如何在 WooCommerce 中有效添加颜色变化并优化产品页面展示
WooCommerce 可以为产品添加颜色变化,为商家提供了更直观的方式展示产品多样性。本文将详细介绍如何在 WooCommerce 中添加颜色变化,并通过分步骤的指导帮助你构建更具吸引力的产品页面。
为什么需要为 WooCommerce 添加颜色变化?
为产品添加颜色变化不仅仅是为了丰富页面展示,更是提升购物体验和销量的重要手段。以下是为产品添加颜色变化的几大优势:
- 提升用户体验
- 增加销量和转化率
- 更高效的库存管理
- 改善 SEO 排名

如何在 WooCommerce 中添加颜色变化
步骤 1:设置颜色属性
在 WooCommerce 中,属性是实现产品变化的基础。你需要先创建并配置颜色属性,才能在产品中添加颜色变化。
添加颜色属性:
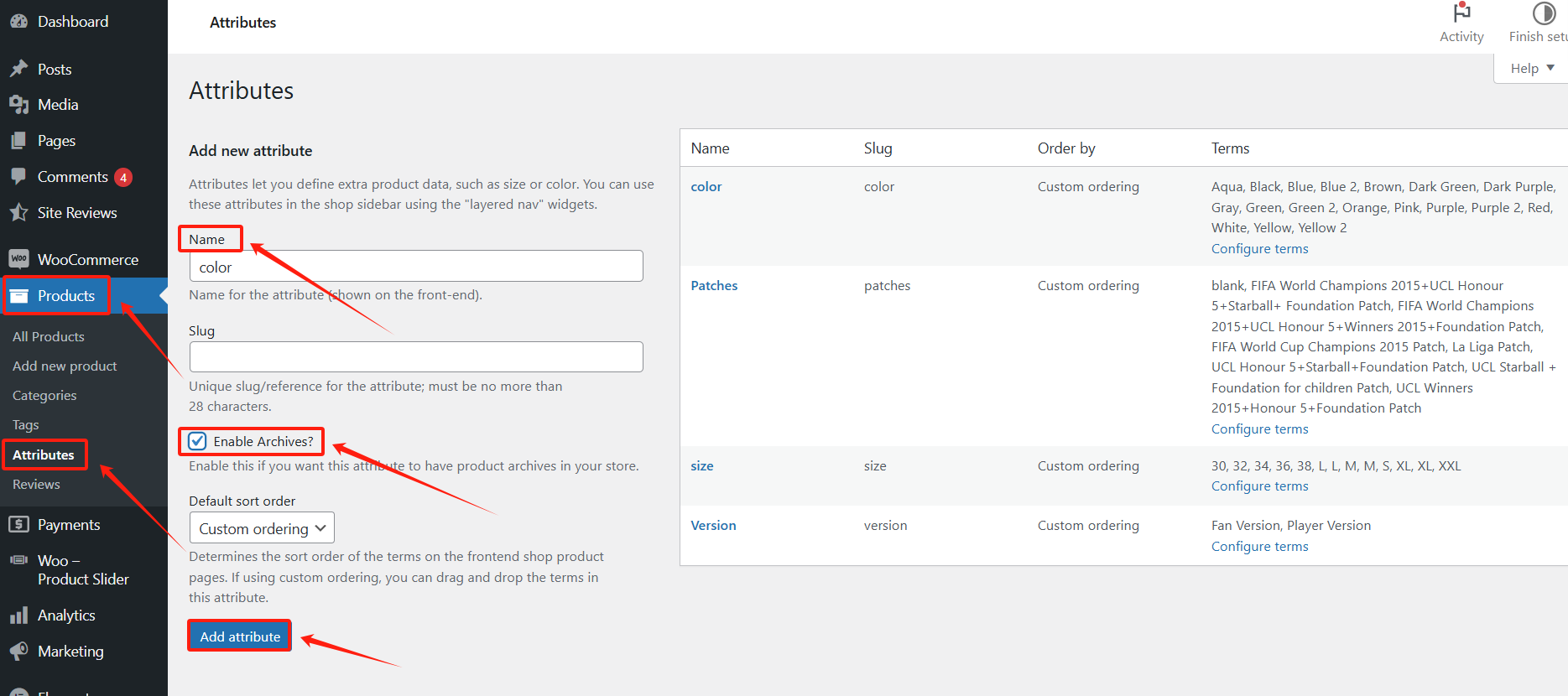
- 登录 WordPress 后台,前往产品 > 属性。
- 在“添加新属性”部分:
- 输入属性名称为“颜色”。
- 启用“启用存档”,使其可被搜索。
- 点击“添加属性”保存设置。

