大家如果还没有 Stripe 账户,建议先创建一个。Stripe 是一个支付处理解决方案,而每种方法中讨论的插件都是实际的电子商务解决方案(不仅仅是用于测试)。
每种方法都提供了“测试模式”,但它不会隐藏支付选项对访客的展示。所以,需要确保在整个网站上线前进行这些测试。或者,如果网站已经正常上线运营了,可以先在一个临时站点上测试 Stripe。

方法 1:在 WooCommerce 中测试 Stripe 支付
Stripe 是接受信用卡支付的最受欢迎支付网关之一,特别适用于用 WooCommerce 建的电商网站。如果经营的是 WooCommerce 商店,那么这个方法非常适合。
WooCommerce 商店设置完成并准备好后,要安装并激活 Stripe Payment Gateway for WooCommerce 插件。

设置 Stripe 支付
1. 激活插件
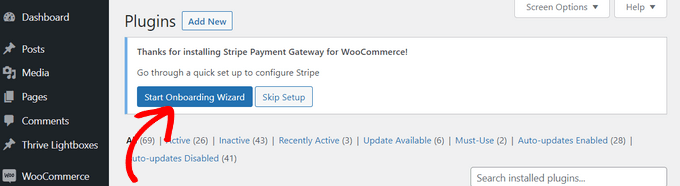
激活插件后,在插件页面点击 “Start Onboarding Wizard” 按钮,启动 FunnelKit 设置向导。

2. 连接 Stripe 账户
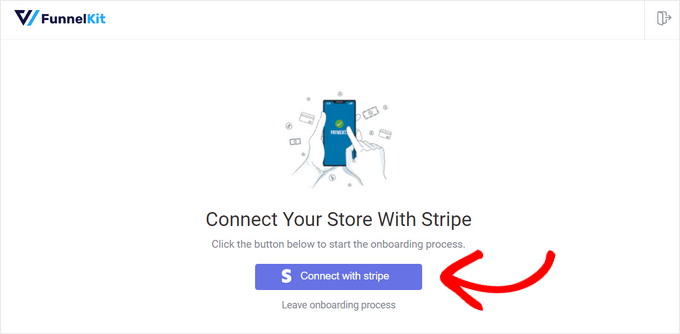
在设置向导中,点击 “Connect with Stripe” 按钮,将现有的 Stripe 账户与 WooCommerce 连接。

3. 登录 Stripe
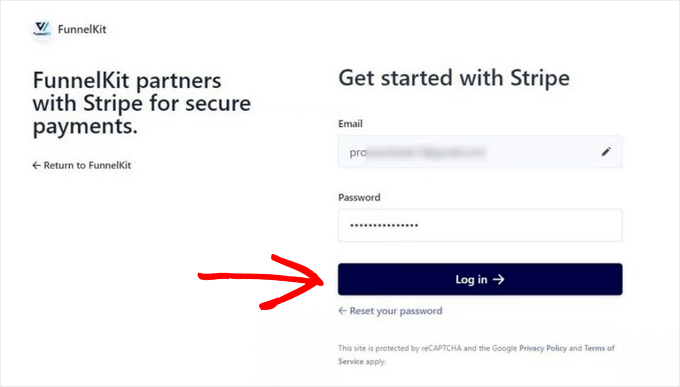
输入与 Stripe 账户关联的电子邮件地址和密码,然后点击 “Log in” 按钮继续。

