利用 Avada 和 WooCommerce 构建高效购物车系统
WooCommerce 作为强大的电子商务插件,与 Avada 主题深度集成,使得商店建设变得更加灵活。一个优质的购物车系统可以提升顾客的购买体验,还能有效提高转化率。

第一步:安装 WooCommerce 插件
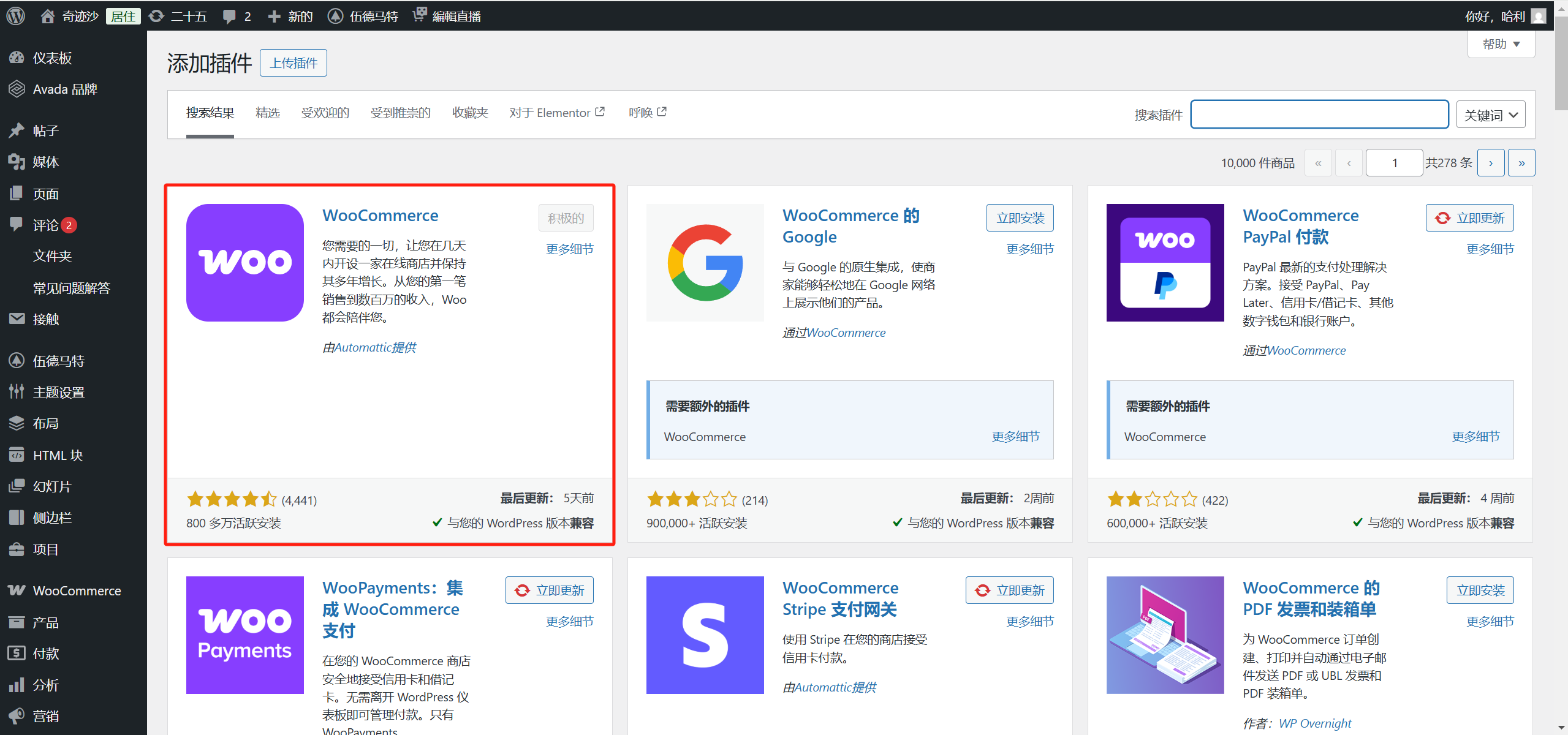
- 进入 Avada 插件界面:登录 WordPress 仪表盘,前往“Avada > 插件/附加组件”,找到 WooCommerce 插件。
- 安装插件:点击插件旁的“安装”按钮,系统会自动完成安装并激活。

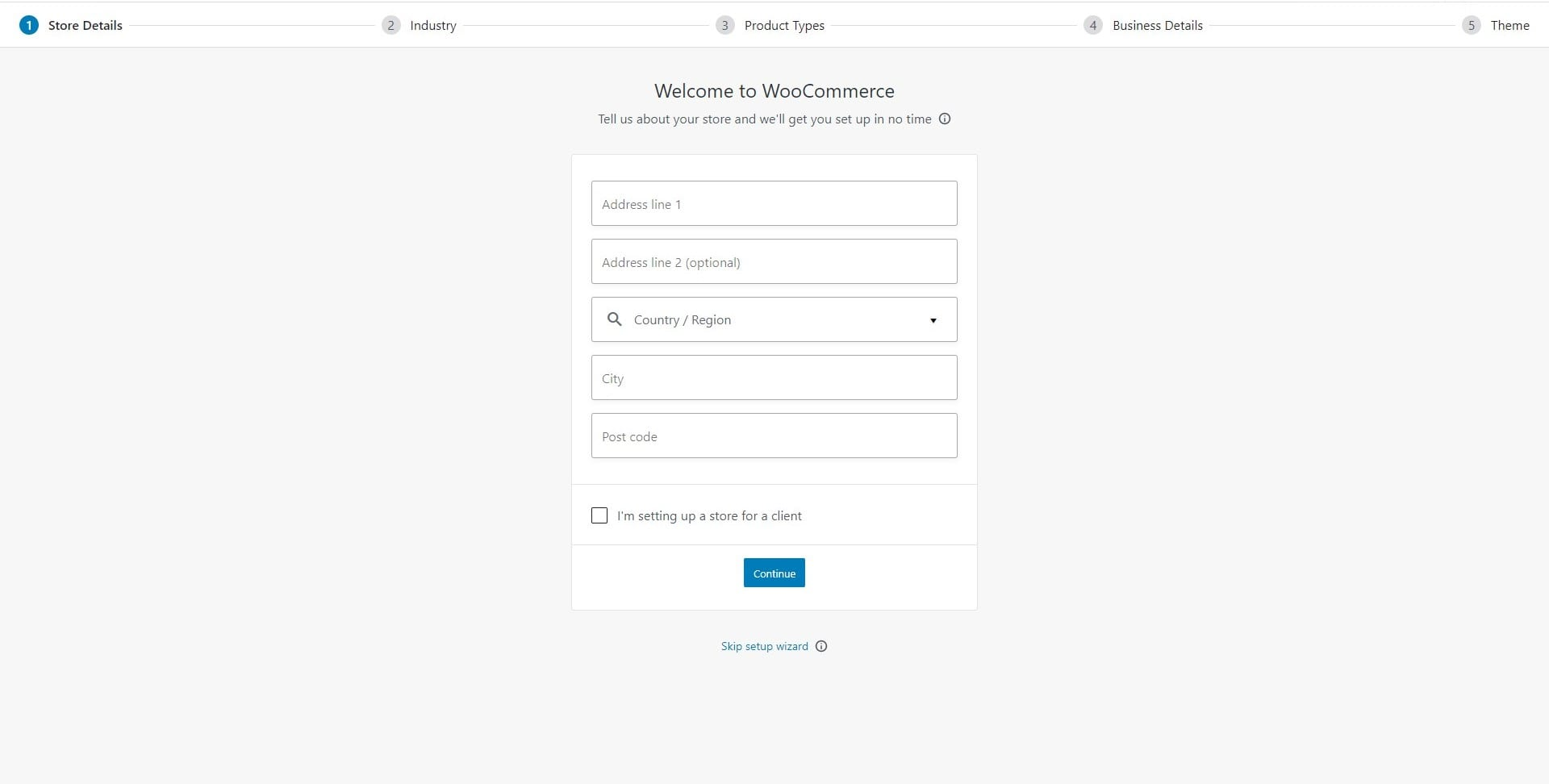
- 完成 WooCommerce 设置向导:激活后,WooCommerce 会弹出设置向导,建议完成基本配置,如货币、支付方式和税率等。

第二步:配置购物车页面
WooCommerce 在安装时会自动创建“购物车”、“结账”和“我的账户”等页面。如果安装向导被跳过,你可以手动指定购物车页面:
