WPBakery 是一款广受欢迎的 WordPress 页面编辑器插件,它提供了许多强大的功能,可以轻松设计各种类型的页面和布局。通过 WPBakery,可以轻松创建动态图片轮播效果,增加页面的互动性和视觉吸引力。本文将为你提供一份详细的教程,教你如何使用 WPBakery 构建图片动态轮播。

1. 安装与启用 WPBakery 页面构建器
首先,确保网站已经安装并启用了 WPBakery 页面构建器。可以通过以下步骤完成安装:
- 登录到 WordPress 后台。
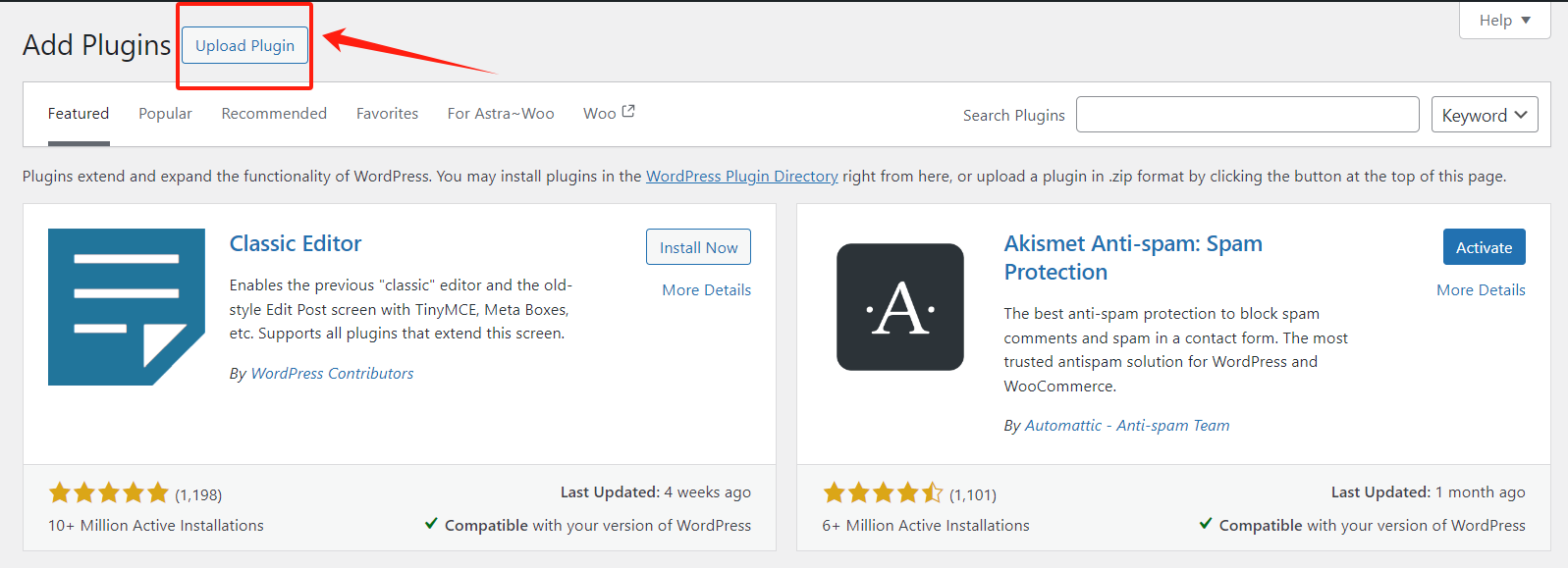
- 在左侧菜单中选择 插件 > 添加新插件。
- 上传你购买的WPBakery Page Builder,并点击 现在安装。
- 安装完成后,点击 启用。

