怎样通过 Kadence Blocks 与 Gutenberg 编辑器提升 WordPress 页面构建效率
在 WordPress 生态系统中,Gutenberg 编辑器自推出以来,就为内容创作者带来了全新的编辑体验。Gutenberg 的区块化编辑模式,让用户可以更灵活地排版和编辑网页内容,而 Kadence Blocks 作为一款功能强大的扩展插件,完美地扩展了 Gutenberg 编辑器的能力。
一、Gutenberg 编辑器简介
Gutenberg 编辑器是 WordPress 默认的页面和文章编辑器,它通过引入区块(block)的概念,让内容创建变得更加灵活。每个区块代表一个独立的内容模块,例如段落、图像、视频、列表等,用户可以通过拖放和排序这些区块来构建页面。

二、Kadence Blocks 概述
Kadence Blocks 是一款强大的 Gutenberg 扩展插件,它为 Gutenberg 编辑器增加了大量的设计和布局选项。Kadence Blocks 提供了一系列新型区块,使用户能够在页面构建时更加灵活高效,同时保持页面的响应式和高性能。
Kadence Blocks 的核心特点包括:
- 高级布局选项:为页面添加高级的排版、列布局和网格布局功能。
- 设计控件:提供更加丰富的设计选项,用户可以自定义颜色、字体、边距、间距等元素。
- 响应式设计:确保页面在不同设备上均能良好展示。
- 动态内容支持:可集成动态数据,使内容在不刷新页面的情况下实时更新。

三、Kadence Blocks 与 Gutenberg 编辑器的完美结合
1. 提升页面构建效率
Gutenberg 本身已经为 WordPress 带来了直观的区块编辑方式,但 Kadence Blocks 进一步扩展了这些区块的功能。通过Kadence Blocks,用户可以轻松构建复杂的页面布局,如多列、网格、响应式设计等,而无需编写任何代码。
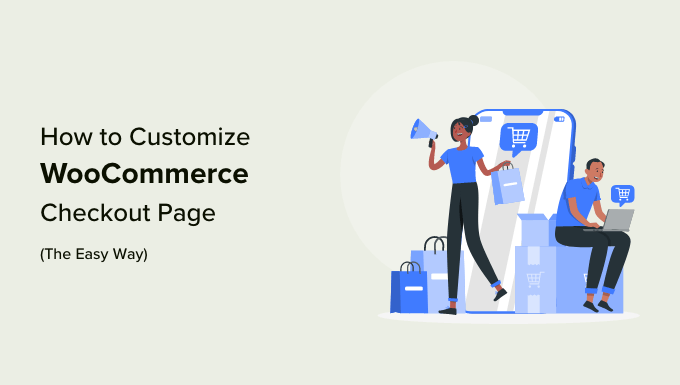
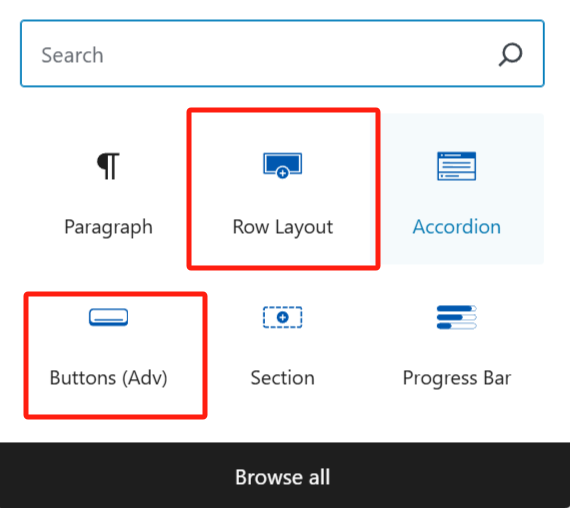
例如,Kadence Blocks中的 Row Layout 区块可以让你创建多列布局,并通过简单的拖放调整每列的宽度。与 Gutenberg 的默认列区块相比,Kadence 提供了更多的自定义选项,让页面设计变得更加灵活。

