如何在 WooCommerce 中隐藏“阅读更多”按钮:三种简单方法
“阅读更多”按钮通常在 WooCommerce 的产品列表或产品目录页面。它指向单个产品页面,点击后可以查看更多关于该产品的详细信息。但有时候,直接在当前页面提供完整的产品信息对用户体验更有利,在需要简化浏览流程时提高效率。
如果你希望隐藏“阅读更多”按钮,下面是几种实现的方法:
如何在 WooCommerce 中隐藏“阅读更多”按钮
方法一:使用 CSS 隐藏按钮
最简单的方法是通过添加自定义 CSS 来隐藏“阅读更多”按钮。请按照以下步骤操作:
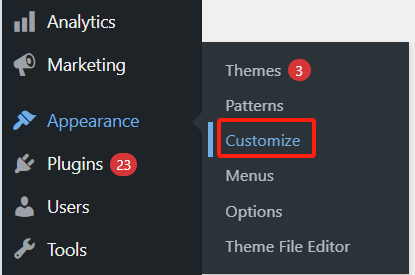
- 进入 WordPress 仪表盘,点击 外观 > 自定义。

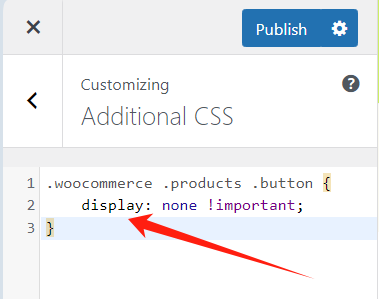
- 在自定义面板中,点击 附加 CSS。

- 在文本框中添加以下代码:
.woocommerce .products .button {
display: none !important;
}- 保存更改并发布。
这段 CSS 代码会隐藏 WooCommerce 产品页面中的“阅读更多”按钮,仍保留其他按钮(例如“添加到购物车”)。
方法二:使用 PHP 代码自定义产品页面
如果你希望对产品页面进行更多的控制,可以添加 PHP 代码来定制 WooCommerce 的模板文件。通过覆盖主题的 content-product.php 文件,可以直接去除或修改“阅读更多”按钮的显示。
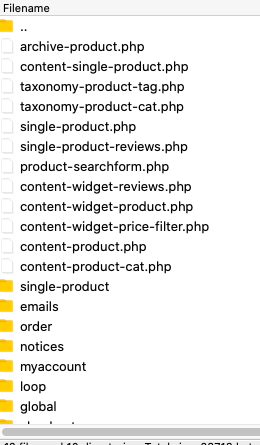
- 在 WordPress 安装目录下,找到当前使用的主题文件夹。
- 如果你的主题没有
woocommerce文件夹,可以复制wp-content/plugins/woocommerce/templates中的content-product.php到你的主题文件夹中。

- 编辑
content-product.php文件,找到以下代码:
<code><?php woocommerce_template_loop_product_link_open(); ?><br></code>- 在代码中删除或注释掉与“阅读更多”相关的部分。
- 保存文件并上传到你的主题文件夹。
这样你可以更灵活地控制产品页面的显示内容,去掉不需要的元素。
方法三:使用插件简化设置
如果不熟悉代码,可以使用专门的 WooCommerce 插件来定制产品页面。插件如 Code Snippets 可以在不编辑代码的情况下来简化设置去除或修改“阅读更多”按钮的显示。
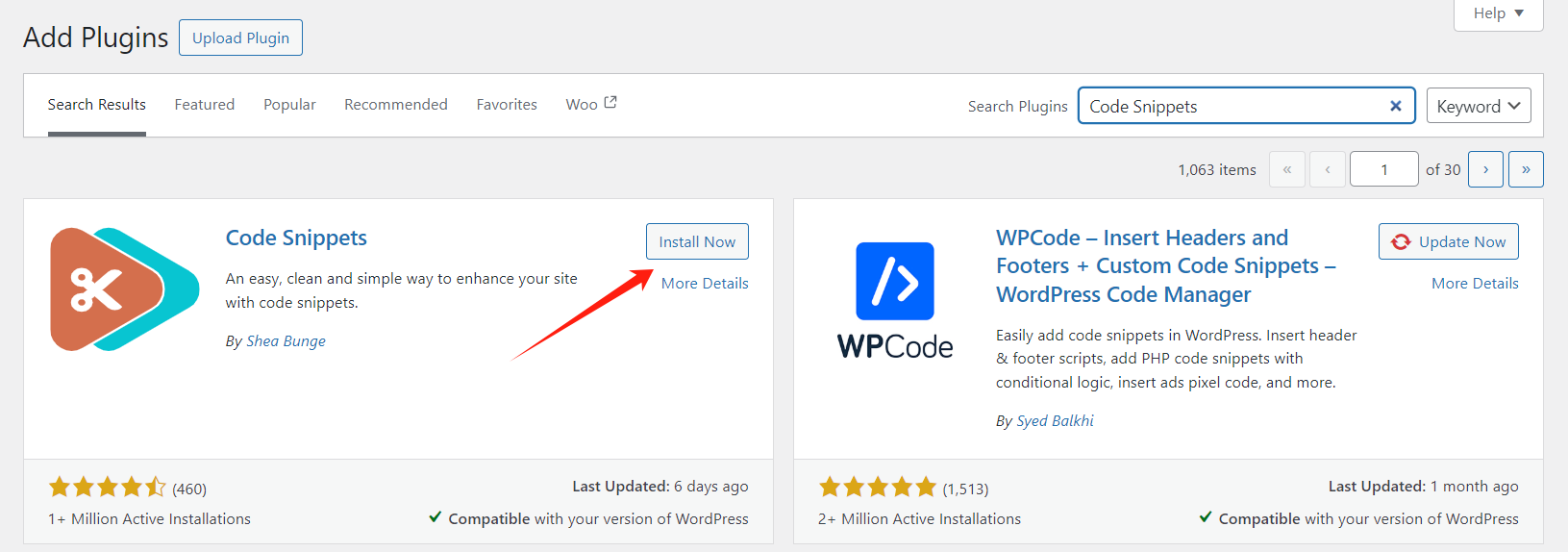
- 在 WordPress 仪表盘中,点击 插件 > 安装插件。
- 搜索并安装 Code Snippets 插件。