2. 创建新页面或编辑现有页面
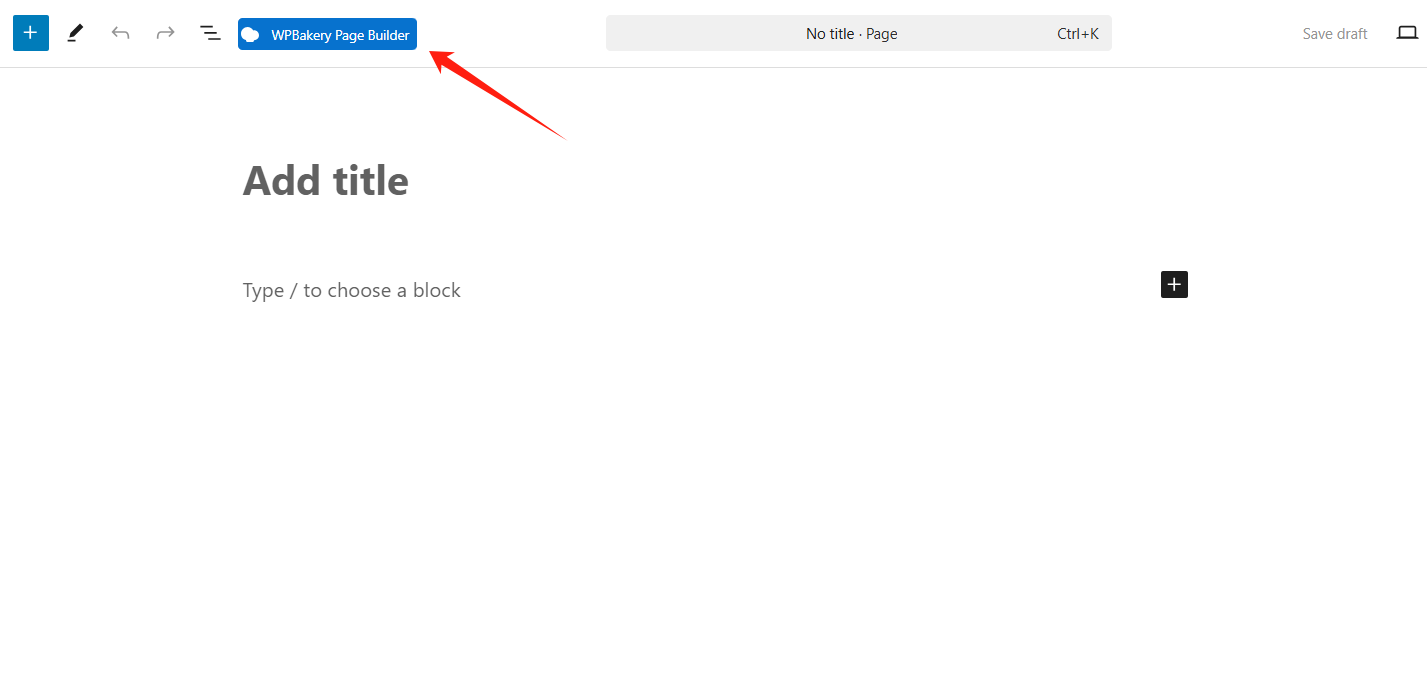
进入 WordPress 后台,选择 页面,然后选择你想要编辑的页面,或点击 添加新页面 创建一个新页面。点击页面编辑器进入编辑界面。

