Kadence 主题与Elementor结合,能够让你轻松创建既美观又高效的首页设计。本文会带你一步步了解如何在这两个强大的工具的帮助下,打造一个完美的首页。
为什么选择 Kadence 主题与 Elementor
- Kadence 主题:Kadence 是一个轻量级、高性能的 WordPress 主题,具有高度的定制性。它支持全站设计,包括头部、页脚、侧边栏等,并且能够优化页面加载速度。Kadence 提供了许多设计选项和模板,适合不同类型的网站,特别适合需要快速设计并且注重性能的网站。

- Elementor:Elementor 是最受欢迎的 WordPress 页面构建器之一,提供了丰富的拖放功能,帮助我们无需编码便能构建复杂的页面。它能够与任何主题完美兼容,包括 Kadence ,且拥有众多设计元素和模板,使得页面设计变得轻松而灵活。
这两者结合使用,能保证你的首页设计既美观又高效,还能让你快速调整和定制页面,满足你的需求。

第一步:选择合适的首页模板
Kadence 主题提供了多种适合不同类型网站的首页模板。你可以在 Kadence 中选择一个适合你业务需求的模板作为起点,或者从头开始设计。
如何选择首页模板:
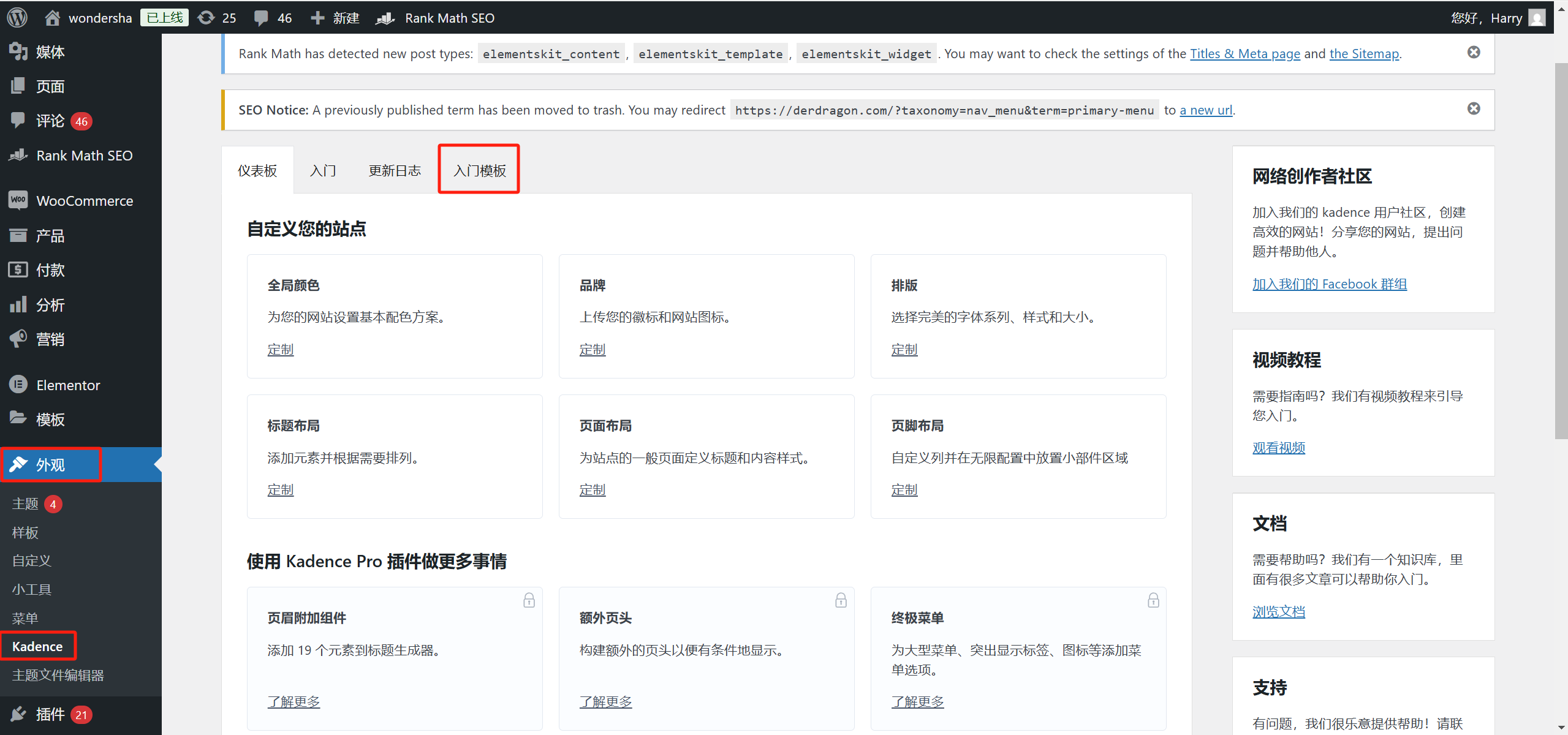
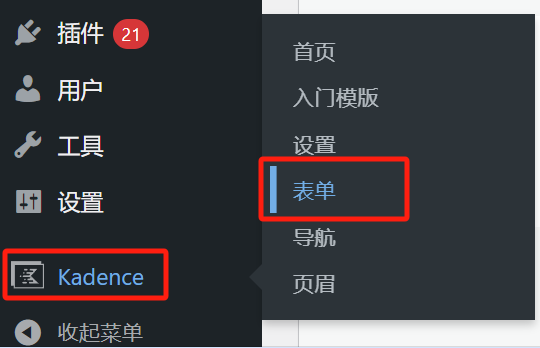
- 在 WordPress 后台,点击外观 > Kadence 。
- 在 Kadence 设置中,选择模板库,浏览可用的首页模板。
- 选择一个模板,点击应用模板,就可以把它导入并设置为你的网站首页。
选择一个合适的模板可以节省时间,并为后续的设计提供一个坚实的基础。

