Gutenberg 编辑器可以通过“块”(block)来创建网页内容和布局,提供了更高的灵活性和可定制性。不管是创建简单的博客文章,还是设计复杂的页面布局,Gutenberg(古腾堡)编辑器都能帮助用户轻松实现目标。本文将详细介绍如何在 Gutenberg 编辑器中添加、使用和自定义各种区块,以及有哪些类型的块可供使用。

1. 在 Gutenberg 编辑器中添加区块
在 Gutenberg 编辑器中,区块(Block)是创建页面和帖子内容的基本元素。每个区块都代表一个内容元素,如段落、图片、按钮等。以下是如何在 Gutenberg 中添加区块的步骤:
打开帖子/页面编辑器
- 登录到 WordPress 后台。
- 在左侧菜单中选择“帖子”或“页面”。
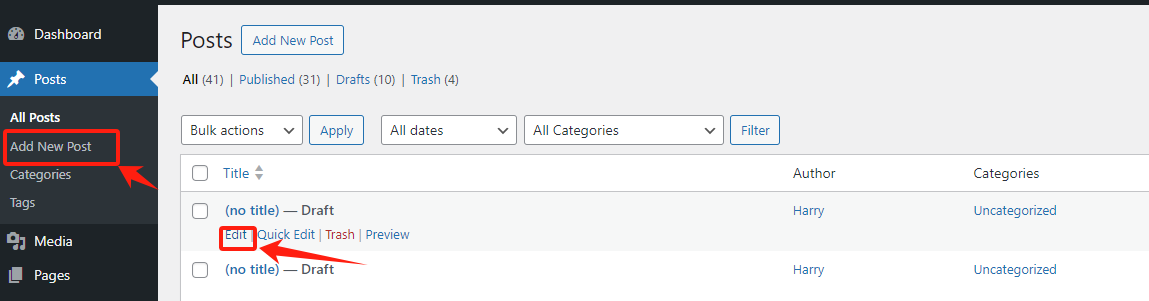
- 点击“添加新帖子”或“编辑”现有帖子/页面。

添加块
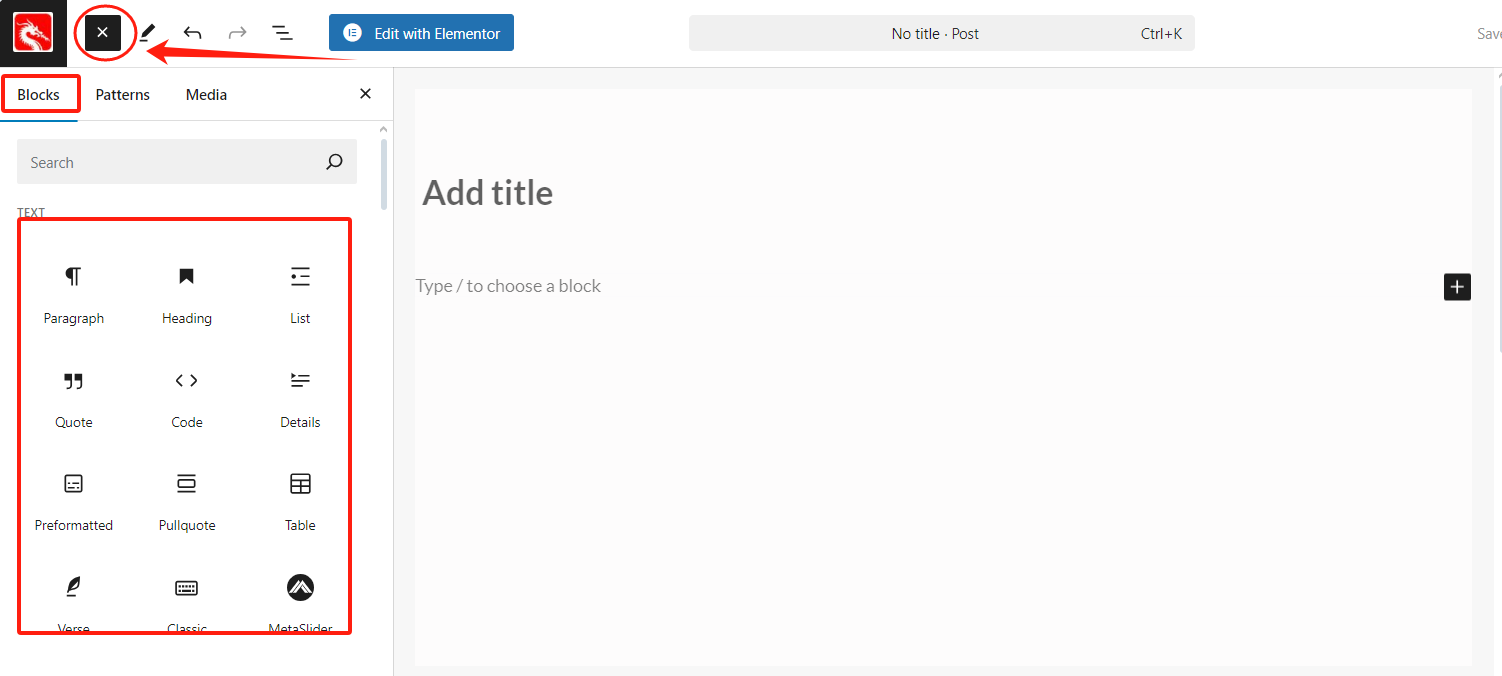
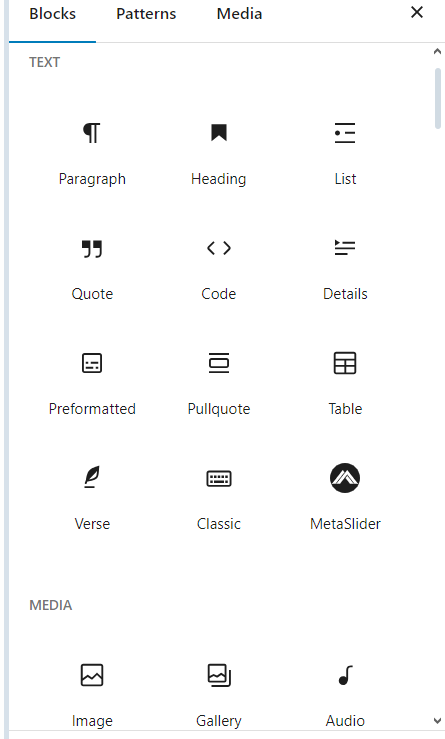
- 使用加号图标:在编辑器界面中,点击页面或帖子内容区域顶部的“+”图标,这会弹出块插入器面板,可以浏览和选择不同类型的区块。

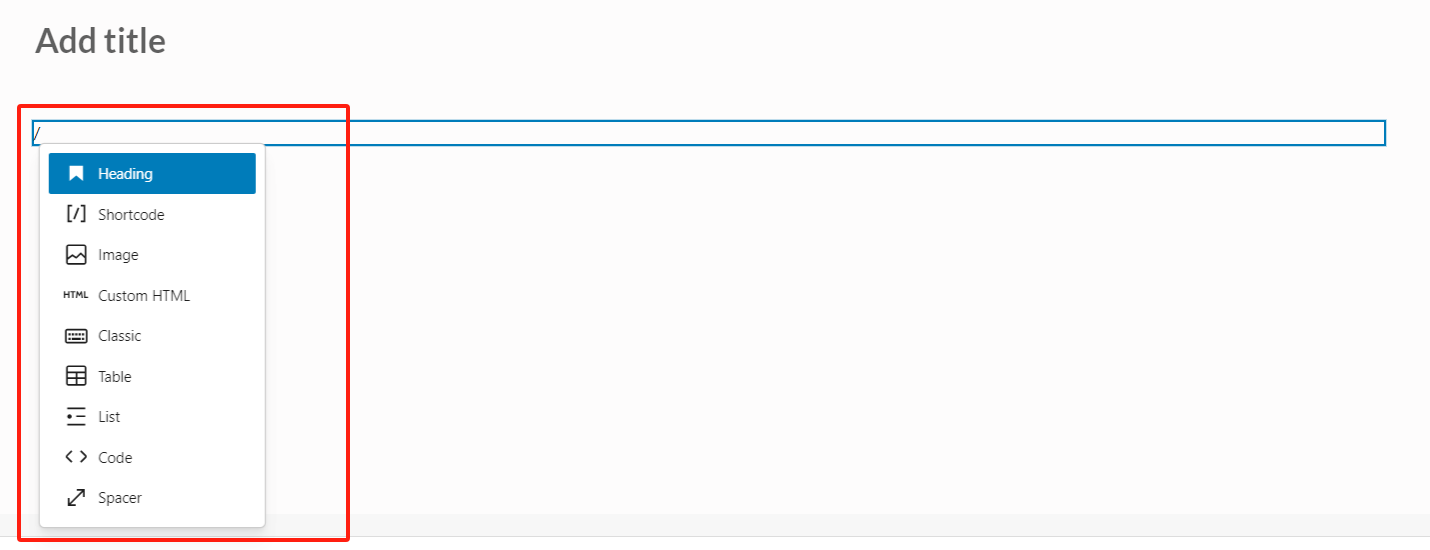