2. 丰富的设计选项
Gutenberg 编辑器自带的设计选项相对基础,而 Kadence Blocks 则为这些区块提供了更多的自定义功能。你可以调整每个区块的颜色、边距、字体、对齐方式等,使页面设计更加符合您的品牌风格。
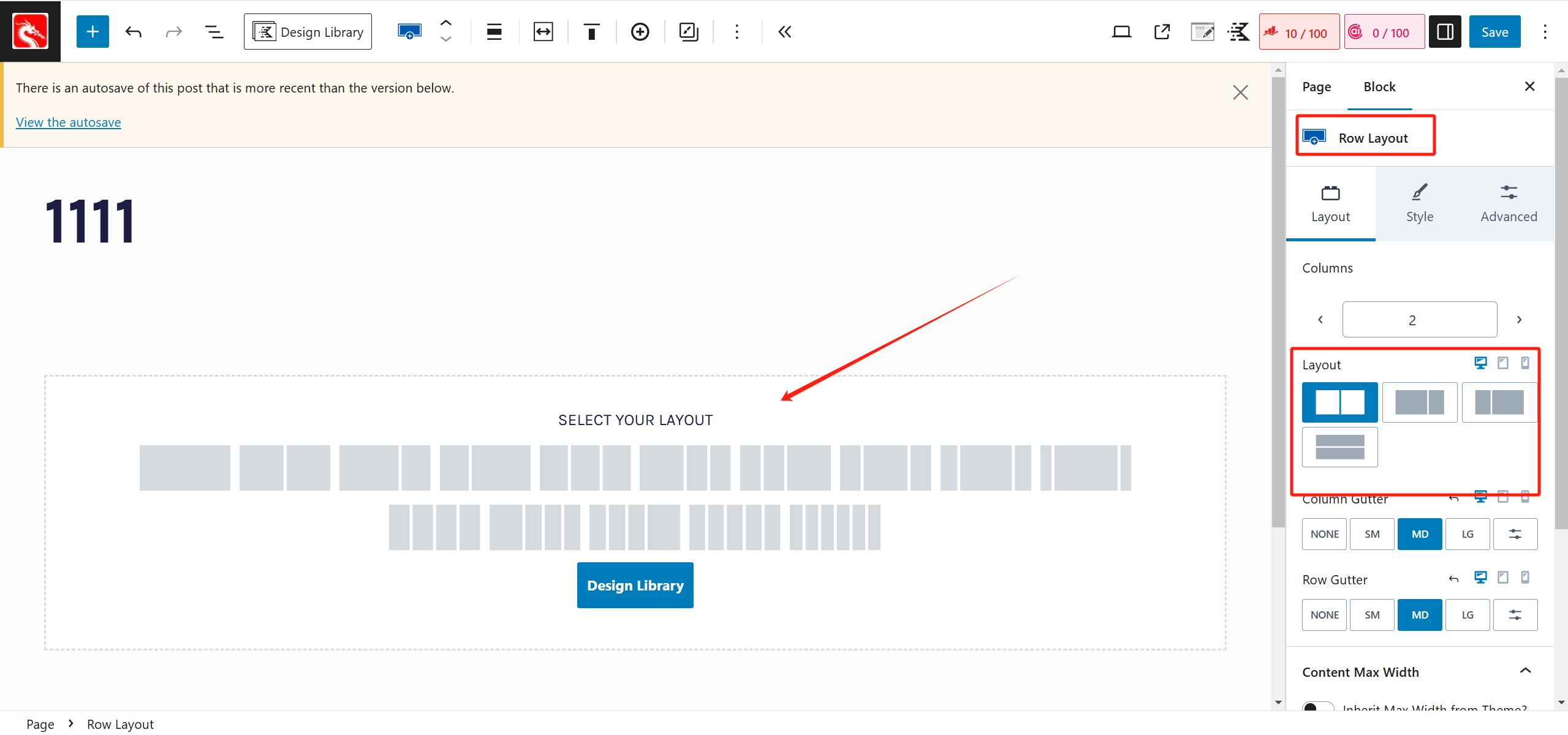
例如,使用Kadence Blocks 中的 Advanced Button 区块,你可以设计出具有独特样式的按钮,支持各种视觉效果,如渐变背景、圆角边框、阴影等。结合 Gutenberg 的文本和图像区块,你可以轻松创建吸引眼球的营销页面。