第二步:使用 Elementor 进行首页内容的定制
一旦你选择了模板并设置为首页,接下来可以使用 Elementor进一步自定义页面的布局、元素和设计。
打开 Elementor 编辑器:
- 在 WordPress 后台,点击页面 > 所有页面。
- 找到已设置为首页的页面,点击编辑。
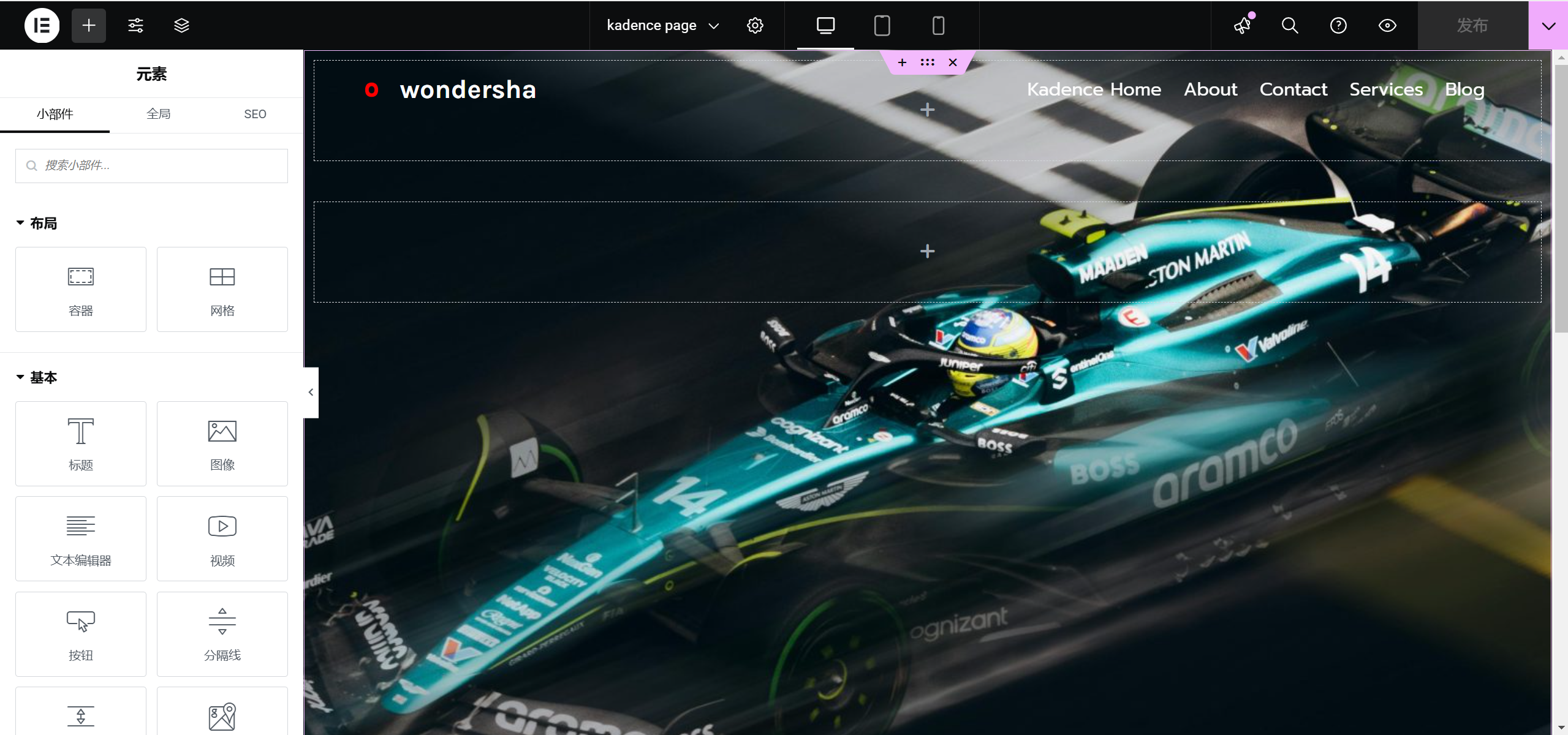
- 点击使用 Elementor 编辑,进入 Elementor页面编辑器。

