如何在 WordPress 中通过 WPForms、WooCommerce 和 EDD 设置 Stripe 支付
我们前面讲了怎么将Stripe 支付集成到 WordPress。下面,我们看看怎么用 WPForms 设置 Stripe支付和在WooCommerce 中设置Stripe支付。

如何用 WPForms 设置 Stripe
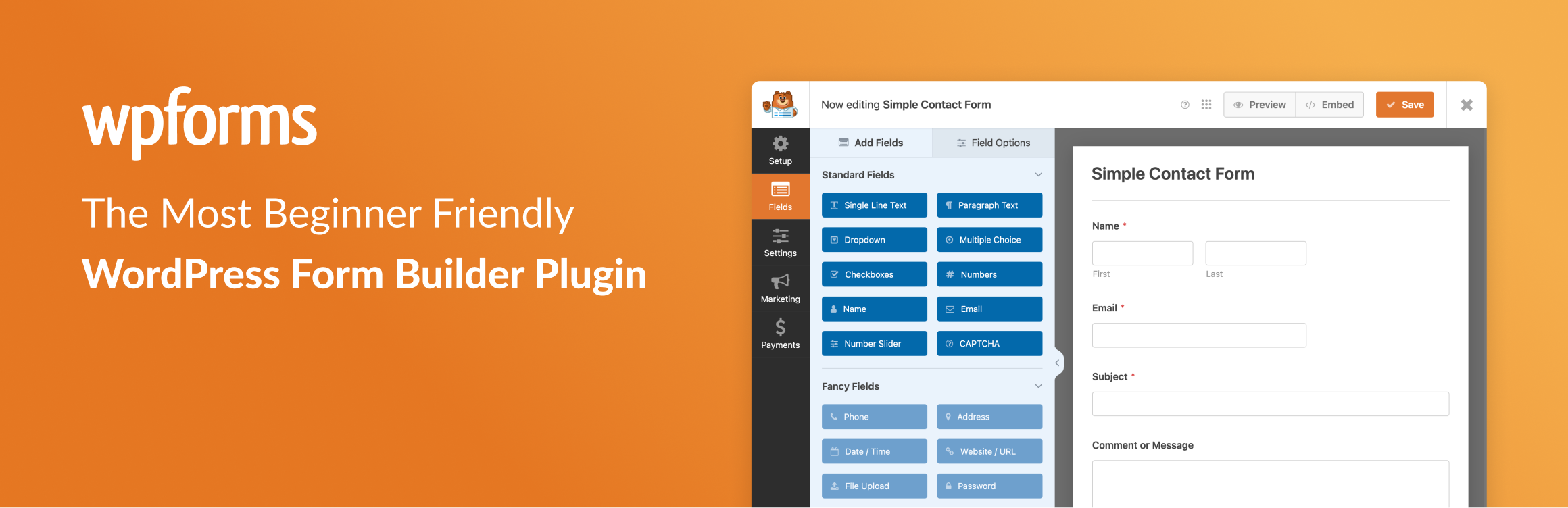
用表单接受支付是另一种常见的操作了。需要创建一个简单的联系表单或预约表单,还要在其中包含支付选项。在 WordPress 网站中嵌入表单时,WPForms 是一个不错的选择。
WPForms 是一款非常流行的表单插件,有着超过 300 万次安装量和 5 星评价证明了它在市场上的受欢迎程度。

WPForms 可以帮助创建各种类型的表单,包括:
- 联系表单
- 反馈表单
- 订阅表单
- 预约表单
- 捐赠表单
- 以及其他 WordPress 网站所需的表单
管理员只需点击即可选择所需字段并将其添加到表单中,使用非常简单。
要通过 WPForms 设置 Stripe 支付,需要用 WPForms 的付费版。可以去 WPForms 官方网站 下载专业版插件,也可以在我们的商店中购买,联系管理员激活即可。

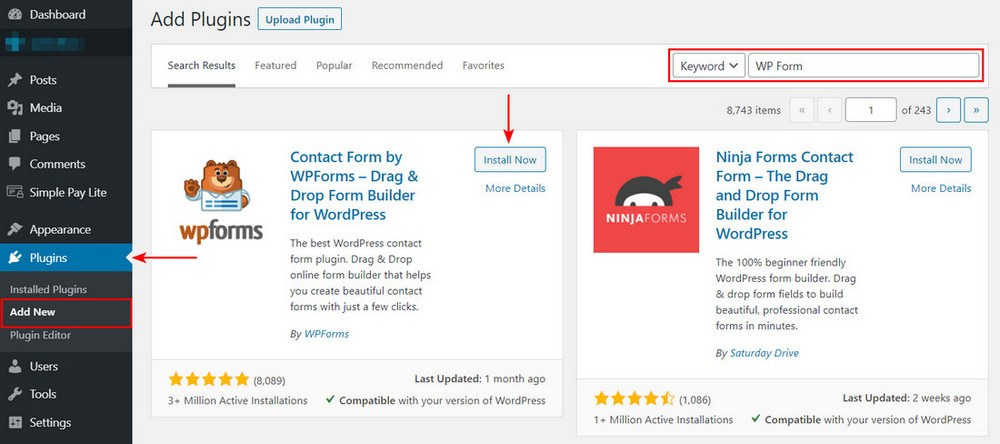
第一步:安装 WPForms 插件
安装 WPForms 插件
在 WordPress 后台安装 WPForms 插件。

