Kadence 主题是目前最受欢迎的 WordPress 主题之一,因其出色的速度、灵活的设计选项以及极高的响应能力而备受推崇。本文会详细介绍怎样使用 Kadence 主题来构建一个快速且响应式的网站。
 如何使用 Kadence 主题构建快速且响应式的网站
如何使用 Kadence 主题构建快速且响应式的网站
1. 安装 Kadence 主题
首先,安装 Kadence 主题是构建网站的第一步。Kadence 主题可以通过 WordPress 的主题库进行安装,也可以从 Kadence 官网下载并手动安装。
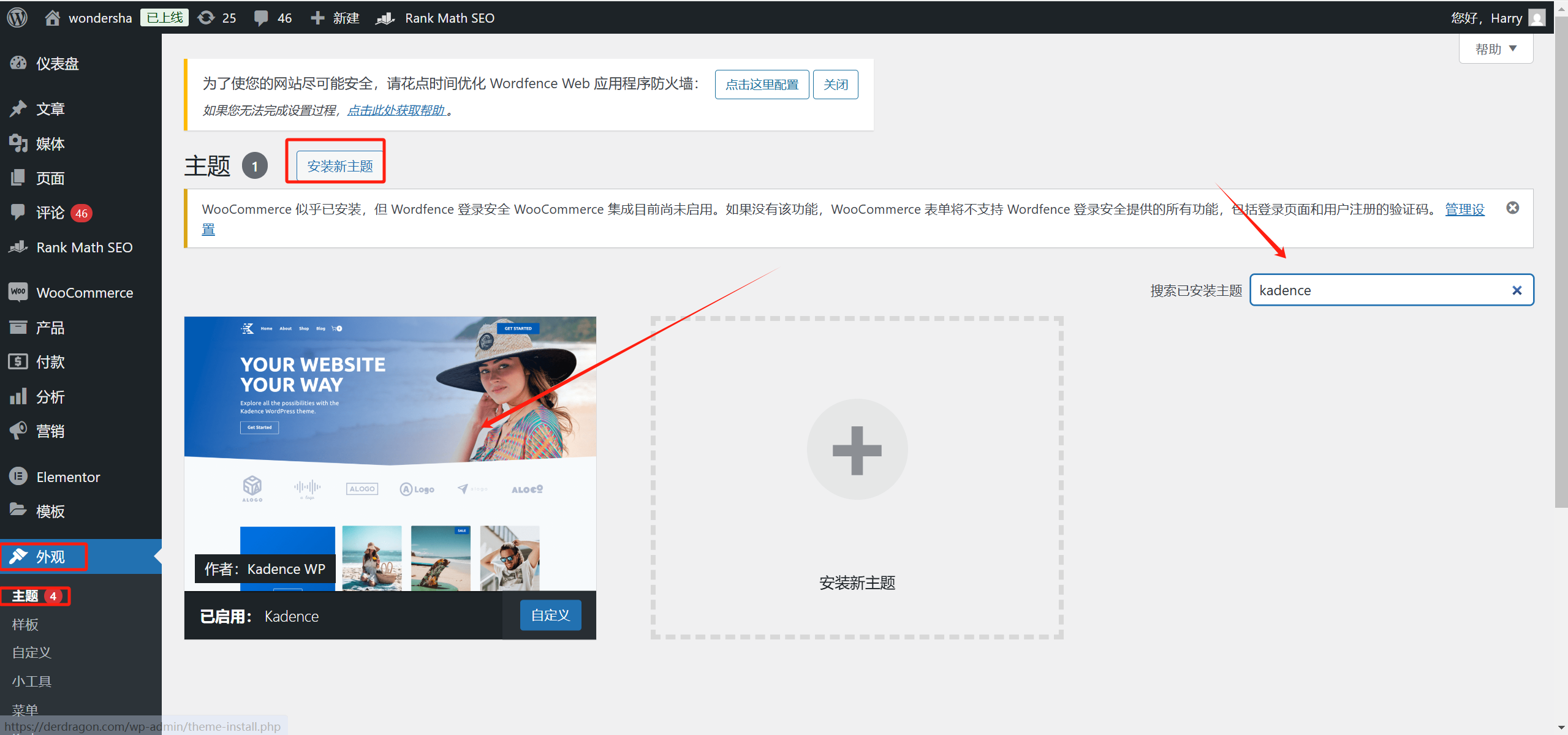
安装步骤:
- 登录 WordPress 后台,进入“外观”>“主题”。
- 点击“添加新主题”按钮,搜索“Kadence ”。
- 安装并激活 Kadence 主题。
如果你希望获得更多自定义选项和功能,Kadence 还提供了专业版(Kadence Pro),可以通过购买升级到 Pro 版本。

2. 主题自定义与设置
Kadence 提供了丰富的主题自定义选项,使得你可以轻松调整网站的外观、布局和功能。
主题设置:
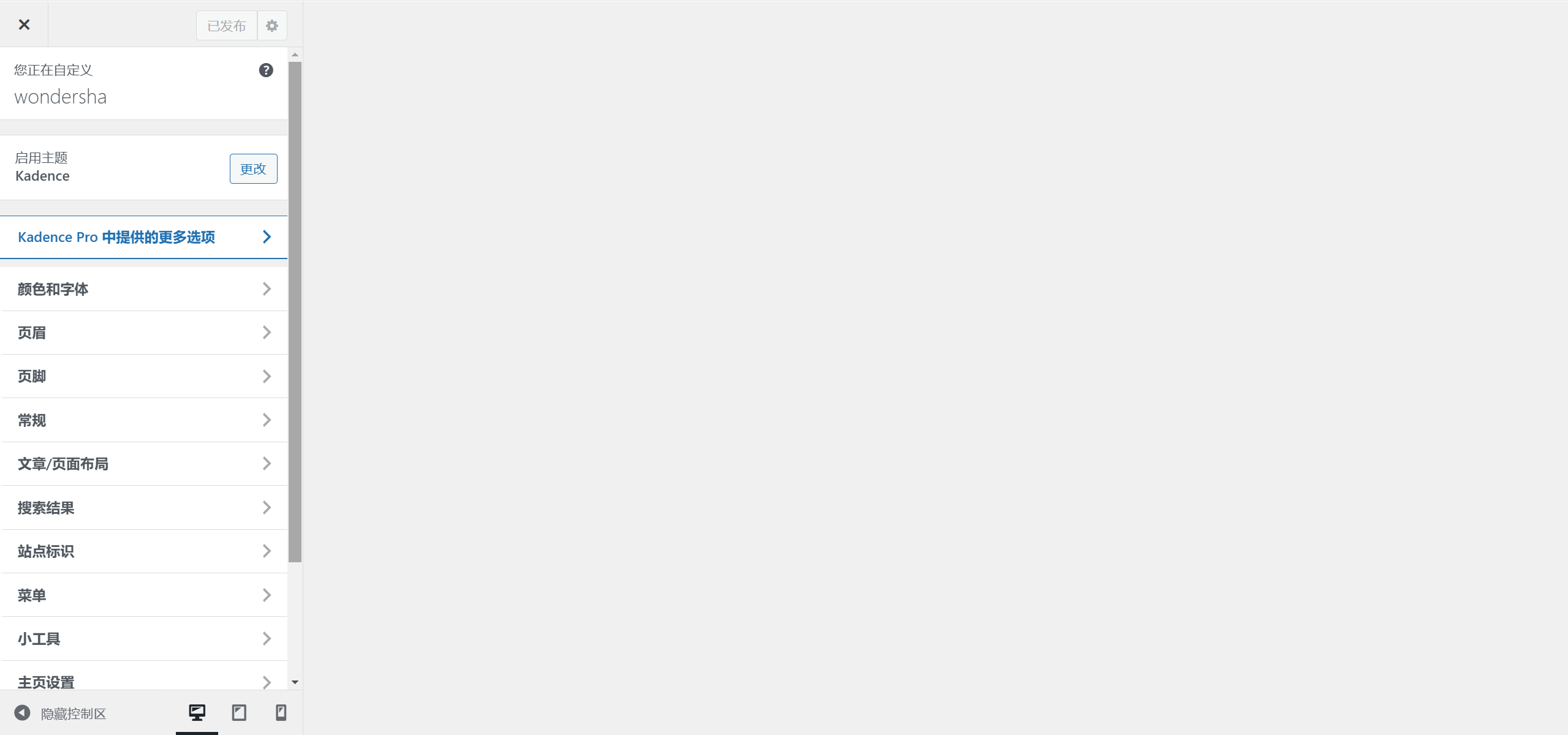
