如何在 Elementor 中更改文本颜色和排版设置
在用Elementor构建网站时,排版和颜色是决定页面视觉效果的关键元素之一。Elementor提供了灵活且强大的工具,用户可以轻松自定义字体的排版和文本颜色。我们一起看看如何在Elementor中修改这些设计元素,优化网站的美观度。

更改字体排版
Elementor中的大部分小部件都提供了丰富的排版设置选项,可以在小部件的“样式”选项卡中找到这些功能。通过这些选项,用户可以更改字体的大小、颜色、系列和样式。
步骤:
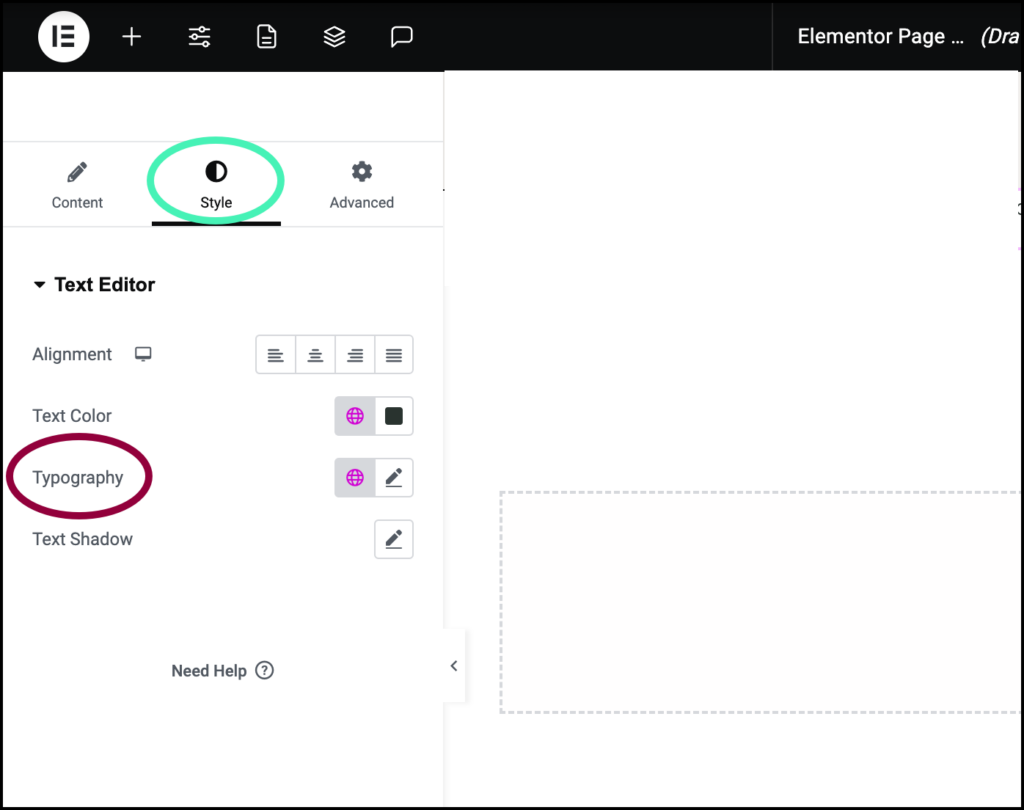
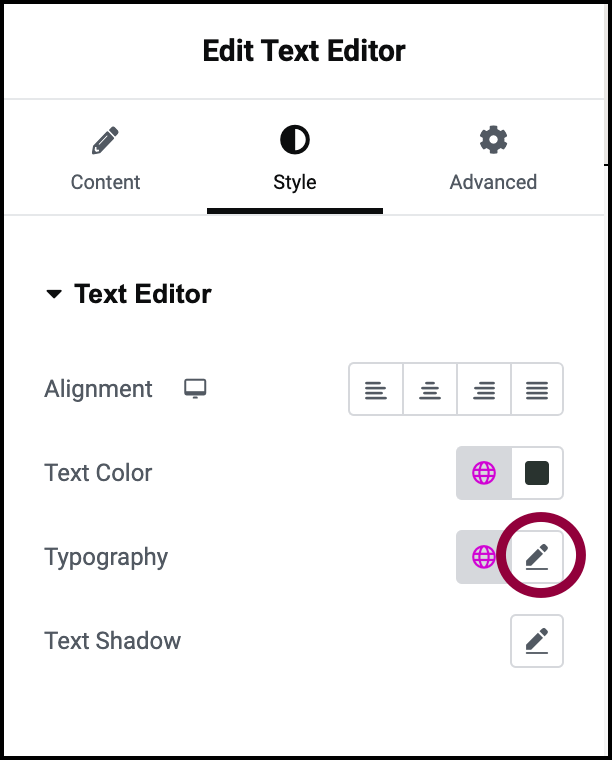
1. 打开样式选项卡
在编辑页面的面板中,找到排版字段。

