ) {
$fields['shipping']['shipping_field_value'] = array(
'label' => __('Field Value', 'woocommerce'),
'placeholder' => _x('Field Value', 'placeholder', 'woocommerce'),
'required' => true
);
return $fields;
}代码说明
1. 添加新字段
shipping_field_value是新字段的名称,可根据需要替换为自定义名称。- 字段将添加到
shipping(配送)部分。
2. 字段属性
label:定义字段的名称,会显示在字段上方。placeholder:定义占位符,提示用户如何填写。required:是否为必填字段。设置为true时,字段会显示红色星号(*)以标示必填。

字段是否必填
1. 必填字段
- 如果
required参数设置为true,字段将被标记为必填,字段名称末尾会出现红色星号(*)。
2. 可选字段
- 如果
required参数设置为false,字段将变为可选,用户可以选择是否填写。

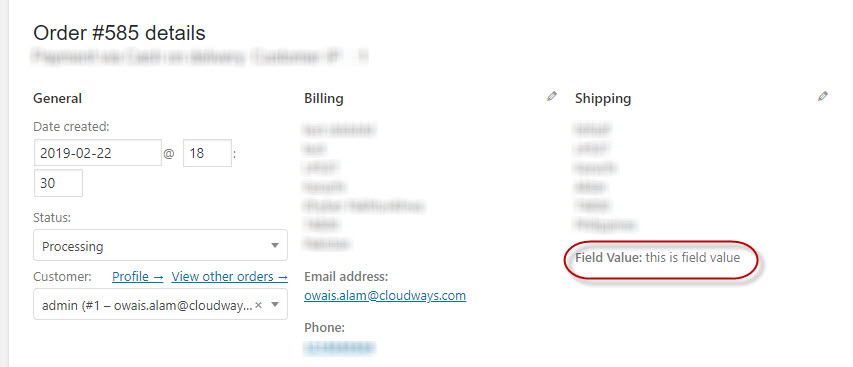
在 WooCommerce 订单页面显示字段值
下面代码片段可以将自定义字段的值显示在 WooCommerce 后台订单页面中:
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'edit_woocommerce_checkout_page', 10, 1 );
function edit_woocommerce_checkout_page($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}代码片段会在 WooCommerce 订单页面上显示该字段。
代码说明
1. 挂载到 woocommerce_admin_order_data_after_shipping_address
- 这个钩子用于在 WooCommerce 后台订单页面的“配送地址”信息之后添加内容。
2. 自定义函数 edit_woocommerce_checkout_page
- 函数接收
$order参数,用于获取订单信息。 - 使用
get_post_meta函数提取订单元数据中的自定义字段值。
3. 显示自定义字段值
get_post_meta($order->get_id(), '_shipping_field_value', true)获取订单中保存的_shipping_field_value值。- 使用
echo输出到订单页面。

编辑 WooCommerce 结账页面字段
通过编辑 WooCommerce 结账字段,可以显著提升顾客的购物体验,而用扩展工具可以让过程变得更加简单。
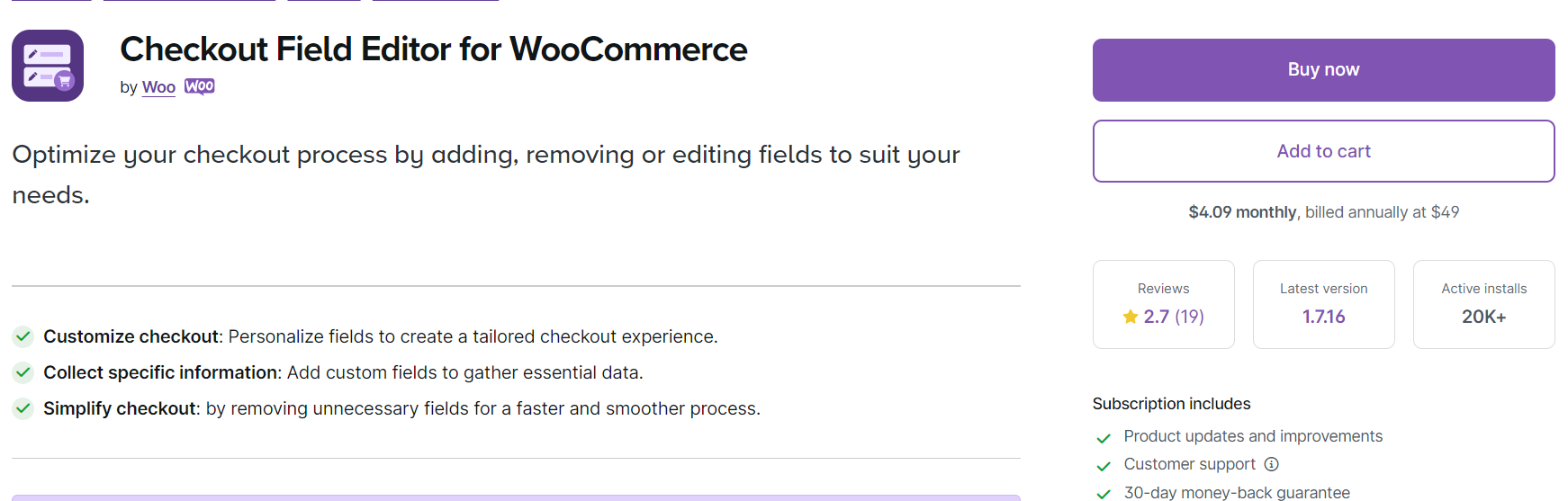
1. WooCommerce 结账字段编辑器(Checkout Field Editor for WooCommerce)