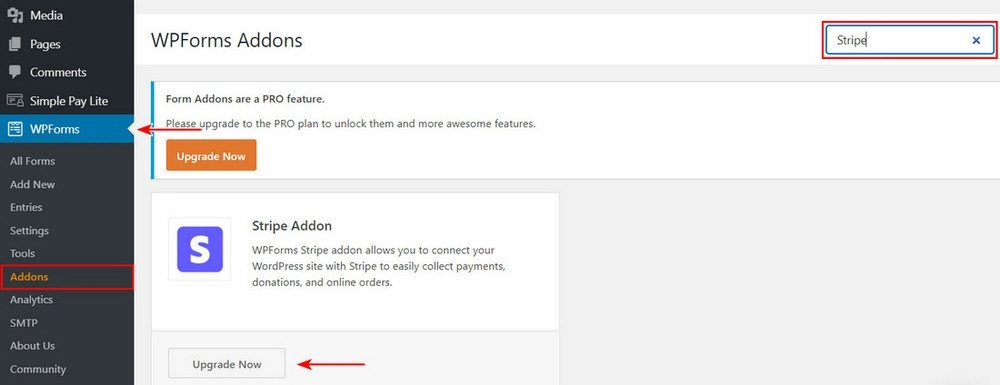
进入附加组件页面
导航到 “WPForms > Addons”。

升级到专业版
如果还没有购买专业版插件,会在“Stripe Addon”选项中看到 “Upgrade Now(立即升级)” 按钮。
激活许可证
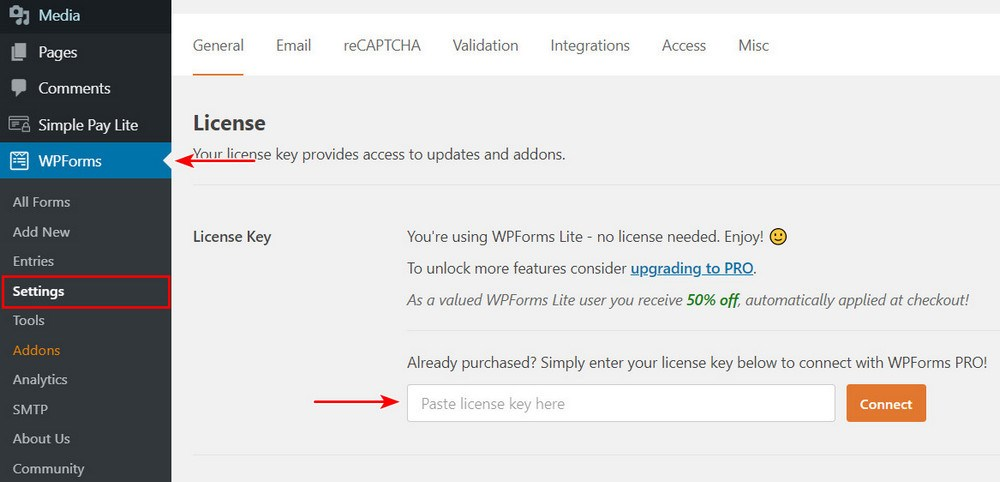
- 前往 “WPForms > Settings”,输入从专业版升级后获得的许可证密钥。
- 点击 “Connect(连接)” 按钮完成激活。

启用支付功能
激活成功后,会在设置页面看到一个新的 “Payments(支付)” 选项卡。
第二步:设置 Stripe

安装 Stripe 附加组件
返回 “WPForms > Addons”,点击 “Stripe Addon” 下的 “Install Addon(安装附加组件)” 按钮。
填写 Stripe 设置
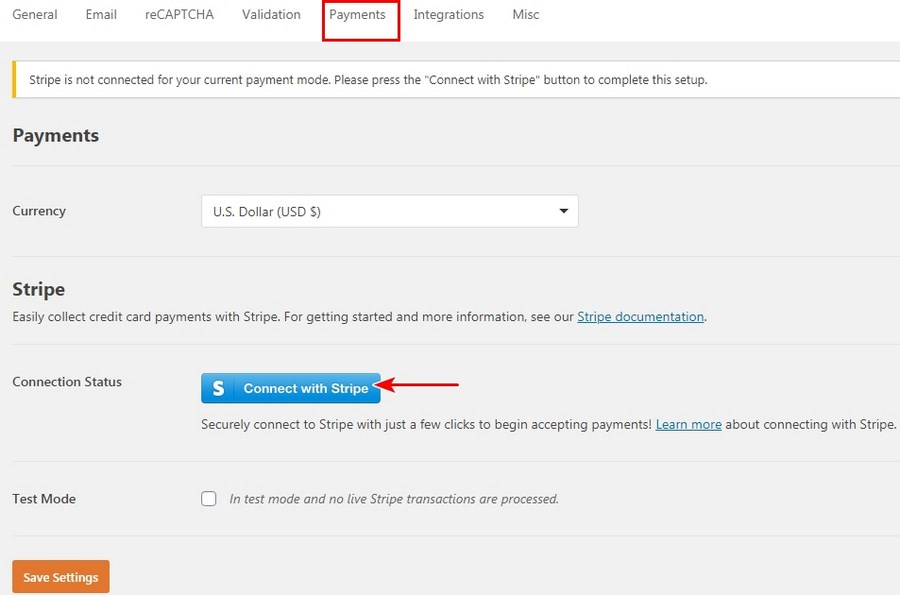
- 激活 Stripe 后,在 “Stripe Settings” 中填写相关信息。
- 需要填写的密钥(Secret Key 和 Publishable Key)可以从你的 Stripe 账户页面获取。
完成设置
Stripe 设置完成后,即可开始创建表单。
第三步:创建表单
创建新表单
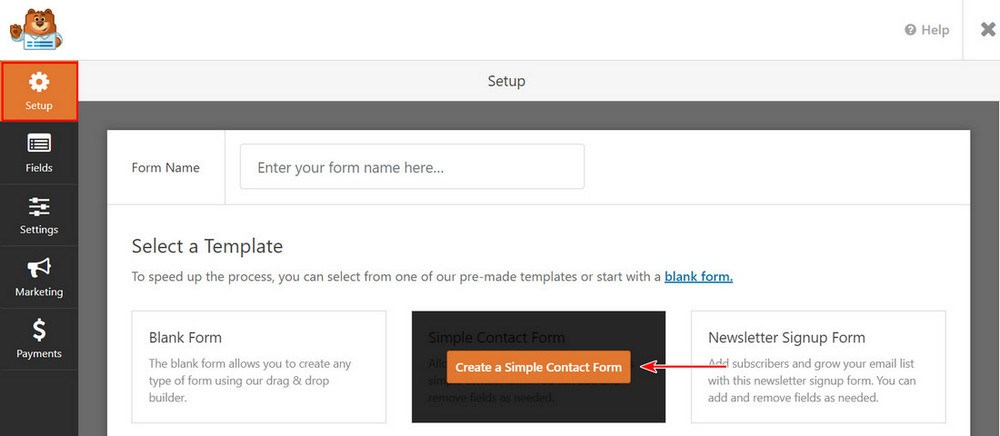
前往 “WPForms > Add New”,选择一个预制模板,或者通过选择 “Blank Form(空白表单)” 从零开始创建。
选择模板
例如,可以选择 “Create a Simple Contact Form(创建简单联系表单)”。

