在搭建 WordPress 网站时,网站速度是决定用户体验和 SEO 排名的关键因素。Kadence 主题以轻量化、高度可定制和优化良好的代码结构受到广泛欢迎。本文从主题设置、优化方法、插件选择和服务器优化等方面,详细讲解加速 Kadence 主题网站的最佳实践。
一、为什么选择 Kadence 主题?

在众多 WordPress 主题中,Kadence 以其突出的性能表现而脱颖而出,主要特点包括:
- 轻量级代码:相比 Elementor 或 Divi 这类构建器主题,Kadence 主题的代码更加精简,减少了不必要的资源加载。
- 现代架构:支持 Gutenberg 块编辑器,内置 Kadence Blocks 插件,减少额外构建器的负担。
- 内置性能优化:提供 Lazy Load、CSS/JS 合并等功能,提高页面加载速度。
二、优化 Kadence 主题的基本设置
1. 选择合适的 Kadence 主题布局
Kadence 提供了许多可以自定义的布局选项,合理选择可以减少额外的 CSS 和 JS 负担:
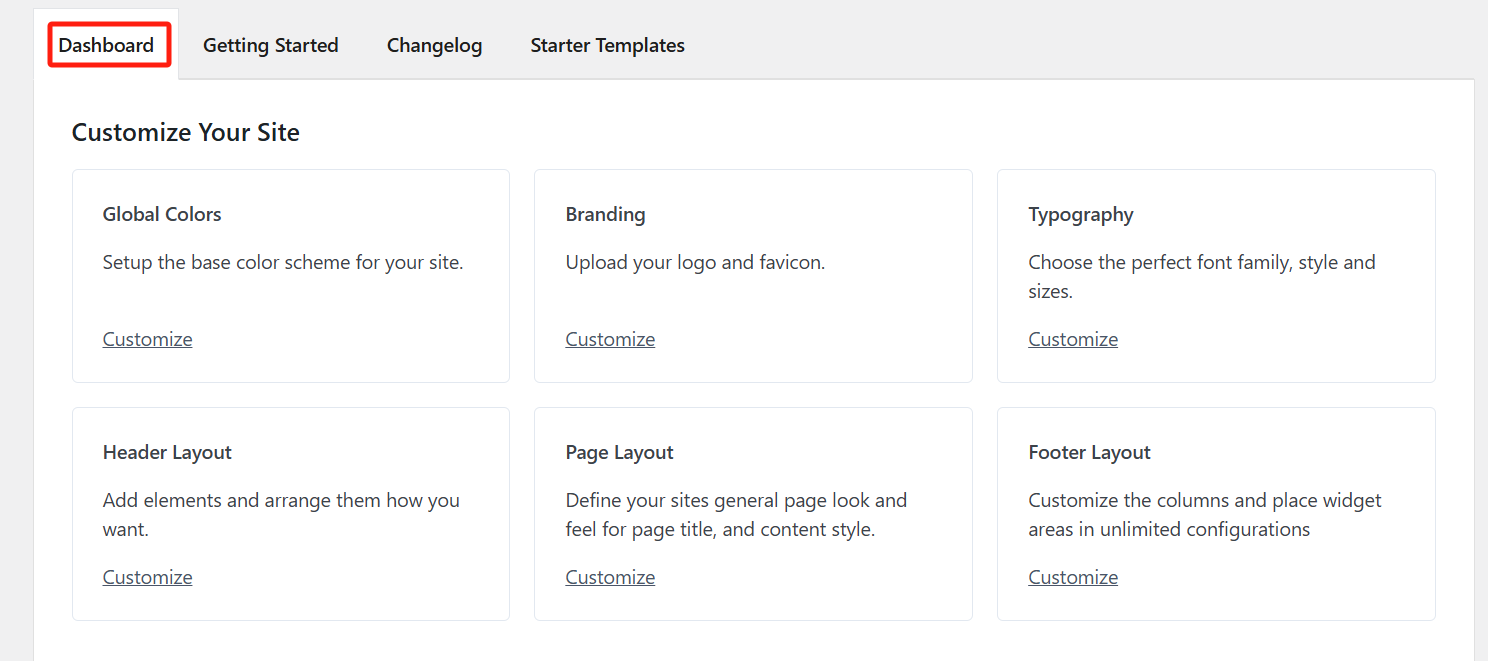
- 启用轻量级布局:在 WordPress 后台 > appearance > kadence > 页面布局 中,看到Customize Your Site,在此处编辑你的布局。
- 限制最大页面宽度:设置 1200px – 1400px 之间,以减少过大的内容区域带来的渲染开销。


2. 禁用不必要的 Kadence 主题功能
Kadence 主题默认启用了很多选项,但并非所有功能都需要使用。可以精简部分功能:
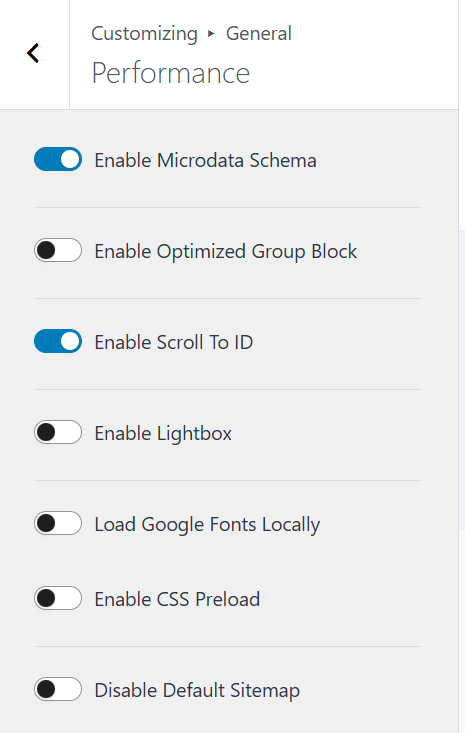
1. 优化性能处理:在 Kadence 主题 > customizing> General> performance中调整性能处理以优化网站速度。