WooCommerce 结账字段编辑器 插件可以轻松自定义商店的结账流程,支持添加、编辑或移除字段。
这个工具可以帮助简化结账流程、收集重要的客户数据,并通过减少弃购率来提升转化率。
这款扩展工具还可以提升用户满意度,并提供更大的控制权限,包括移动核心字段和保持品牌一致性。
主要功能
- 轻松添加、编辑和移除结账字段
支持多种字段类型,如文本框、日期选择器、下拉菜单、复选框等。 - 重新排列或移除 WooCommerce 核心结账字段
按需调整字段的顺序或移除不必要的字段。 - 设置字段显示条件
根据产品、分类或购物车内容动态显示特定字段。 - 收集额外的客户信息
获取更多客户洞察,优化订单管理流程。 - 内置字段验证功能
确保用户输入正确的数据。
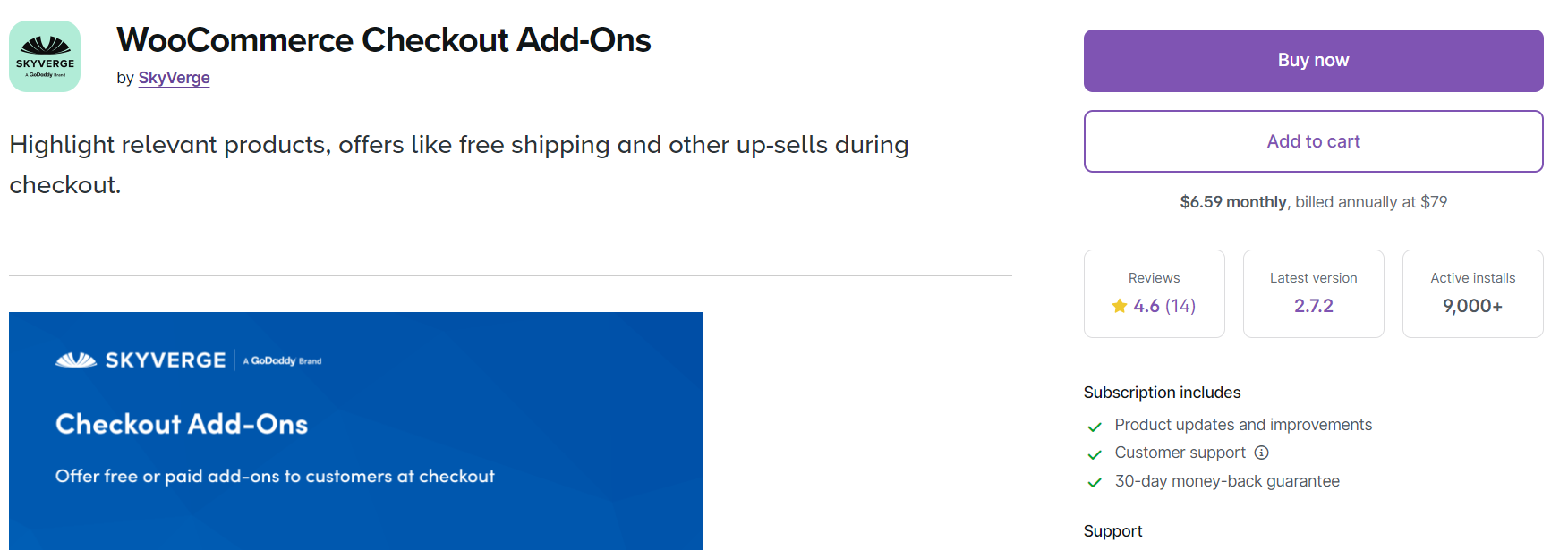
2. WooCommerce 结账附加选项(WooCommerce Checkout Add-Ons)

WooCommerce Checkout Add-Ons 扩展可以通过在顾客完成购买前提供额外的产品、服务或选项,优化结账流程。
该工具允许添加免费或付费附加选项,灵活适配各种业务模式。用户友好的界面可以轻松配置选项,例如产品定制或高价值商品保险。
主要功能
- 添加免费或付费附加选项
在结账页面为顾客提供个性化购物体验的选择。 - 提高销售额
直接在结账页面上提供附加项目,从产品定制到高价值商品保险,吸引顾客增加购买。 - 简单的管理与配置
通过简单的界面轻松管理和设置附加选项,确保结账流程顺畅且不会打断顾客体验。 - 提升订单价值
根据顾客的需求提供附加选项,在购物流程的最后阶段增加订单金额并提升顾客满意度。
自定义 WooCommerce 结账页面
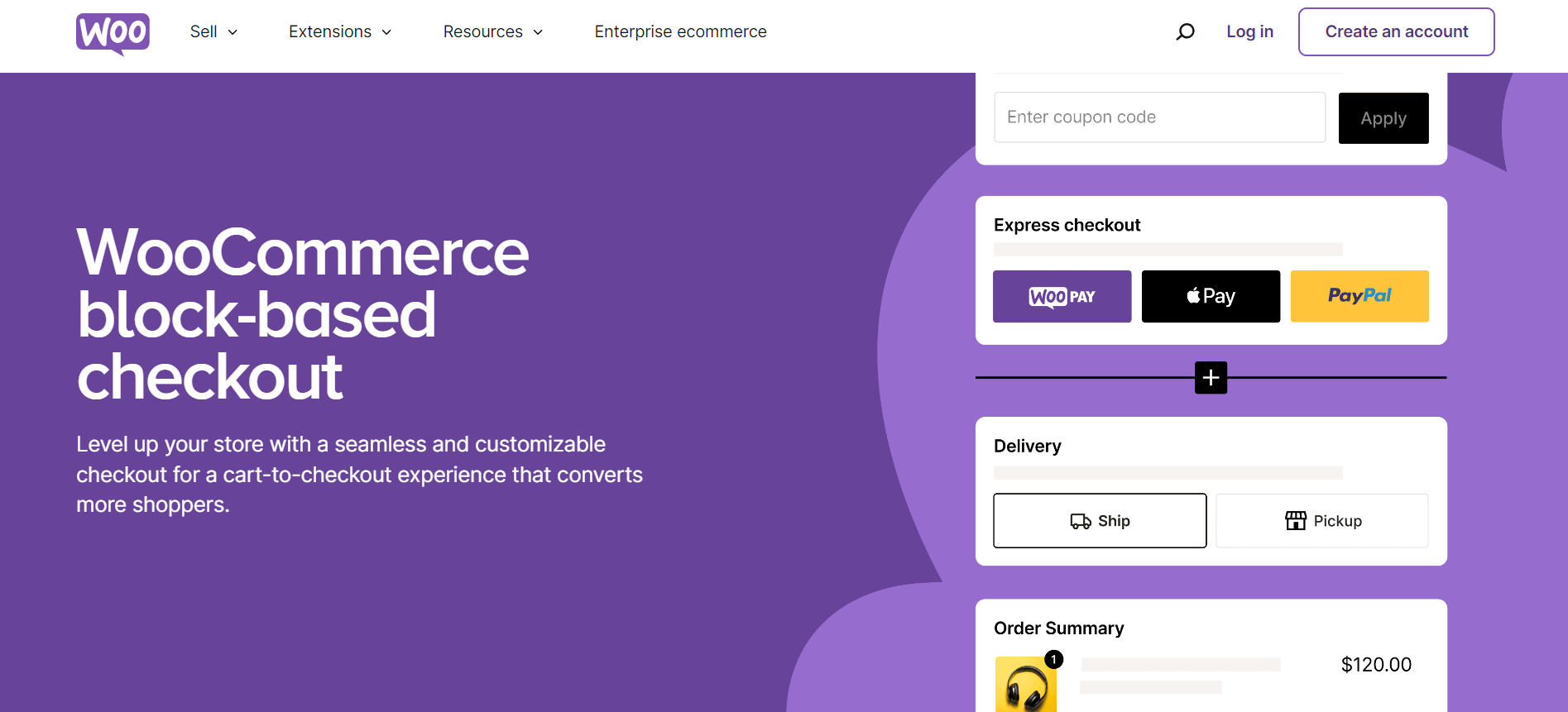
1. 使用 WooCommerce 购物车和结账区块(Cart and Checkout Blocks)
WooCommerce Cart and Checkout Blocks 扩展是自定义 WooCommerce 结账页面的首选方法之一。
开始使用步骤
1. 前往 WooCommerce Blocks 页面,点击“免费下载”按钮。