设计首页布局:
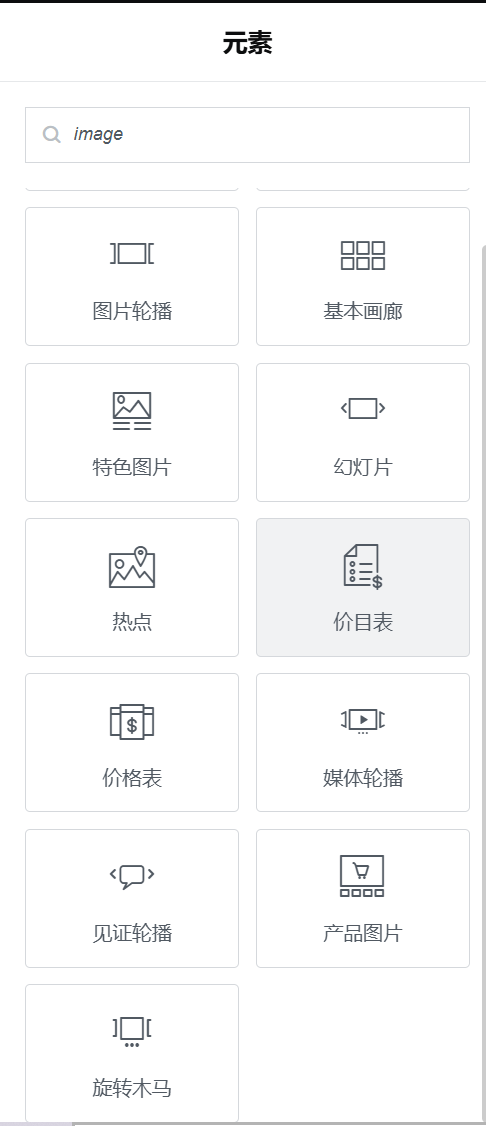
Elementor提供了丰富的功能,你可以使用拖拽和点击的方式来添加各种元素。以下是常见的首页设计元素:
- Hero Section(头图区域):作为访客进入你网站时的第一个视觉元素,头图区域非常重要。使用大图或视频背景,并使用 Elementor的标题、副标题和CTA按钮来传达核心信息。
- 例如,你可以使用 Kadence 的自定义背景和高度选项来创建一个引人注目的头图区域。

- 服务与产品展示:在首页上展示你的产品或服务,使用 Elementor的图像网格、图标列表或价格表模块来呈现你的主要业务内容。
- 你还可以使用 Kadence 的内置设计选项,如对齐、间距、颜色等,进一步定制这些部分的布局。