3. 提升响应式设计体验
在现代网页设计中,响应式设计至关重要。Kadence Blocks 与 Gutenberg 编辑器的结合,使得创建响应式页面变得简单高效。Kadence Blocks 提供的所有设计元素和区块,都具有响应式选项,可以根据不同设备的屏幕大小进行调整。
举例来说,使用 Kadence Blocks 创建的 Hero Section 区块,可以根据屏幕尺寸自动调整文字大小、图像比例和布局排列。用户不再需要为每种设备单独设计样式,这大大提高了页面的适应性和用户体验。
4. 动态内容展示
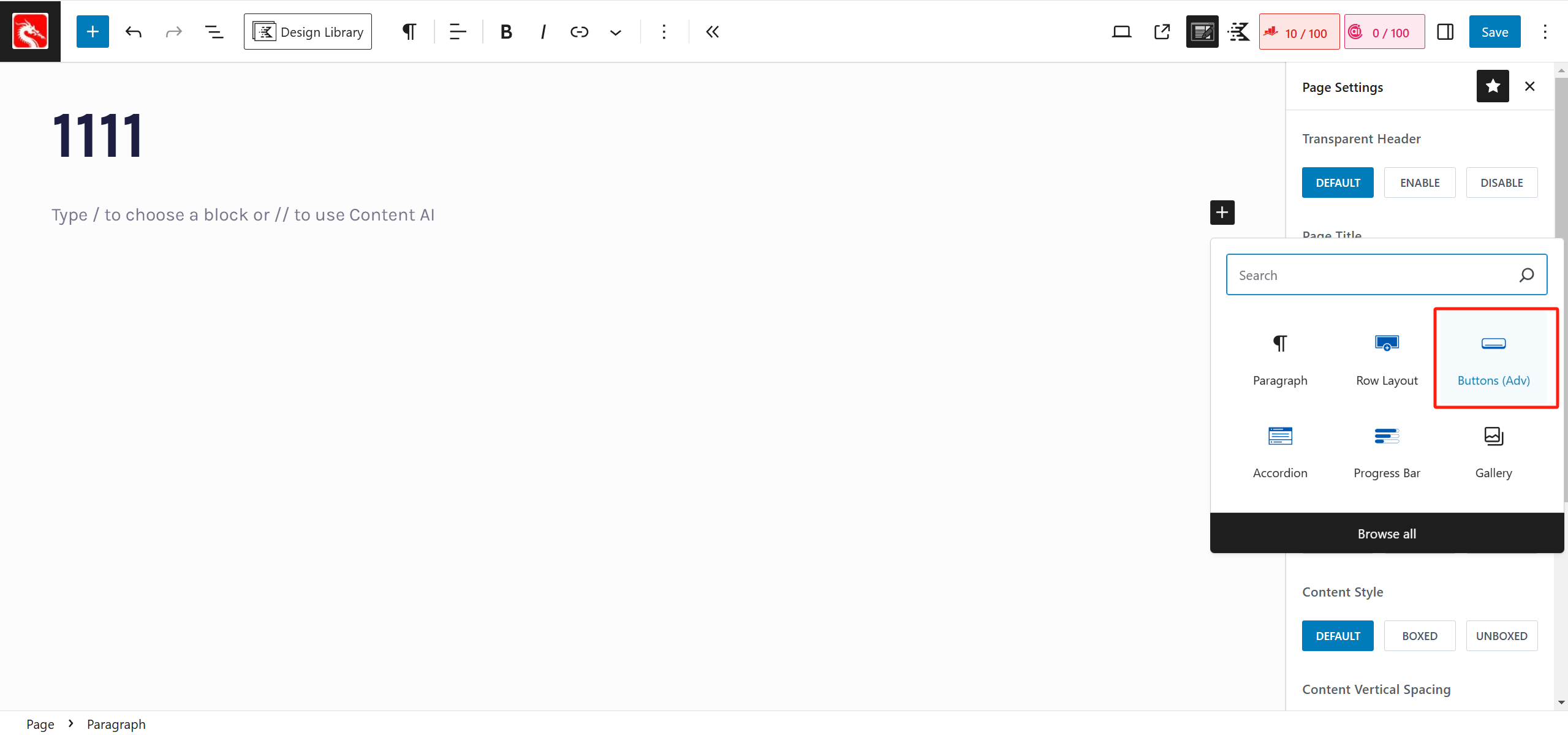
Kadence Blocks通过与 ACF(Advanced Custom Fields)等插件的兼容性,可以支持动态内容的展示。例如,你可以通过 Kadence Blocks 创建一个动态的 Product Grid,从 WooCommerce 或其他自定义字段中提取数据,自动展示产品列表、库存情况和价格等信息。
对于需要展示实时更新内容的电商网站、博客或新闻网站,Kadence Blocks提供的动态内容功能,可以在不刷新页面的情况下实时更新数据,为用户带来更加流畅的体验。