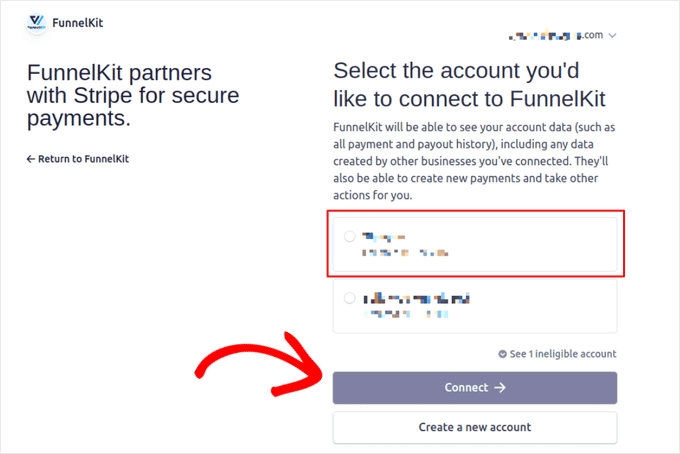
4. 选择要连接的 Stripe 账户
如果用相同的电子邮件地址创建了多个 Stripe 账户,选择要与插件连接的账户,然后点击 “Connect” 按钮。

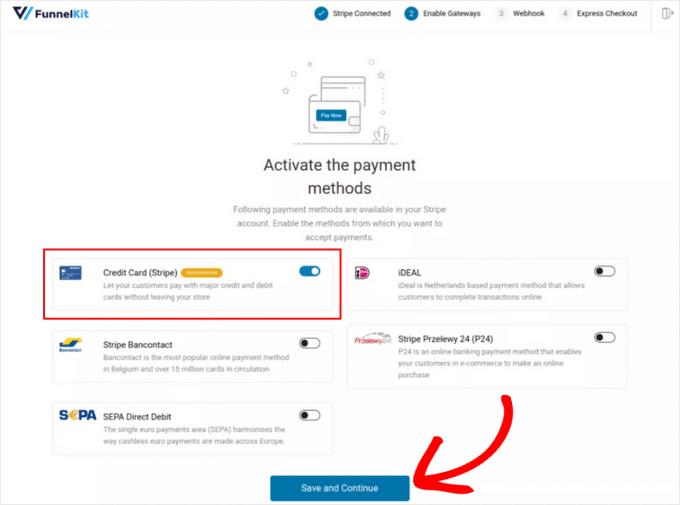
5. 激活支付方式
在下一页面中,会看到可以在商店中启用的支付方式,包括 卡支付、SEPA 直接借记、iDEAL 等。选择需要的支付方式,然后点击 “Save and Continue” 按钮。

6. 设置 Webhooks
设置好支付方式后,插件会要求设置 Webhooks。
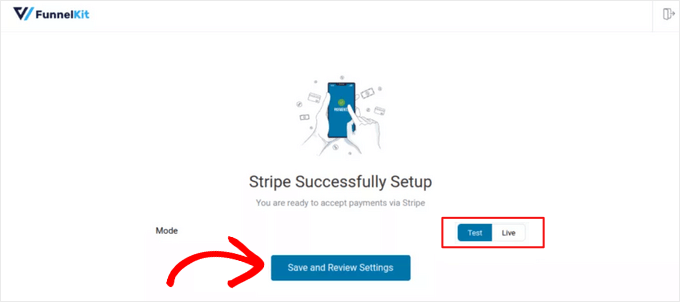
7. 选择测试模式
然后,插件会询问你是否希望使用 “测试模式” 还是 “实际模式”。选择 “测试” 选项并点击 “Save and Review Settings” 按钮。

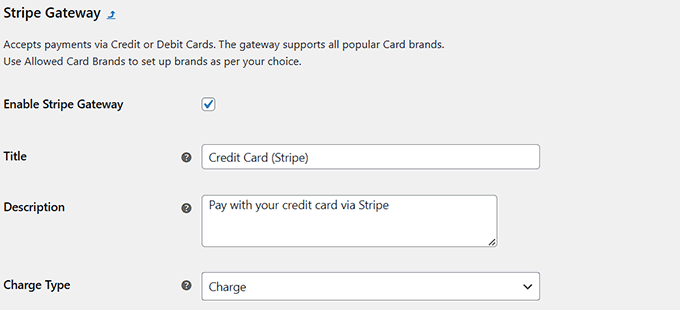
8. 启用 Stripe 作为支付网关
接下来,转到 WooCommerce 设置中的 “Stripe 设置” 页面。勾选 “Enable Stripe Gateway” 选项,并为支付系统添加标题和描述。