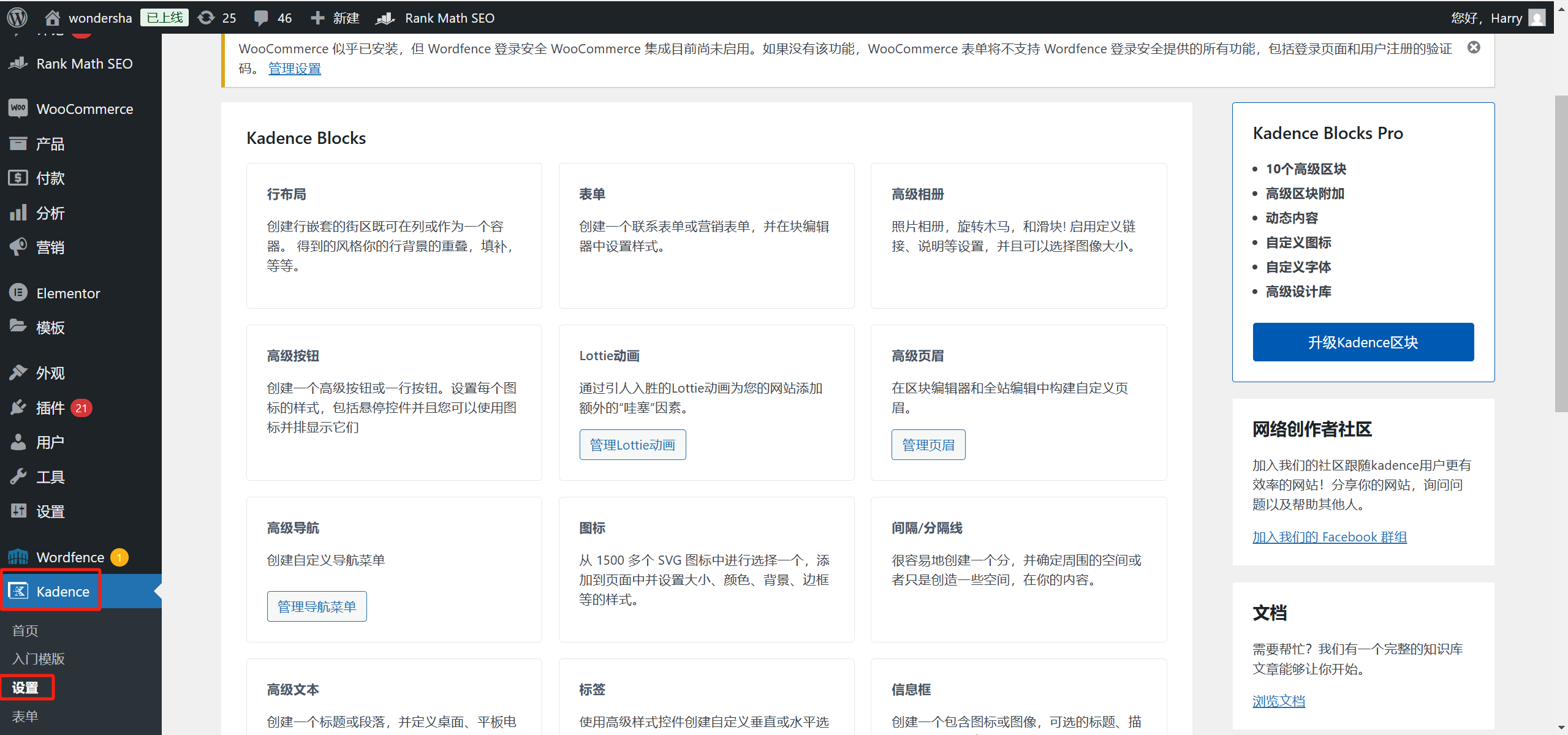
- 进入自定义选项:
- 在 WordPress 后台,点击“外观”>“自定义”进入 Kadence 的主题自定义面板。

- 全局设置:
- 站点标识:你可以上传你的网站 logo 或者自定义站点标题。
- 颜色与背景:选择你的品牌颜色,并设置响应式背景样式。
- 排版设置:Kadence 主题提供了大量的 Google 字体,你可以自由选择字体样式、大小以及字间距,保证文本在不同设备上的可读性。
- 响应式控制:
- Kadence 自动优化网站,使其在手机、平板和桌面设备上都能自适应。你可以在自定义面板中预览每个设备的效果,保证设计在各种屏幕尺寸下都表现良好。
- 页眉与页脚设计:
- Kadence 提供了灵活的页眉和页脚设计。你可以选择不同的布局,如透明页眉、粘性页眉、居中页眉等,还可以根据需要添加自定义的导航菜单、社交图标和其他元素。

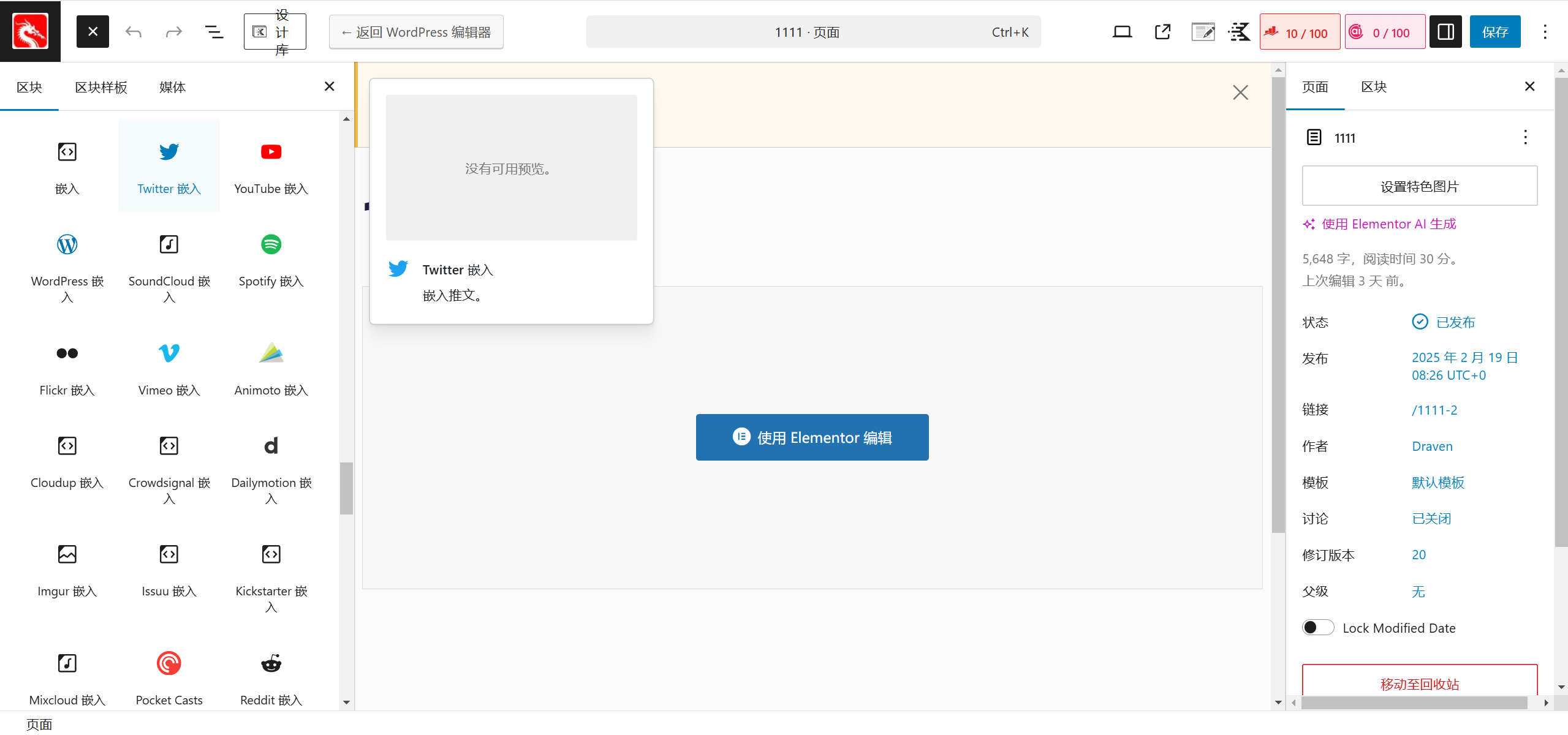
3. 使用 Kadence 块构建内容
Kadence 主题与 Kadence Blocks 插件高度集成,后者为你提供了丰富的块元素,帮助你快速构建页面内容。