3. 使用 WPBakery 的图像轮播模块
在 WPBakery 中,你可以通过图像轮播(Slider)模块来实现动态图片轮播效果。以下是详细步骤:
步骤 1: 添加行和列
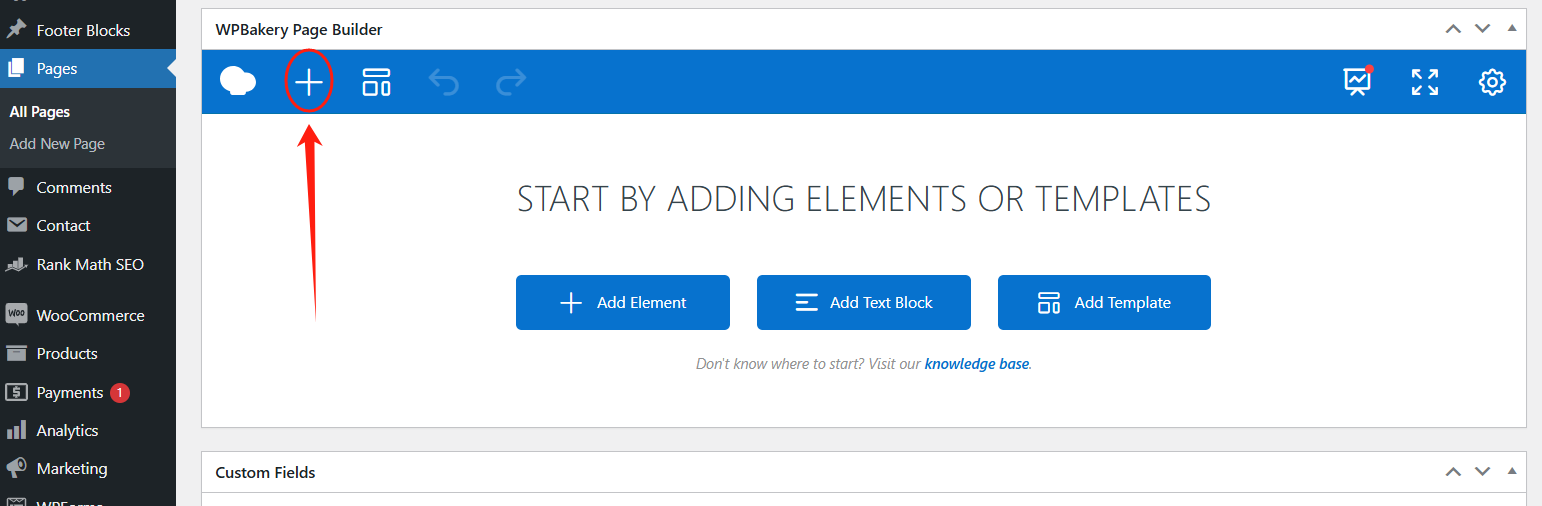
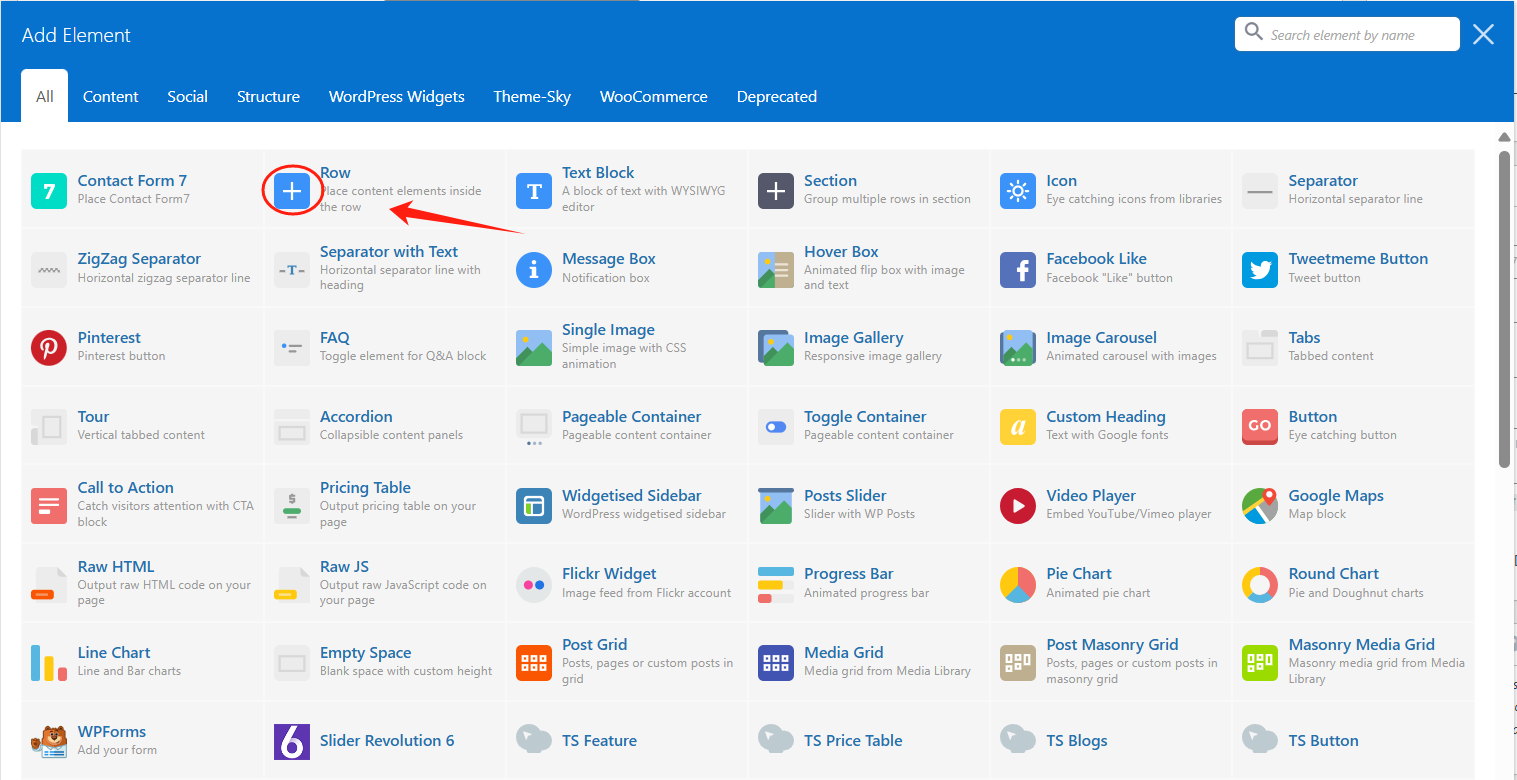
- 点击编辑页面时,在 WPBakery 的编辑界面中,点击 + 添加元素。