- 使用斜线命令:直接在内容区域中输入正斜杠(“/”),然后输入区块的名称,编辑器会显示一个可用区块的快速列表。只需要按下回车键即可快速插入所选区块。

选择和插入区块
- 区块插入器:可以通过浏览块插入器中的类别来选择所需的块,或通过顶部的搜索栏直接查找特定的区块。点击区块后,它将自动插入到内容区域。

2. 如何自定义 Gutenberg 块
在 Gutenberg 编辑器中,不仅可以插入块,还可以根据需求自定义它们。自定义设置和选项因块的类型而异,但大多数块都可以调整以下内容:
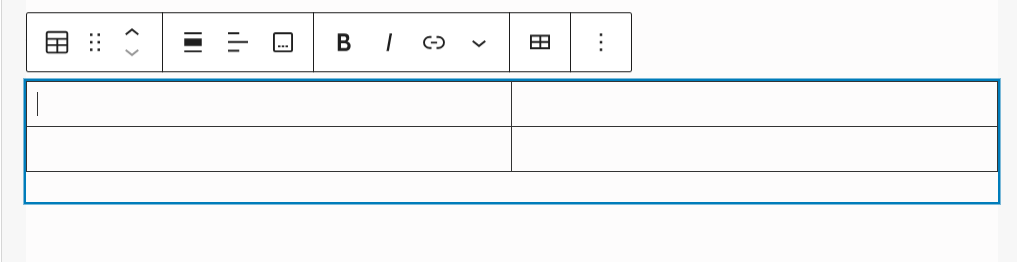