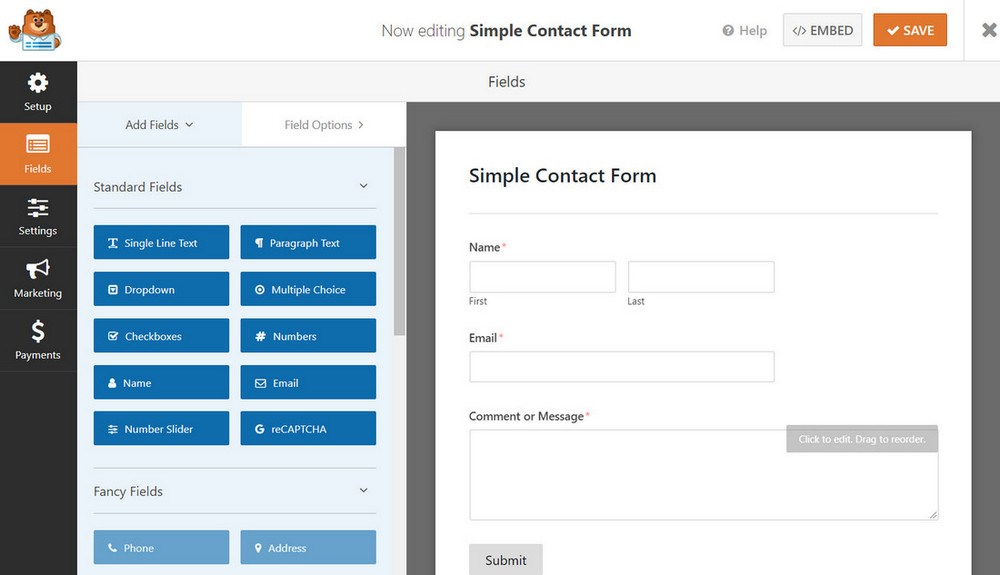
添加支付字段
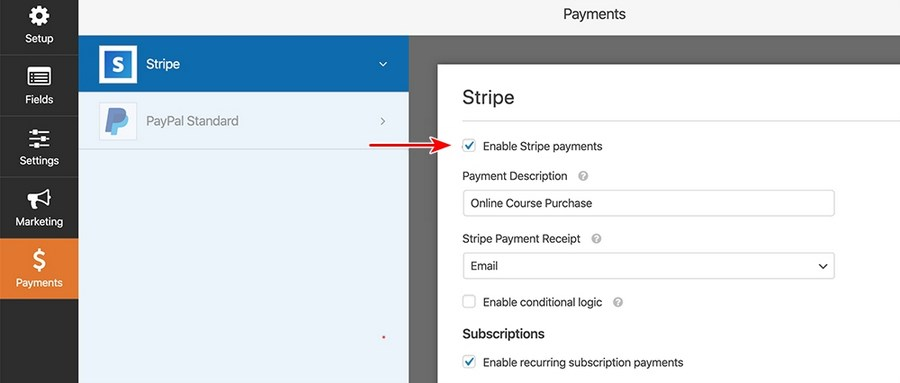
在表单中选择所需的字段后,点击 “Payment Fields(支付字段)” 下的 “Stripe”。


启用 Stripe 支付
确保勾选 “Enable Stripe payments(启用 Stripe 支付)” 选项。
保存表单
完成表单创建后,点击 “Save(保存)” 按钮。
第四步:将表单嵌入页面
创建新页面
在 WordPress 后台创建一个新页面。
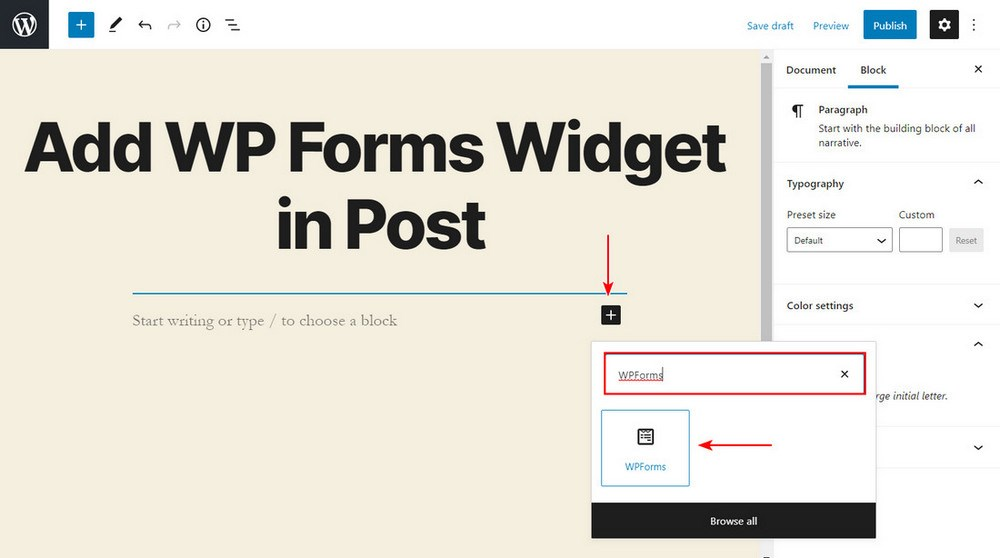
添加 WPForms 小部件
在页面编辑器中,添加 “WPForms” 小部件。