2. 按照引导完成结账流程(不需要支付任何费用)。
功能亮点
通过这个扩展,可以增强结账体验,包括下面这些功能:
- 配置产品附加选项。
- 支持多种支付方式。
- 提供快速支付选项等。
替换短代码步骤
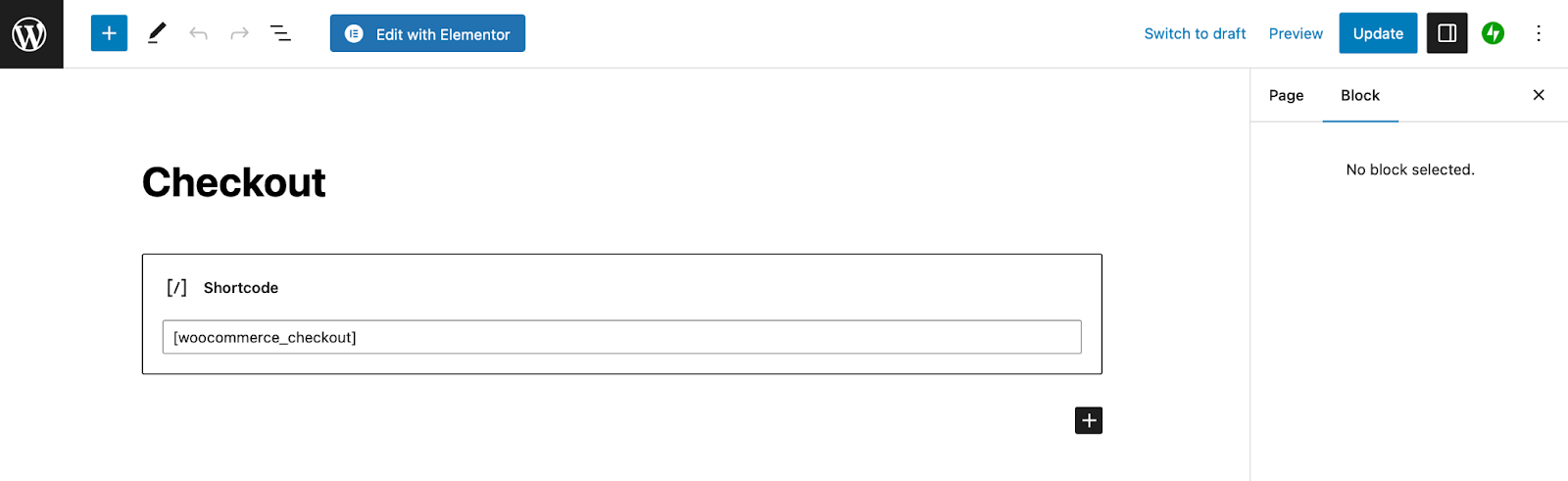
1. 进入 WordPress 管理后台,打开“页面”部分。
2. 找到并打开网站结账页面。
3. 删除当前的结账短代码
。