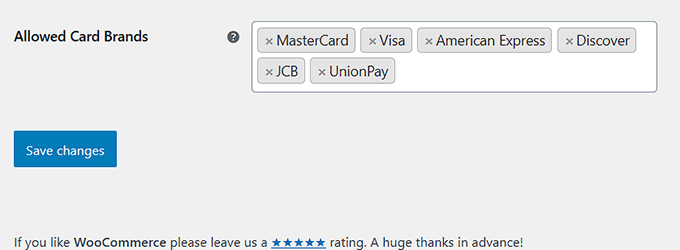
9. 添加接受的信用卡类型
向下滚动并输入计划在商店中接受的信用卡类型,最后点击 “Save changes” 按钮保存设置。

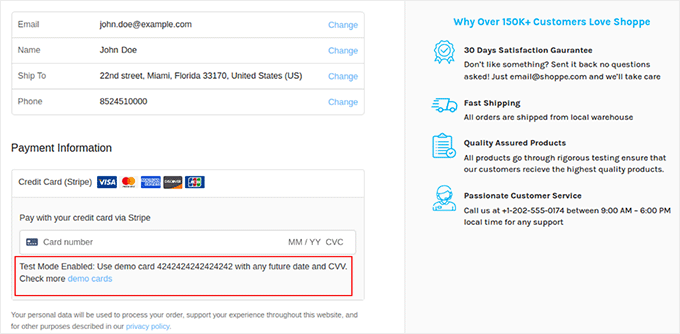
10. 测试 Stripe 支付
现在,去 WooCommerce 商店并打开结账页面。会看到 Stripe 已作为支付选项被添加,并且会显示一个提示消息,提示当前已启用测试模式。可以用提示消息中的 测试卡信息,包括未来的到期日期和 CVV 代码,进行测试支付。

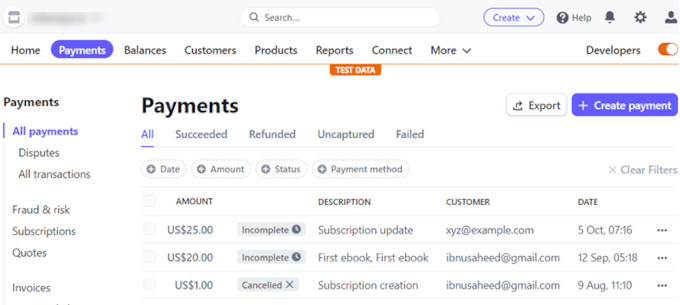
11. 查看 Stripe 测试支付记录
完成一些模拟购买后,可以通过访问 Stripe 仪表盘 并点击 “Payments” 标签来检查 Stripe 是否收取了付款。在这里,可以找到所有通过测试模式处理的支付详情。

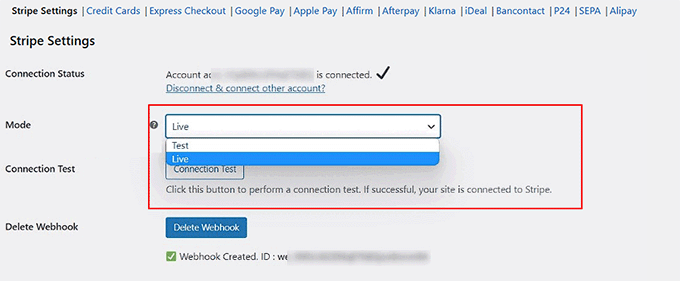
12. 切换到实际模式
如果所有测试支付都已成功处理,返回 WordPress 仪表盘中的 “Stripe 设置” 页面。在 “模式” 下拉菜单中选择 “Live” 选项,开始接受真正的 Stripe 支付。