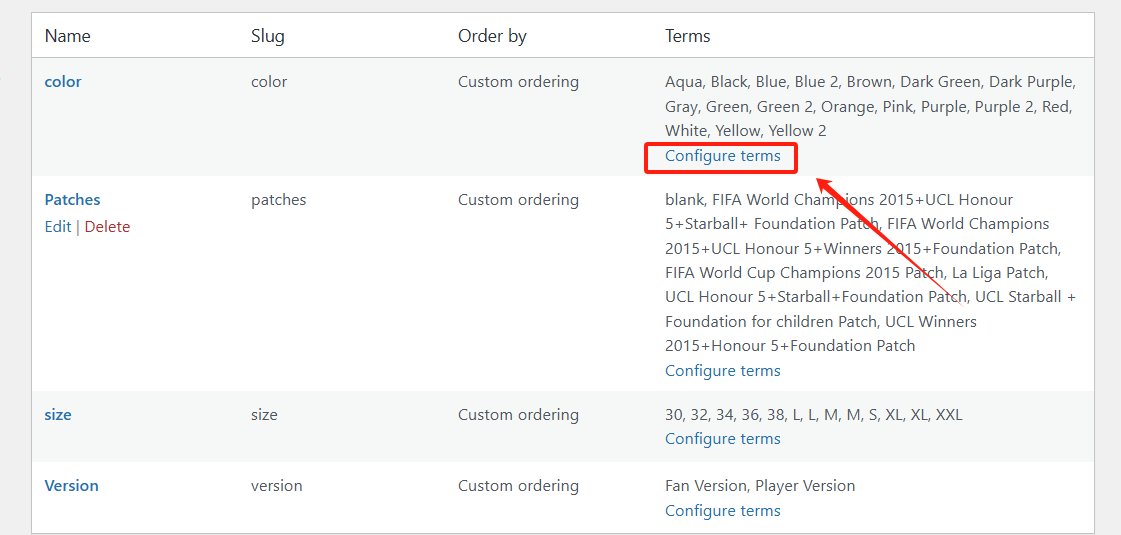
配置颜色术语:
- 在属性表中找到“颜色”属性,点击“配置条件”。

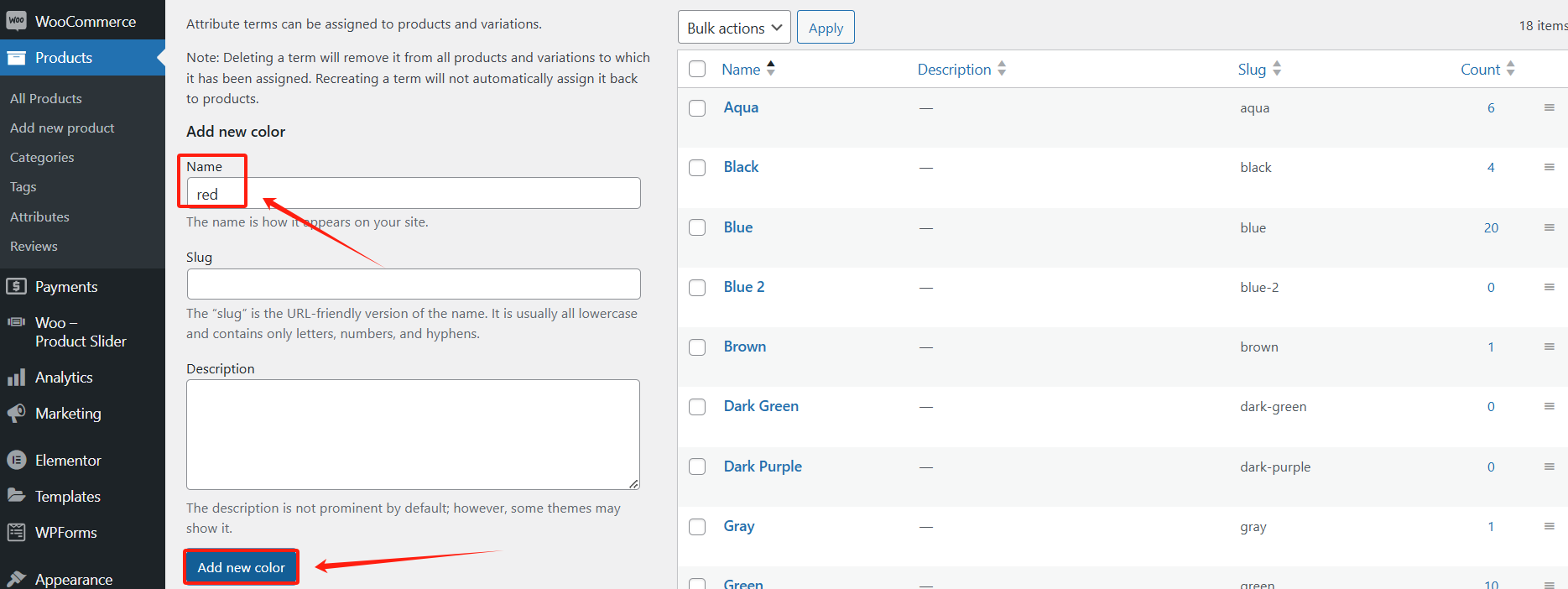
- 添加你需要的颜色术语:
- 例如,输入“红色”、“蓝色”等。
- 点击“添加新颜色”保存设置。

步骤 2:创建可变产品
WooCommerce 支持“可变产品”类型,可以让你为每种产品添加多个变体(如颜色和尺寸)。
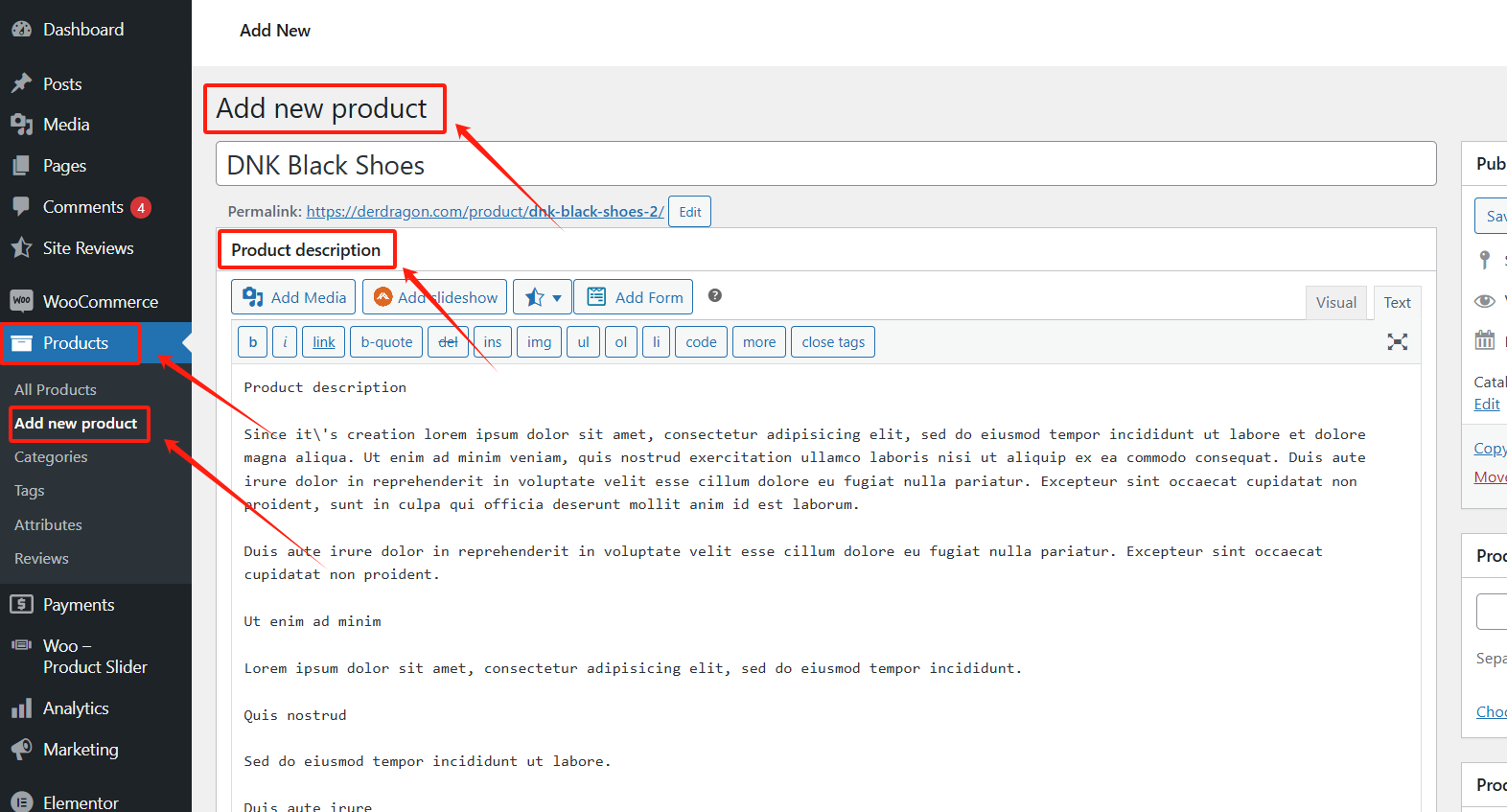
创建新产品:
- 前往 产品 > 添加新产品。
- 输入产品名称和描述,确保信息清晰。

