为什么 Google 需要访问 CSS 和 JS 文件?
Google 一直为用户友好的网站提供更好的排名、速度快、用户体验良好的网站等。为了确定网站的用户体验,Google 需要访问权限才能访问网站的CSS和JavaScript文件。
默认情况下,WordPress不会阻止搜索机器人访问任何 CSS 或 JS 文件。但是,一些网站管理员可能会在尝试添加防火墙或使用WordPress 安全插件时意外阻止它们。
这会限制 Googlebot 索引 CSS 和 JS 文件,这可能会影响网站的SEO 性能。
如何找到这些文件并解除对它们的阻止呢?
如何授予 Google 访问你的 CSS 和 JS 文件的权限
首先,要知道 Google 无法访问网站上的哪些文件。
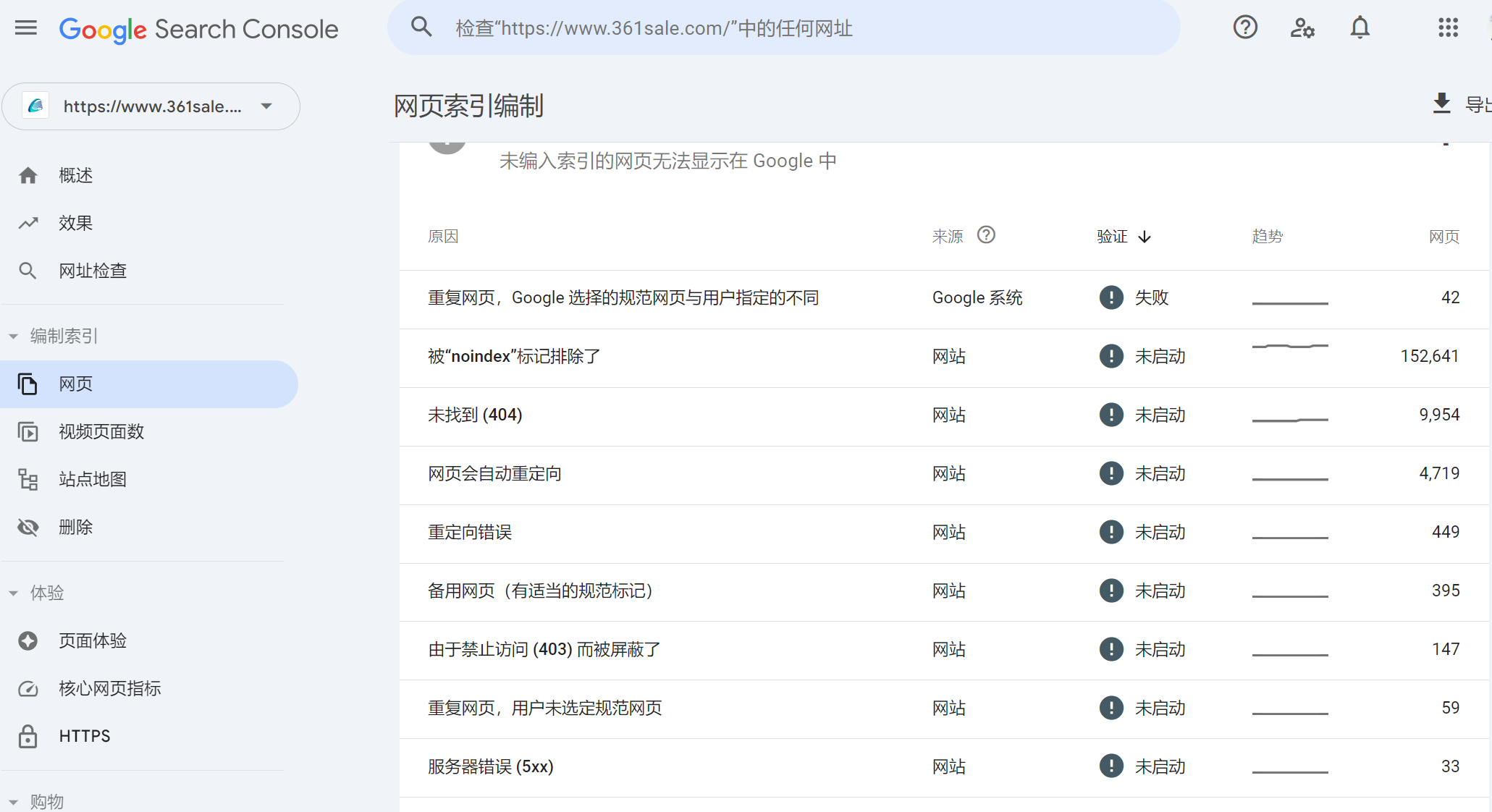
可以通过点击Google Search Console (以前称为网站管理员工具)中的“抓取”»“以 Google 身份抓取”来查看 Googlebot 如何查看网站。接下来,点击“网页”按钮(要在桌面和移动设备上执行此操作)。

一旦获取,结果会显示在下面的一行中。可以看到因为各种原因没有被索引的网页。

点击每个资源会显示 Googlebot 无法访问的实际资源的链接。
大多数时候,这些都是 WordPress 插件或主题添加的 CSS 样式和 JS 文件。
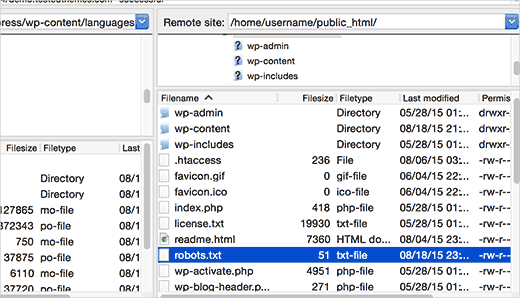
现在需要编辑网站的robots.txt文件,这个文件控制 Google 机器人所看到的内容。可以使用FTP 客户端或控制面板连接到网站来编辑它。 robots.txt 文件位于网站的根目录中。

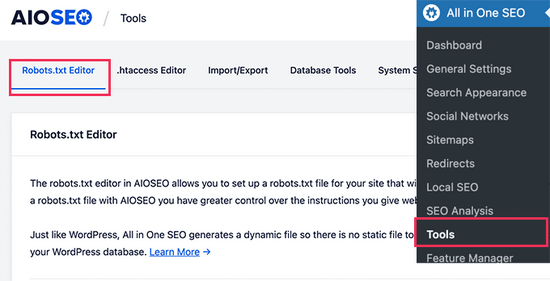
如果用的是All in One SEO插件,那么可以在 WordPress 管理区内编辑 robots.txt 文件。转到
All in One SEO » 工具页面,然后单击“Robots.txt 编辑器”选项卡即可。

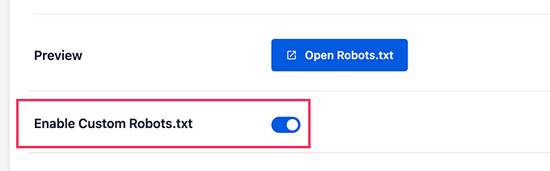
然后,通过切换开关启用自定义 robots.txt。这样就可以编辑 robots.txt 文件。

之后,会在屏幕底部看到现有 robots.txt 文件的预览。

现在可以将自己的自定义规则添加到 robots.txt 文件。
完成后,保存 robots.txt 文件。访问“以 Google 身份抓取”工具,然后单击“网页”按钮。现在比较抓取结果,大多数资源被阻止的问题现在应该消失了。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