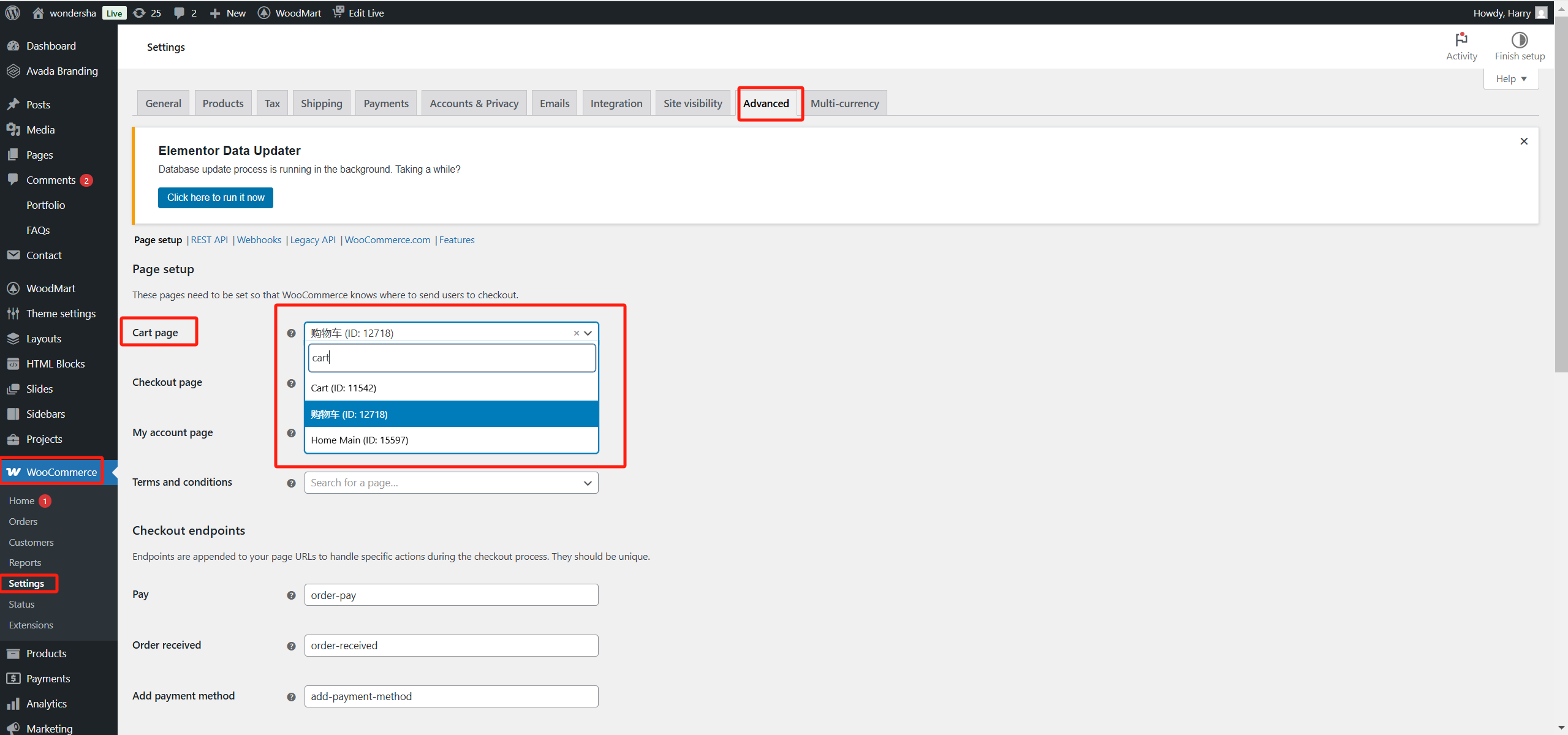
- 进入 WooCommerce 设置:导航至“WooCommerce > 设置 > 高级”。
- 分配购物车页面:在“页面设置”下,找到“购物车页面”选项,从下拉菜单中选择 WooCommerce 创建的“购物车”页面(或自行创建新页面)。
- 保存更改:完成设置后,点击“保存更改”按钮。

第三步:优化购物车
Avada 提供了丰富的自定义选项,可以进一步优化购物车的展示效果。
1. 启用 Ajax 购物车
Ajax 购物车可以在不刷新页面的情况下更新购物车内容,提升流畅度。
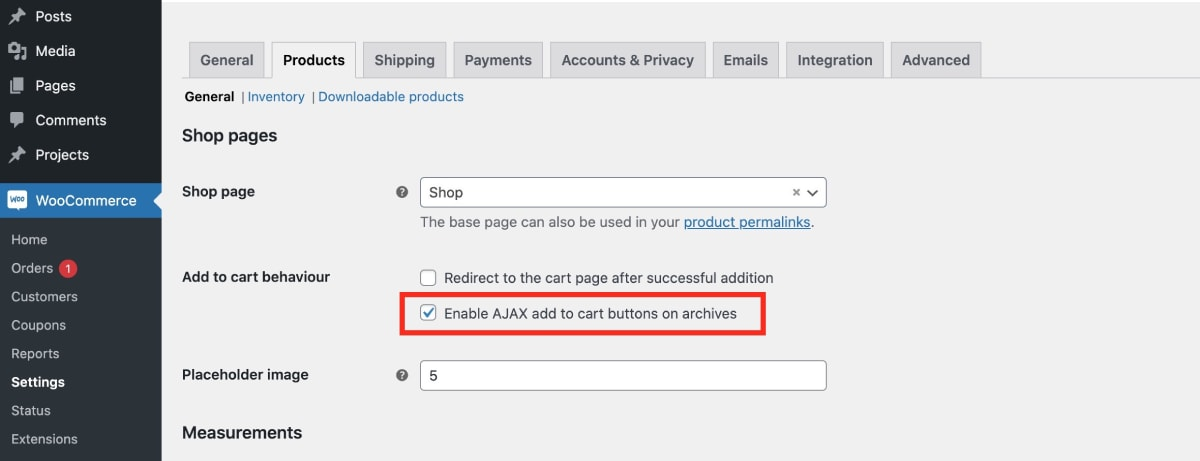
- 进入woocommerce设置:WordPress 管理仪表板 -> WooCommerce -> 设置 -> 产品选项卡。
- 启用 Ajax 购物车:找到“购物车 Ajax 选项”并开启此功能。