区块工具栏
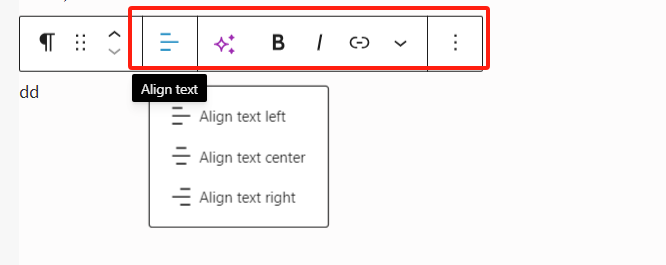
每个块都会在选择后显示一个上下文工具栏。该工具栏位于区块上方,提供快速访问常见设置选项:
- 对齐选项:设置块的对齐方式(左对齐、居中、右对齐、全宽)。
- 格式设置:例如,加粗、斜体、插入链接等。
- 插入选项:可以插入块之间的其他内容,如嵌入、短代码等。

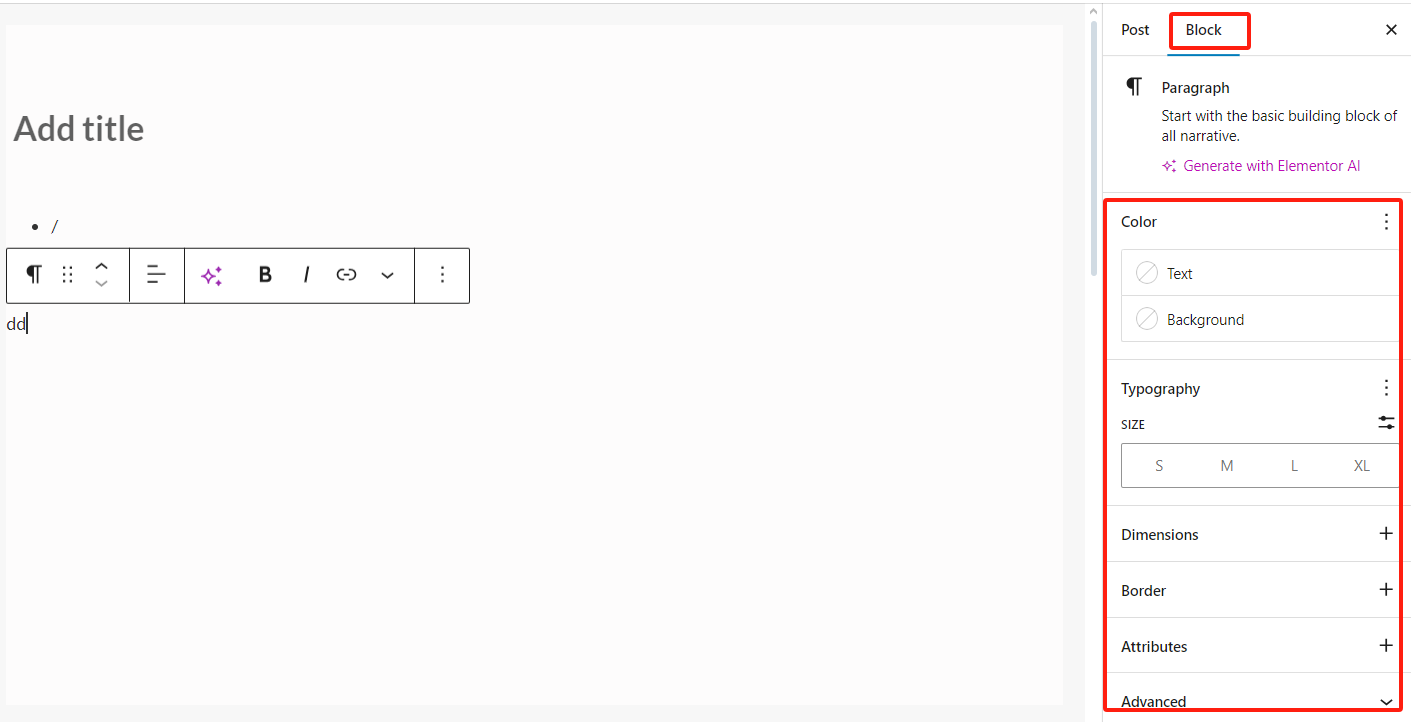
区块设置面板
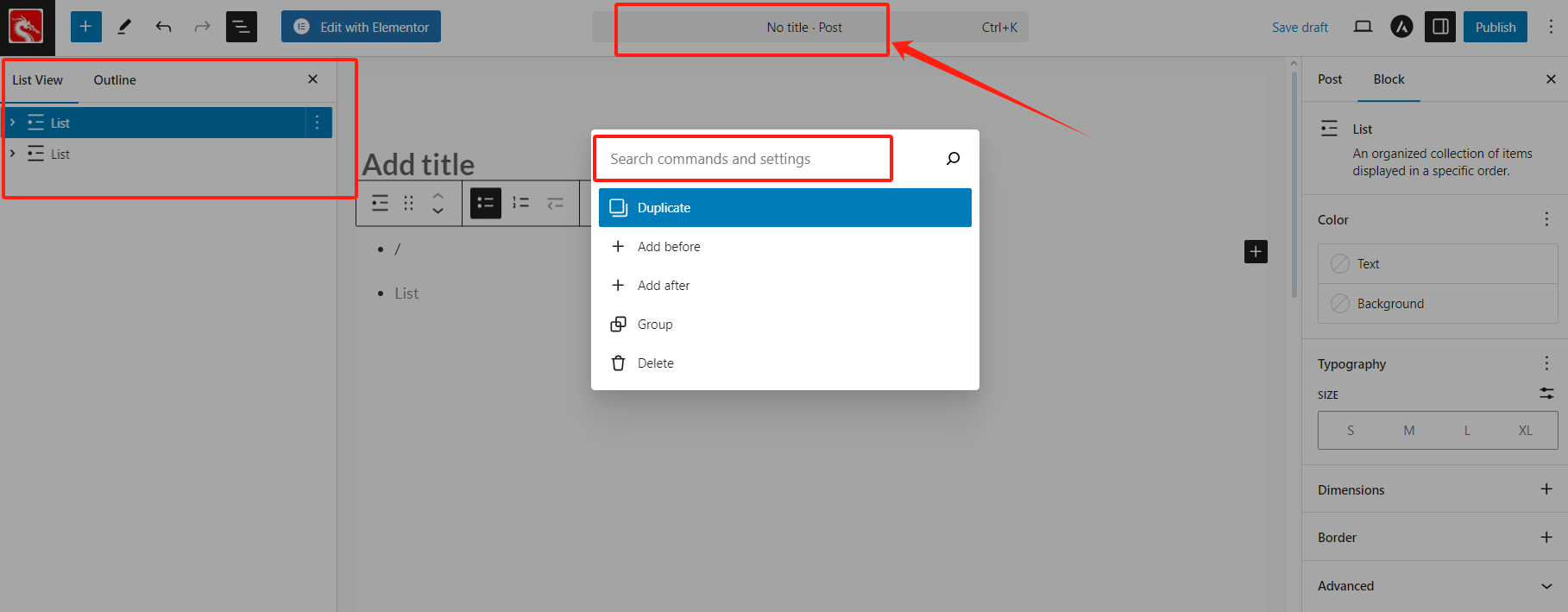