方法 2:数字产品测试 Stripe 支付
如果用 WordPress 销售数字产品用 Stripe 收款,我们推荐用 Easy Digital Downloads (EDD) 插件。

可以通过它销售诸如电子书、插件、PDF 文件等数字产品。此外,EDD 内置了 Stripe 集成功能,可以在网站上线之前,测试 Stripe 支付。
设置 Easy Digital Downloads 插件
1. 安装并激活 EDD 插件
首先,要安装并激活 Easy Digital Downloads 插件。
注意:EDD 提供免费版可以用。但是,升级到 专业版 后,才能用更多功能,如高级报告、下载限制、定期付款等。
2. 启用测试模式
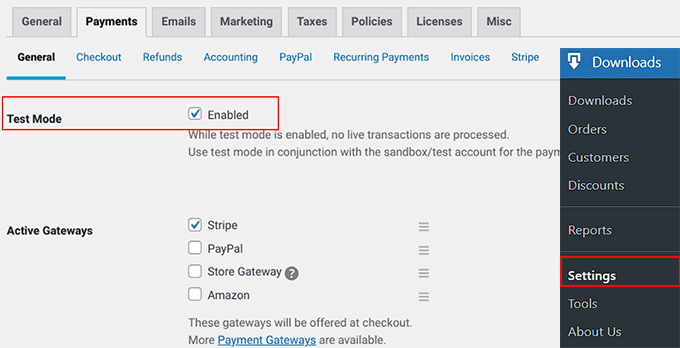
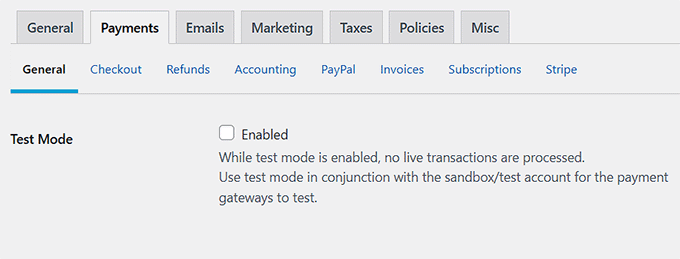
激活插件后,前往 WordPress 后台的 Downloads » 设置 » 支付 页面,勾选 “测试模式” 选项。
3. 选择 Stripe 作为支付选项
然后,在 “Active Gateways” 部分选择 Stripe 作为支付选项。

4. 连接 Stripe 账户
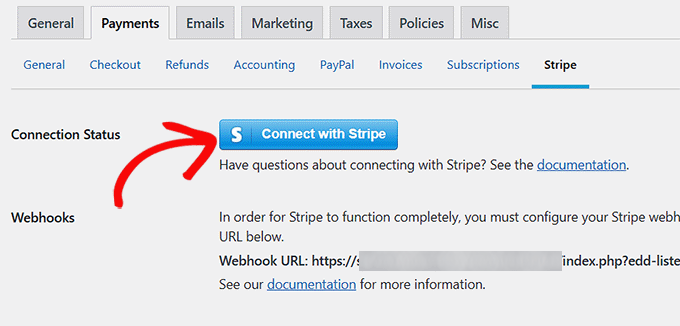
接下来,切换到 “Stripe” 标签页,点击 “Connect with Stripe” 按钮。
会打开设置向导,要求将现有的 Stripe 账户 与 EDD 连接。成功连接后,点击 “Save Changes” 按钮保存设置。

5. 添加数字产品
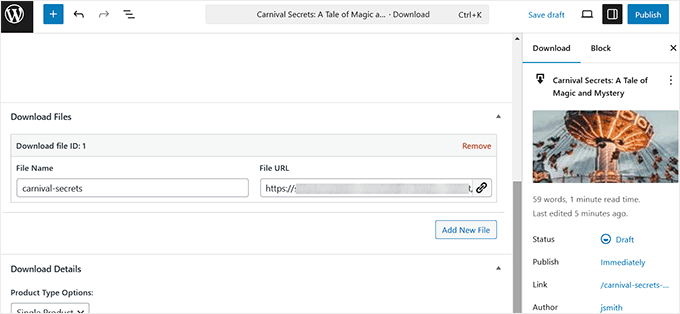
访问 “Downloads” 页面,点击 “Add New” 按钮,打开区块编辑器,可以为商店添加一个数字产品。最后,点击 “Publish” 按钮将产品发布上线。

