如何在 WooCommerce 自定义结账字段中编辑/删除字段和电子邮件
WooCommerce 提供了在结账流程中用自定义字段的功能。非常适合收集客户的其他信息,例如他们的首选收货地址或电话号码。不过,有时候需要编辑或删除这些字段。
在本教程中,会展示如何编辑或删除附加字段,例如删除账单地址、添加/编辑自定义结账字段,并将这些自定义字段保存到数据库中。可以根据自己的业务需求自定义 WooCommerce 的结账流程。

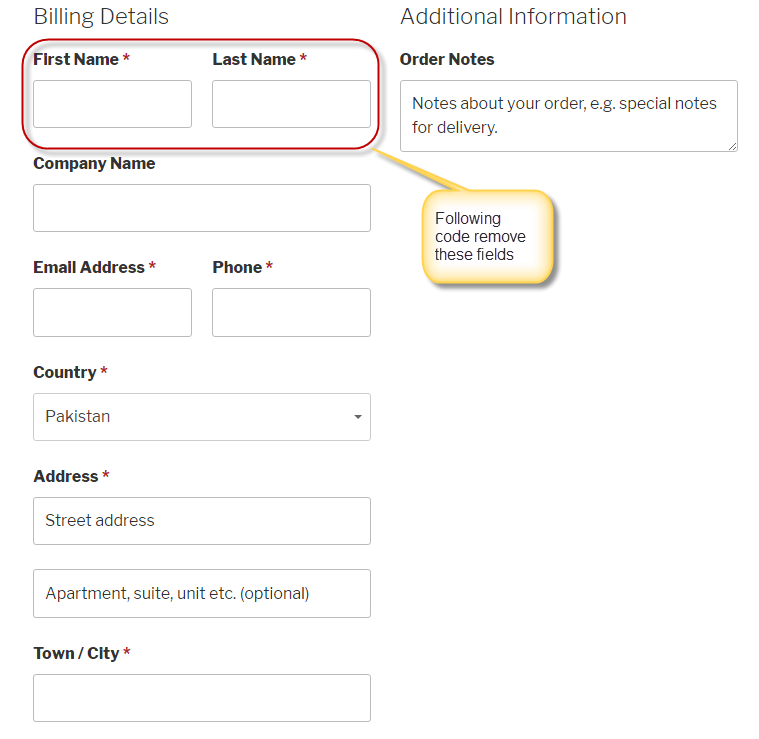
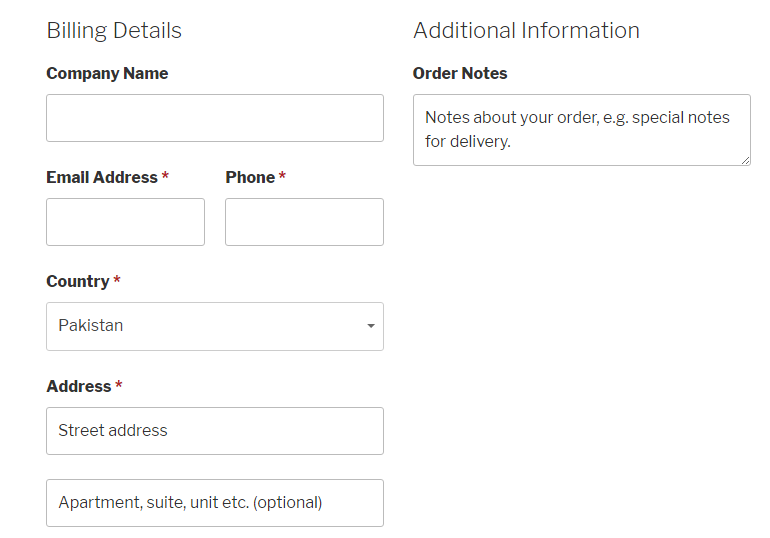
从 WooCommerce Checkout 中删除附加信息

下面的代码会从账单页面删除地址字段。
function woocommerce_remove_additional_information_checkout($fields){
unset( $fields["billing_first_name"] );
unset( $fields["billing_last_name"] );
return $fields;
}
add_filter( 'woocommerce_billing_fields', 'woocommerce_remove_additional_information_checkout' );将这段代码片段添加到 WordPress 网站主题文件夹中的 functions.php 文件中。

添加 WooCommerce 自定义结账字段
下面代码会在结账页面添加一个字段,将数据保存到订单元数据,并在订单管理页面显示该订单元数据。之前就收到了一些关于如何添加多个字段的询问。为了解决这个问题,代码片段已被修改以添加两个字段。
function cloudways_custom_checkout_fields($fields){
$fields['cloudways_extra_fields'] = array(
'cloudways_text_field' => array(
'type' => 'text',
'required' => true,
'label' => __( 'Input Text Field' )
),
'cloudways_dropdown' => array(
'type' => 'select',
'options' => array( 'first' => __( 'First Option' ), 'second' => __( 'Second Option' ), 'third' => __( 'Third Option' ) ),
'required' => true,
'label' => __( 'Dropdown field' )
)
);
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'cloudways_custom_checkout_fields' );
function cloudways_extra_checkout_fields(){
$checkout = WC()->checkout(); ?>
<div class="extra-fields">
<h3><?php _e( 'Additional Fields' ); ?></h3>
<?php
foreach ( $checkout->checkout_fields['cloudways_extra_fields'] as $key => $field ) : ?>
<?php woocommerce_form_field( $key, $field, $checkout->get_value( $key ) ); ?>
<?php endforeach; ?>
</div>
<?php }
add_action( 'woocommerce_checkout_after_customer_details' ,'cloudways_extra_checkout_fields' );保存 WooCommerce 自定义结帐字段的数据
function cloudways_save_extra_checkout_fields( $order_id, $posted ){
// don't forget appropriate sanitization if you are using a different field type
if( isset( $posted['cloudways_text_field'] ) ) {
update_post_meta( $order_id, '_cloudways_text_field', sanitize_text_field( $posted['cloudways_text_field'] ) );