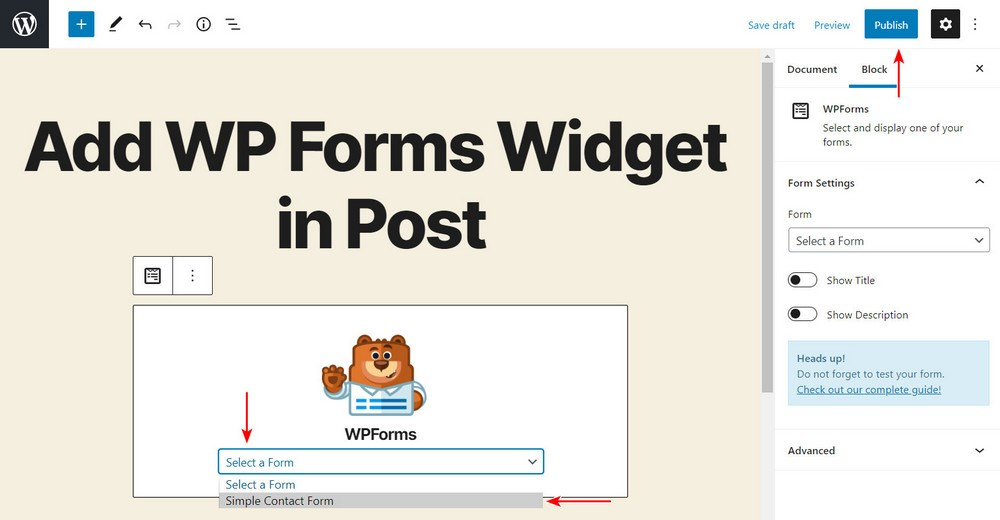
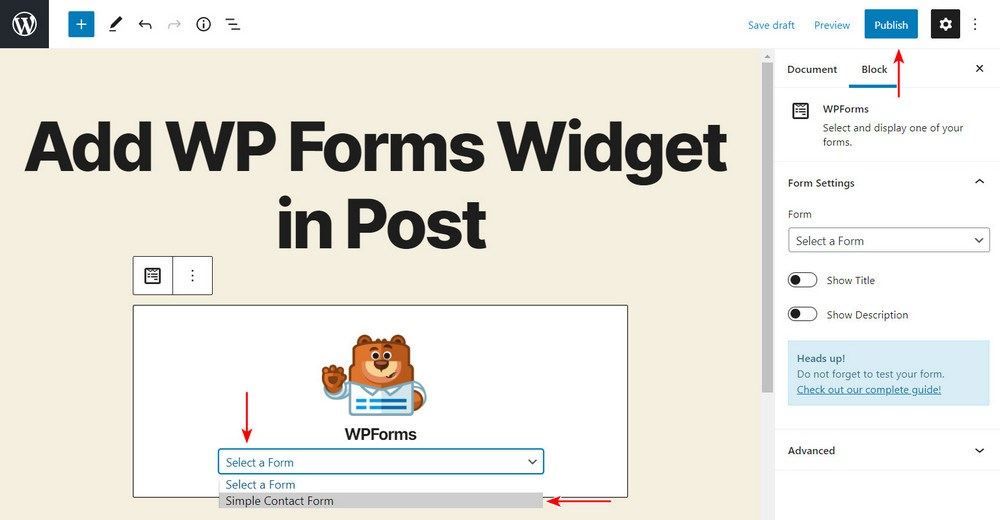
选择表单
选择之前创建的表单,例如 “Simple Contact Form(简单联系表单)”。

发布页面
完成页面编辑后,点击 “Publish(发布)” 按钮。

这样,就成功用 WPForms 设置并集成了 Stripe 支付功能!
如何在 WooCommerce 中设置 Stripe
在WooCommerce 中配置 Stripe 支付。
1. 安装并激活 WooCommerce
在 WordPress 网站中安装并激活 WooCommerce 插件。
2. 进入支付设置
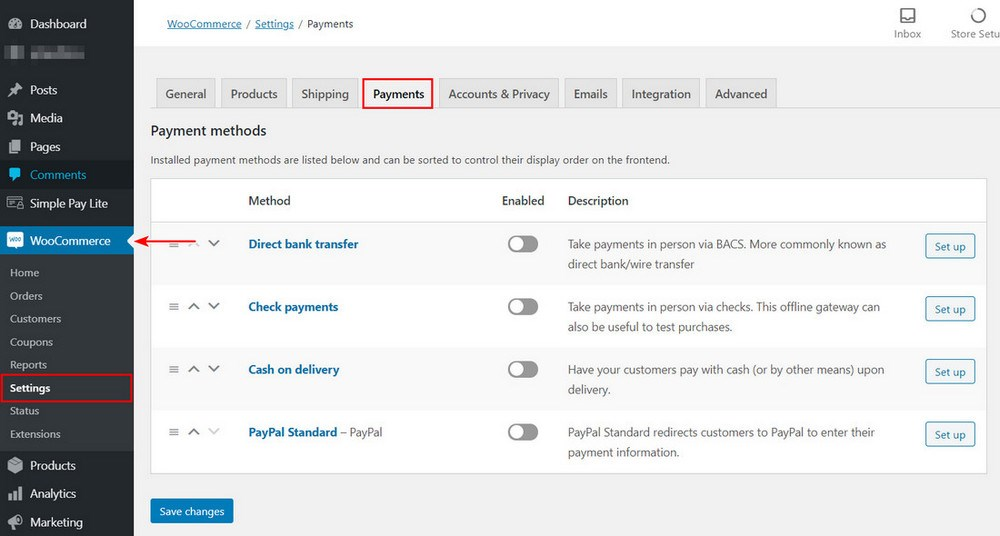
前往 “WooCommerce > 设置 > 支付”。