6. 测试 Stripe 支付
现在,访问网站的商店并进入结账页面。
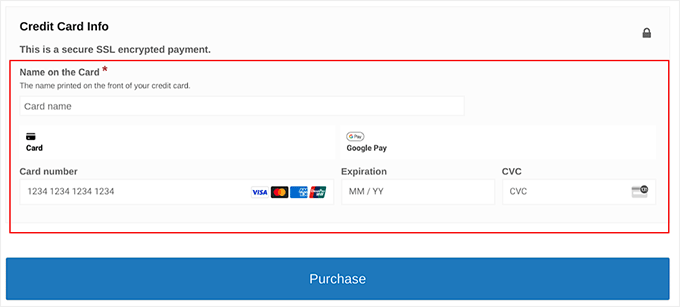
Stripe 已经设置为支付网关,并且处于测试模式。只需输入下面 测试卡信息 并点击 “Purchase” 按钮来测试支付流程:

7. 查看测试支付
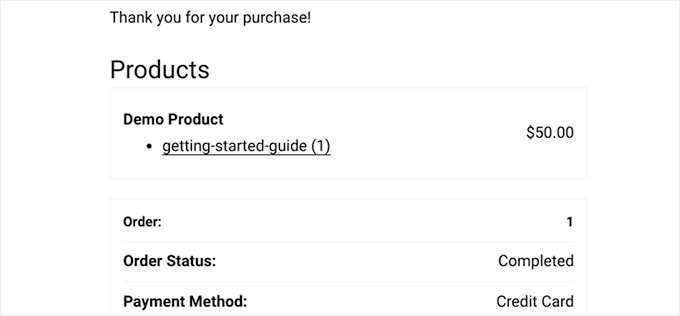
如果交易成功,会进入购买确认页面,查看购买的详细信息,如 “订单状态” 和 “支付方式”。

8. 检查 Stripe 中的测试支付
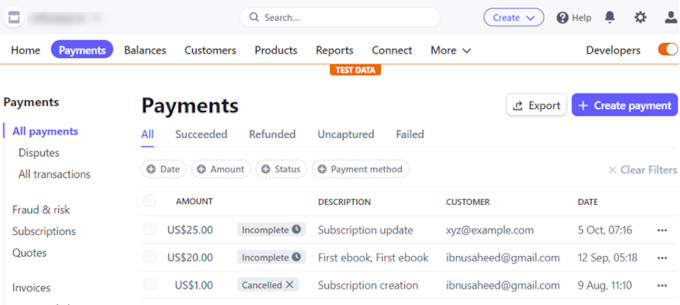
也可以直接从 Stripe 仪表盘 检查测试支付。在 Stripe 仪表盘中的 “Payments” 页面查看所有测试支付的详情。

9. 将支付系统切换到实际模式
测试完成后,返回 Downloads » 设置 » 支付 页面,取消勾选 “测试模式” 选项,将 Stripe 支付系统切换到实际模式。最后,确保点击 “Save Changes” 按钮保存设置。

