如何跳过 WooCommerce 中的购物车页面
不知道你们有没有想过优化 WooCommerce 结账流程并提升网站的用户体验?像我们自己的话,是直接跳过购物车页面。
我们是通过用WooCommerce Skip Cart 插件或其他方法(本文也会介绍),可以让客户直接进入结账页面,绕过传统的购物车页面。
根据 Baymard 研究机构的一项调查,所有行业的平均购物车放弃率高达 69.99%。换句话说,每 10 位添加商品到购物车的用户中,有近 7 位最终没有完成购买。
导致高放弃率的一个重要原因是繁琐的结账流程,而购物车页面往往被认为是一个不必要的步骤,增加了用户完成购买的难度。
在这篇文章中,我们会详细说用 WooCommerce Skip Cart 的 优缺点,并讲解如何在网站上 设置该功能。此外,我们还会分享一些优化结账流程的操作,更高效地利用该插件。

WooCommerce 跳过购物车页面的优势
在 WooCommerce 中跳过购物车页面可以带来许多好处,包括 提升用户体验、提高转化率 和 加快结账速度。下面是用 WooCommerce Skip Cart 插件的主要优势:
- 更快的结账流程
跳过购物车页面,客户可以更快到结账页面,可以减少购物车弃够率。Deloitte 的研究表明,网站加载速度提升 0.1 秒 可使销售额增长近 10%。 - 优化用户体验
购物车页面对某些客户来说可能不必要,导致用户困惑和流失。通过简化结账流程,客户可以在网站上获得更流畅的购物体验。 - 提高转化率
过长或复杂的结账流程会阻碍用户完成购买,而跳过购物车页面可以减少步骤,从而提升转化率。根据 Baymard 研究机构的数据,17% 的用户因结账流程繁琐而放弃购物。 - 增强移动端优化
越来越多的客户在手机购物,手机端优化变得至关重要。跳过购物车页面可以减少加载时间,为手机端用户提供更流畅的购物体验。