- 在弹出的元素列表中,选择 行(Row)。为你的轮播添加一个容器。

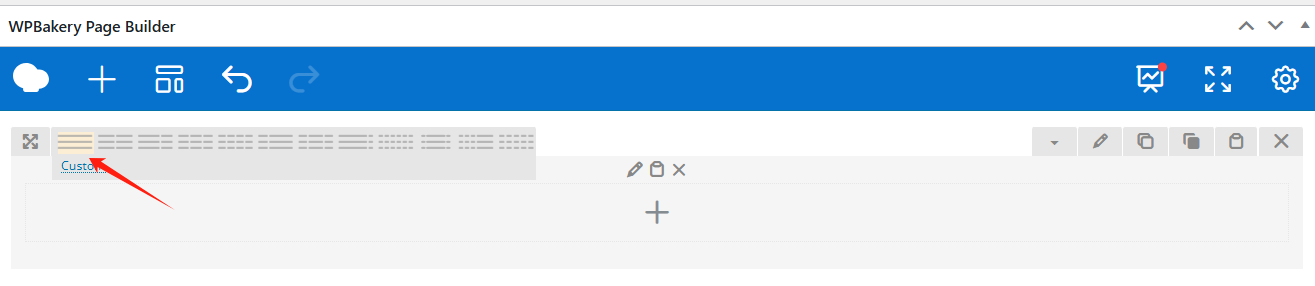
- 在新行内,然后选择 单列(1 Column)。

步骤 2: 插入 WPBakery 的图像滑块元素
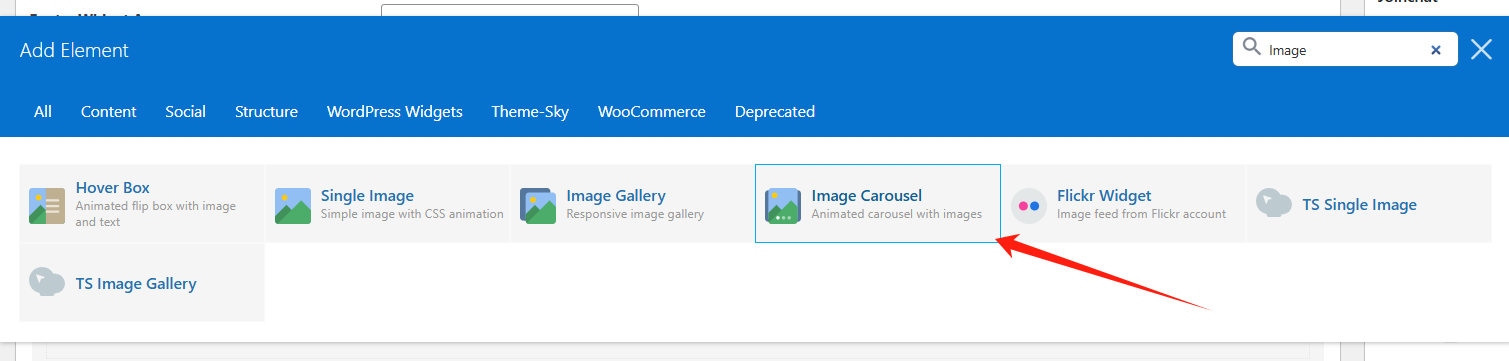
- 在单列中,点击 + 添加元素,搜索并选择 图像轮播(Image Carousel)模块。

- 添加后,将看到一个包含图片轮播的设置面板。

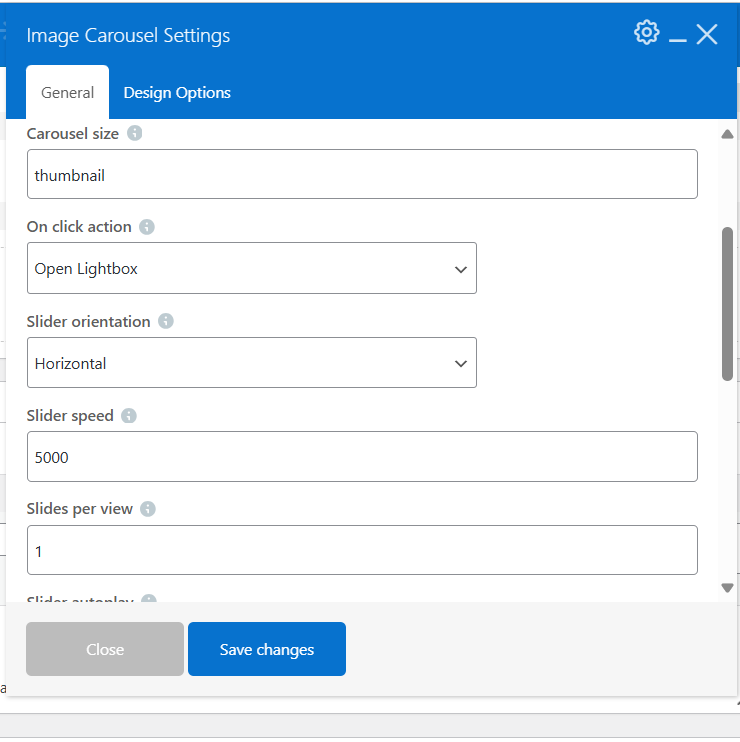
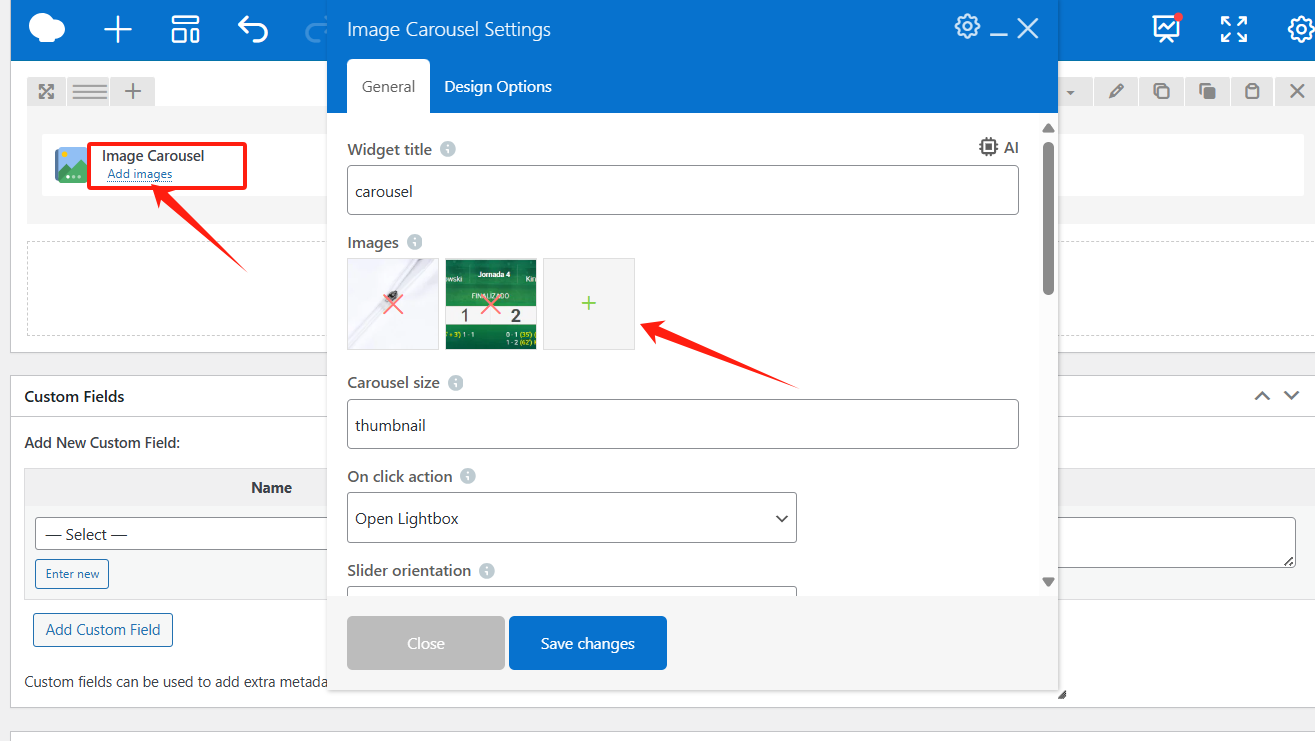
步骤 3: 配置图像轮播
- 上传图片:在“图片”部分,点击 + 添加图片 按钮,选择想要展示的图片。可以选择多个图片,轮播会按顺序显示。