常见 Kadence 块:
- 高级按钮:自定义按钮样式,设置悬停效果。
- 进度条:在页面上展示进度,提升互动性。
- 信息框:创建带有图标或图片的信息框,用于展示关键信息。
- 图标列表:使用精美的图标来增强列表项的可视性。
- 高级表单:轻松创建联系表单、邮件订阅表单等。
使用这些块,你可以无缝地添加图像、文本、按钮、表单和其他元素,创建出引人注目的页面。

4. 优化性能与速度
Kadence 主题非常注重性能优化,内置了多个加速功能,帮助你保证网站快速加载,提高我们的体验和 SEO 排名。
性能优化:
- 轻量化设计:
- Kadence 主题的代码精简,加载速度非常快,避免了过度的 JavaScript 和 CSS 代码,保证页面加载时间最短。
- 智能加载:
- Kadence 采用了智能加载技术,只有当页面需要时才会加载相关的 CSS 和 JavaScript 文件,这可以显著提升网站的加载速度。
- 集成缓存与优化插件:
- Kadence 主题与主流的缓存和性能优化插件(如 WP Rocket、Autoptimize)兼容,你可以轻松配置缓存、图像优化和代码合并等设置。
5. 响应式设计与移动优化
如今,移动设备流量占据了网站访问的主导地位,因此网站的响应式设计变得尤为重要。Kadence 主题专门针对不同设备进行优化,保证无论访客使用什么设备访问网站,都能够获得良好的用户体验。
响应式设计:
- 自适应布局:
- Kadence 自动调整网站元素的大小、间距和布局,保证在手机、平板和桌面设备上都能完美显示。
- 移动端优化:
- Kadence 提供了专门的移动端设置,你可以为移动设备设置专属的排版、图像尺寸和菜单布局,保证移动用户的流畅体验。
- 触摸优化:
- 所有 Kadence 元素都支持触摸操作,保证在移动设备上进行触摸滚动、滑动和点击时,操作非常流畅。

6. SEO 与营销优化
Kadence 主题与 SEO 插件(如 Yoast SEO、Rank Math)无缝集成,帮助你轻松优化网站结构,提升搜索引擎排名。
SEO 功能:
- 代码优化:
- Kadence 主题的代码结构非常简洁,减少了冗余的元素,保证了页面加载速度,符合搜索引擎的最佳实践。
- 集成 Schema Markup:
- Kadence 自动生成结构化数据,帮助搜索引擎理解页面内容,提升 SEO 排名。
- 社交分享:
- 主题内置社交媒体分享功能,帮助你轻松把内容分享到社交平台,增加品牌曝光。

7. 怎样与 Kadence Pro 版本配合使用
虽然 Kadence 的免费版本已经非常强大,但 Kadence Pro 提供了更多高级功能,帮助你进一步提升网站的设计和功能。
Kadence Pro 功能:
- 高级页眉和页脚设计:提供更多的页眉和页脚自定义选项,包括多种布局和固定元素。
- 额外的设计模板:Kadence Pro 提供更多的预设计模板,帮助你快速启动项目。
- 更多自定义选项:额外的设计控制,如单独的页面布局选项、额外的排版功能等。
结论
使用 Kadence 主题 构建快速且响应式的网站是一个非常高效且简便的过程。因为其强大的定制选项、AI 驱动的设计工具和出色的性能优化功能,Kadence 帮助你快速创建一个适应各种设备、满足 SEO 需求的网站。
最新文章
- 利用 Avada 和 WooCommerce 构建高效购物车系统
- 如何在 WooCommerce 中显示类别和子类别
- 如何使用 Kadence 主题与 WooCommerce 打造完美的在线商店
- Avada 主题全面功能介绍:为何它是最受欢迎的 WordPress 主题之一
- WordPress安装后必做的基础设置,让网站顺畅运行
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