方法 3:在 WordPress 支付表单中测试 Stripe 支付
如果要在 WordPress 支付表单上测试 Stripe 支付,特别是如果在销售订阅、服务或一些产品时,比较有用。
第一步:安装并激活 WP Simple Pay 插件
首先,需要安装并激活 WP Simple Pay 插件。
第二步:设置插件
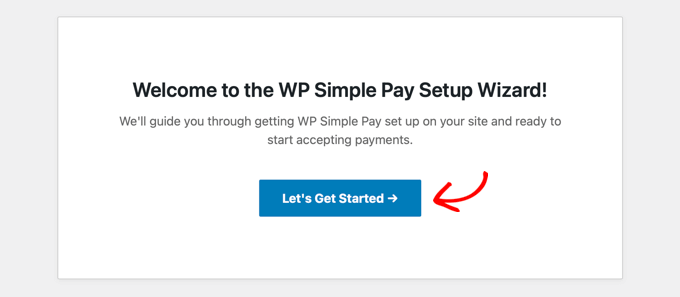
1. 激活插件后,屏幕上会弹出设置向导。点击 “Let’s Get Started” 按钮开始设置。

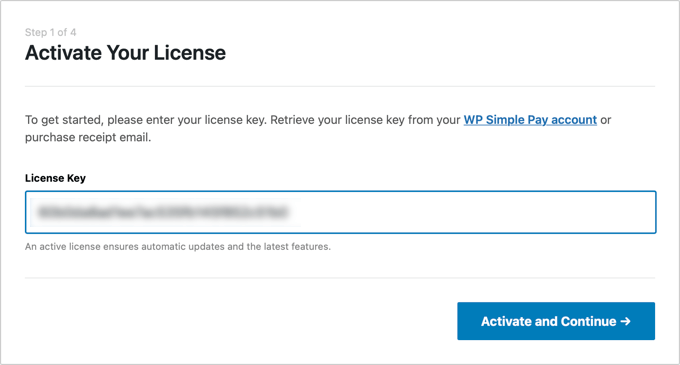
2. 输入许可证密钥
在接下来的步骤中,输入插件的许可证密钥。可以在 WP Simple Pay 网站上的账户中找到这些信息。

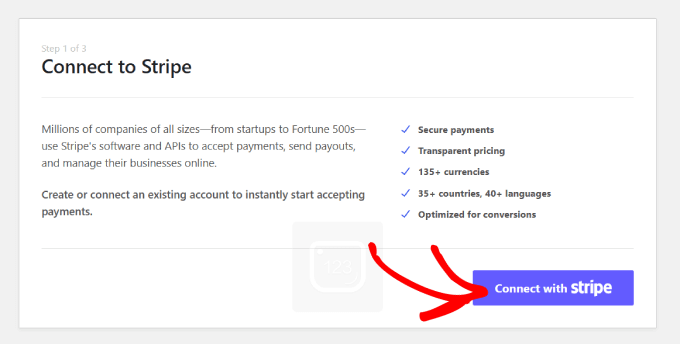
3. 连接 Stripe 账户
点击 “Connect with Stripe” 按钮,将你的 Stripe 账户与插件连接。

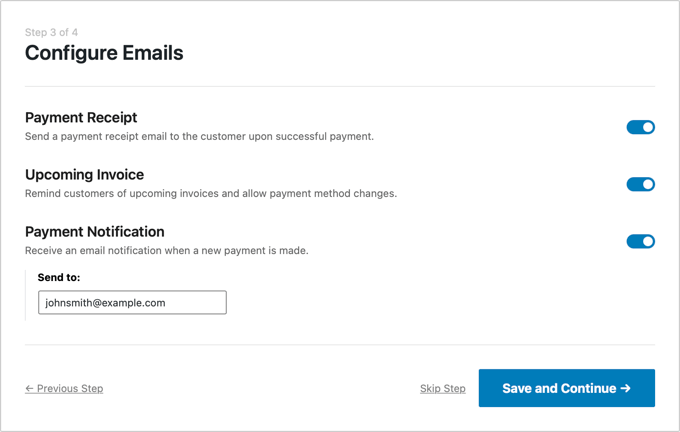
4. 配置电子邮件通知
成功连接 Stripe 后,插件会要求你配置电子邮件通知。可以启用接收支付收据、即将到期发票和支付通知的选项,并输入用来接收这些通知的电子邮件地址。