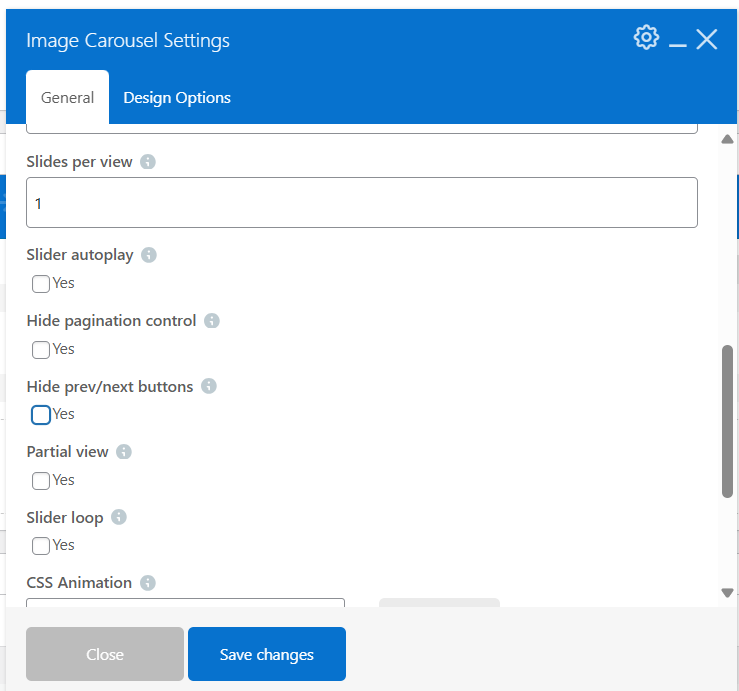
- 轮播设置:在“轮播设置”部分,可以配置以下选项:
- 自动播放(Autoplay):启用此选项后,图片将自动播放。
- 播放速度(Speed):设置图片切换的速度。
- 导航按钮(Navigation):启用导航箭头按钮,用户可以手动切换图片。
- 分页按钮(Pagination):启用分页按钮,允许用户在页面底部切换不同的图片。
- 循环播放(Loop):启用此选项时,图片会在最后一张回到第一张,形成无限循环。