2. 自定义购物车页面布局
Avada Builder 可以拖放元素来调整购物车页面布局,你可以:
- 添加倒计时优惠提示,提高订单转化率。
- 在购物车页面上显示推荐商品,鼓励客户加购。
- 使用 Avada 的“购物车图标”模块,自定义购物车图标样式。
3. 启用侧边弹出式购物车
很多现代化电商网站都提供“侧边弹出式购物车”,让用户在浏览商品时随时查看购物情况。Avada 提供了相应的选项:
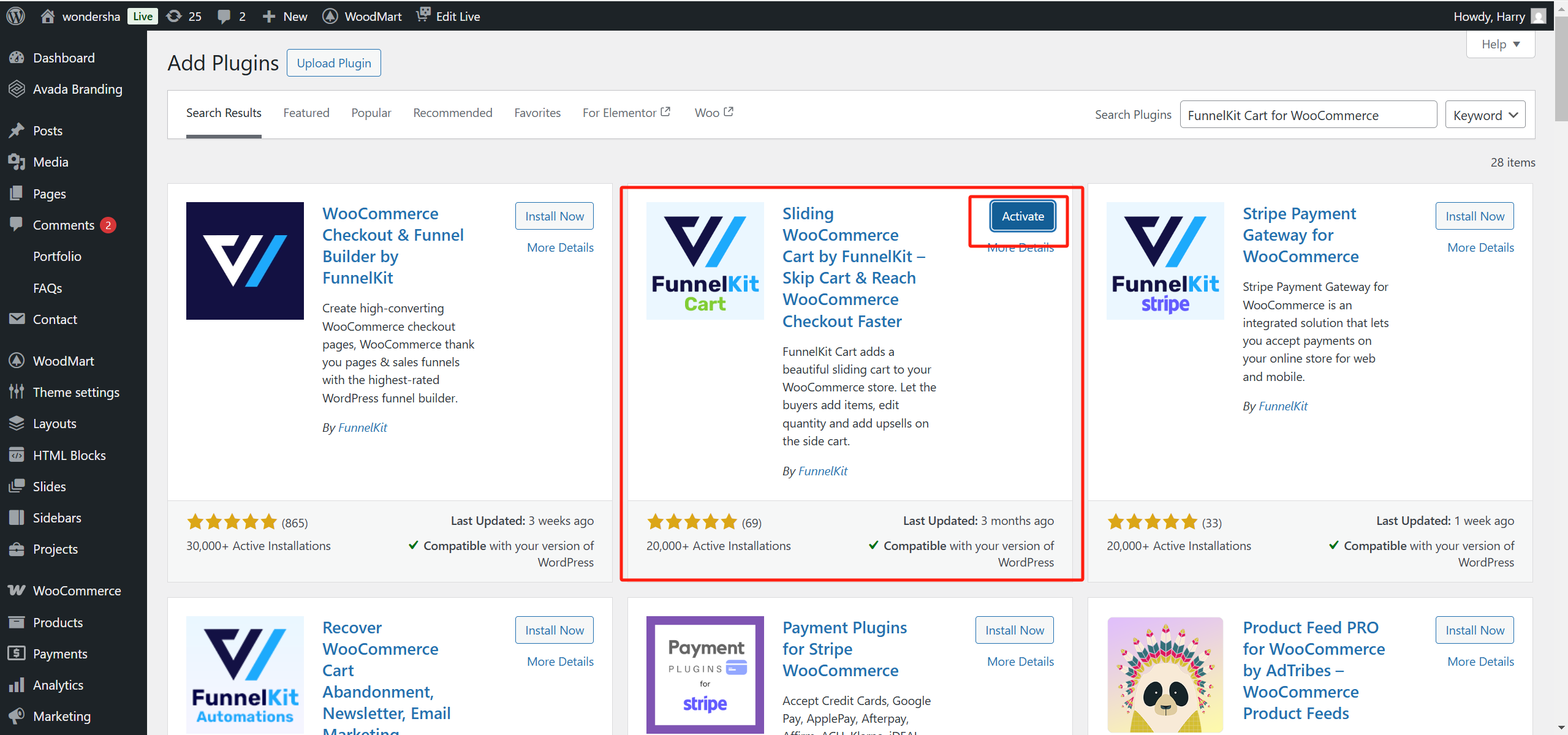
第一步:安装 FunnelKit Cart 插件
登录 WordPress 后台,前往 插件 > 安装插件。
在搜索栏中输入 “FunnelKit Cart”,找到插件并点击 立即安装。
安装完成后,点击 激活,然后在左侧菜单中找到 FunnelKit > Cart 进行设置。

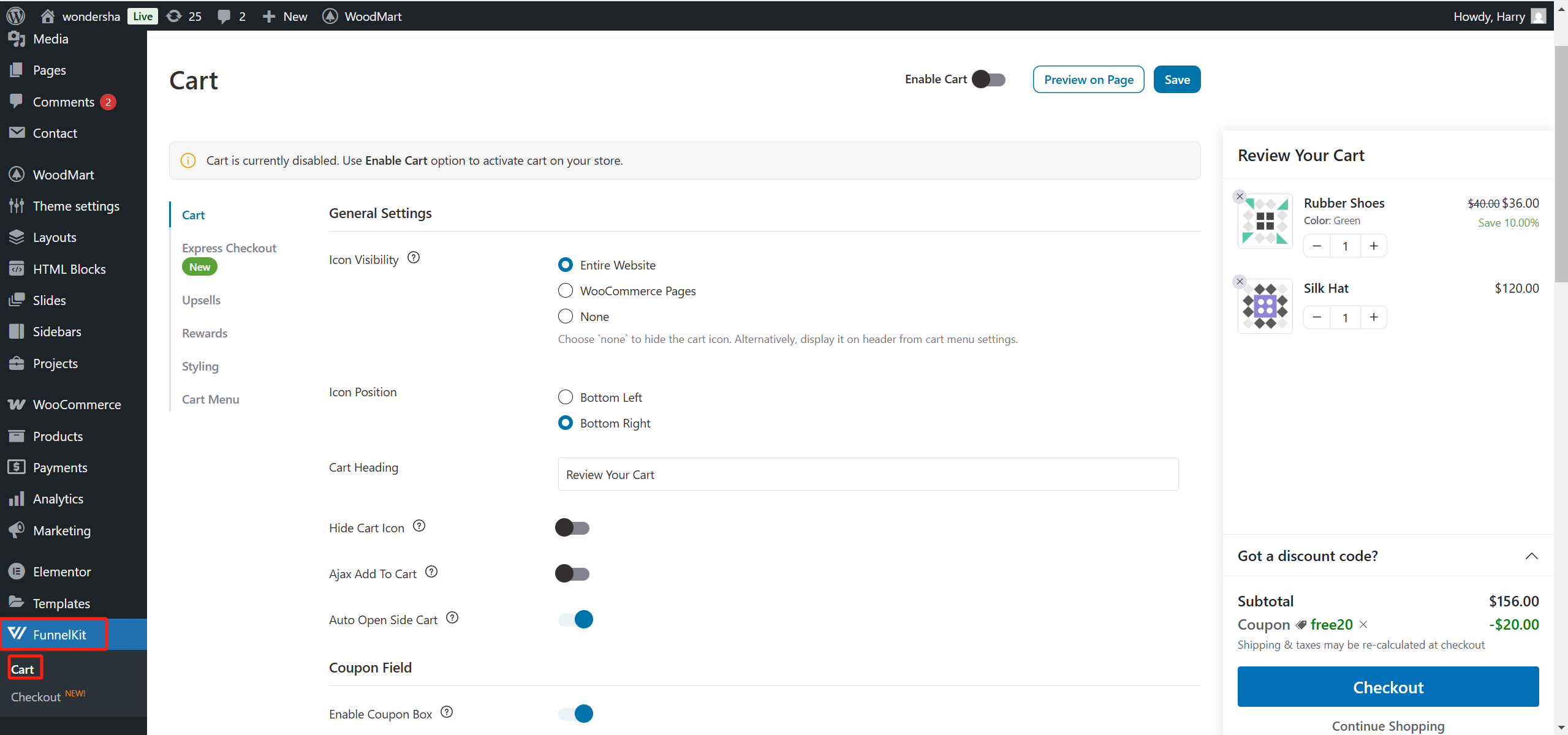
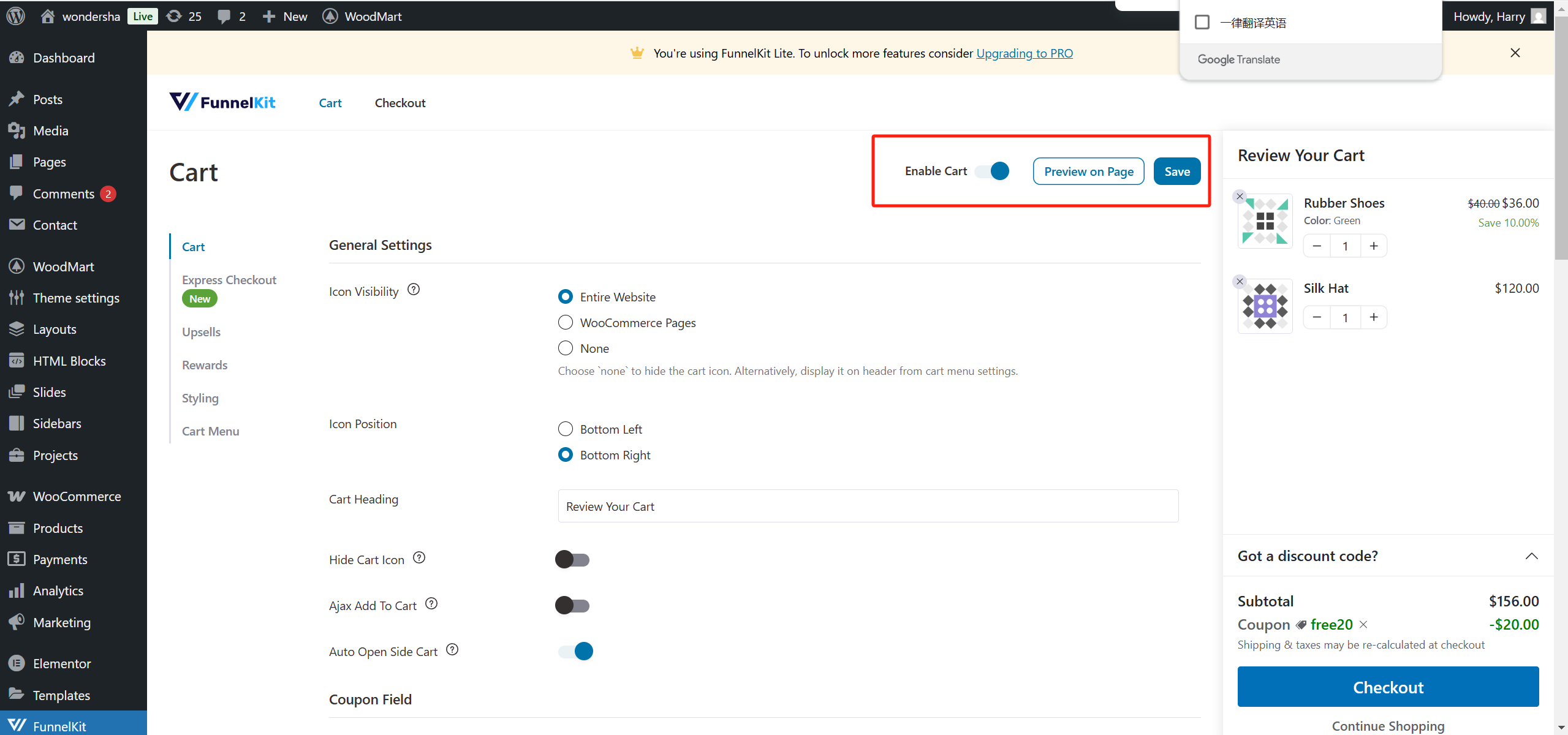