}
if( isset( $posted['cloudways_dropdown'] ) && in_array( $posted['cloudways_dropdown'], array( 'first', 'second', 'third' ) ) ) {
update_post_meta( $order_id, '_cloudways_dropdown', $posted['cloudways_dropdown'] );
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'cloudways_save_extra_checkout_fields', 10, 2 );显示 WooCommerce 自定义结帐字段的数据
function cloudways_display_order_data( $order_id ){ ?>
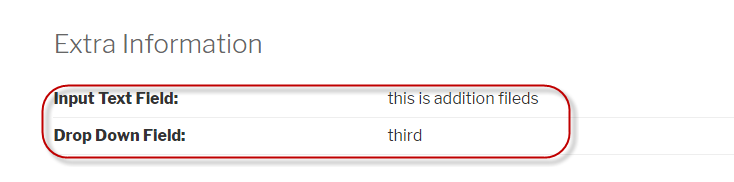
<h2><?php _e( 'Extra Information' ); ?></h2>
<table class="shop_table shop_table_responsive additional_info">
<tbody>
<tr>
<th><?php _e( 'Input Text Field:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_cloudways_text_field', true ); ?></td>
</tr>
<tr>
<th><?php _e( 'Drop Down Field:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_cloudways_dropdown', true ); ?></td>
</tr>
</tbody>
</table>
<?php }
add_action( 'woocommerce_thankyou', 'cloudways_display_order_data', 20 );
add_action( 'woocommerce_view_order', 'cloudways_display_order_data', 20 );
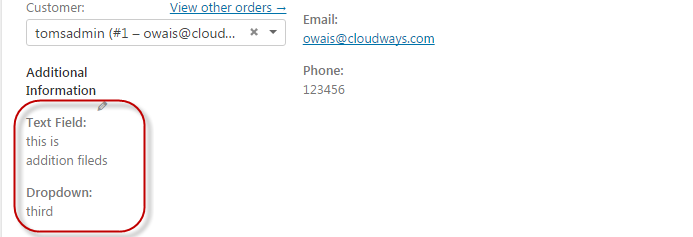
显示 WooCommerce 管理端自定义订单字段
这段代码片段会作为配送和账单地址数据使用,并在用户点击小铅笔图标时显示输入框。
function cloudways_display_order_data_in_admin( $order ){ ?>
<div class="order_data_column">
<h4><?php _e( 'Additional Information', 'woocommerce' ); ?><a href="#" class="edit_address"><?php _e( 'Edit', 'woocommerce' ); ?></a></h4>
<div class="address">
<?php
echo '<p><strong>' . __( 'Text Field' ) . ':</strong>' . get_post_meta( $order->id, '_cloudways_text_field', true ) . '</p>';
echo '<p><strong>' . __( 'Dropdown' ) . ':</strong>' . get_post_meta( $order->id, '_cloudways_dropdown', true ) . '</p>'; ?>
</div>
<div class="edit_address">
<?php woocommerce_wp_text_input( array( 'id' => '_cloudways_text_field', 'label' => __( 'Some field' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
<?php woocommerce_wp_text_input( array( 'id' => '_cloudways_dropdown', 'label' => __( 'Another field' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
</div>
</div>
<?php }
add_action( 'woocommerce_admin_order_data_after_order_details', 'cloudways_display_order_data_in_admin' );