在编辑器右侧,你会找到更多的块自定义选项。这些选项通过两个主要标签进行区分:
- 区块选项卡:显示与所选区块相关的自定义选项。例如,段落块中你可以更改文本颜色、背景色、字体、行间距等。

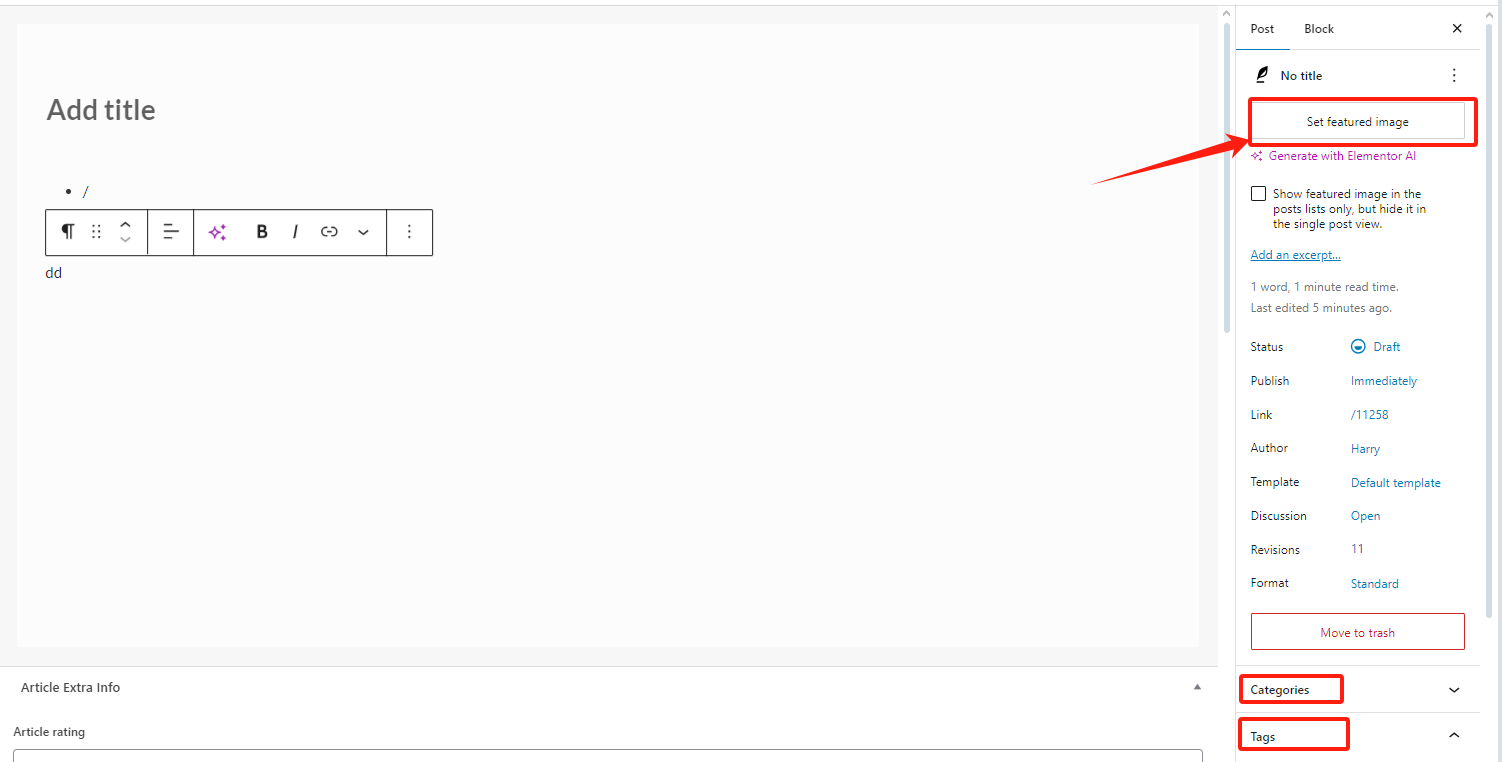
- 文档选项卡:适用于整个文档(例如页面或帖子),包括类别、标签、特色图片等设置。

可重复使用的块
如果你需要多次使用相同的块,可以保存为可重复使用的块。这样,可以在不同的帖子或页面中轻松插入相同的内容块:
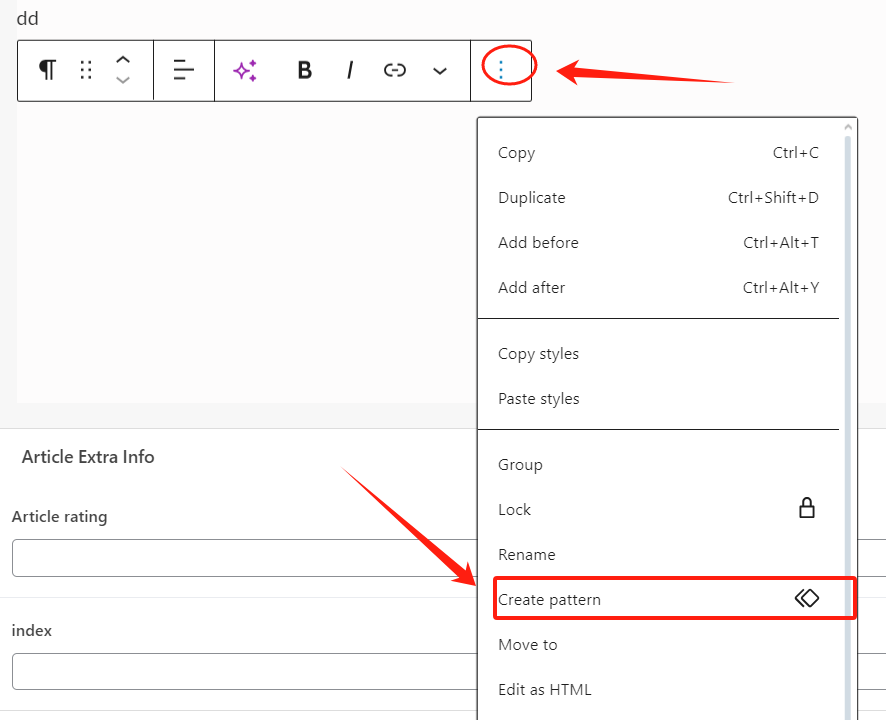
- 选择所需的块,点击区块工具栏中的三点菜单(更多选项)。