如何在 WooCommerce 中跳过购物车页面
用 WooCommerce 默认设置跳过购物车页面
这个方法可以直接通过 WooCommerce 默认设置 来跳过购物车页面,操作简单快捷。按照下面步骤进行设置即可:
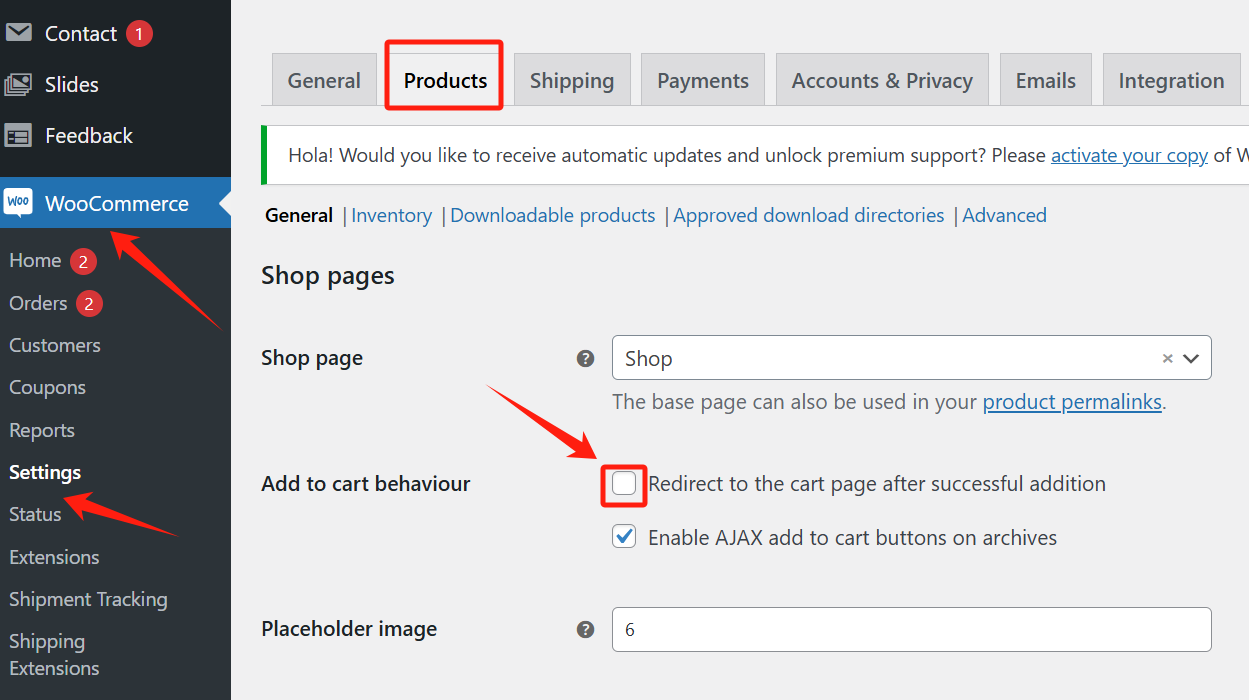
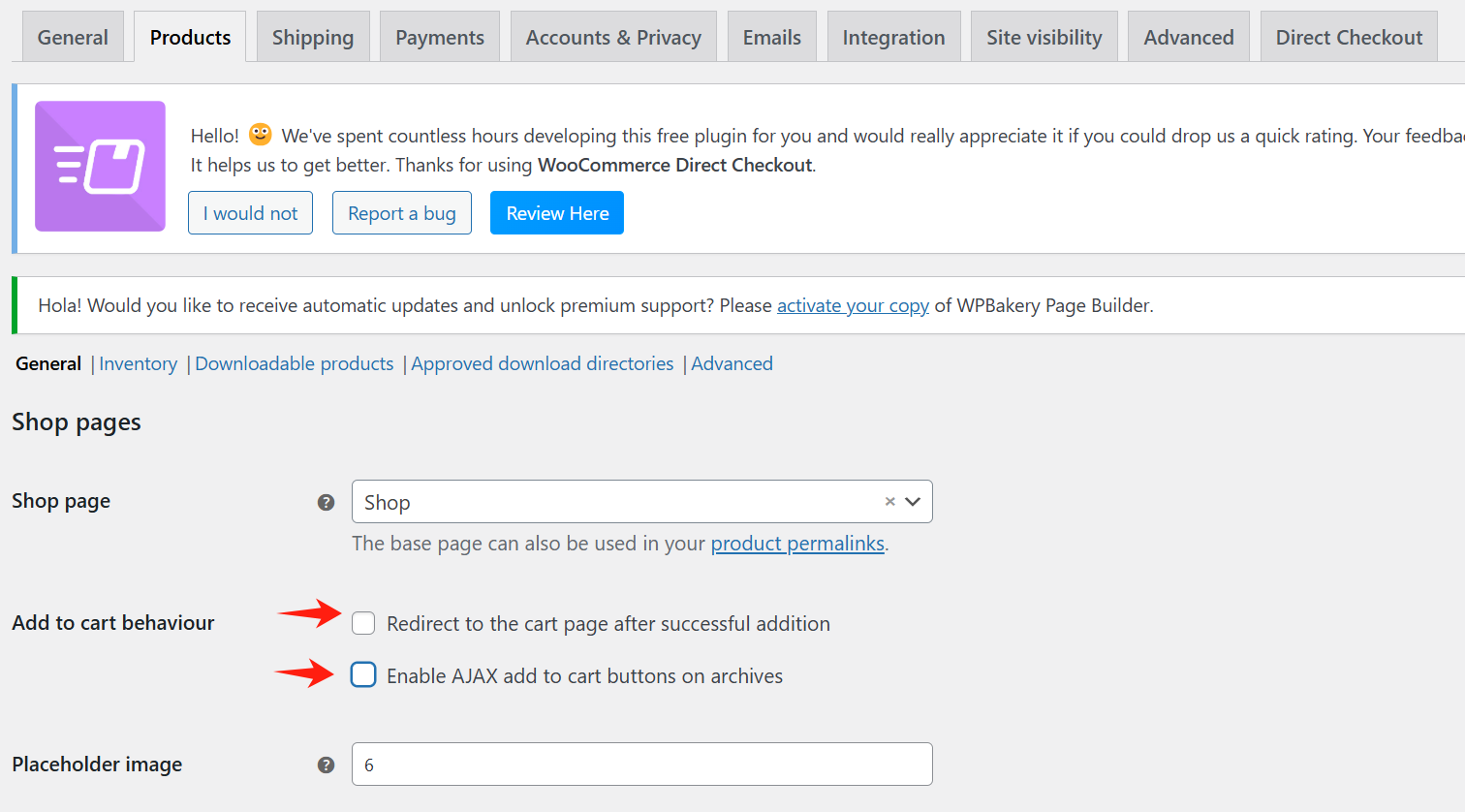
- 进入 WooCommerce 设置 > 产品。
- 在 “添加到购物车行为”(Add to cart behavior)部分,勾选 “成功添加后跳转到购物车页面” 选项。

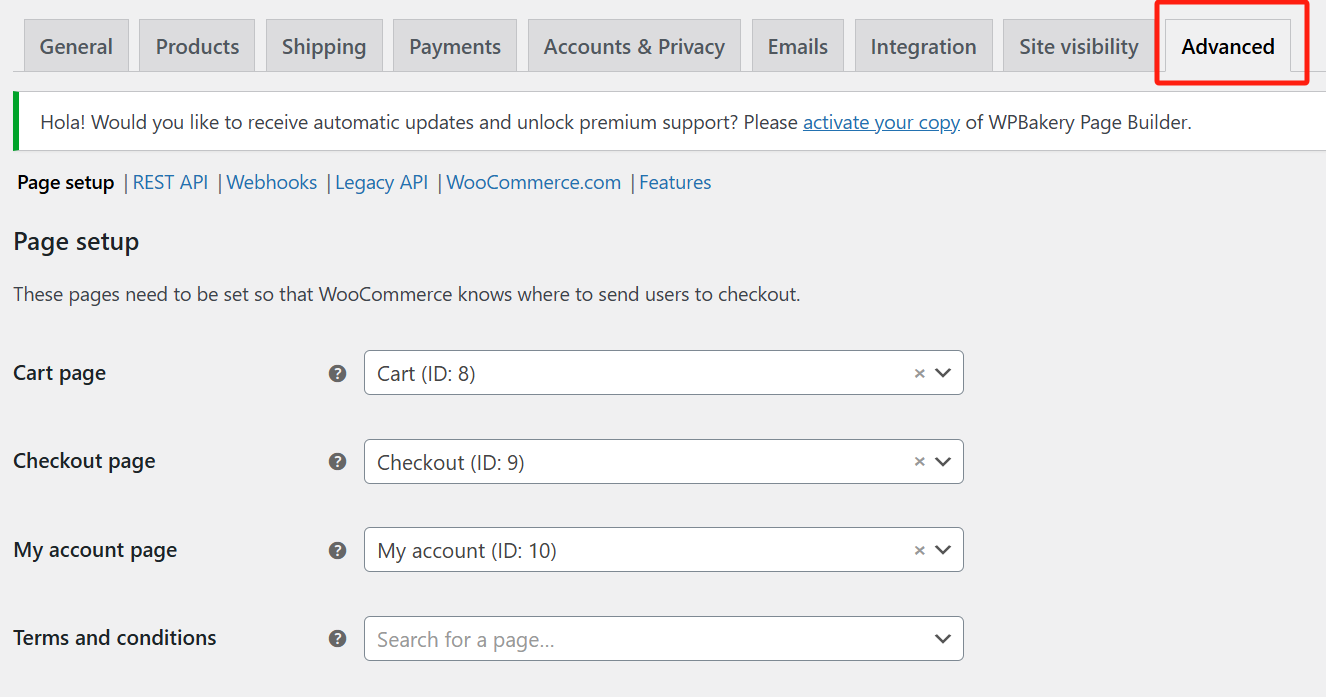
- 然后,前往 “高级” 设置,在 “购物车页面” 选项中选择 结账页面。

完成上步骤后,就能跳过购物车页面,几次点击即可实现!