第二步:启用侧边购物车功能
进入插件设置:导航至 FunnelKit > Cart 选项卡。

启用侧边购物车:在 General(常规) 选项中,找到 Enable Cart(启用侧边购物车)。
把开关切换到 “启用”,然后点击 保存更改。

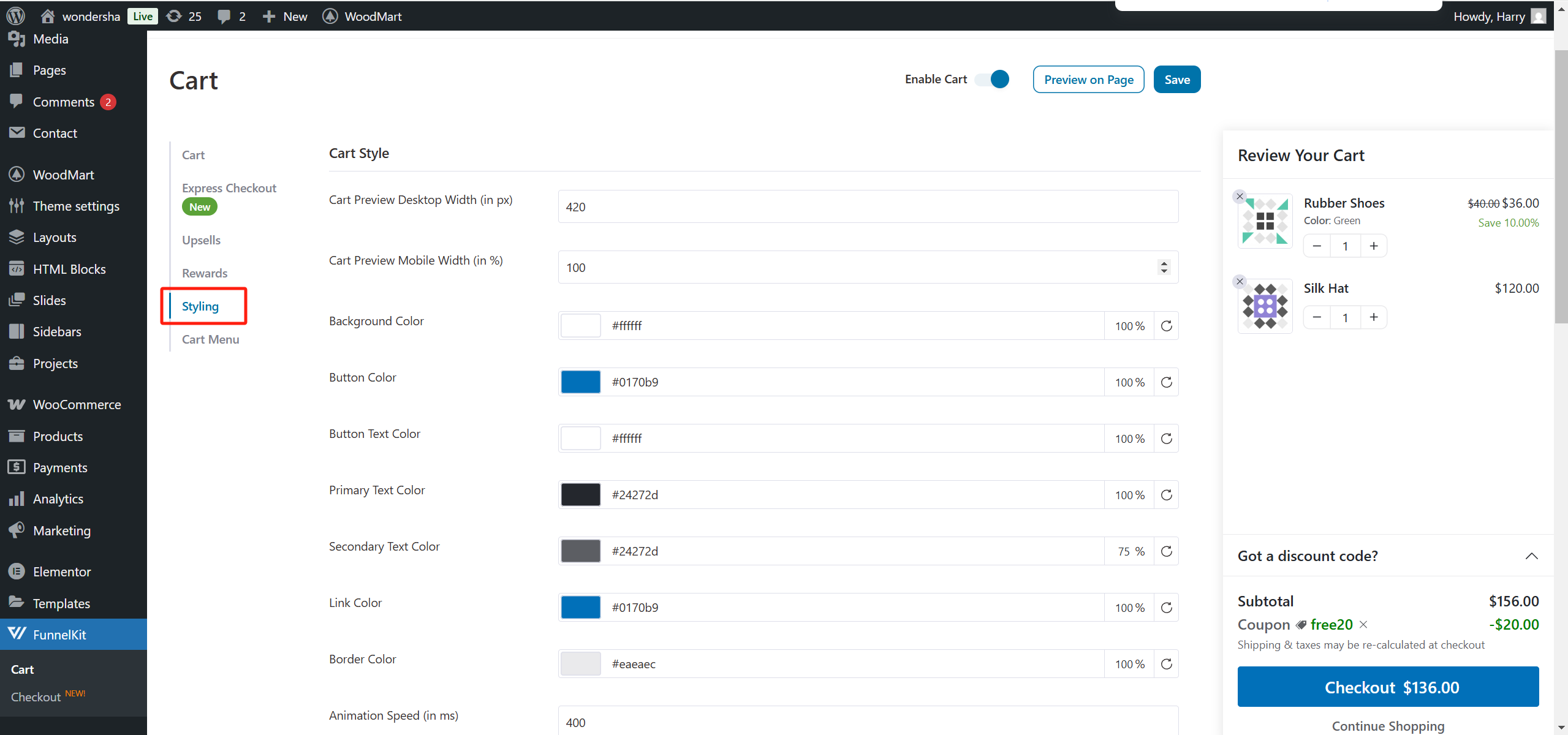
第三步:自定义侧边购物车外观
FunnelKit 可以对侧边购物车进行定制,以匹配网站风格和品牌视觉。
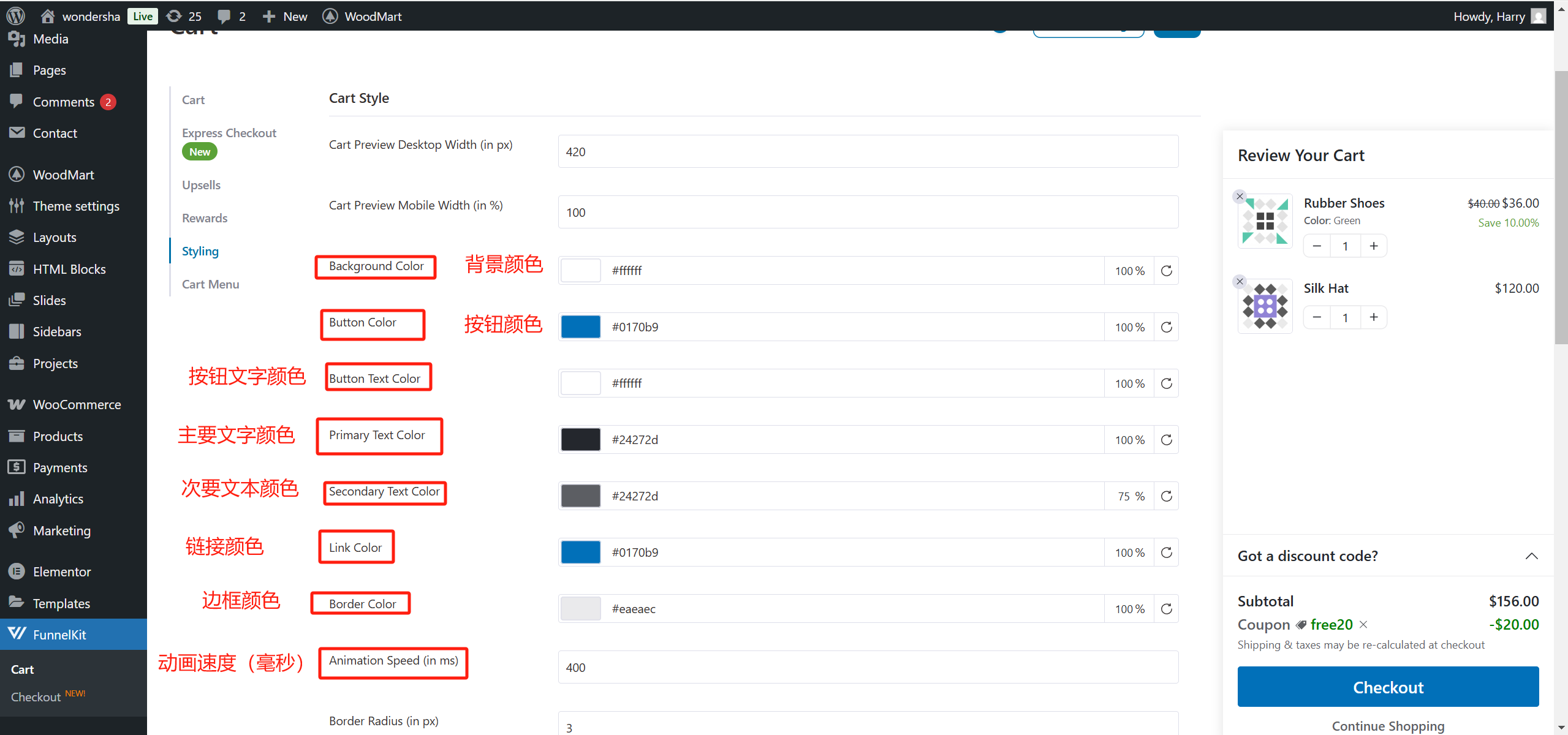
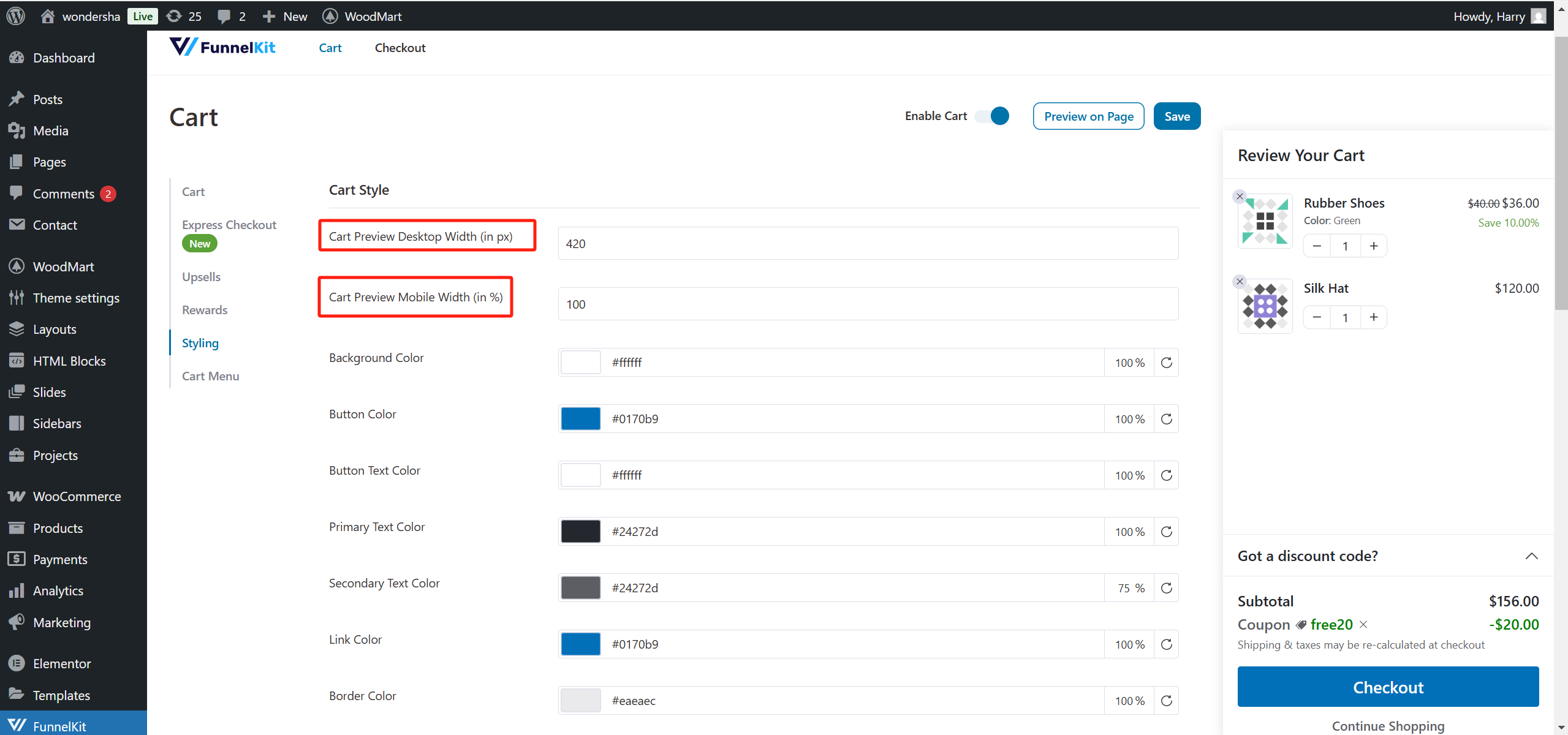
打开 FunnelKit > Styling选项。

自定义购物车颜色:修改 背景颜色、按钮颜色、字体大小和样式,让其与网站设计风格一致。

调整购物车宽度:适当调整购物车的宽度(推荐 350px-400px),保证足够空间显示订单详情。

第四步:设置购物车页面的 SEO 与优化