将 WooCommerce 自定义字段添加到订单电子邮件
function cloudways_email_order_meta_fields( $fields, $sent_to_admin, $order ) {
$fields['instagram'] = array(
'label' => __( 'Some field' ),
'value' => get_post_meta( $order->id, '_cloudways_text_field', true ),
);
$fields['licence'] = array(
'label' => __( 'Another field' ),
'value' => get_post_meta( $order->id, '_cloudways_dropdown', true ),
);
return $fields;
}
add_filter('woocommerce_email_order_meta_fields', 'cloudways_email_order_meta_fields', 10, 3 );如果想要自定义邮件输出,可以在邮件模板中可用的任何钩子中添加一些文本。
function cloudways_show_email_order_meta( $order, $sent_to_admin, $plain_text ) {
$cloudways_text_field = get_post_meta( $order->id, '_cloudways_text_field', true );
$cloudways_dropdown = get_post_meta( $order->id, '_cloudways_dropdown', true );
if( $plain_text ){
echo 'The value for some field is ' . $cloudways_text_field . ' while the value of another field is ' . $cloudways_dropdown;
} else {
echo '<p>The value for <strong>input text field</strong> is ' . $cloudways_text_field. ' while the value of <strong>drop down</strong> is ' . $cloudways_dropdown . '</p>';
}
}
add_action('woocommerce_email_customer_details', 'cloudways_show_email_order_meta', 30, 3 );总结
在教程中,演示了如何在 WooCommerce 结账页面添加、编辑和保存自定义字段。还添加了编辑邮件模板的代码,并将自定义字段的信息添加到邮件中。如果你们在用代码时遇到问题或想参与讨论,可以在文章下面留言。

常见问题解答
问:如何自定义 WooCommerce 的结账字段?
- 安装并激活“Checkout Field Editor”插件。
- 进入结账字段编辑器。
- 点击“Add Field”并选择字段类型。
- 要编辑现有字段,点击字段旁边的铅笔图标。
- 要移除字段,点击字段旁边的垃圾桶图标。
- 点击“Save Changes”按钮更新结账页面。
问:如何在 WooCommerce 中添加自定义字段?
- 前往 WooCommerce > Checkout Fields。
- 点击“Add Field”创建自定义字段。
- 选择字段类型。
- 选择自定义字段显示的位置。
- 添加并配置自定义字段后,点击“Save Changes”。
问:如何自定义 WooCommerce 的结账按钮?
方法 1:通过 WooCommerce 设置修改
- 前往 WooCommerce > Settings > Checkout(或 WooCommerce > Settings > Payments)。
- 查找“Checkout button text”设置,将其更改为所需文本。
方法 2:使用 CSS 自定义
前往 Appearance > Customize > Additional CSS,添加以下代码:
.woocommerce-checkout .button {
background-color: #FF5733; /* Change the background color */
color: #fff; /* Change the text color */
font-size: 16px; /* Adjust the font size */
}
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