用插件跳过 WooCommerce 购物车页面
另一种跳过 WooCommerce 购物车页面的方法是 用插件,按照下面步骤操作即可:
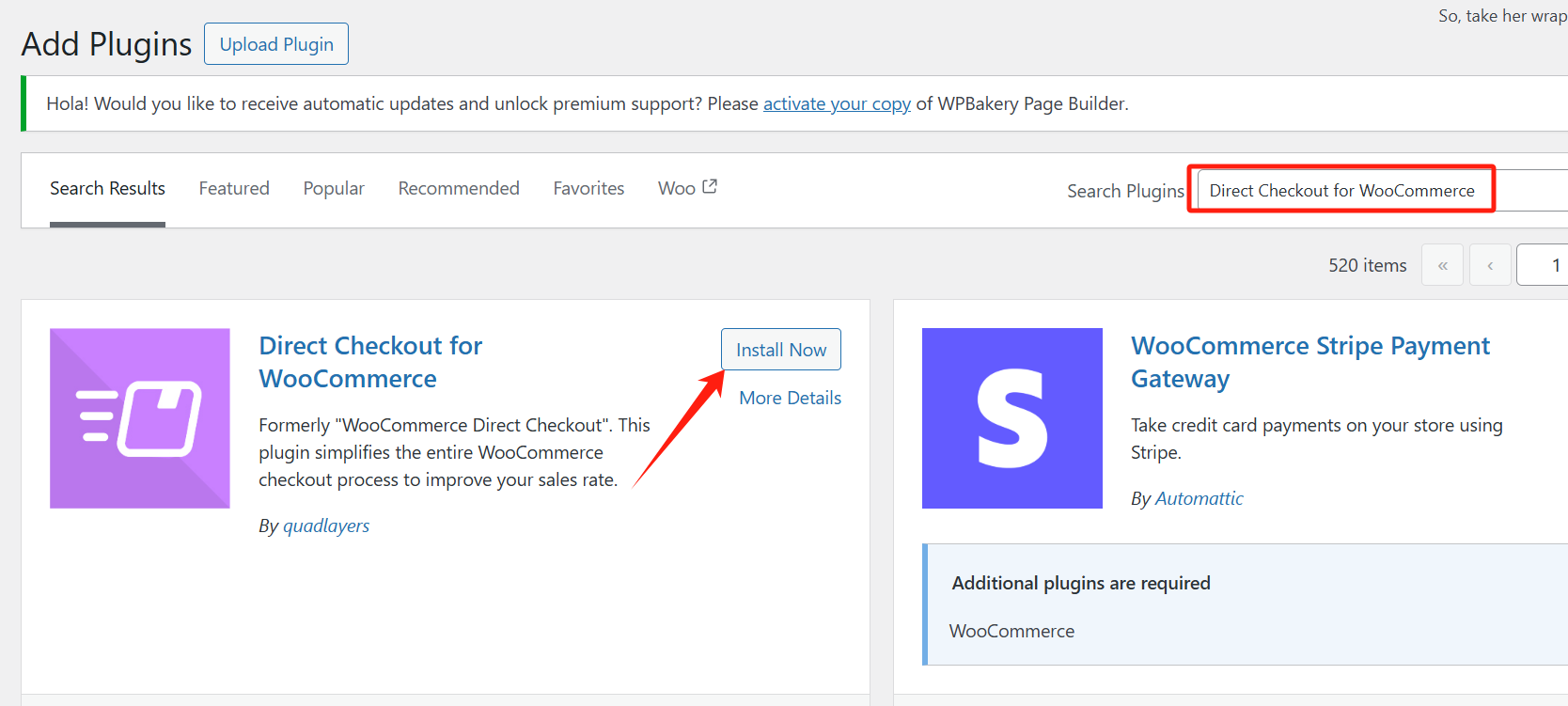
- 进入 WordPress 后台 > 插件。
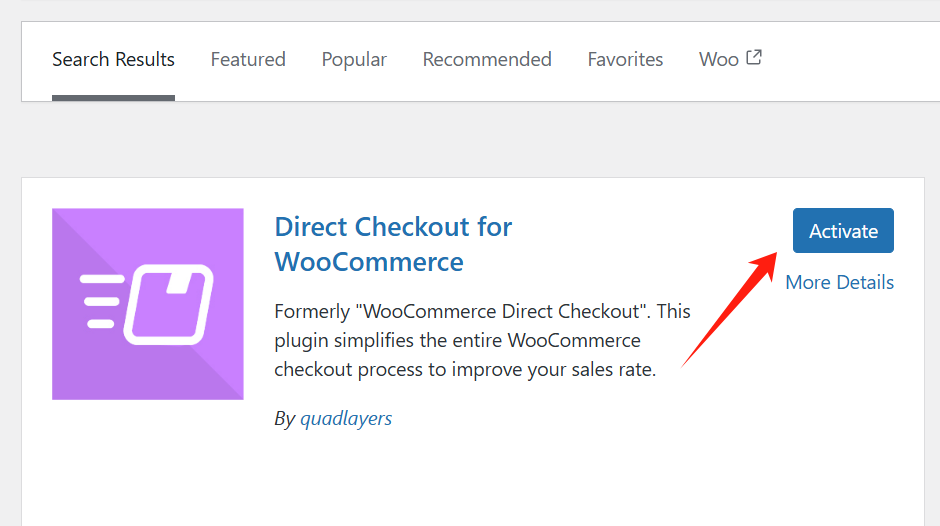
- 点击 “添加新插件”,搜索 “Direct Checkout for WooCommerce”。

- 点击 “立即安装” 并 “激活” 该插件。

配置插件设置:
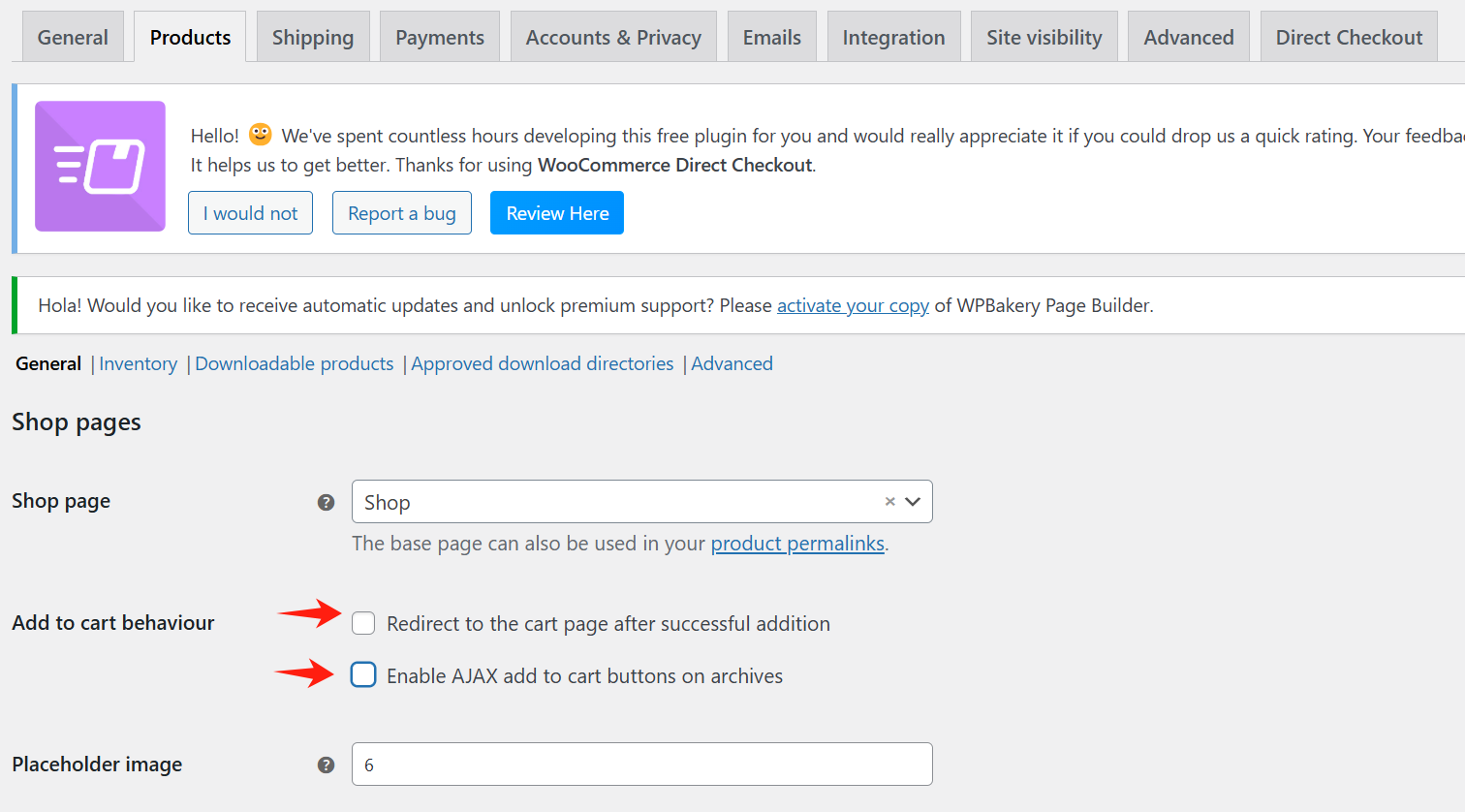
- 进入 WooCommerce 设置 > 产品,在 “添加到购物车行为”(Add to cart behavior)部分,取消勾选所有选项。
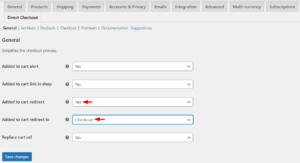
- 保存更改后,前往 Direct Checkout 选项卡,在 “添加到购物车后跳转”(Added to cart redirect)选项中选择 “是”。