第三步:创建支付表单
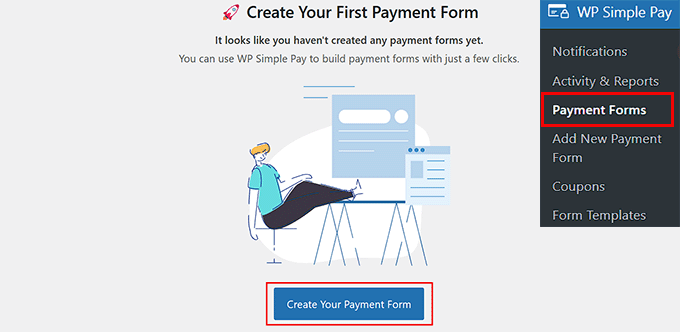
1. 在 WordPress 仪表盘中,前往 WP Simple Pay » Payment Forms 页面,点击 “Create Your Payment Form” 按钮。
2. 选择模板
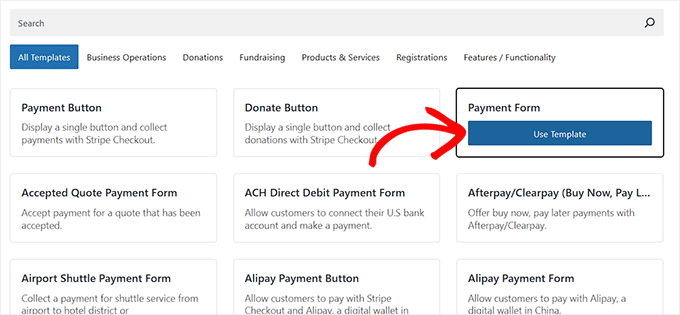
进入 “Select a template” 页面,选择适合的模板,例如 “Payment Form” 模板。

3. 添加表单标题和描述

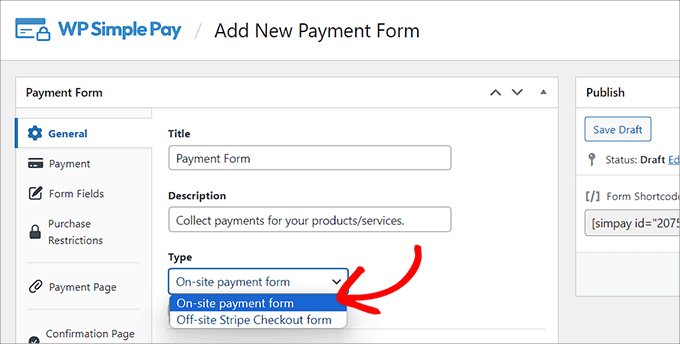
选择模板后,会进入 “Add New Payment Form” 页面,添加表单标题和描述。

4. 设置支付模式
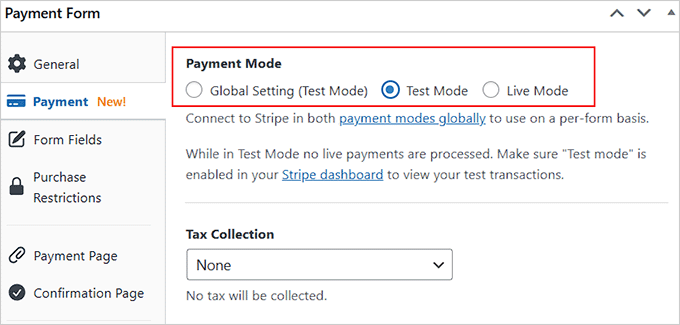
转到 “Payments” 标签,选择 “Test Mode” 作为支付模式,这样可以在 WordPress 网站上测试 Stripe 支付。