- 客户评价与案例展示:显示客户评价、案例研究或成功故事可以提高网站的可信度。使用 Elementor 的轮播或网格布局展示这些内容,使其易于阅读。

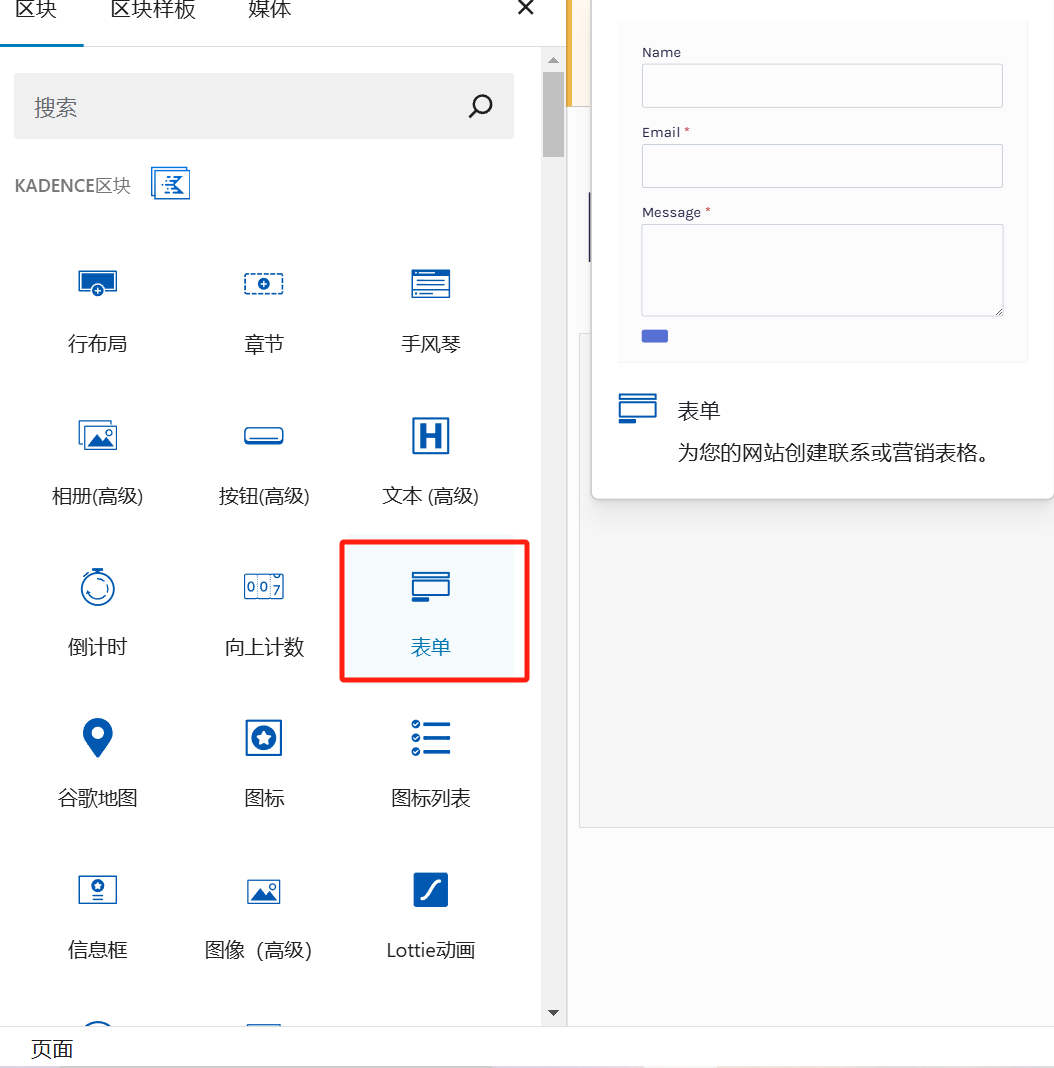
- 关于我们和联系表单:保证有关于你公司或业务的简短介绍,以及一个联系表单或 CTA 按钮,方便访客与你联系。


- 呼吁行动(CTA)按钮:在设计首页时,始终要保证添加明确的 CTA 按钮,引导我们进行下一步操作(如购买、订阅、咨询等)。Elementor提供了可自定义的按钮元素,可以设置不同的样式和互动效果。
第三步:优化首页的性能和加载速度
首页设计时,除了美观,加载速度至关重要。慢速加载不仅影响用户体验,还会降低搜索引擎排名。为了提升加载速度,可以采取以下方法:
- 优化图片和媒体文件
使用 Kadence 的图像压缩功能,减少图片文件大小,提高加载速度。
在 Elementor 中启用“懒加载”,仅在滚动到相应位置时加载图片和资源。 - 启用缓存和 CDN
使用 WP Rocket 等缓存插件加速页面加载,配置 CDN(如 Cloudflare)提升全球用户加载速度。 - 减少不必要的插件和脚本
通过 Kadence 的性能优化设置,禁用不必要的脚本和样式文件,减轻页面负担。
在 Elementor 中关闭不需要的模块,避免加载多余的 JS 或 CSS。 - 使用轻量级设计
Kadence 主题本身非常轻量,适合快速网站建设。避免使用过多第三方元素或复杂动画,以确保页面流畅加载。
第四步:响应式设计与移动优化
如今,移动端流量占据了很大比例,因此,保证你的首页在手机和平板设备上的显示效果是必不可少的。