4. 搜索“Checkout Block”,将其添加到页面中。
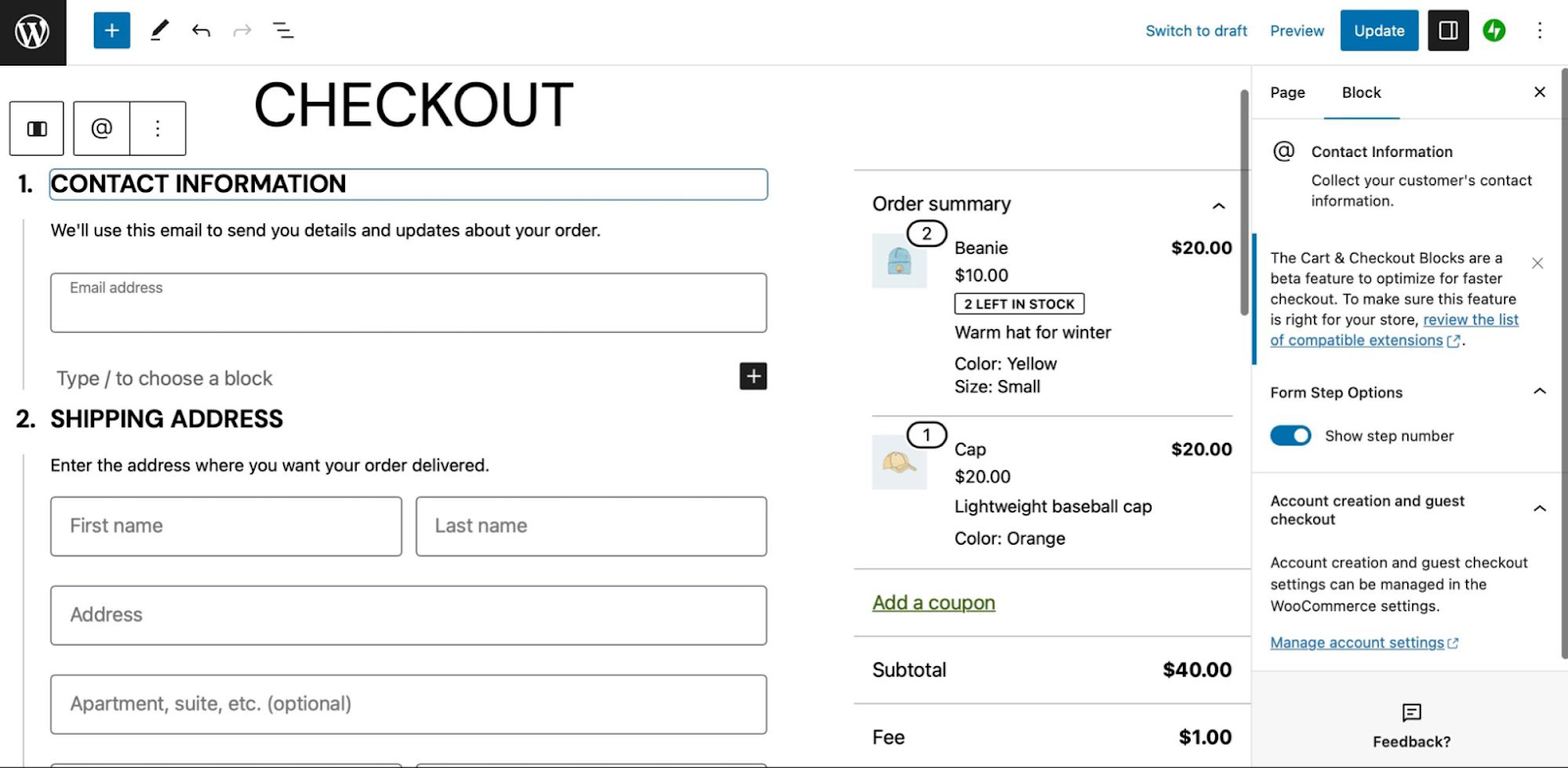
页面自定义

1. 添加 Checkout Block 后,可以在页面中预览基于区块的结账页面。
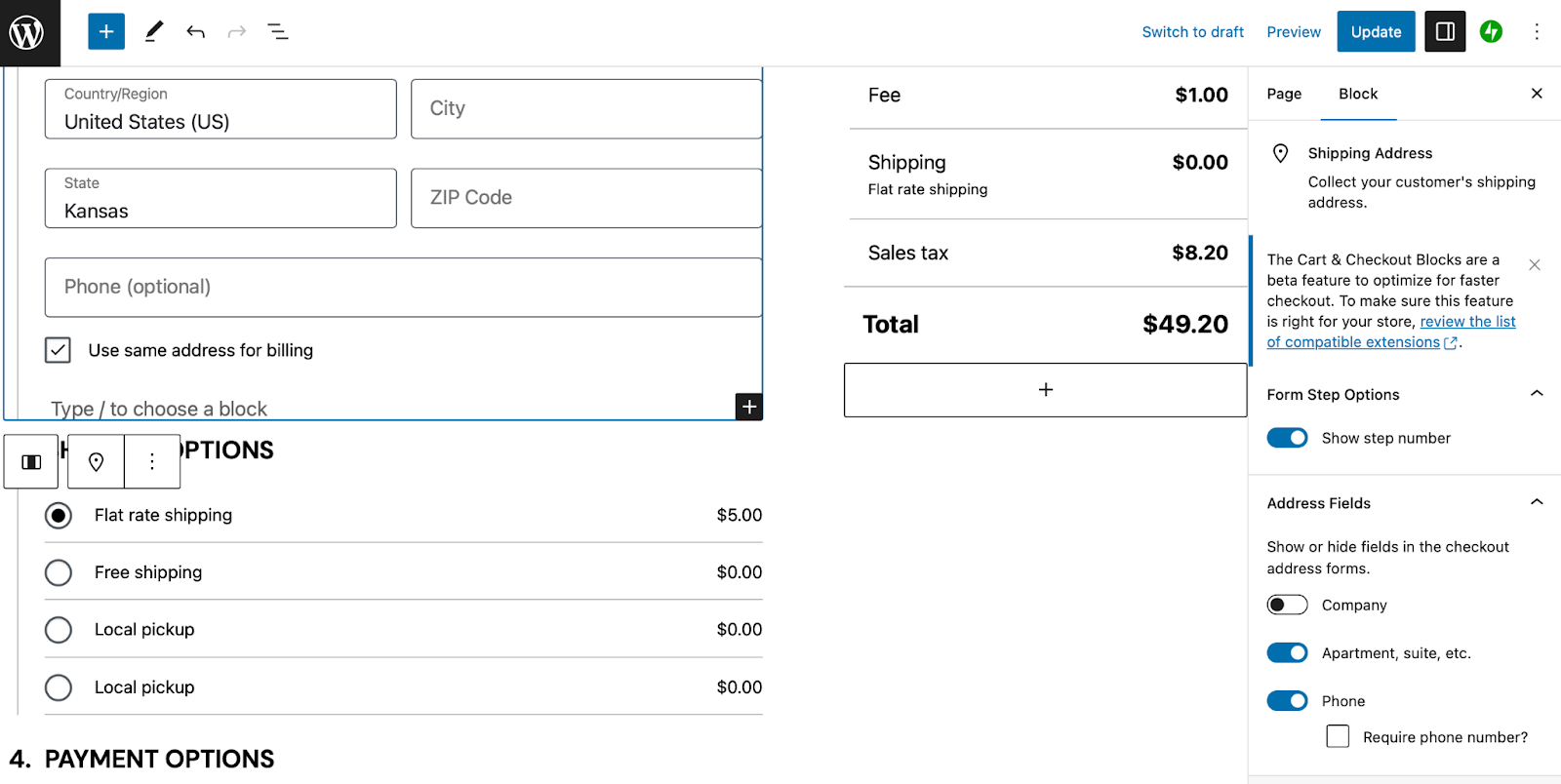
2. 使用右侧侧边栏的设置选项进行自定义,包括:
- 显示或隐藏结账步骤编号。
- 管理特定字段的可见性。