3. 查看默认支付方式
在支付选项卡中,可以看到 WooCommerce 提供的默认支付方式。
第一步:安装 WooCommerce Stripe 支付网关插件
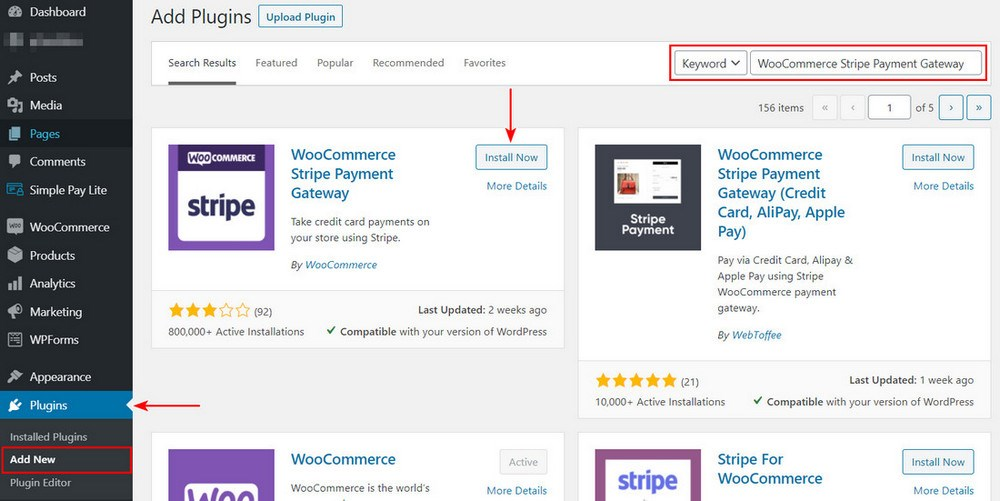
安装插件
在 WordPress 中安装 “WooCommerce Stripe Payment Gateway” 插件。
支持的支付方式
除了支持 MasterCard、Visa、American Express、Discover、JCB 等主流信用卡外,该插件还允许 WooCommerce 商店通过 Apple Pay、Google Pay 和 Microsoft Pay 接受支付。

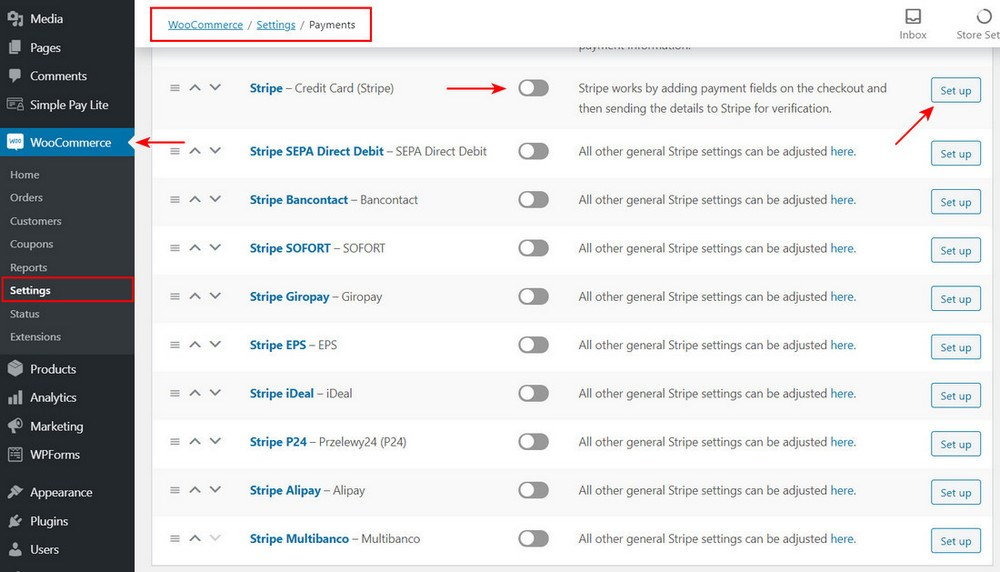
激活插件
激活插件后,可以看到多个 Stripe 提供的选项,根据需求启用适合的支付方式就可以了。

第二步:为 WooCommerce 设置 Stripe
选择支付选项
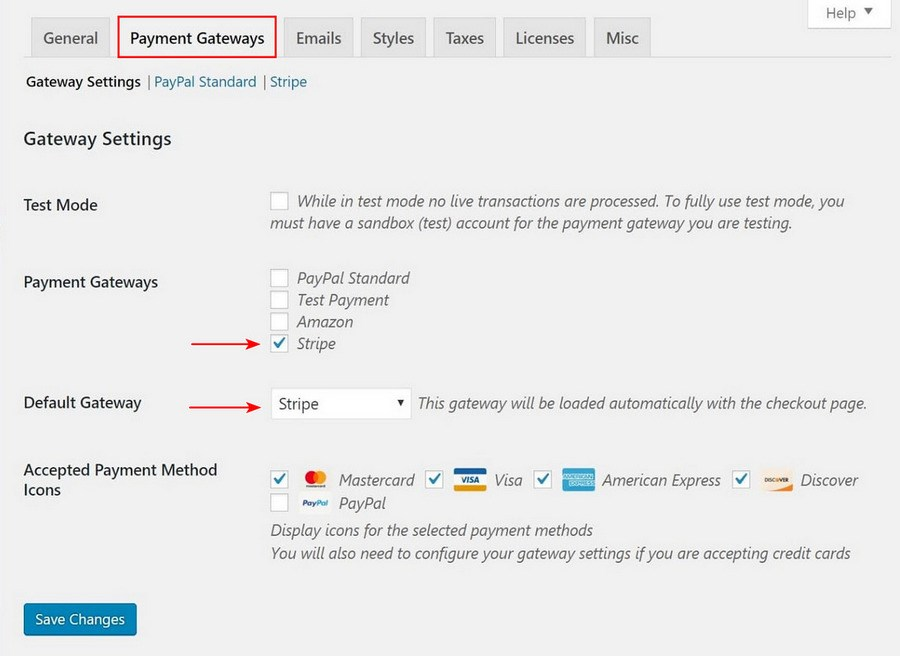
在支付设置页面中,选择 “Stripe – Credit Card (Stripe)” 选项,并点击 “Set up(设置)”。