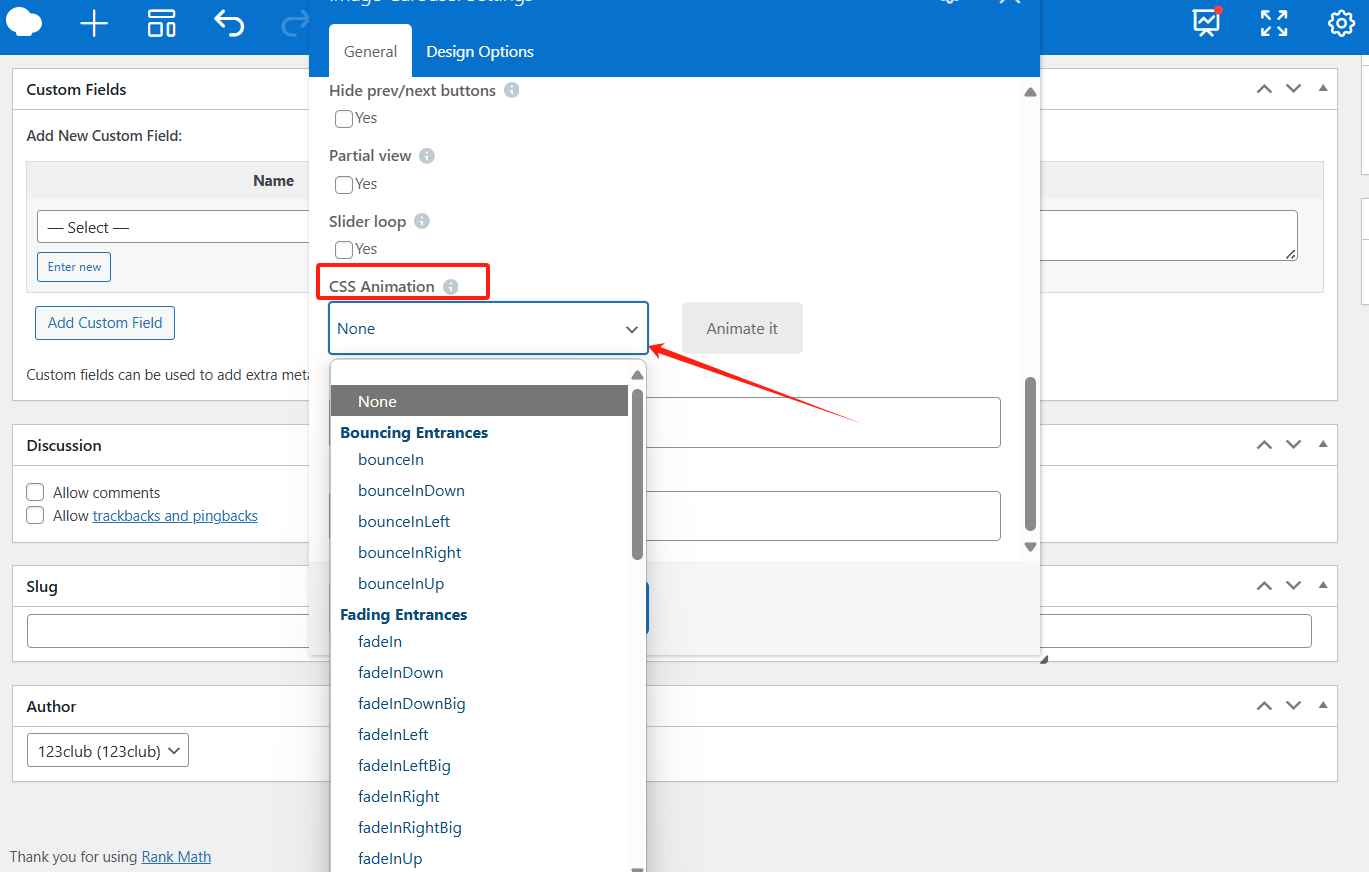
步骤 4: 设置动画效果
WPBakery 提供了多种动画效果来增加轮播的动态感。可以在 过渡效果(Transition Effect)下拉菜单中选择不同的动画效果,比如:
- 滑动(Slide)
- 淡入淡出(Fade)
- 翻转(Flip)