高级功能配置
- 配置付费附加选项。
- 允许顾客使用优惠券或添加订单备注。
- 启用多种配送选项。
2. 手动自定义 WooCommerce 结账页面
手动自定义 WooCommerce 结账页面需要编辑代码,配网站设计和功能需求。
下面是手动自定义 WooCommerce 结账页面的分步指南:
步骤 1:创建子主题
在进行任何更改之前,一定要用子主题。直接修改 WooCommerce 核心文件或主题文件存在风险,因为更新会覆盖掉代码。创建子主题可以保留自定义设置。
- 进入
wp-content/themes目录。 - 给子主题创建一个新文件夹。
- 添加一个
style.css文件,并填写必要的信息。 - 添加一个
functions.php文件,用于调用父主题的样式表。 - 从 WooCommerce 插件目录中复制
form-checkout.php模板文件到网站子主题路径woocommerce/templates/checkout/。
路径应为:
your-child-theme/woocommerce/checkout/根据需要修改复制的模板文件。
具体的详情请参阅文章如何创建 WordPress 子主题:详细指南。
步骤 2:添加/移除字段
在结账表单中添加、移除或修改字段,需要在 functions.php 文件中使用 WooCommerce 的 woocommerce_checkout_fields 过滤器进行操作。
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
function custom_override_checkout_fields($fields) {
// Add a custom field
$fields['billing']['billing_custom_field'] = array(
'type' => 'text',
'label' => __('Custom Field', 'woocommerce'),
'placeholder' => _x('Enter something here...', 'placeholder', 'woocommerce'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true,
);
// Remove a field (e.g., billing company)
unset($fields['billing']['billing_company']);
return $fields;
}步骤 3:重新排列结账字段
如果想在结账页面重新排列字段,可以在 woocommerce_checkout_fields 过滤器中设置字段的优先级。
add_filter('woocommerce_checkout_fields', 'custom_reorder_checkout_fields');
function custom_reorder_checkout_fields($fields) {
$fields['billing']['billing_phone']['priority'] = 10; // Move phone field up
$fields['billing']['billing_email']['priority'] = 20; // Move email field down
return $fields;
}步骤 4:自定义结账按钮
可以在 functions.php 文件中使用 woocommerce_order_button_html 过滤器来自定义结账按钮:
add_filter('woocommerce_order_button_html', 'custom_woocommerce_order_button_html');
function custom_woocommerce_order_button_html() {
$button_text = 'Place Order Now'; // Custom button text
return '<button type="submit" class="button alt" name="woocommerce_checkout_place_order" id="place_order" value="' . esc_attr($button_text) . '">' . esc_html($button_text) . '</button>';
}这样会修改“下订单”按钮的文本甚至样式。
步骤 5:自定义结账页面布局
可以在 WooCommerce 的结账模板中解除和重新挂载操作。将下面代码添加到网站 functions.php 文件中:
remove_action('woocommerce_checkout_order_review', 'woocommerce_order_review', 10);
add_action('woocommerce_checkout_billing', 'woocommerce_order_review', 20);通过自定义上述代码,可以根据商店的需求创建一个符合要求的 WooCommerce 结账页面。
创建单页 WooCommerce 结账页面

CartFlows 是一款付费插件,可将 WooCommerce 的结账流程转变为流畅的单页体验。
CartFlows 简化了购买流程,让顾客无需通过多个页面即可完成购买。这减少了弃购率,并催促客户快速的结账。
CartFlows 的优点在于其用户友好的拖放界面,无需任何编码技能。可以快速、直观地创建和管理结账页面,无论技术水平如何,用户都可以轻松使用。
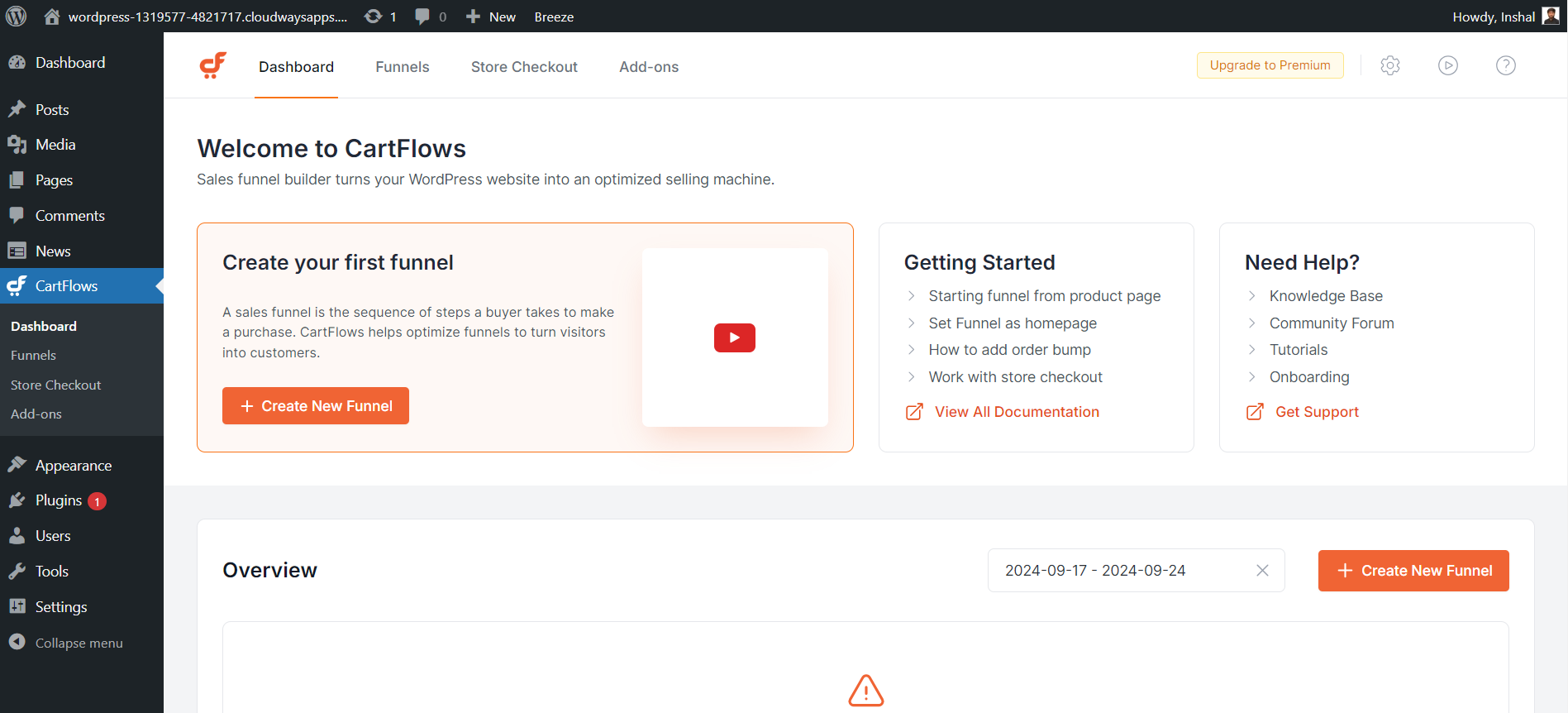
创建单页 WooCommerce 结账页面的步骤
步骤 1:选择单页结账模板
从 CartFlows 设置菜单中选择你喜欢的页面构建器。