2. 优化 JavaScript 处理:
- 关闭 Kadence 主题的 动画效果(如滑入动画),减少 JS 解析。
- 启用 延迟 JS 加载,不影响首屏内容的脚本延迟加载(可使用 Perfmatters 或 WP Rocket 实现)。
三、优化 Kadence Blocks 及页面构建
Kadence Blocks 插件是 Kadence 主题的核心组件之一,可以用于创建自定义页面,但如果优化不当,也有可能拖慢网站速度。

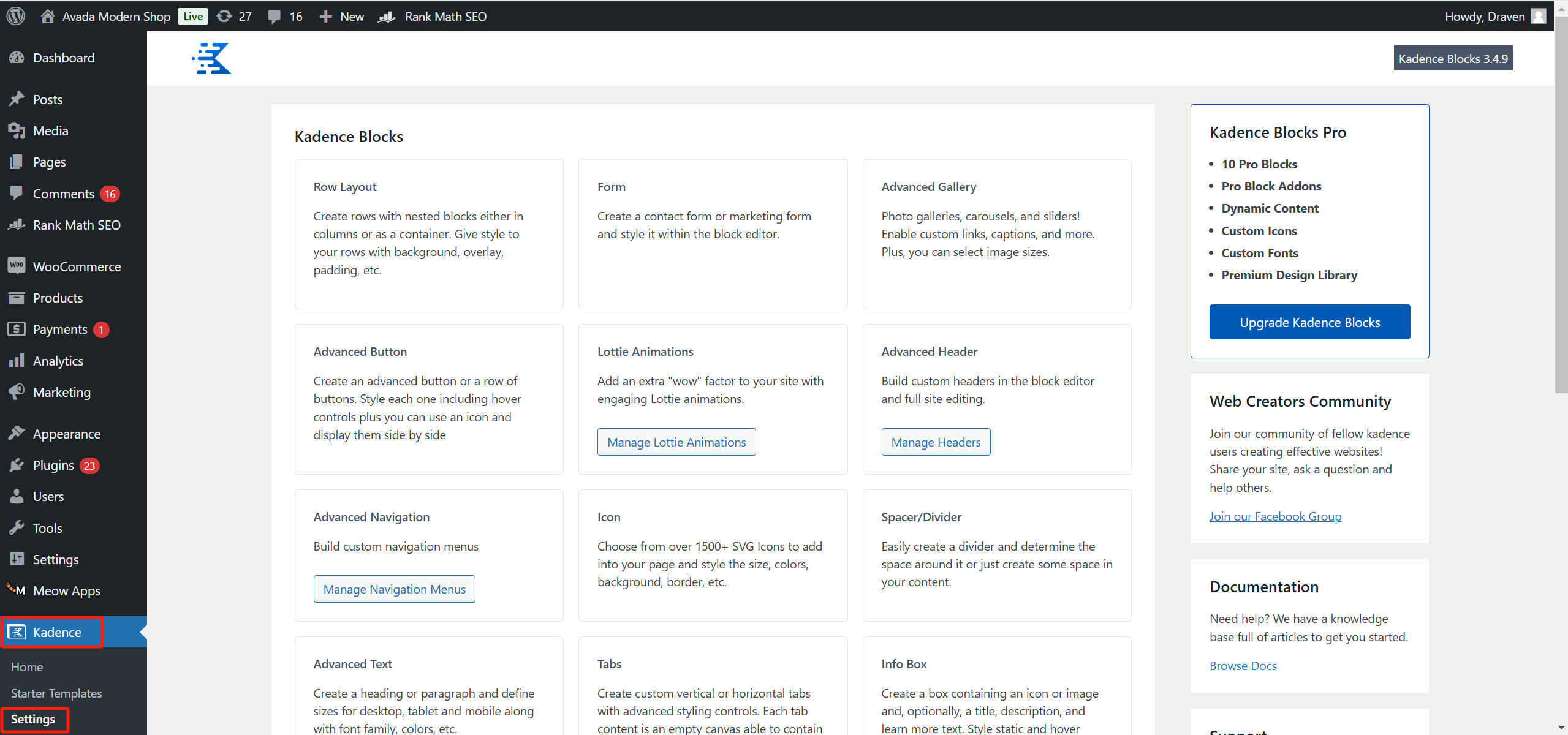
1. 禁用没必要的 Kadence Blocks 组件
Kadence Blocks 自带了许多高级组件,但不是所有的都需要使用。建议:
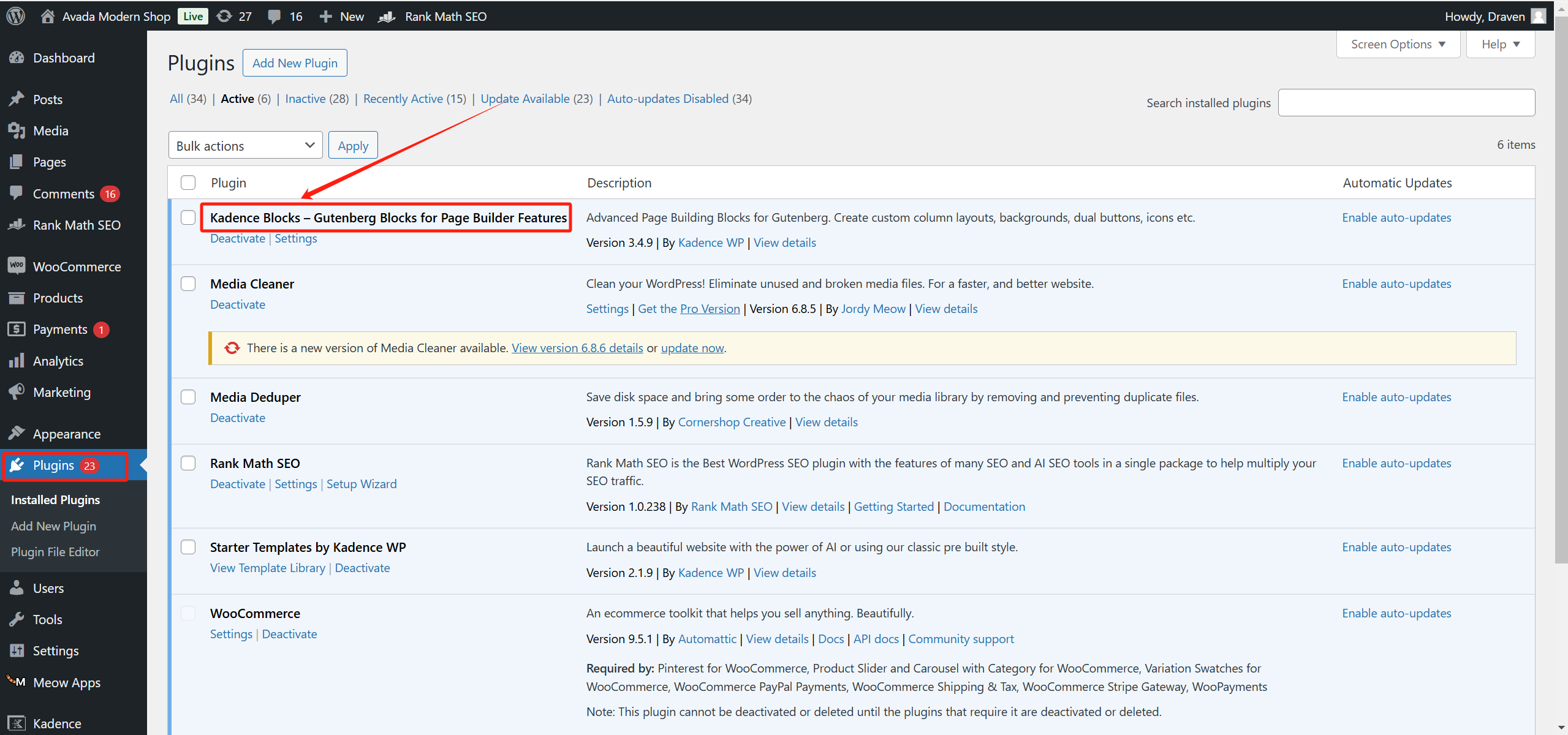