- 优化页面加载速度:使用缓存插件(如 WP Rocket)和图片压缩插件(如 Smush)加快购物车加载速度。
- 调整购物车按钮 CTA(行动号召):把“结账”按钮放置在显眼位置,并使用对比色,提高转化率。
- 开启结账自动填写:减少用户输入,提高购买效率。
把下面代码添加到 WordPress 主题的 functions.php 文件中:
php
function enqueue_google_places_api() {
?>
<script src="https://maps.googleapis.com/maps/api/js?key=你的API密钥&libraries=places"></script>
<script>
function initAutocomplete() {
var input = document.getElementById('billing_address_1');
if (!input) return;
var autocomplete = new google.maps.places.Autocomplete(input, { types: ['geocode'] });
autocomplete.addListener('place_changed', function() {
var place = autocomplete.getPlace();
if (place.address_components) {
document.getElementById('billing_city').value = getAddressComponent(place, 'locality');
document.getElementById('billing_state').value = getAddressComponent(place, 'administrative_area_level_1');
document.getElementById('billing_postcode').value = getAddressComponent(place, 'postal_code');
document.getElementById('billing_country').value = getAddressComponent(place, 'country');
}
});
}
function getAddressComponent(place, type) {
for (var i = 0; i < place.address_components.length; i++) {
if (place.address_components[i].types.includes(type)) {
return place.address_components[i].long_name;
}
}
return '';
}
document.addEventListener("DOMContentLoaded", function() {
initAutocomplete();
});
</script>
<?php
}
add_action('wp_footer', 'enqueue_google_places_api');
效果:
- 当用户在 WooCommerce 结账页面的 地址字段 输入地址时,会弹出 Google 自动补全建议。
- 选择地址后,城市、州、省、邮编和国家等字段会自动填充。
第五步:测试购物车流程
在完成购物车设置后,建议进行全面测试,以保证用户能够顺利完成购买:
- 测试不同支付方式(如 PayPal、信用卡、银行转账等)。
- 检查购物车页面在移动端的显示效果。
- 模拟不同用户操作,保证购物车数据不会丢失。
总结
Avada 主题为 WooCommerce 提供了强大的购物车自定义选项,可以优化用户购买流程,提高订单转化率。启用 Ajax 购物车、使用侧边购物车、自定义购物车页面布局以及优化页面性能,你可以打造一个更加直观、流畅的购物体验,提升用户满意度。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