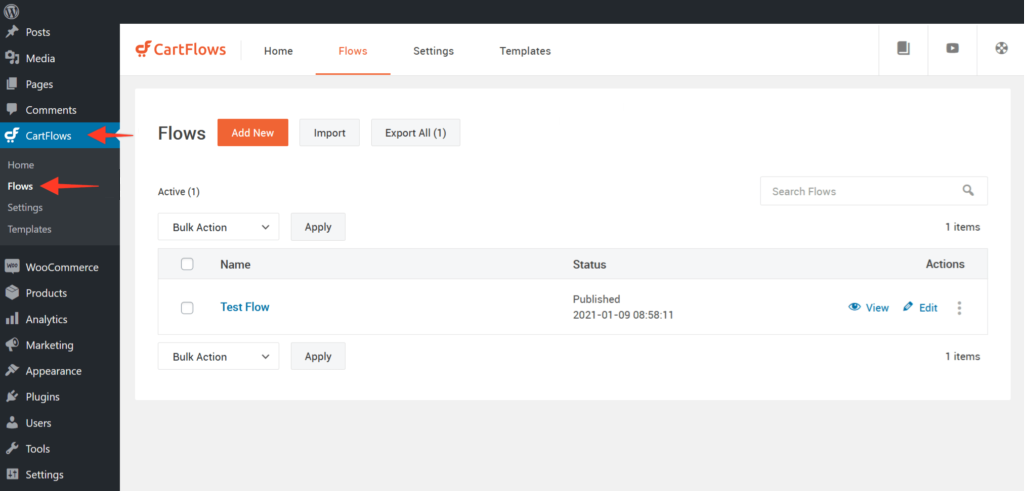
步骤 2:创建流程
导航到 CartFlows > Flows。

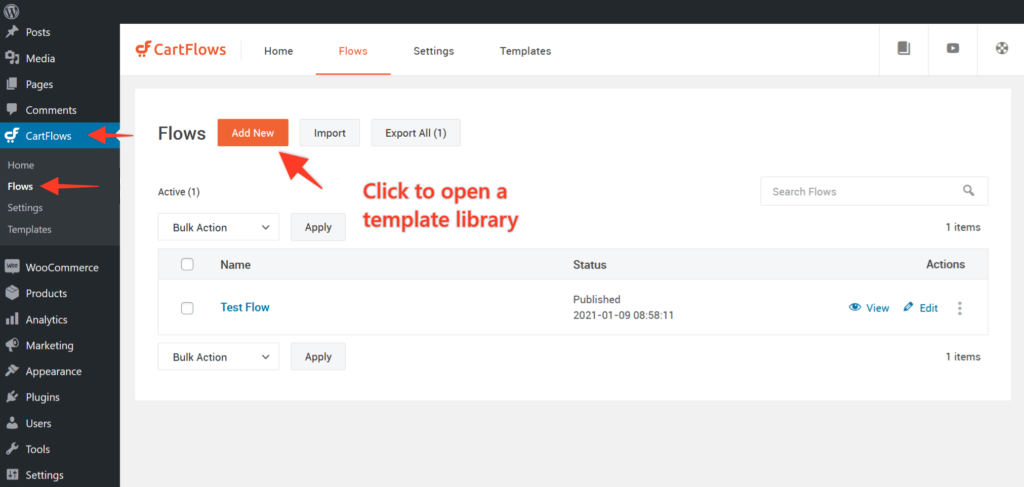
步骤 3:添加页面构建器
点击屏幕顶部的 Add New,浏览在步骤 1 中选择的页面构建器提供的模板。

步骤 4:将模板添加到您的 WooCommerce 商店
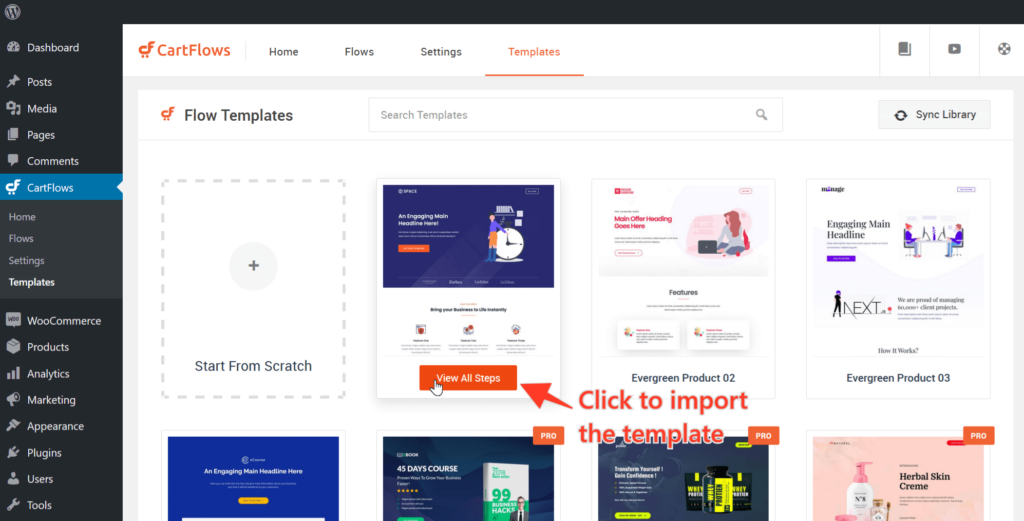
- 浏览屏幕上显示的模板库。
- 使用相关关键字筛选或搜索模板,或者从头开始创建一个新的结账流程。
- 找到想要导入的模板后,将鼠标悬停在模板上并点击 View All Steps。