排版字段通常位于样式选项卡中。

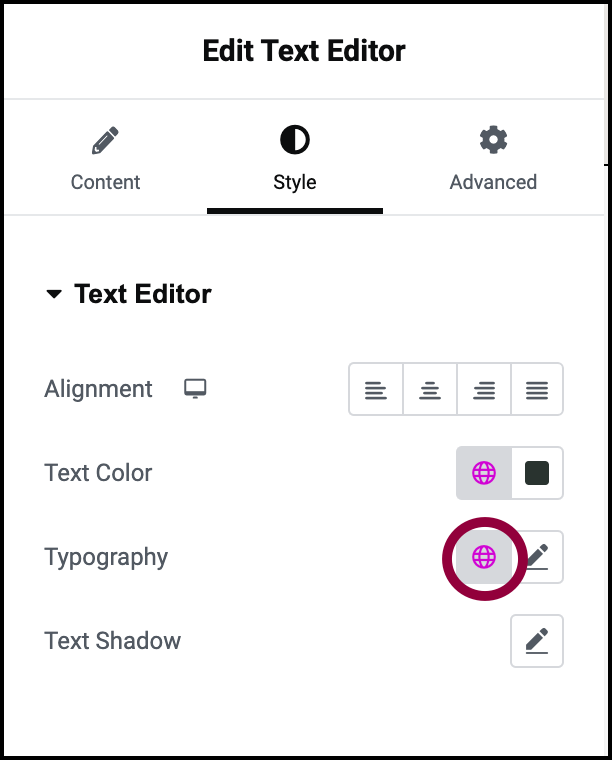
2. 选择全局字体
如果要选择其中一种预设的全局字体,请点击地球图标。