5. 设置税费收取
在 “Tax Collection” 部分,从下拉菜单中选择合适自己的税费收取方式。
第四步:发布支付表单并测试支付
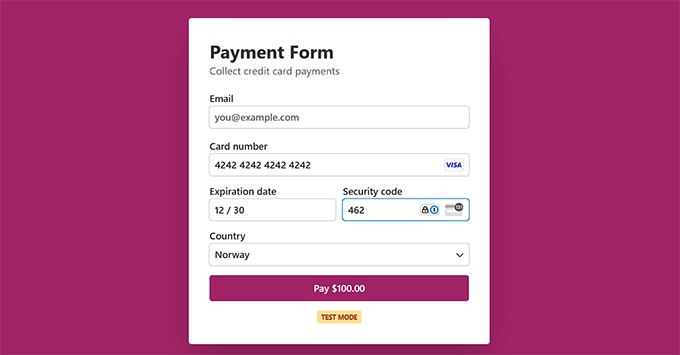
1. 完成设置后,在前端发布表单,页面底部会显示 “test mode” 字样,表示可以测试 Stripe 支付。

2. 用测试卡信息进行支付:
- 卡号:
4242 4242 4242 4242 - 到期日期:任意未来日期
- CVC:任意三位数字
这些信息来自 Stripe 官方文档,可以在安全环境中测试支付,而不进行真实交易。
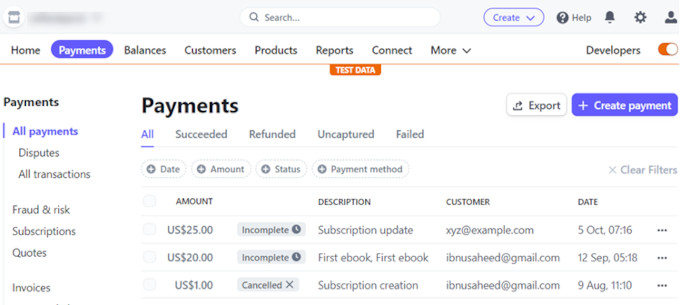
3. 完成支付后,前往 Stripe 仪表盘,点击 “Payments” 标签,查看是否成功处支付了。

第五步:切换到实时模式
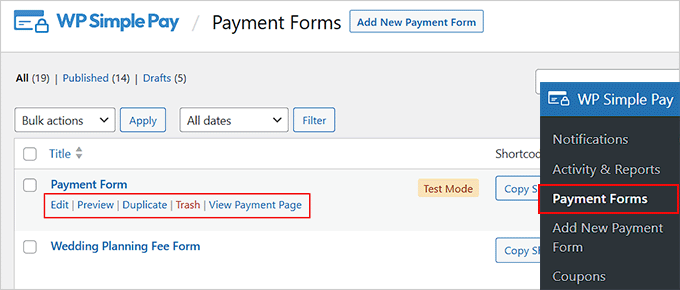
1. 测试完成后,返回 WP Simple Pay » Payment Forms 页面,点击刚刚发布的表单下的 “Edit” 链接。

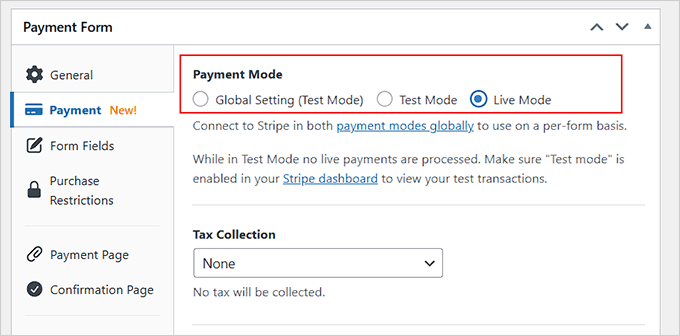
2. 在表单构建器中切换到 “Payments” 标签,选择 “Live Mode” 作为支付模式,点击 “Update” 按钮保存更改。

3. 现在,网站支付表单将开始接受真实的 Stripe 支付。
通过这些步骤,就可以在 WordPress 中成功测试并启用 Stripe 支付功能。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