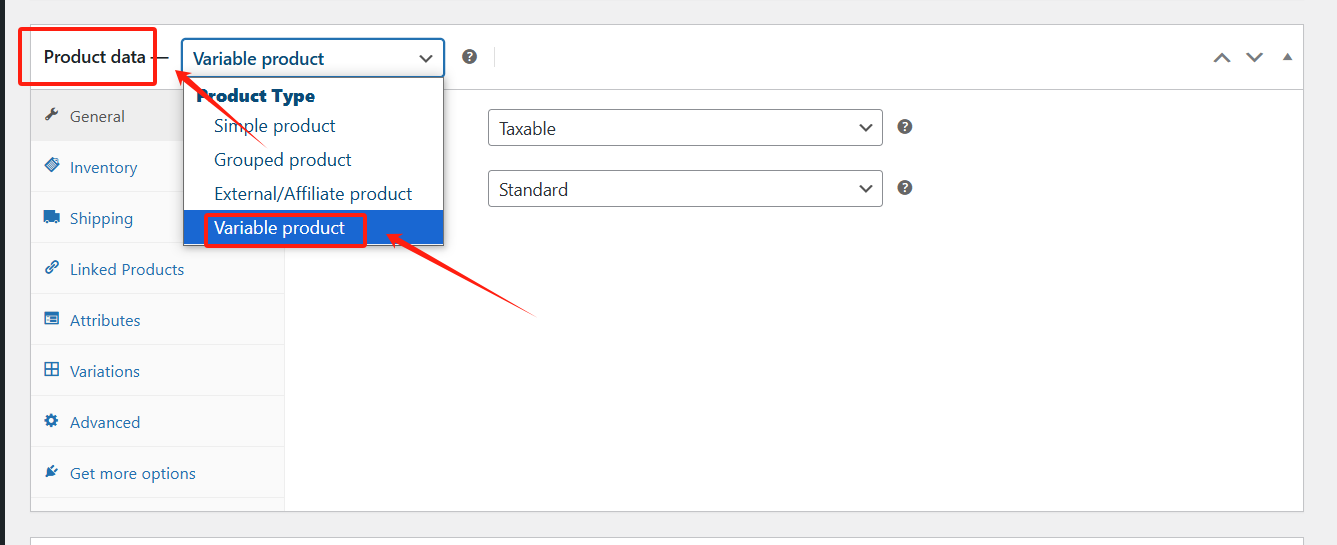
设置产品类型:
- 在“产品数据”下拉菜单中选择“可变产品”。

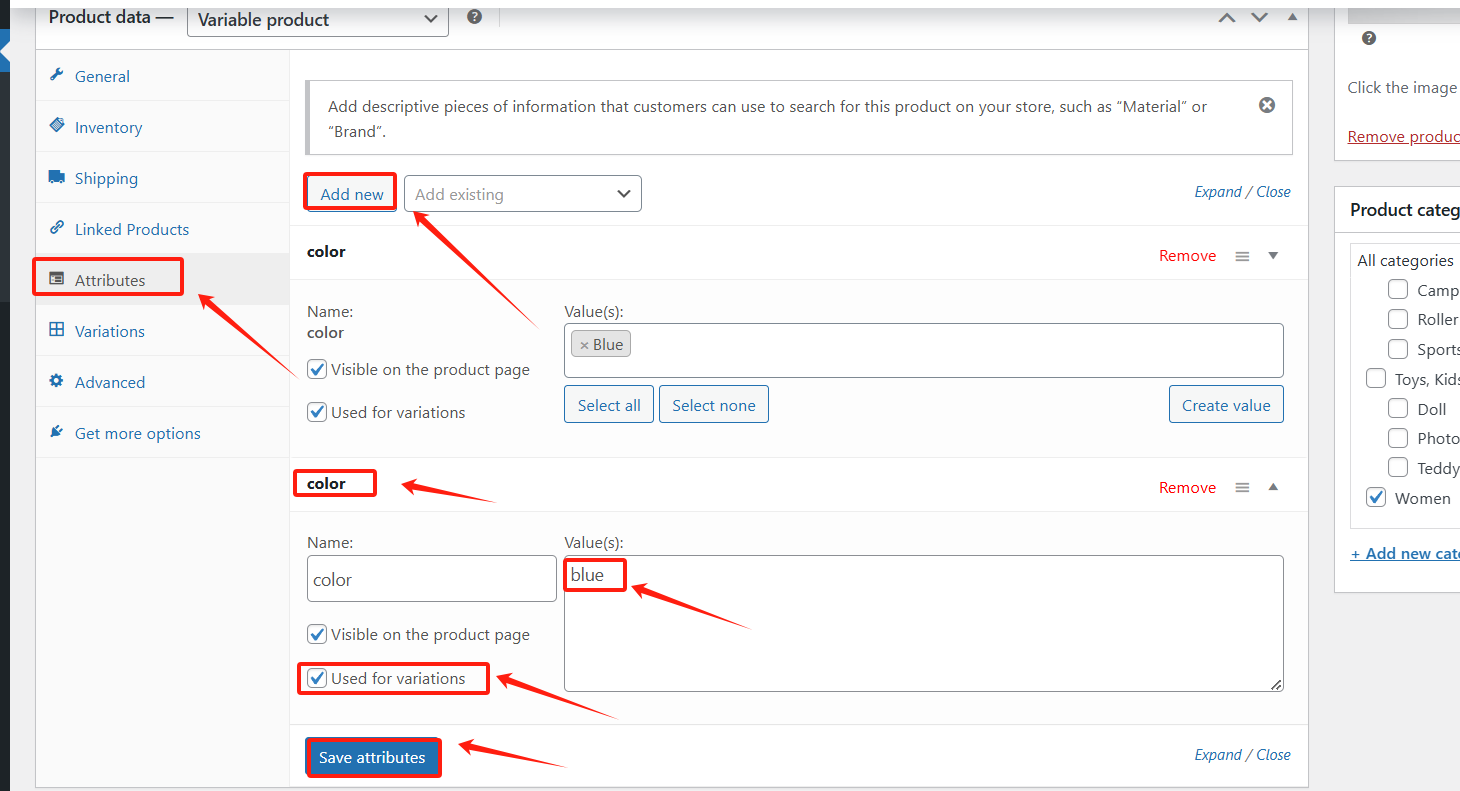
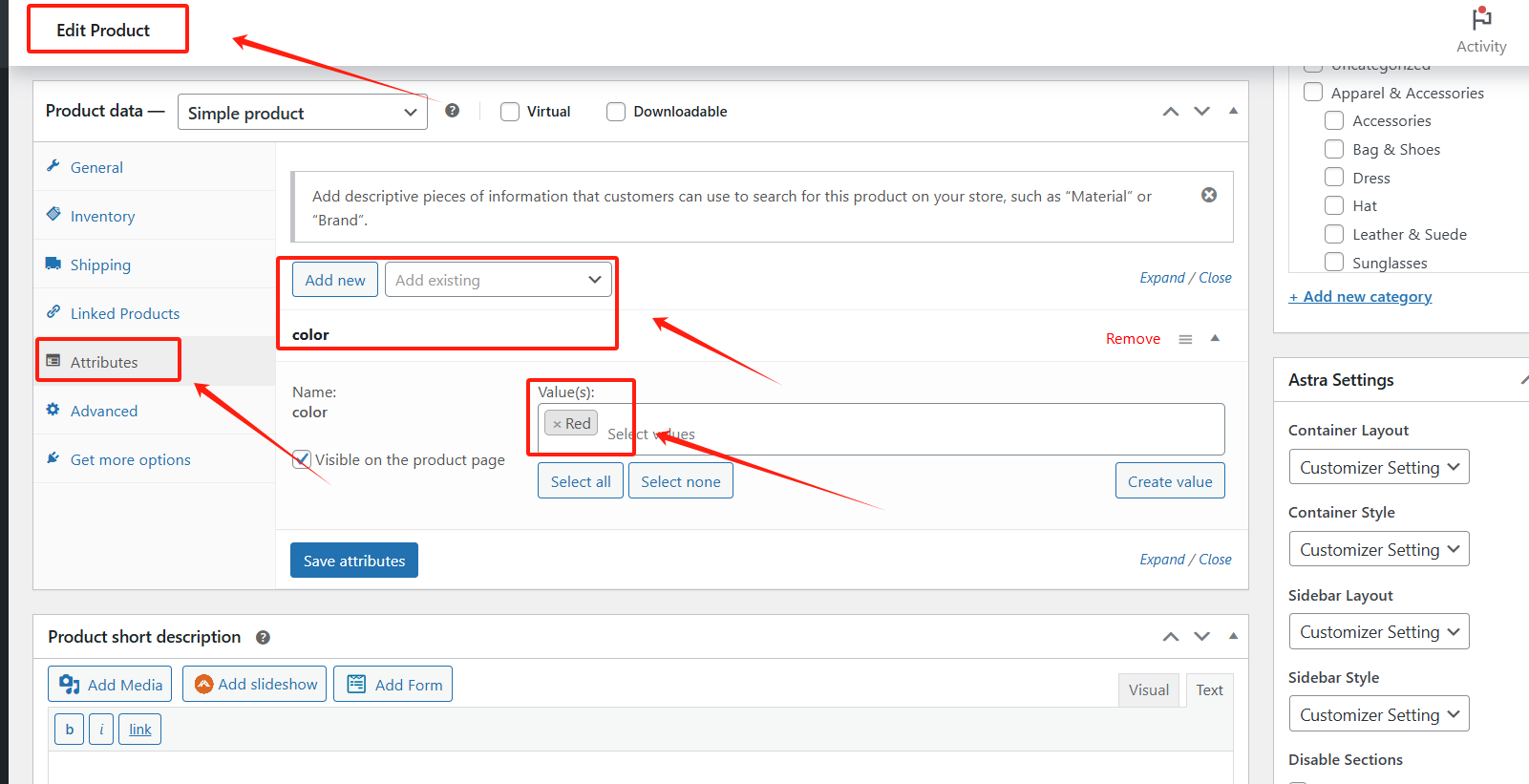
添加属性:
- 进入“产品数据”中的“属性”选项卡。
- 选择“颜色”属性,点击“添加”。
- 勾选“用于变体”复选框,确保颜色可以作为产品变体使用。
- 输入适用于该产品的颜色值(如“红色、蓝色”),然后保存。