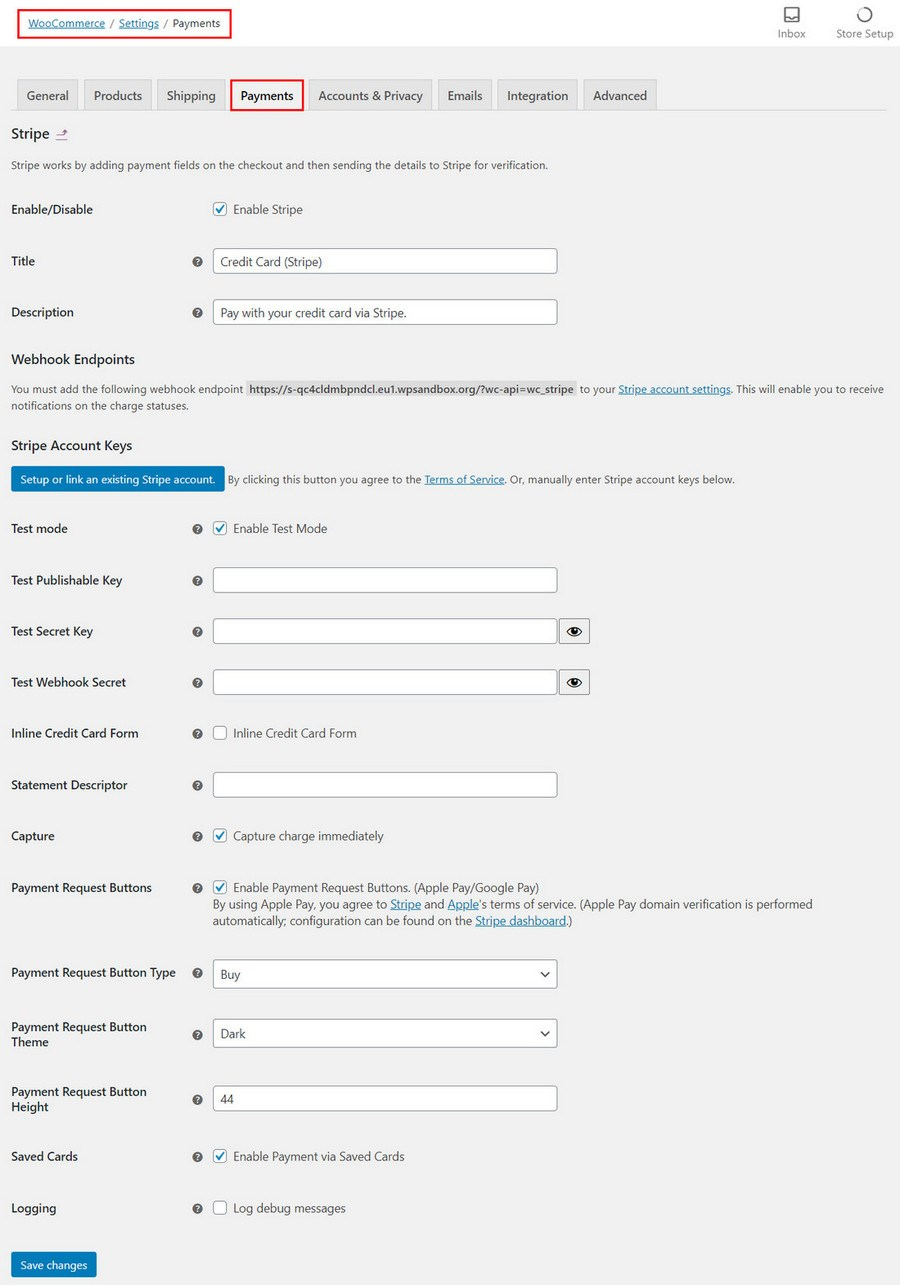
填写密钥信息
- 连接 WooCommerce 商店与 Stripe 时,需要填写 Publishable Key(发布密钥) 和 Secret Key(私密密钥)。
- 这些密钥可以从你的 Stripe 账户中获取。
配置其他选项
设置页面中的其他选项可以根据需要进行选择。
保存更改
配置完成后,点击 “Save changes(保存更改)” 按钮。
显示支付选项
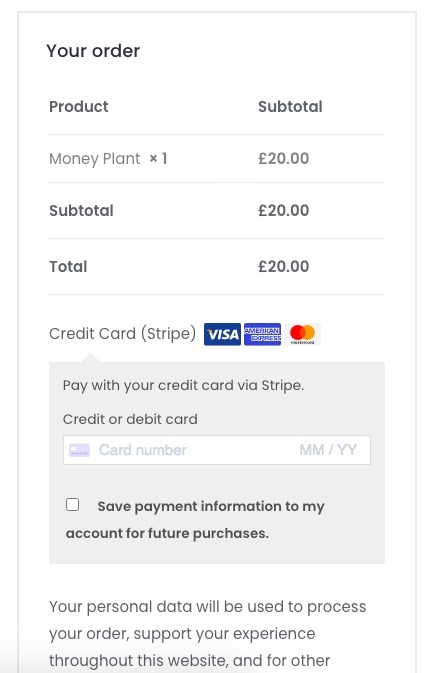
设置完成后,结账页面会显示 “Credit Card (Stripe)” 支付选项,供用户用信用卡完成支付。