- 后台 > Kadence Blocks >Settings,只启用 需要的块(如按钮、表单、Info Box),禁用复杂组件(如动态内容、Lottie 动画)。
- 精简区块样式 CSS:在 Kadence Blocks > 设置 > 样式 中,减少不必要的样式文件加载。

2. 使用 Gutenberg 代替 Elementor
如果站点不需要复杂的拖拽式页面构建器,建议 直接使用 Kadence Blocks + Gutenberg 来设计页面,而非 Elementor 或 WPBakery 之类的插件,因为:
- 减少 JS 和 CSS 体积:Kadence Blocks 使用原生 WordPress 块系统,不会像 Elementor 那样加载大量额外的 CSS/JS。
- 更好的核心 Web Vitals 评分:Google PageSpeed Insights 更喜欢轻量级的 Gutenberg 结构。
四、测速与优化验证
在完成 Kadence 主题的优化后,可以使用以下工具检测网站速度:
- Google PageSpeed Insights:检查核心 Web Vitals 并优化 LCP、CLS、FID 指标。

- GTmetrix:测试 TTFB(服务器响应时间)和 JS/CSS 影响。

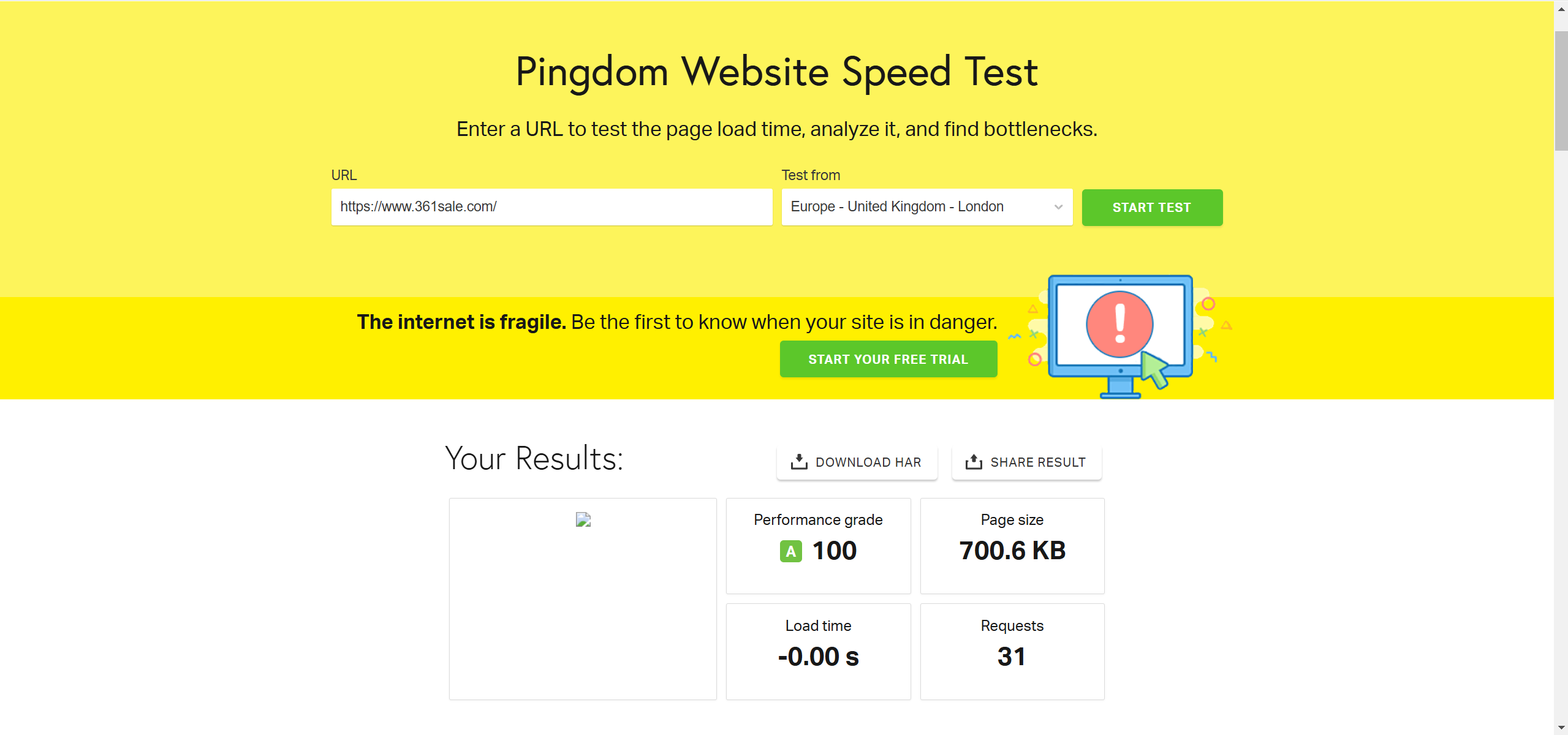
- Pingdom Tools:查看 HTTP 请求优化情况。

如果网站仍然较慢,可以检查:
- 是否有不必要的插件影响速度?
- 是否优化了 Lazy Load 和 JS 延迟加载?
- 是否使用了 CDN 进行全球加速?
结论
Kadence 主题本身已经是一个非常轻量级的 WordPress 主题,但使用合理的优化方法,可以进一步提高网站加载速度,提升用户体验和 SEO 评分。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