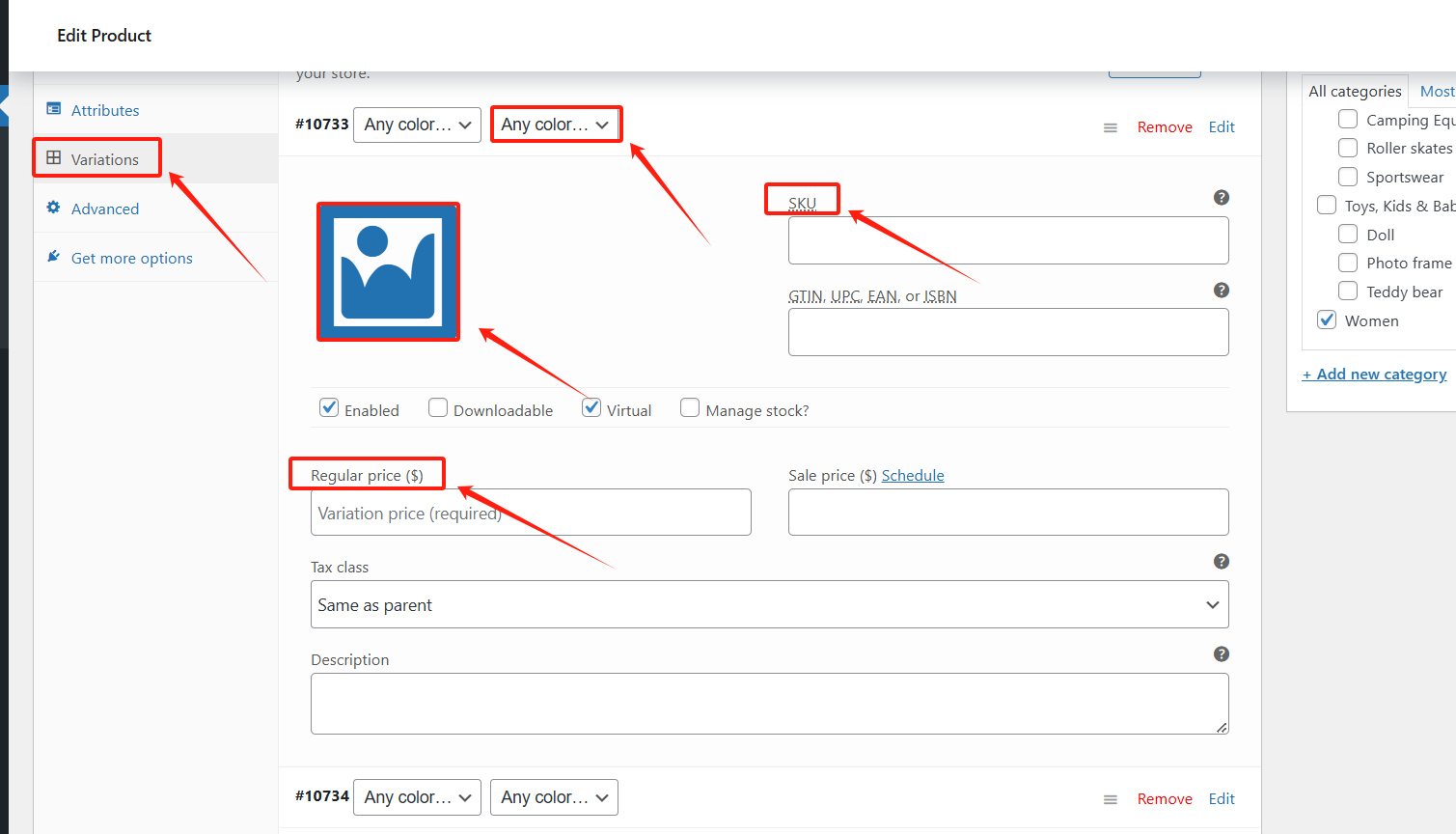
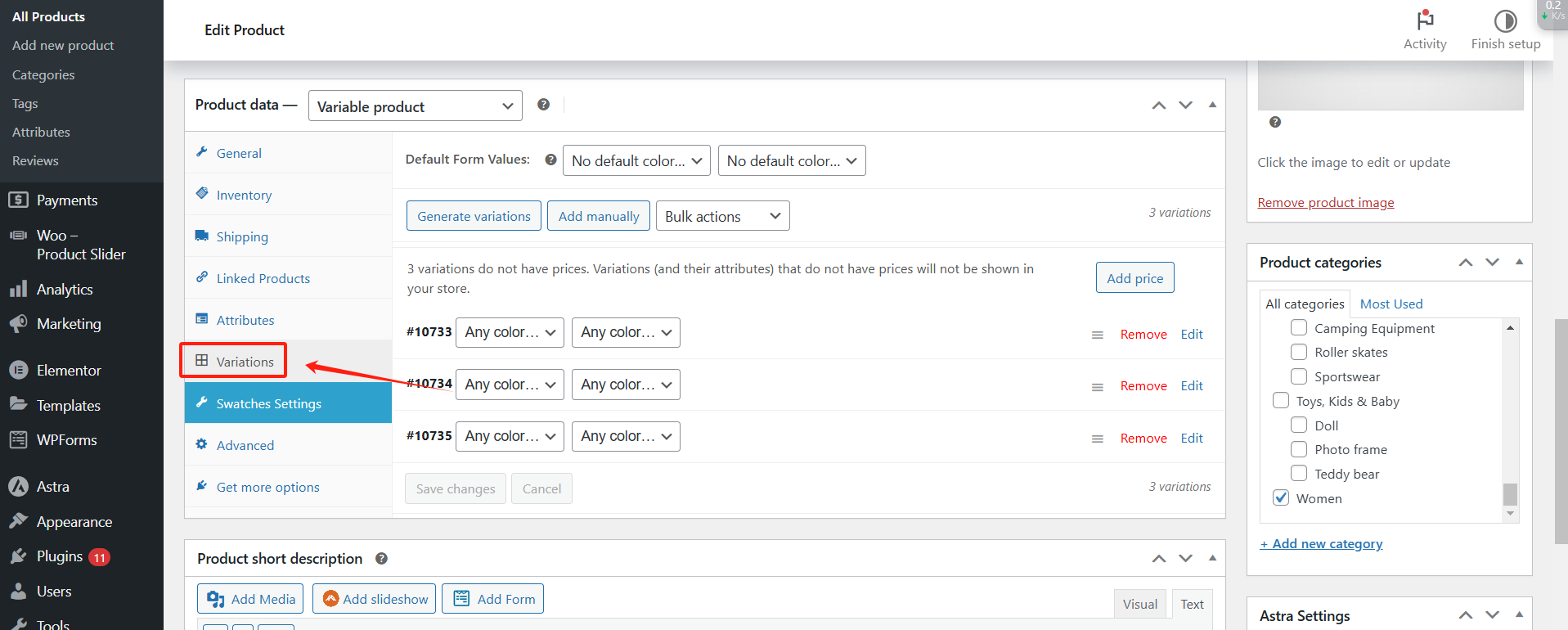
创建变体:
- 转到“变体”选项卡。
- 从下拉菜单中选择“创建所有变体”,系统会自动为每种颜色生成一个变体。
- 编辑每个变体的价格、库存和图片:
- 设置每个颜色的独立价格和库存。
- 上传每种颜色的产品图片。