如何在 Easy Digital Downloads (EDD) 中设置 Stripe
涉及到销售数字产品和下载时,除了之前提到的方法外,还可以用 “Easy Digital Downloads (EDD)” WordPress 插件。

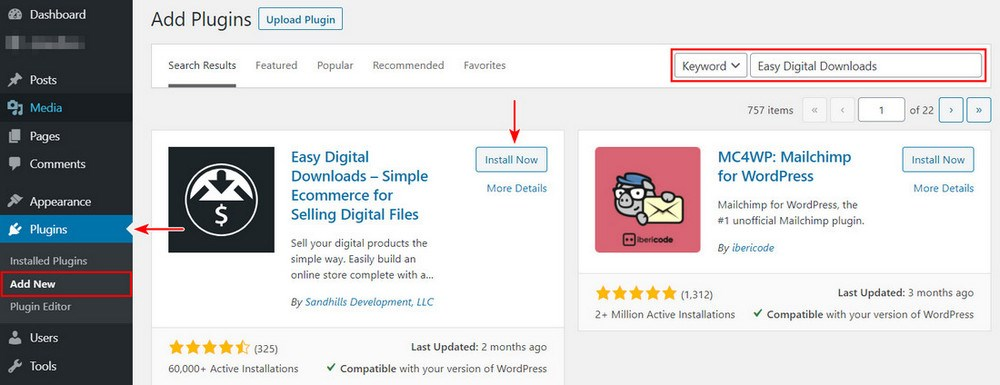
安装 EDD 插件
- 在 WordPress 中安装免费的 “Easy Digital Downloads (EDD)” 插件。
- 通过这个插件,可以轻松销售电子书、PDF 文件、WordPress 插件以及其他数字商品。

默认支付选项
- 免费版本插件自带一些默认支付选项,但不包括 Stripe。
- 要集成 Stripe,需要购买插件的高级版本。
购买高级版本
- 前往 “Stripe Payment Gateway” 页面,购买并下载 EDD 的高级版本。

启用 Stripe 支付网关
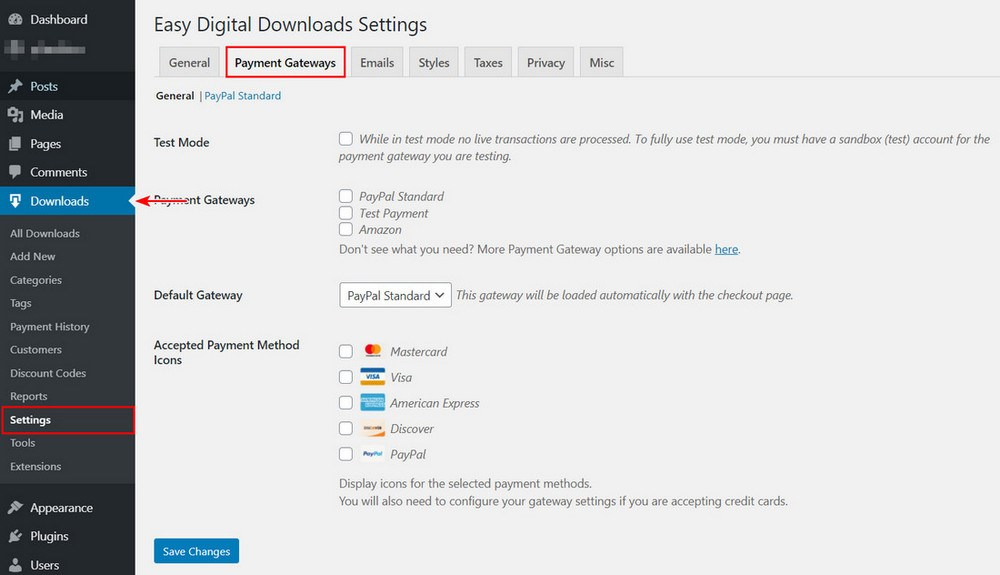
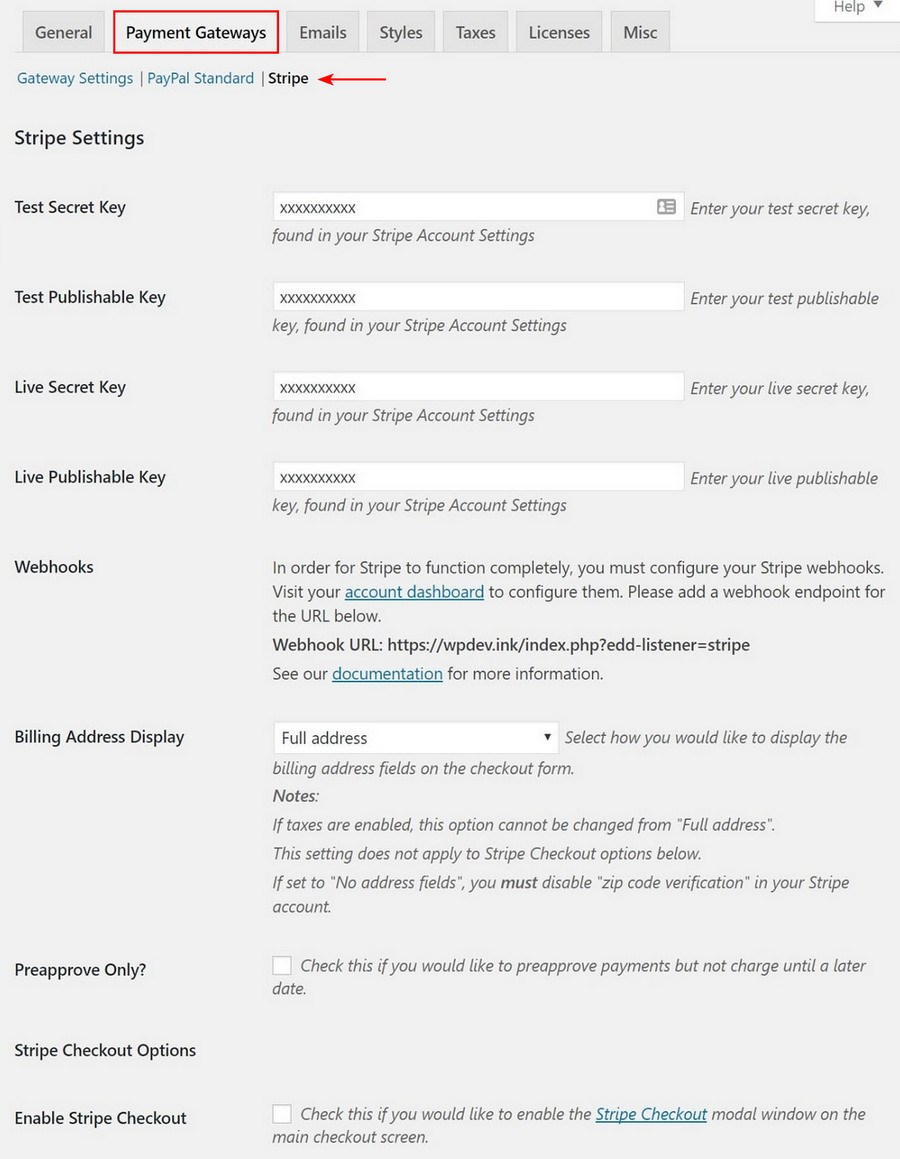
- 安装高级版本后,在 “Downloads > Settings(下载 > 设置)” 中的 “Payment Gateways(支付网关)” 标签下会看到 “Stripe”。
- 点击 “Stripe” 链接,输入所需的密钥信息(Publishable Key 和 Secret Key)。