- 选择“添加到可重复使用的块”选项。

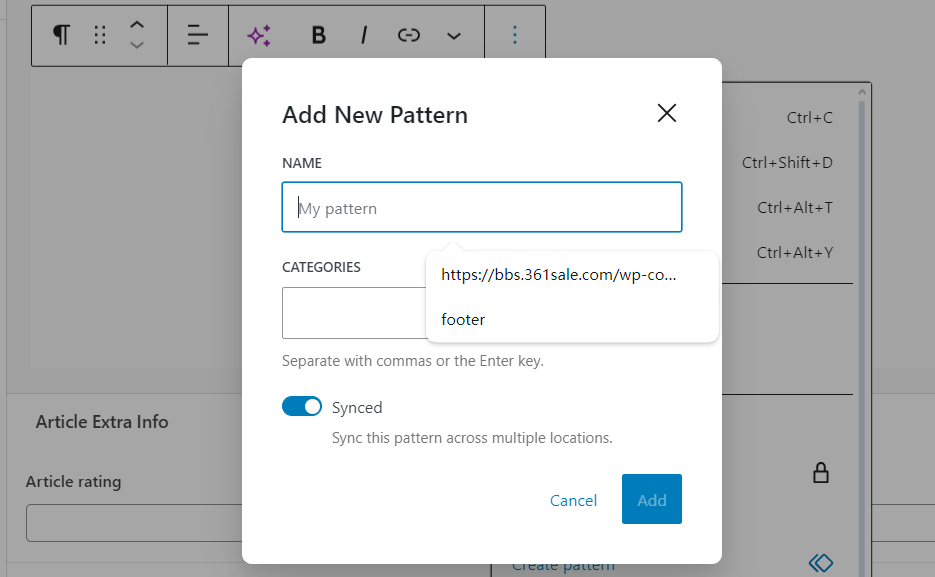
- 给块命名并保存,以便于将来识别和使用。

3. Gutenberg 编辑器中的区块类型
Gutenberg 编辑器提供了多种类型的块,你可以根据需求选择使用。以下是常见的区块类型及其功能:
常见区块
- 段落:用于添加文本内容,支持基本的文本编辑功能,如加粗、斜体、添加链接等。
- 标题:用于添加页面或文章的标题,支持多级标题(H1、H2、H3 等)。
- 图像:用于插入图像并进行对齐、大小和标题设置。
- 列表:用于创建有序或无序列表。
- 引用:用于添加引用内容,通常用于引用某个句子或段落。

格式化块
- 代码:用于显示代码片段,通常保持代码格式并应用等宽字体。
- 预格式化:用于插入预格式化的文本,保持文本的空格和换行。
- 引文:用于以风格化的方式显示引用或重要内容。
- 表格:用于创建表格,可以自定义行和列的数量。

布局元素
- 按钮:用于创建带有链接的可自定义按钮,通常用于引导用户进行操作(如“立即购买”、“
了解 宝藏号 的更多信息
订阅后即可通过电子邮件收到最新文章。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...