步骤 3:使用插件优化颜色变化
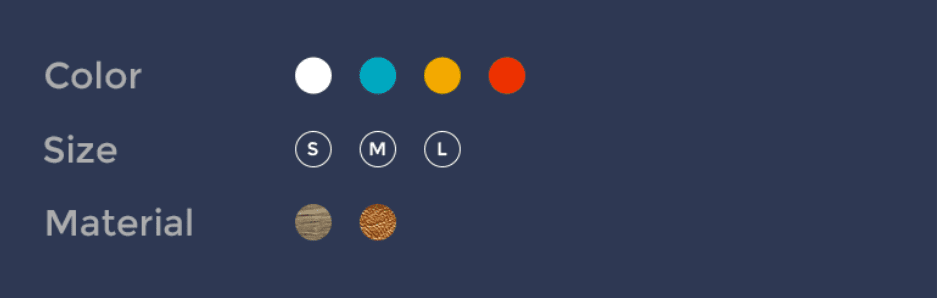
为了让颜色变化更直观和视觉化,建议使用“Variation Swatches”插件,可以将传统的下拉菜单替换为颜色样本或图片样本。
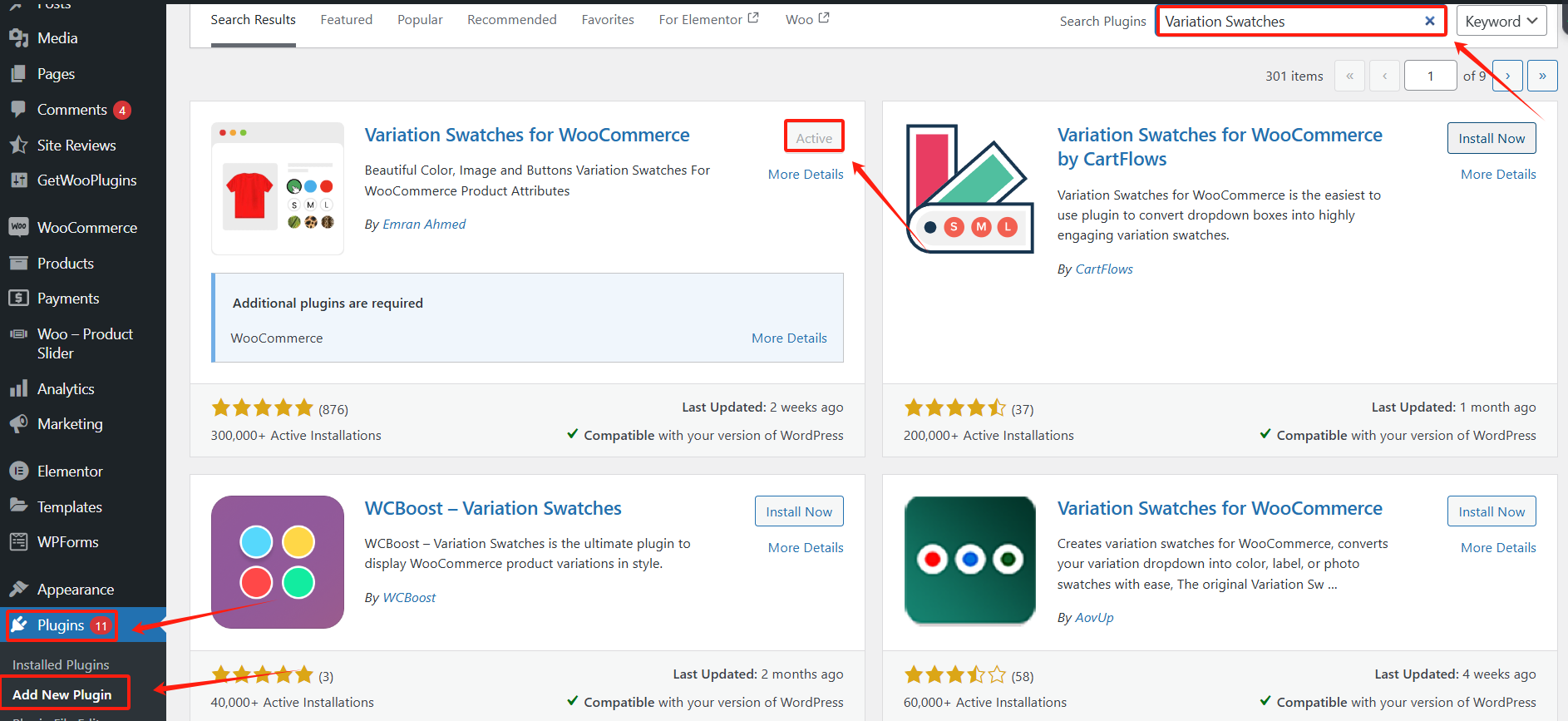
安装 Variation Swatches 插件:
- 前往 插件 > 添加新插件。
- 搜索“Variation Swatches”,点击“立即安装”,并激活。