5. 高度的扩展性与兼容性
Kadence Blocks 是为了和 Gutenberg 完美兼容而设计的,因此它能无缝集成到任何使用 Gutenberg 编辑器的 WordPress 网站中。而且,Kadence Blocks 与其他流行插件的兼容性也非常好,包括 WooCommerce、Elementor、ACF 等,这为创建复杂页面布局和自定义功能提供了极大的便利。
四、怎样开始使用 Kadence Blocks 与 Gutenberg 编辑器
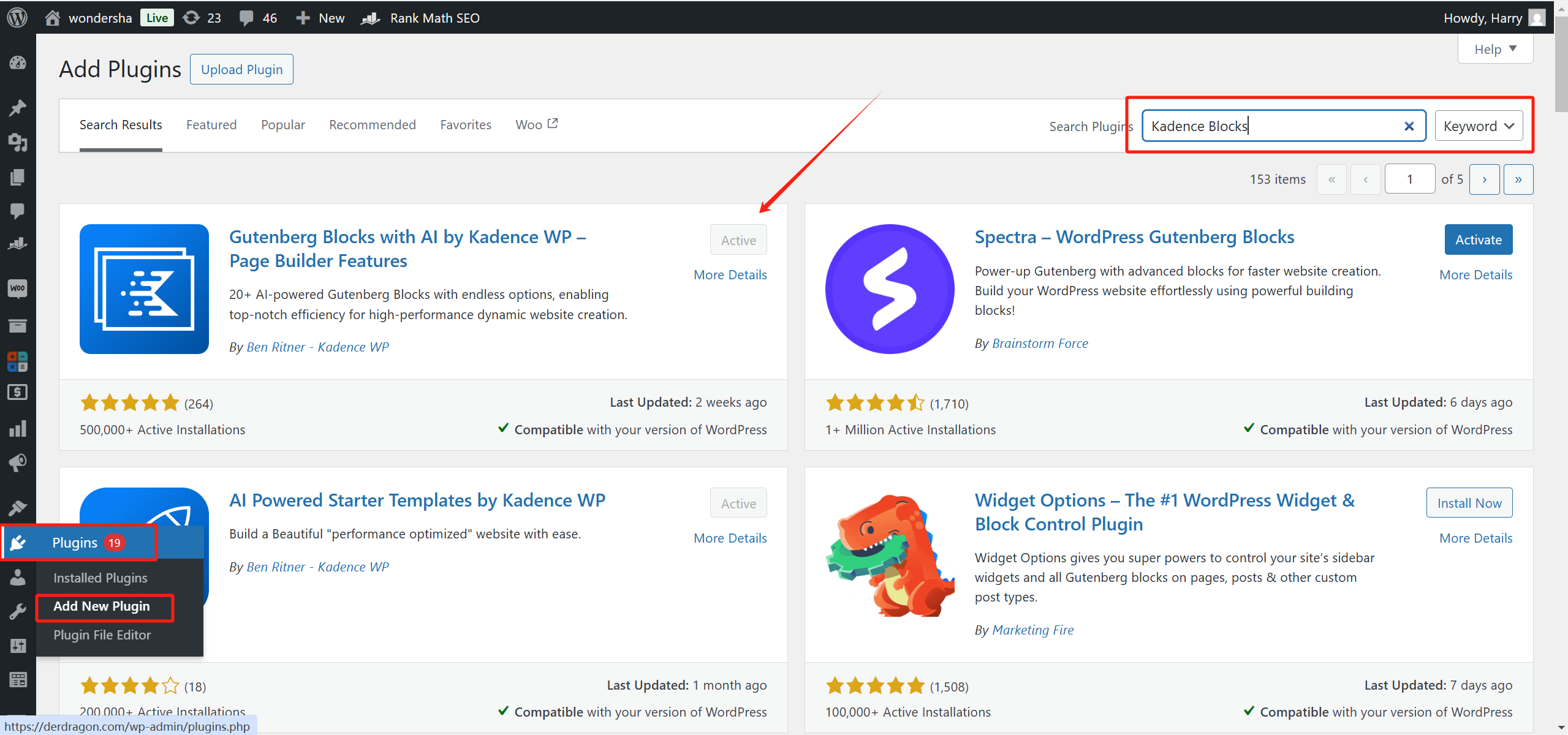
- 安装 Kadence Blocks 插件
在 WordPress 后台,进入 插件 > 安装插件,搜索 Kadence Blocks,然后点击 安装 并启用插件。启用后,你会看到新增加的 Kadence 区块出现在 Gutenberg 编辑器的区块选择菜单中。

- 创建你的第一个 Kadence 区块
一旦插件启用,你就可以开始使用 Kadence Blocks创建页面。在 Gutenberg 编辑器中,点击加号 (+),选择 Kadence 区块,开始添加你需要的布局和内容模块。例如,你可以添加 Row Layout 区块来创建多列布局,或者使用 Advanced Button 区块来设计个性化的按钮。

- 自定义你的设计
通过 Kadence Blocks 提供的自定义选项,你可以为每个区块设置自定义样式。比如,你可以选择按钮的颜色、大小、对齐方式,调整列的宽度,或者为图片添加过渡动画等效果。
- 发布并优化
设计完成后,确保在不同设备上预览你的页面,检查页面的响应式效果。在发布之前,你可以使用 Kadence 的 Site Layout 功能来调整页面的全局设置,确保页面在各个设备上的表现都符合你的预期。
五、总结
Kadence Blocks 与 Gutenberg 编辑器的结合,为 WordPress 用户提供了一种更高效、灵活和可定制的页面构建体验。通过 Kadence Blocks,你可以极大地扩展 Gutenberg 的功能,创建具有响应式设计、丰富互动和动态内容的现代化网站。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|