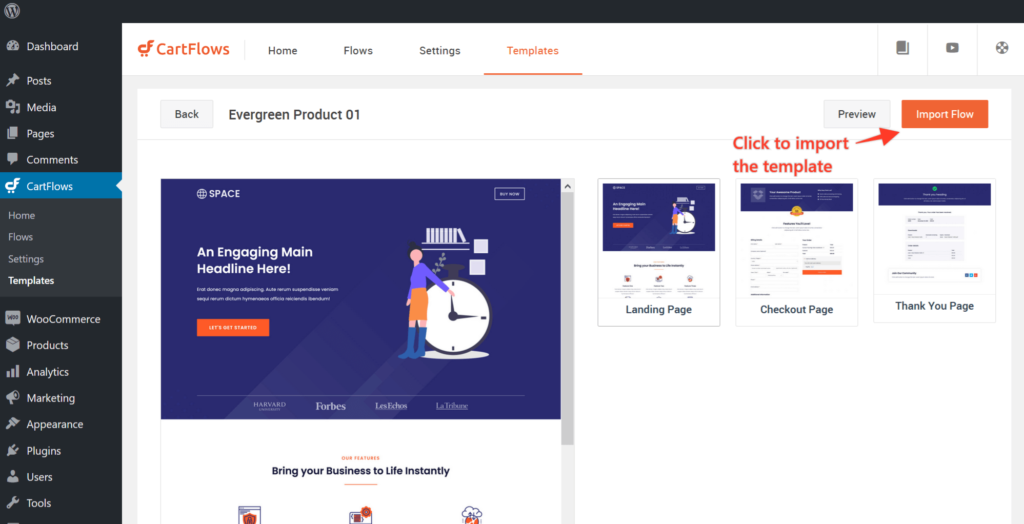
步骤 5:从主题导入流程
- 点击 Import Flow,流程将开始导入到 CartFlows 中。
- 导入完成后,落地页就可以进行自定义了!

直接链接产品到结账页面
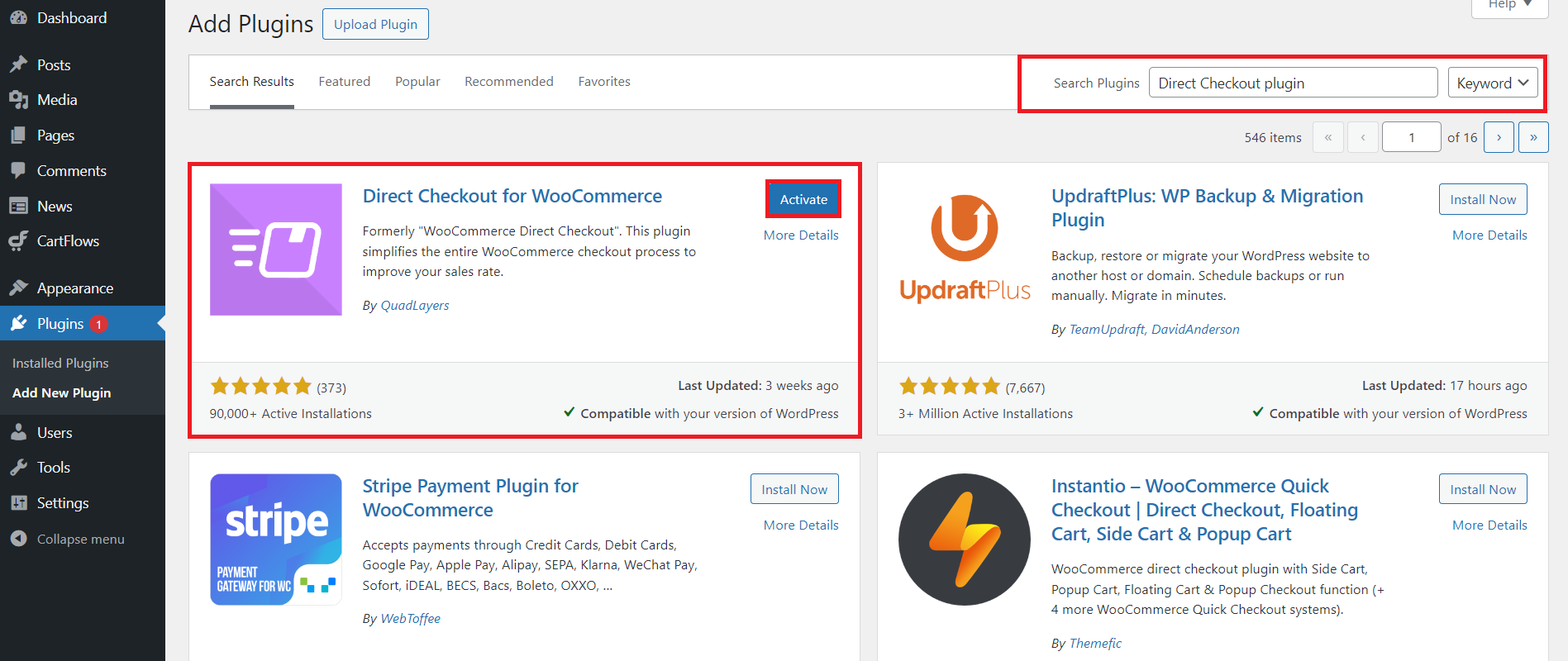
步骤 1:安装 Direct Checkout 插件
- 登录 WordPress 管理后台,导航到 插件 > 安装插件。
- 在右上角的搜索栏中输入 Direct Checkout for WooCommerce。
- 找到插件后,点击 安装 并激活插件。