这些效果能够使图片切换更加平滑。
4. 样式与设计调整
为了让轮播与你的页面设计更加协调,可以进一步自定义样式:
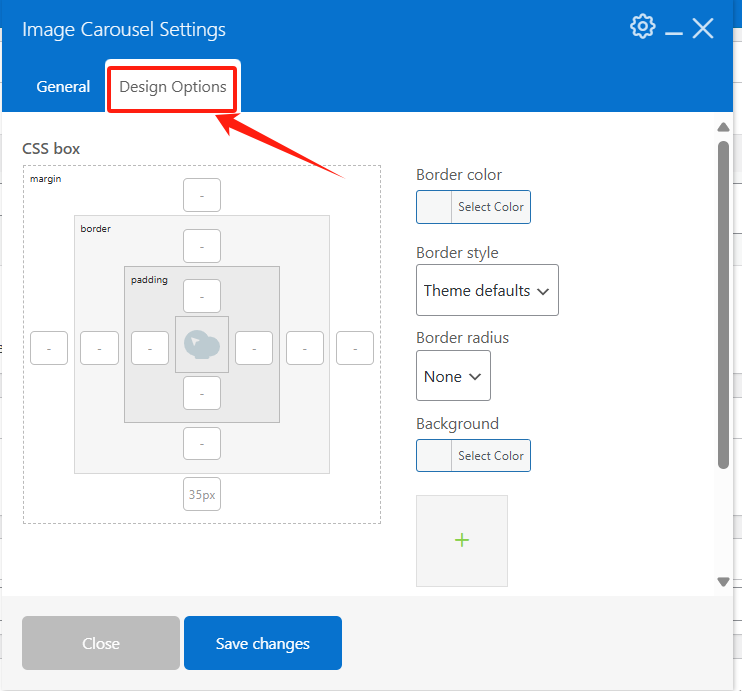
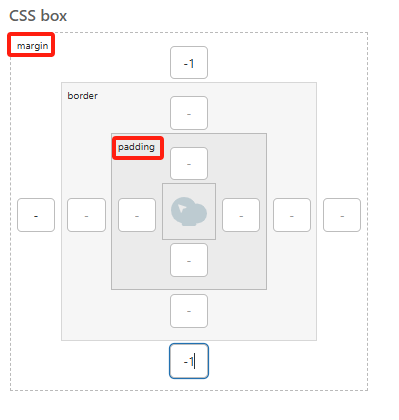
- 在图像轮播设置面板中,选择 设计选项(Design Options)。

- 通过调整 边距(Margin)和 内边距(Padding),调整各方框内的数值(px),可以改变轮播与其他元素之间的距离。

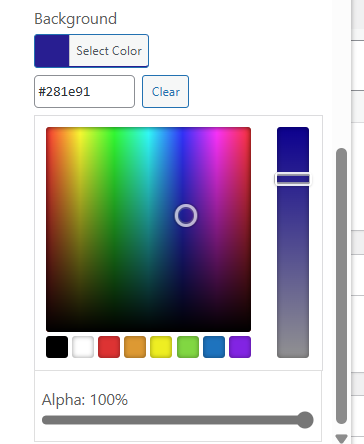
- 通过 背景色(Background)选项,可以设置轮播的背景色,或者添加渐变色背景。

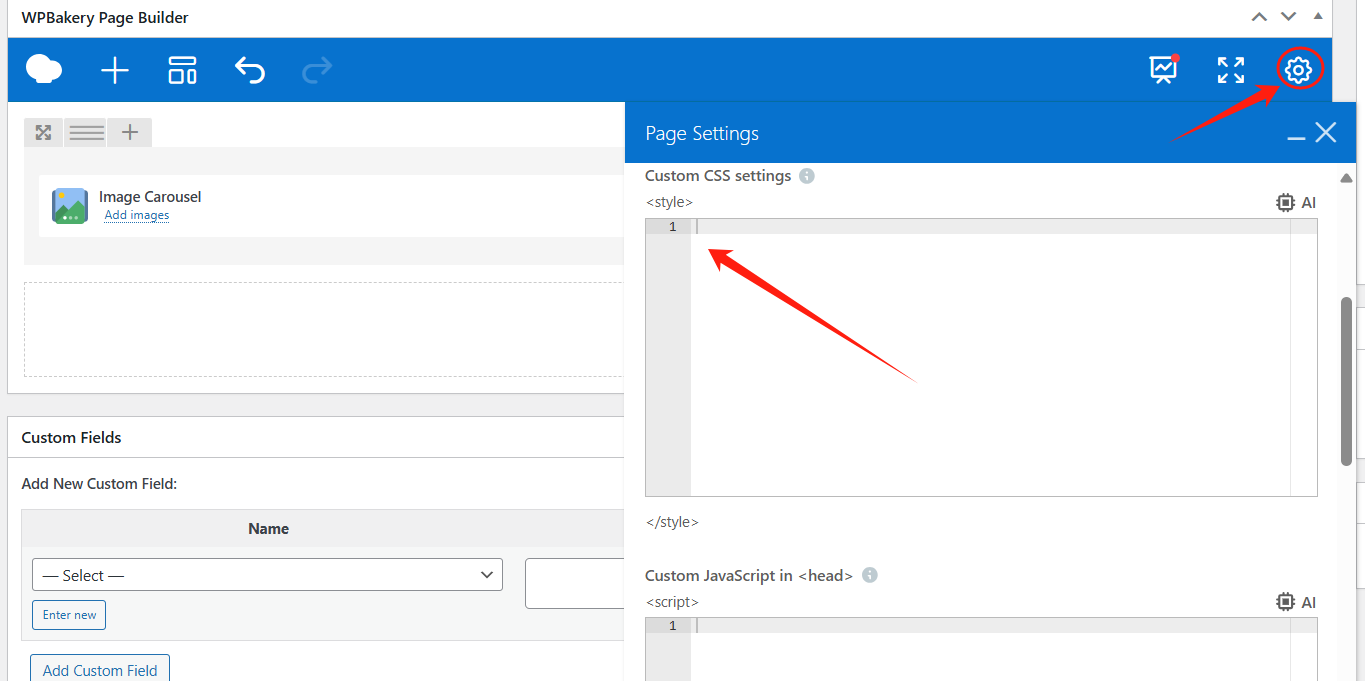
- 使用 自定义 CSS(Custom CSS)来进行更细致的样式调整,确保轮播与网站的整体风格一致。