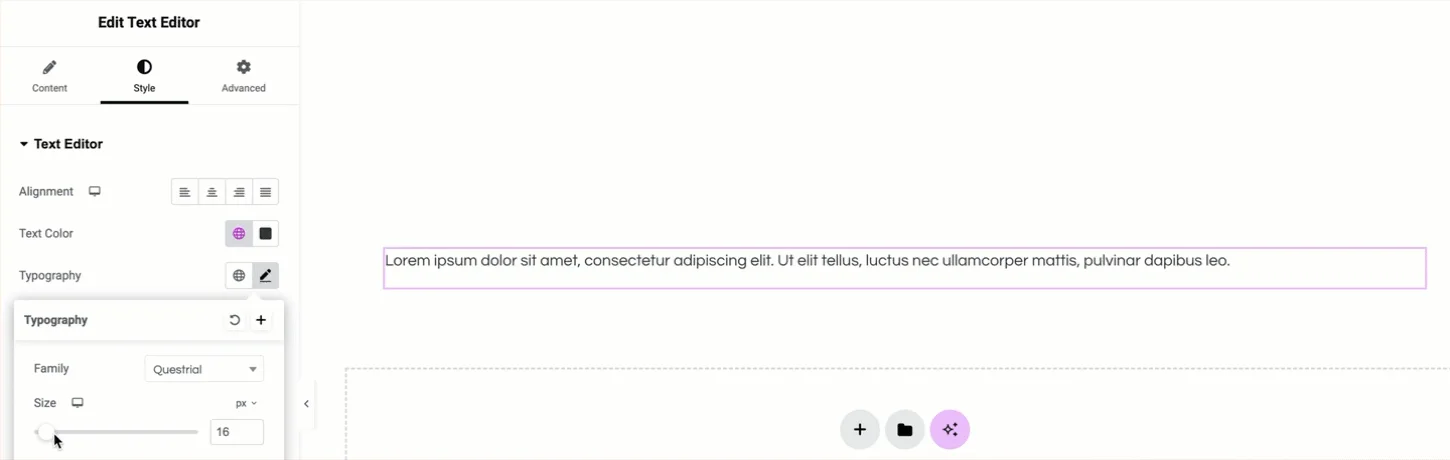
3. 设置字体大小
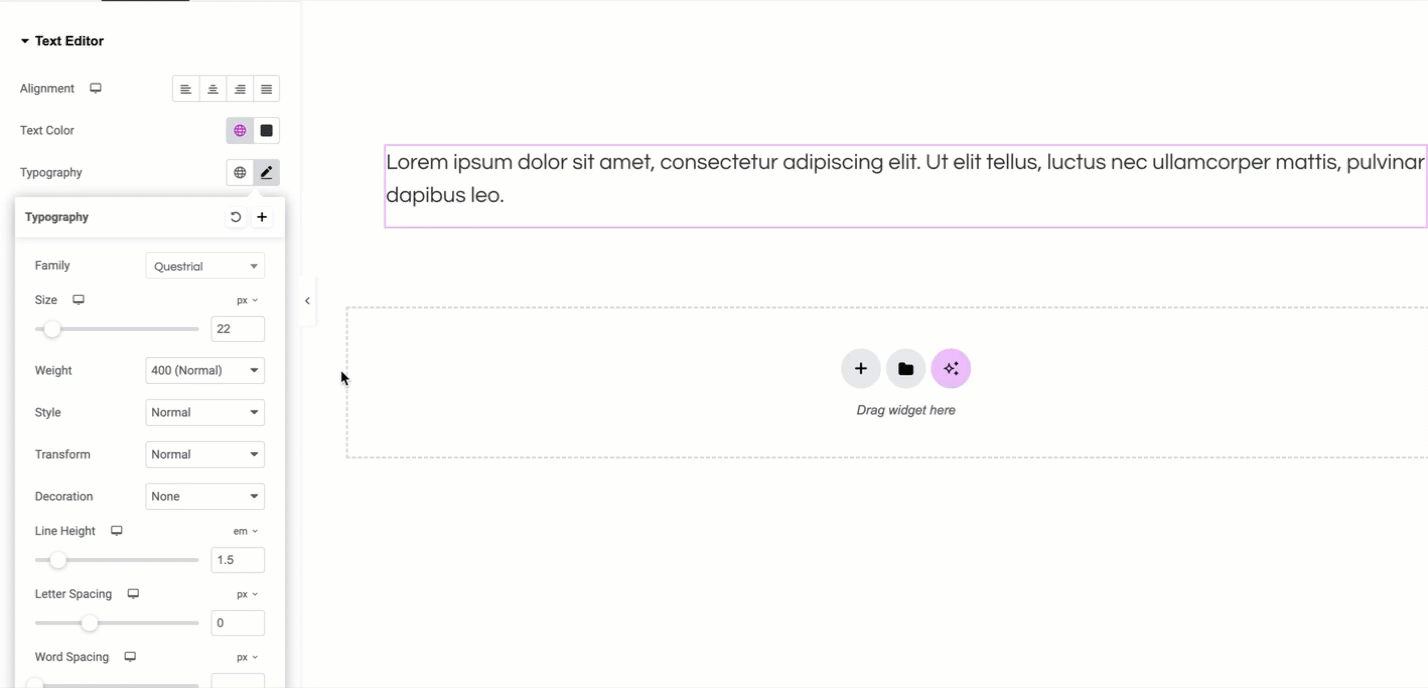
如果要从所有字体中选择一种字体,请点击铅笔图标。