填写密钥信息
- 所需的密钥信息可以从你的 Stripe 账户设置页面获取。
保存更改
- 配置完成后,点击 “Save changes(保存更改)” 按钮。

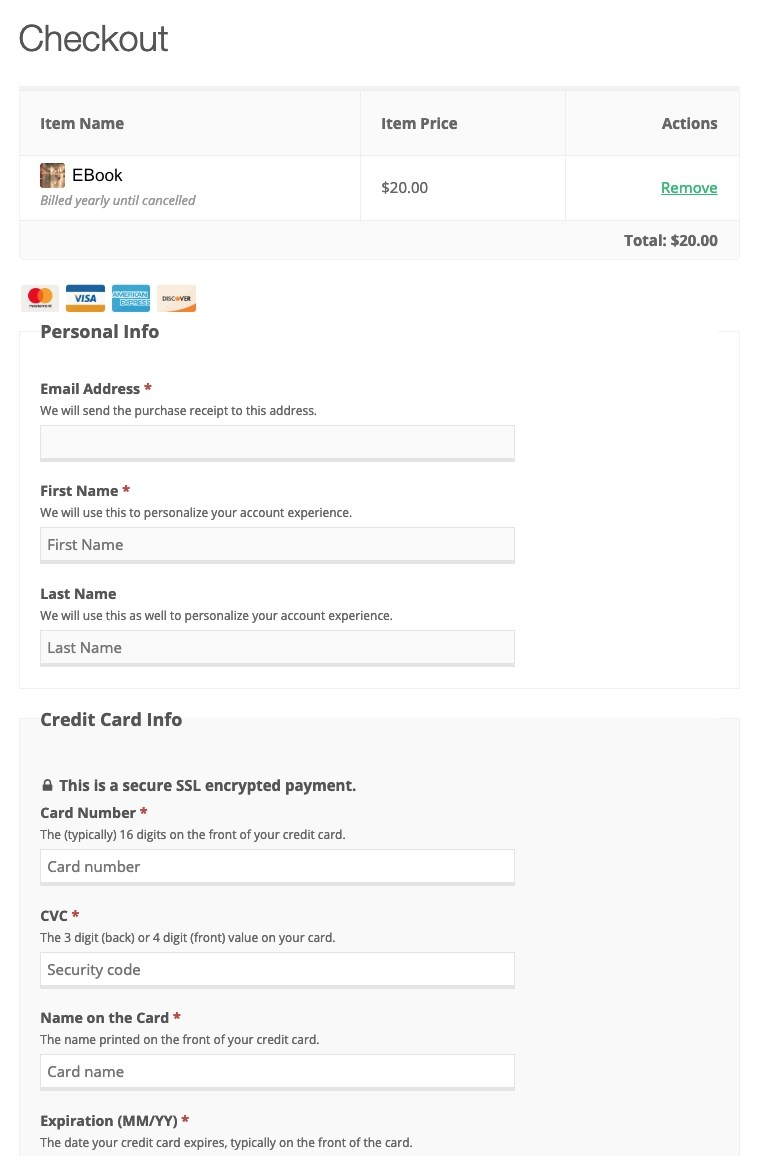
启用结账页面
- 设置完成后,EDD 的结账页面即可通过 Stripe 接受信用卡支付。
至此,Stripe 已成功集成到 Easy Digital Downloads 中!
结论
在 WordPress 中设置 Stripe支付非常简单。这些方法都只需几分钟即可完成设置。可以选择免费的版本,或者通过升级到高级版本来增强功能和特性。
将 Stripe 集成到 WordPress 的过程,只需要将信息从一个账户复制粘贴到另一个账户即可完成。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