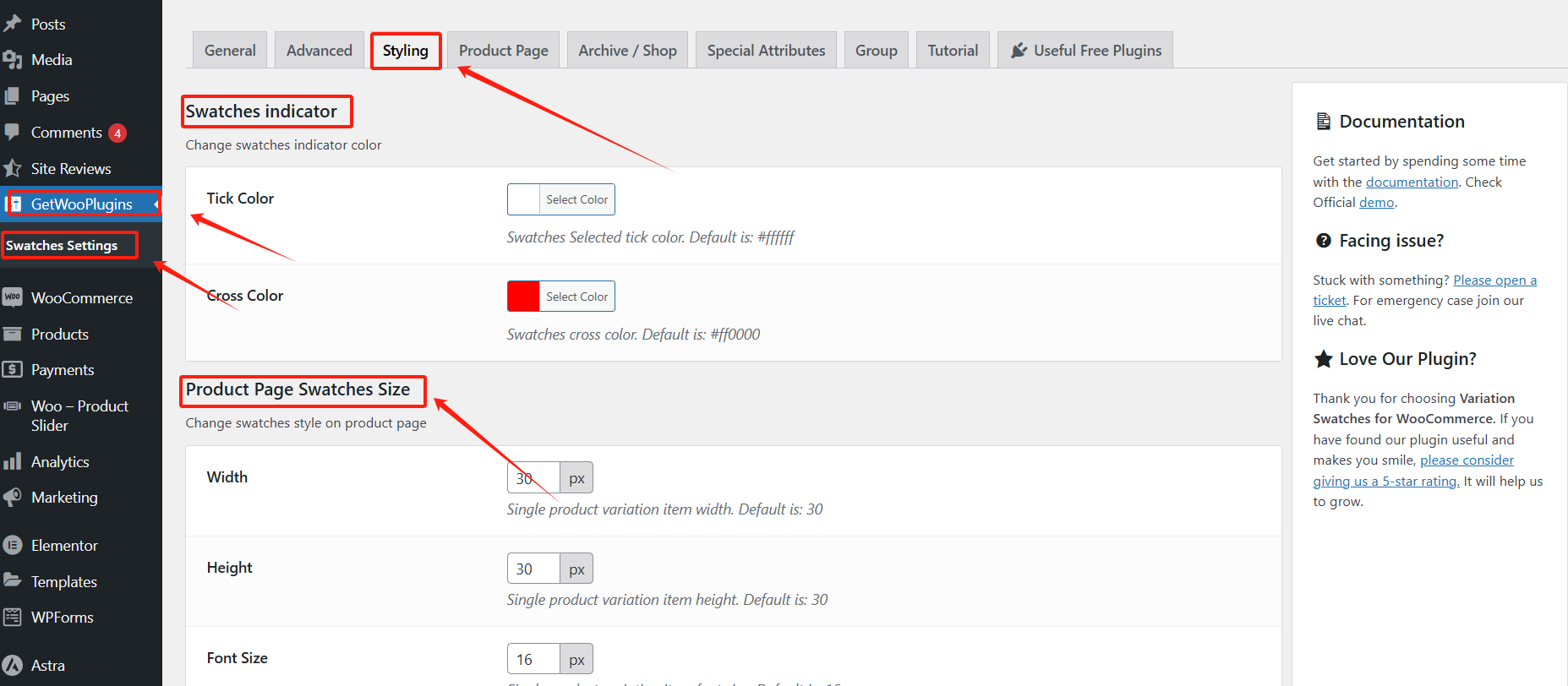
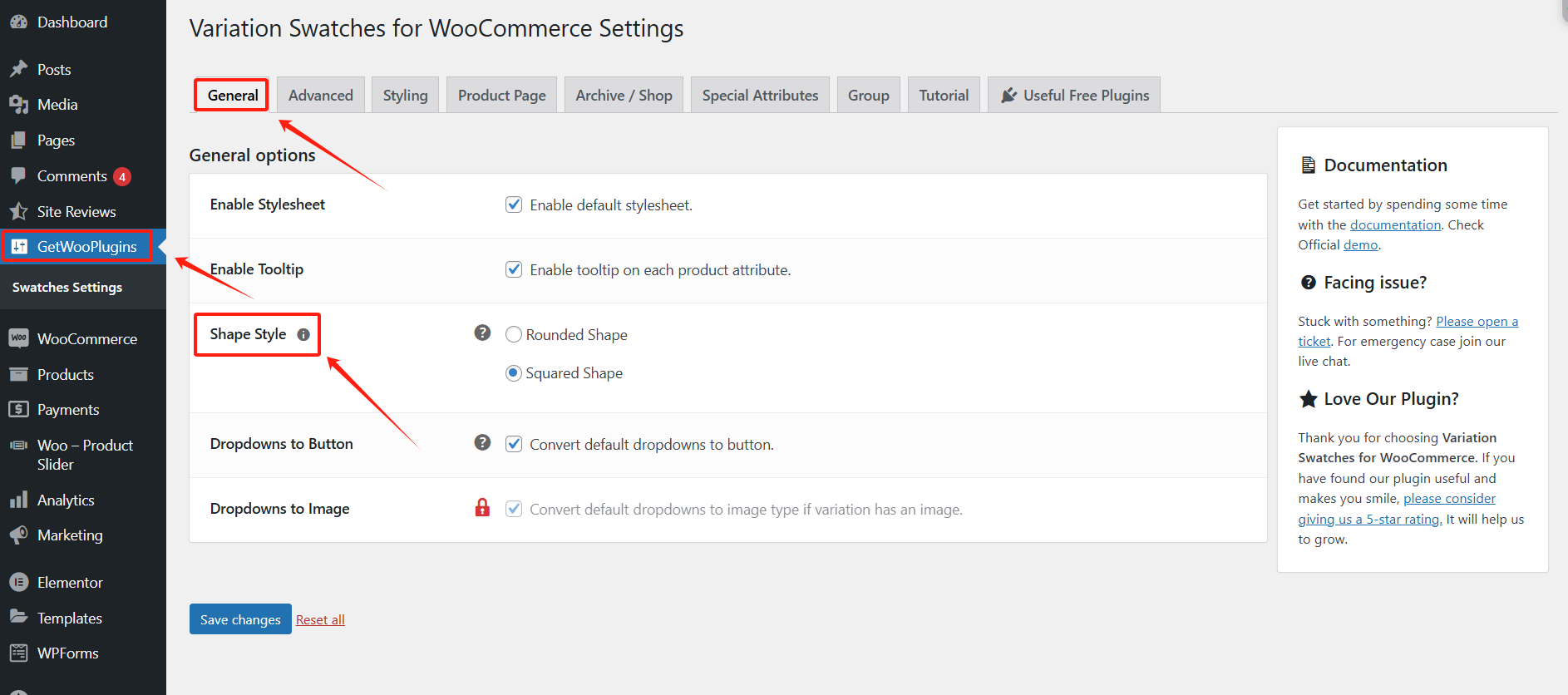
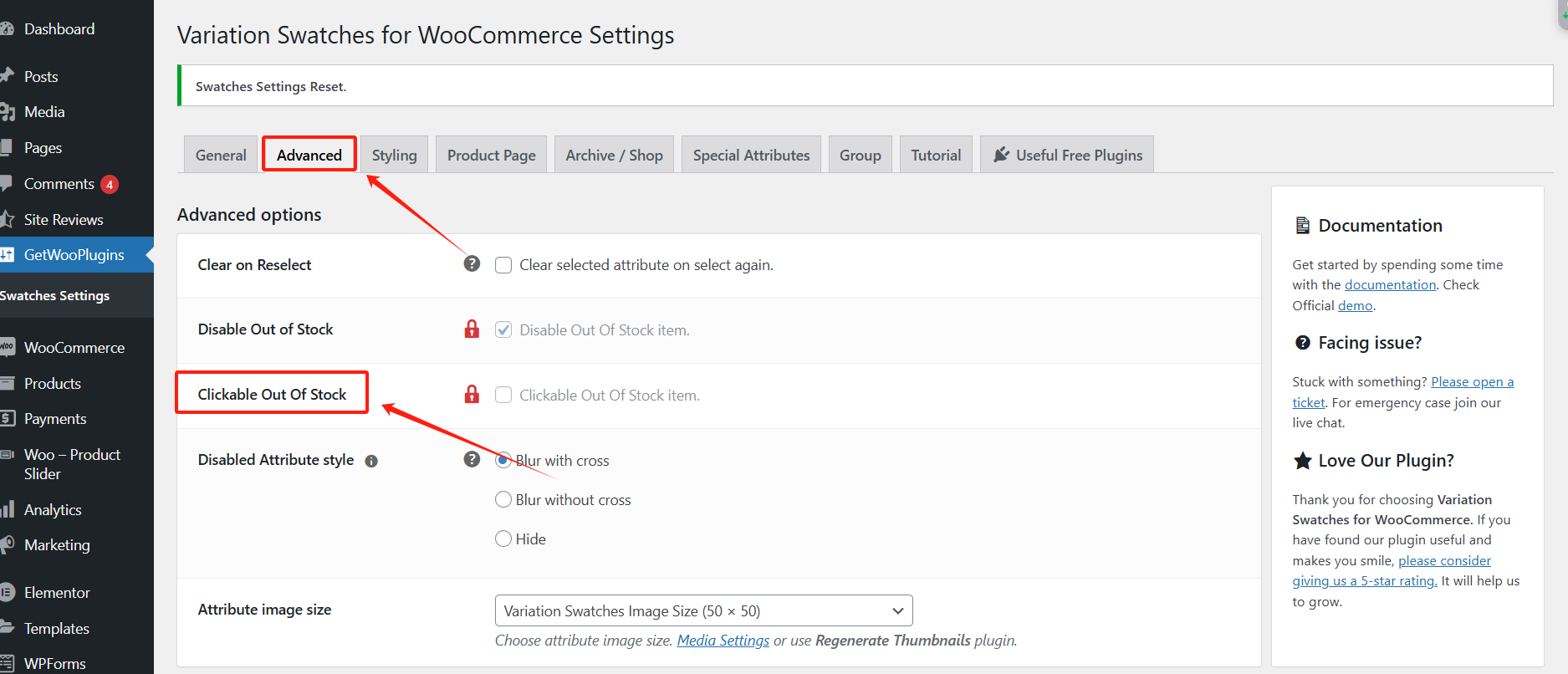
配置插件设置:
- 激活插件后,进入
GetWooplugins>Swatches settings>styling。 - 自定义样本样式,包括:
- 显示颜色样本或图片样本。
- 调整样本的大小、形状和边框。