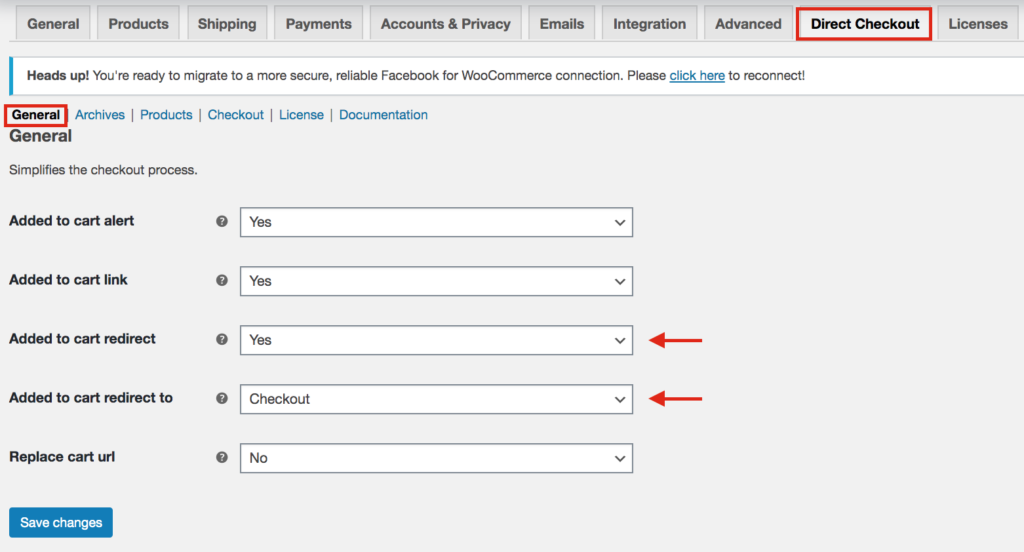
步骤 2:打开插件设置
导航到 WooCommerce > Direct Checkout。

步骤 3:启用“添加到购物车后重定向”选项
- 转到 General(常规) 标签页。
- 激活 Added to Cart Redirect(添加到购物车后重定向) 选项。
- 在下拉菜单中选择 Checkout(结账)。
- 点击 保存更改。

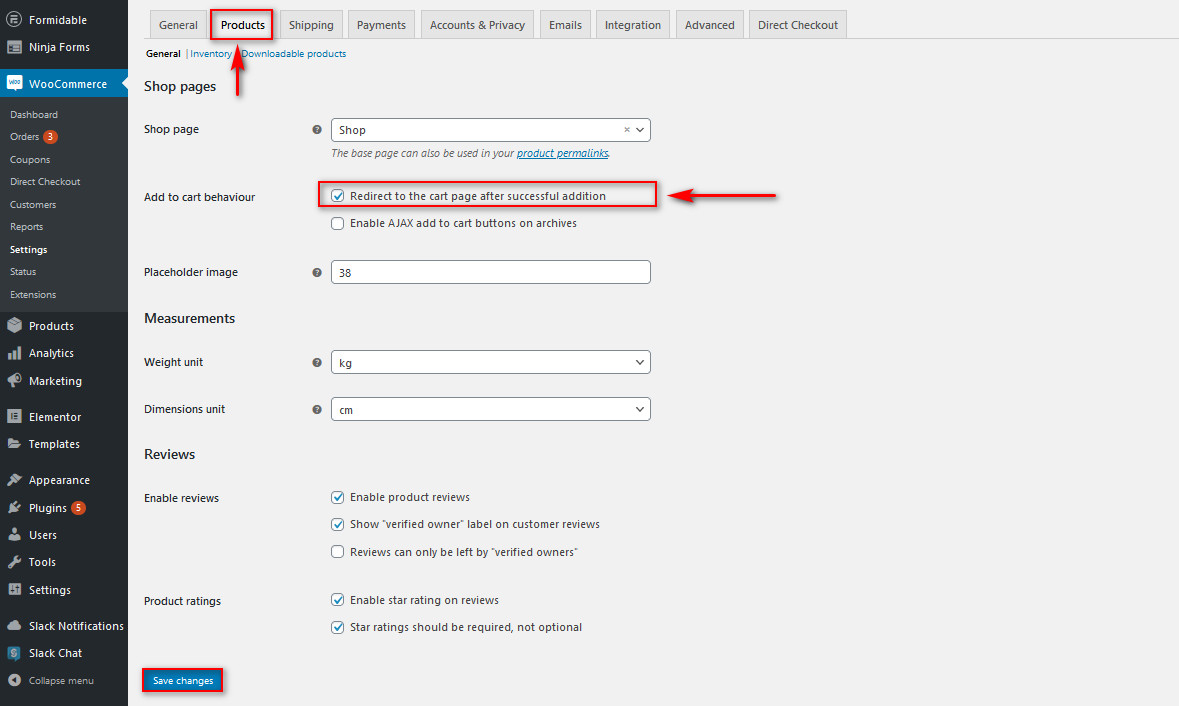
步骤 4:设置“添加后重定向到购物车”选项
- 转到 Products(产品) 标签页。
- 启用 Redirect to the Cart page after successful addition(成功添加后重定向到购物车页面) 选项。
- 点击 保存更改。

功能效果
完成设置后,顾客将跳过购物车页面,直接从产品页面进入结账页面。
总结
通过自定义 WooCommerce 结账页面并添加/移除自定义字段,可以让整个购买流程更加顺畅高效,给顾客提供更好的购物体验,从而增加让客户付款的机率。

常见问题解答
问:如何在 WooCommerce 中启用配送地址
答:前往 WooCommerce → 设置 → 配送 → 添加配送区域。可以在该区域内添加多个配送方式,只有位于该区域内的顾客才能看到这些选项。
问:如何在 WooCommerce 中关闭配送?
答:前往 WooCommerce → 设置 → 配送 → 选择您的配送区域,然后点击进入。在该配送区域下,可以看到启用/禁用选项。
问:有哪些插件可以自定义 WooCommerce 结账页面?
答:WooCommerce Checkout Manager 是专为 WooCommerce 设计的结账表单自定义和编辑器插件。通过这个插件,可以轻松移除、修改或重新排列 WooCommerce 结账字段,还可以在账单或配送表单中添加超过 20 种自定义字段。
问:在哪里可以找到 WooCommerce 的结账模板?
答:可以在以下目录中找到 WooCommerce 的结账页面模板:
\wp-content\plugins\woocommerce\templates\checkout
该模板是自定义 WooCommerce 商店结账页面的入口。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|