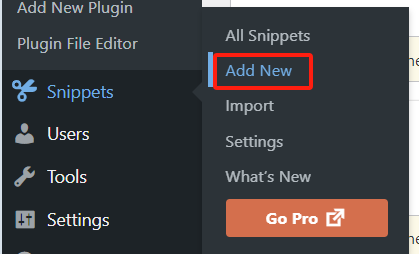
- 安装并启用插件后,在后台导航到 Snippets > Add New。

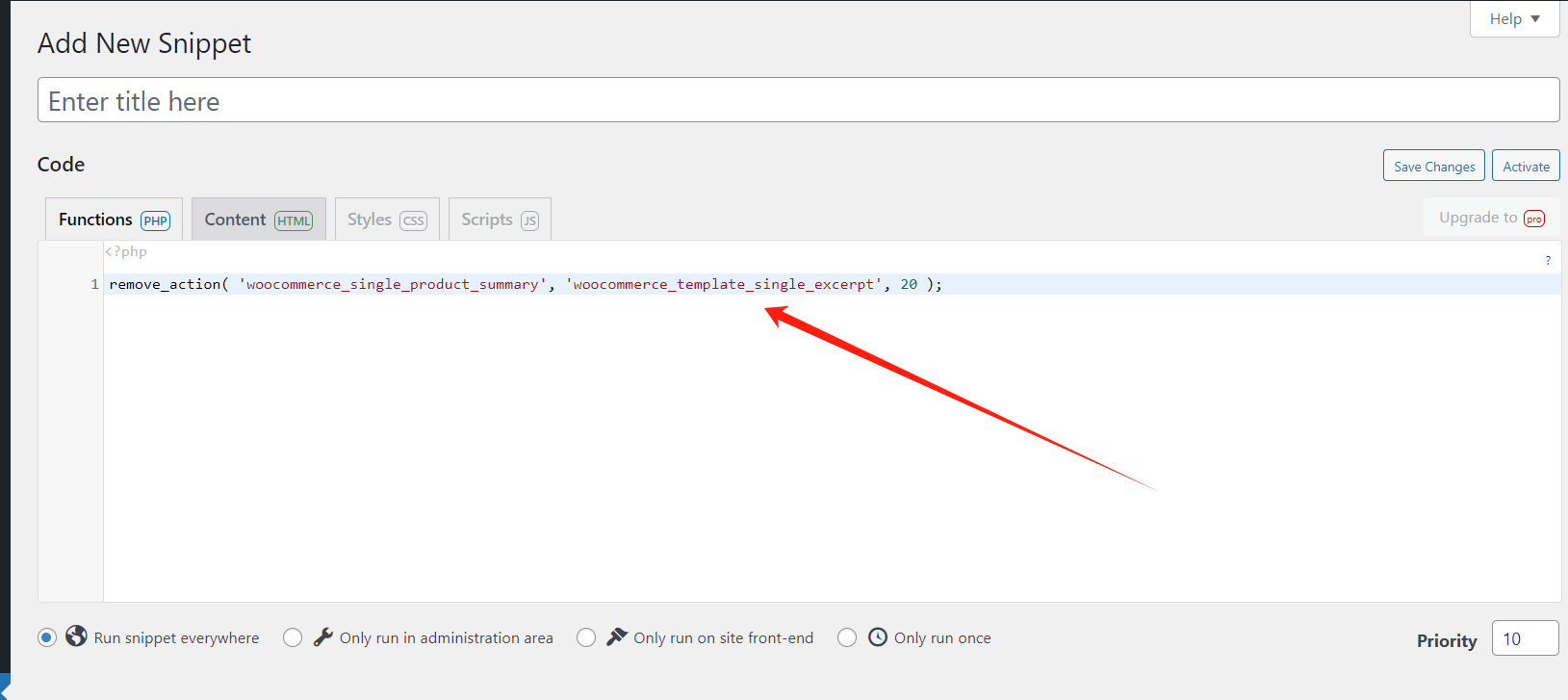
- 在代码编辑框中输入你需要的代码。例如,如果你想去除 WooCommerce 产品页面上的“阅读更多”按钮,可以使用以下代码:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );

总结
在 WooCommerce 中隐藏“阅读更多”按钮,你可以通过添加自定义 CSS 来隐藏按钮,使用 PHP 代码自定义模板文件以去除按钮,或者使用 Code Snippets 这样的插件来简化设置,这些方法都能帮助你更灵活地控制产品页面的内容显示。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