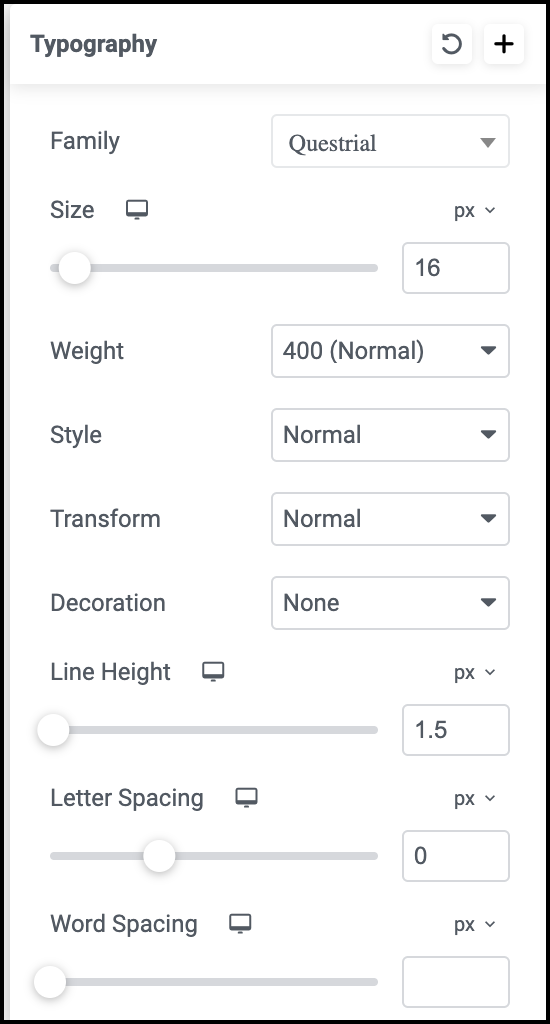
“排版”菜单将打开。

4. 自定义其他字体属性
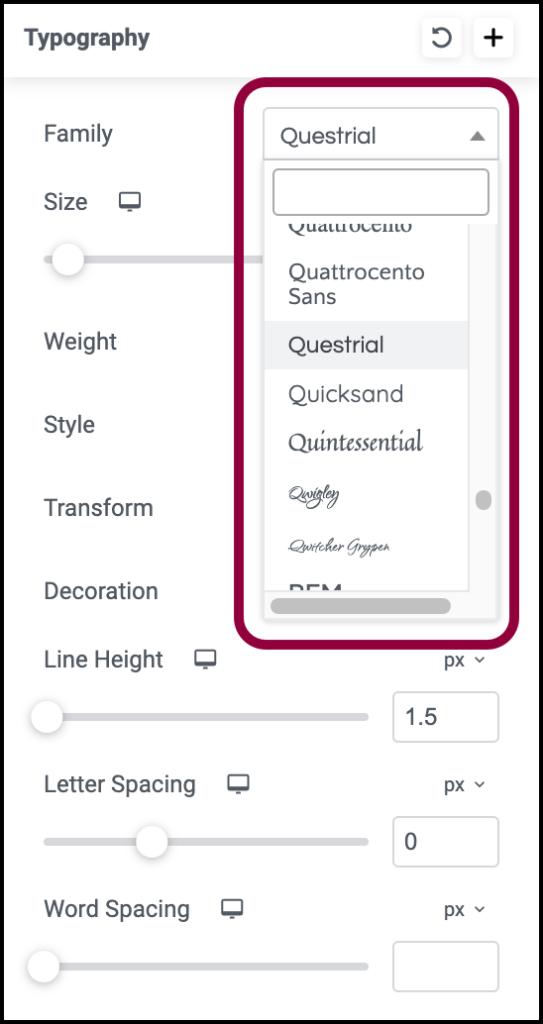
使用“系列”下拉菜单选择要使用的字体类型。
如果知道字体系列的名称,则可以在下拉菜单顶部的文本框中输入它。

5. 使用“大小”滑块设置字体大小。

更改文本颜色
除了字体排版之外,颜色也是网站设计中至关重要的元素。Elementor可以轻松更改文本的颜色,以匹配网站配色方案或品牌风格。
步骤:
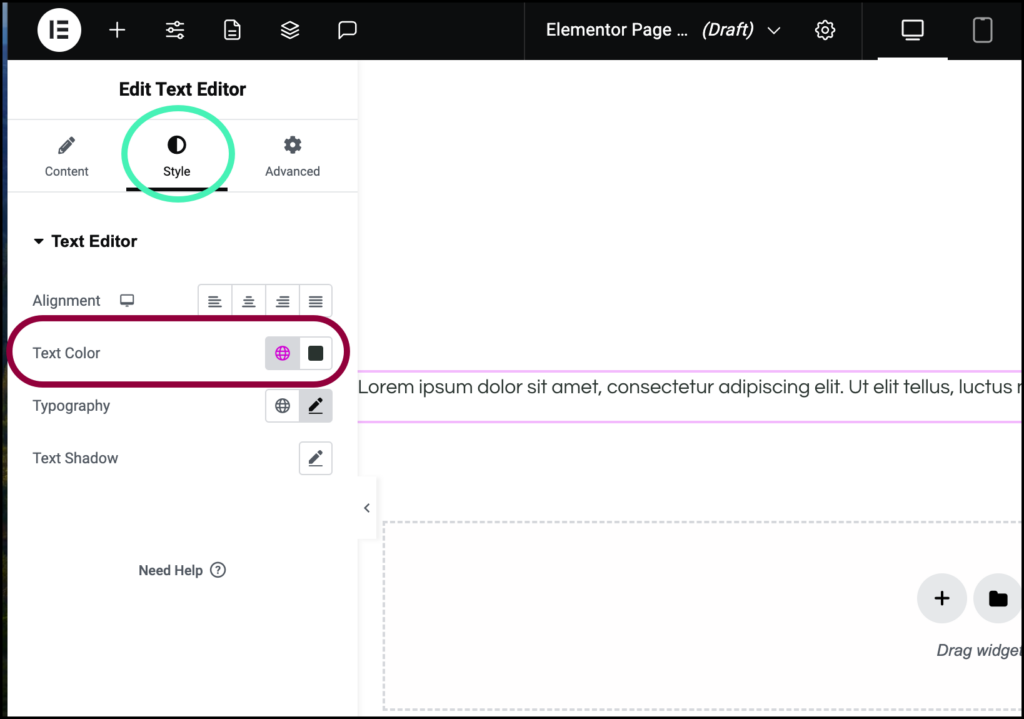
1. 找到“文本颜色”字段
在面板中,找到“文本颜色”字段。“文本颜色”