应用到产品:
- 回到“产品”页面,选择“属性”。
- 将属性类型设置为“颜色”。
- 配置每种颜色的显示方式(颜色选择器或图片)。

步骤 4:优化颜色变化的显示
在完成颜色变化设置后,你可以通过以下方法优化用户的购物体验:
自定义样本样式:
- 调整颜色样本的外观,使其与网站整体设计风格一致。
- 选择方形或圆形样本形状。

增强产品页面:
- 将颜色变化显示在产品页面的显眼位置。

步骤 5:管理库存和缺货颜色
为了提升客户体验,你需要有效管理库存和缺货颜色变化的显示:
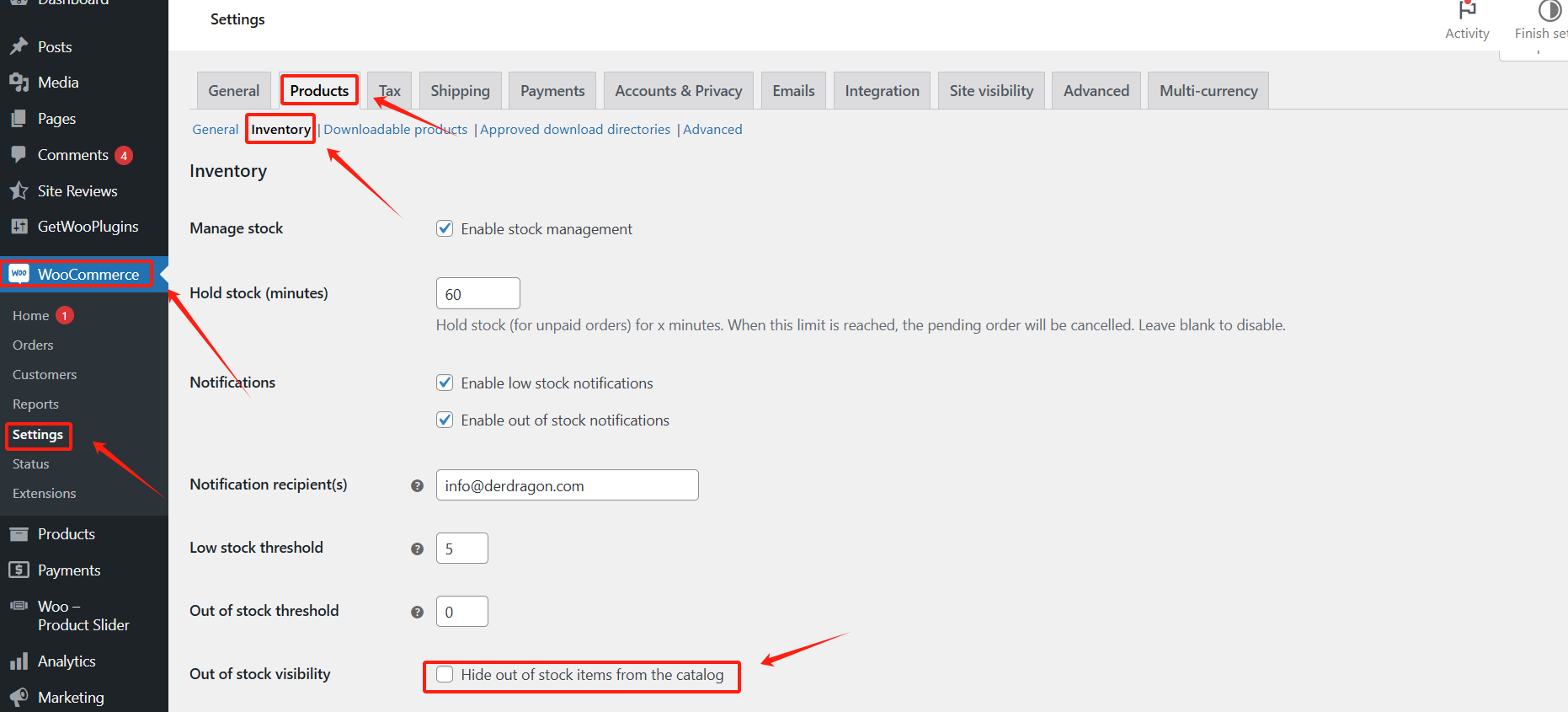
隐藏缺货变体:
- 前往 WooCommerce > 设置 > 产品 > 库存。
- 勾选“隐藏缺货商品”。

手动调整库存状态:
- 在“变体”选项卡中,设置缺货变体的库存状态为“缺货”。

高级技巧:提升颜色变化的营销效果
利用图片样本:
- 如果颜色变化涉及纹理或复杂图案,使用图片样本代替颜色样本,让客户更清晰地看到细节。
优化 SEO:
- 为每个颜色变体添加独立的元描述和标题,提升搜索引擎排名。
数据分析:
- 通过 WooCommerce 报告分析每种颜色的销售表现,优化产品策略。

结论
在 WooCommerce 中添加颜色变化是增强产品页面和改善客户购物体验的重要方式。通过设置属性、创建可变产品以及使用插件优化颜色样本展示,可以让产品页面更具吸引力,提升你的转化率。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