- 此时会出现 “添加到购物车跳转至”(Added to cart redirect to)选项,选择 结账页面(Checkout Page)。

测试效果
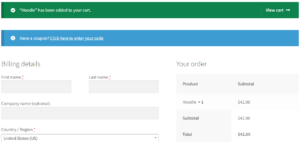
保存设置后,尝试在商店中点击 “加入购物车” 按钮,看看是否会直接跳转到结账页面,而不是购物车页面。

通过代码跳过 WooCommerce 购物车页面
还可以通过 添加代码 到主题文件来跳过 WooCommerce 购物车页面。在进行操作前,建议先备份网站 防止意外。
1. 修改 WooCommerce 设置
- 进入 WordPress 后台。
- 点击 WooCommerce > 设置。
- 进入 产品 > 常规,在 “添加到购物车行为”(Add to cart behavior)部分,取消勾选两个选项。

2. 修改 functions.php 文件
- 打开你的 主题文件夹,找到 functions.php 文件。
- 在文件末尾添加以下代码,使加入购物车后自动跳转到结账页面:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- 保存 functions.php 文件。
3. 更改“加入购物车”按钮文本
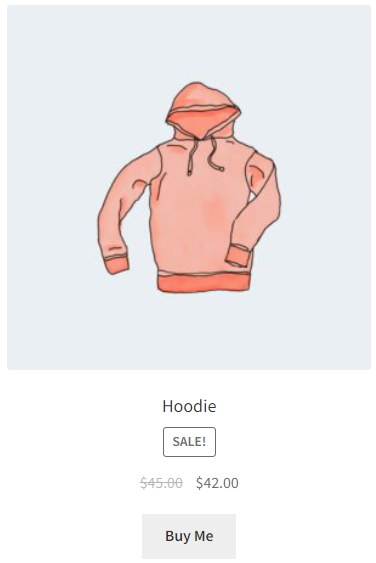
默认情况下,WooCommerce 的按钮显示 “加入购物车”,可以将其改为 “Buy Me”,让其更符合跳过购物车的逻辑。添加下面代码片段:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}测试效果

进入 WooCommerce 产品页面,会发现 “加入购物车” 按钮已经变成 “Buy Me”,点击后会直接跳转到 结账页面,购物流程更加流畅。
总结
在 WooCommerce 中跳过购物车页面可以显著提升用户体验,简化客户的结账流程。在本文中,我们介绍了 跳过购物车页面的优势,并提供了 三种简单方法,帮助大家在 WooCommerce 商店中实现这一功能。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|