第五步:SEO 优化与用户体验提升
保证你的首页美观且高效,还需要进行 SEO 优化,帮助提升网站的搜索引擎排名,吸引更多的流量。
- 使用 Kadence SEO 设置:
- Kadence 提供了基本的 SEO 设置选项,如页面标题、描述、H标签等,保证你为首页和其他页面设置了合适的元数据。
- 使用 Yoast SEO 或 Rank Math 等插件来进一步优化页面内容、关键词、图像等。
- 保证清晰的用户导航:
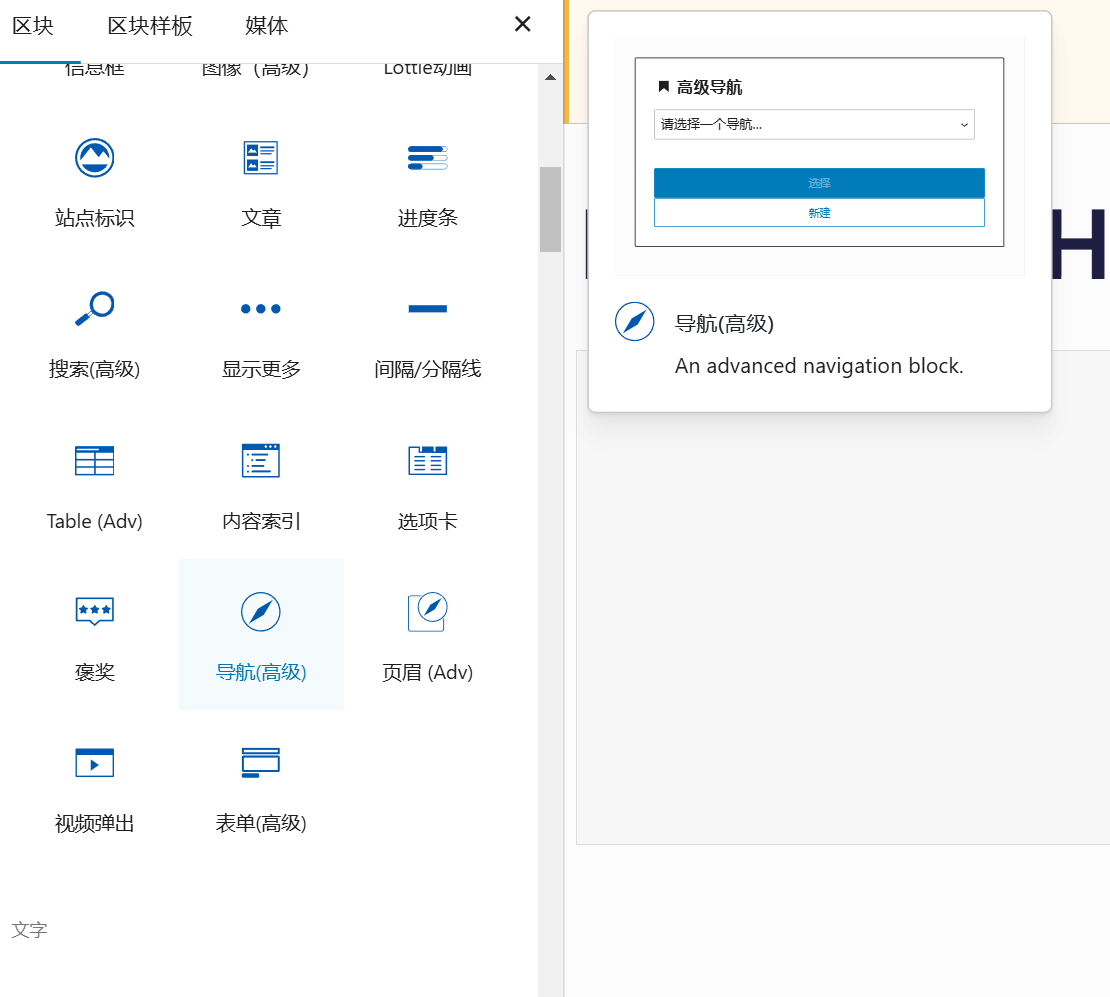
- 设计清晰的导航菜单,使用 Kadence 主题自定义的菜单功能,并使用 Elementor添加便捷的跳转按钮。
- 提供直观的布局,让访客可以快速找到他们想要的信息,提升我们的体验。

总结
结合 Kadence 主题 和 Elementor,你可以在短时间内构建一个既美观又高效的首页。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