5. 移动端优化
在移动设备上,确保你的图片轮播也能够正确显示:
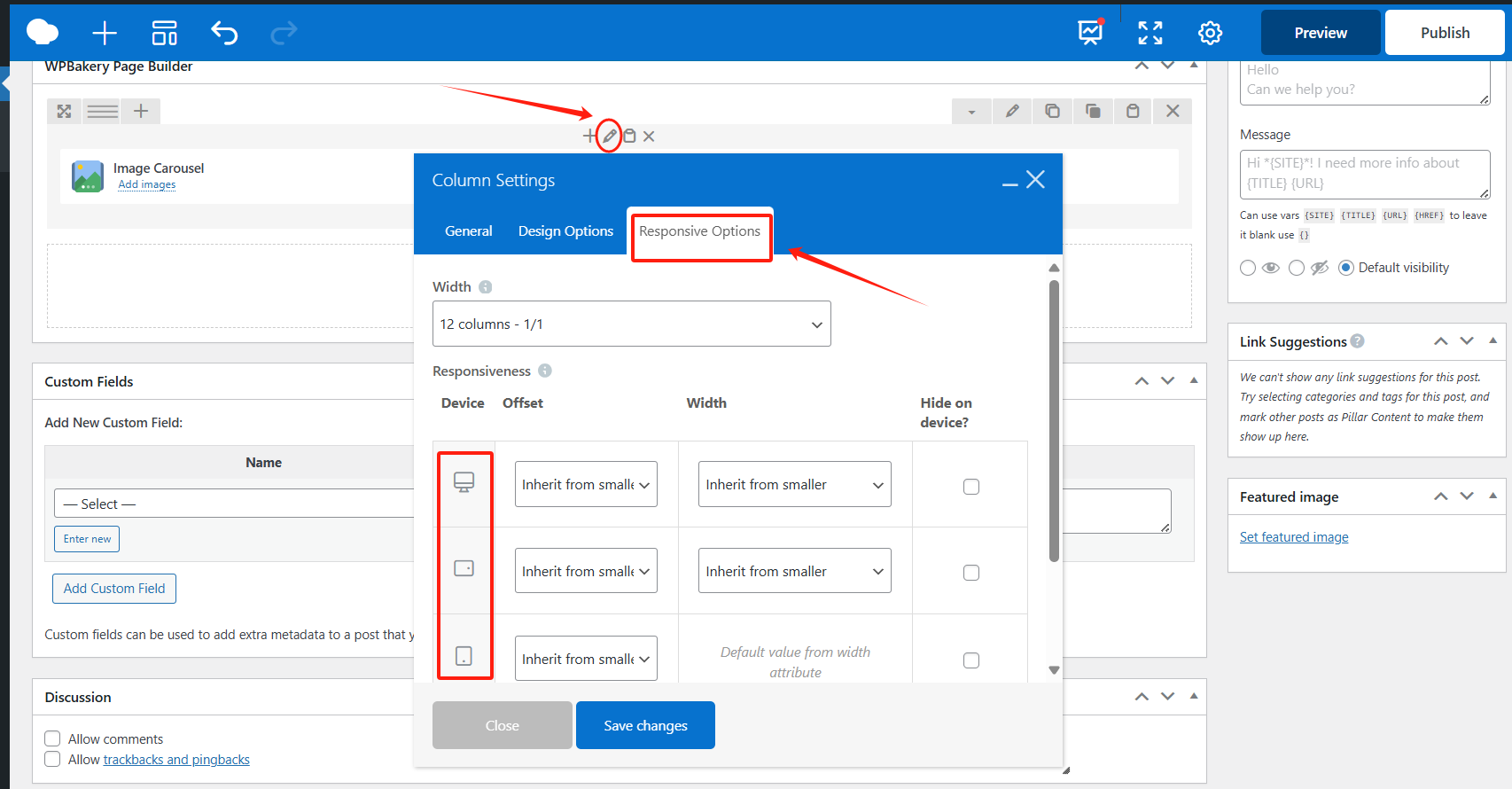
- WPBakery 页面构建器可以为不同设备设置不同的显示效果。可以通过调整元素的 响应式设置,使轮播在手机或平板设备上表现得更加优化。
- 确保轮播图片的尺寸适应小屏幕,可以选择为每个图片设定不同的 最小宽度(Min Width),以便轮播在不同屏幕尺寸上显示清晰。

6. 保存并发布
完成所有设置后,点击右上角的 更新 按钮保存你的修改。然后,预览页面以查看轮播效果。如果一切正常,可以点击 发布。

 Elementor vs WPBakery:哪个是最佳的 WordPress 页面构建器? 8月28日 16:07 0 575 0
Elementor vs WPBakery:哪个是最佳的 WordPress 页面构建器? 8月28日 16:07 0 575 0
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