字段通常位于“样式”选项卡中。

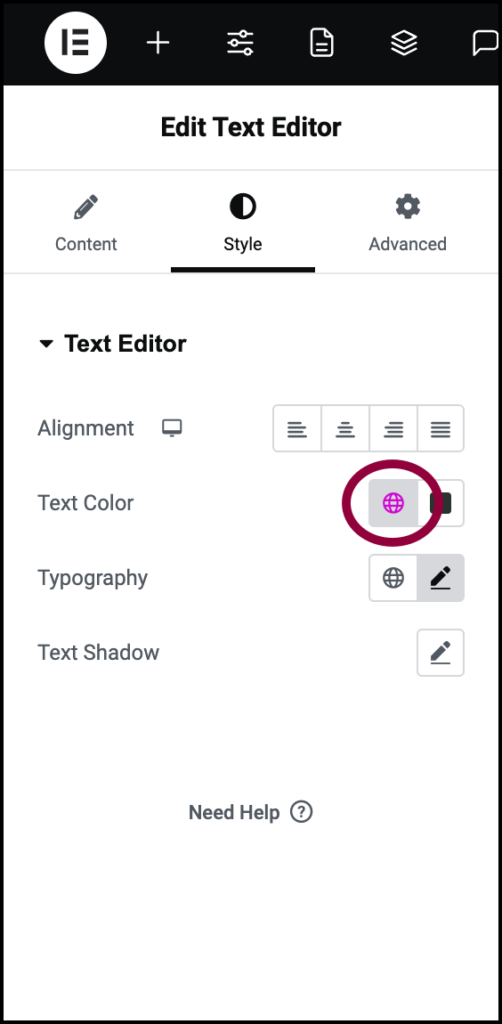
2. 选择全局颜色
要选择其中一种预设全局颜色,单击地球图标并选择其中一种全局颜色。

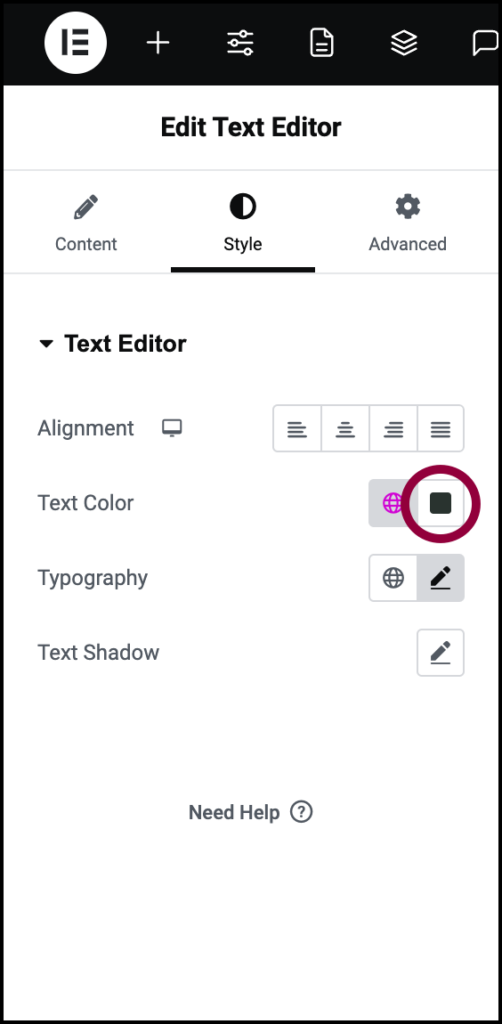
如果你想要为特定文本选择自定义颜色,可以点击颜色样本,打开颜色选择器。通过调色板或者输入颜色的HEX、RGB或HSL值,来自定义颜色。
确定颜色后,点击“应用”保存设置,就会看到文本颜色立即更新。
提示:
使用全局颜色可以确保网站风格一致性,减少需要手动调整的工作量。
Elementor提供了广泛的颜色选择,建议根据品牌配色或网站主题选择合适的颜色。
Elementor不仅限于调整字体排版和颜色,还提供了其他视觉设计选项,如背景颜色、边框、间距等。通过这些设置,可以进一步丰富页面的设计细节,创造出独特且吸引人的视觉效果。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|