WebP 是一种现代图像格式,可以在保持较高图像质量的同时减少文件大小,提升网站性能。要在 WordPress 网站中有效地使用 WebP,可能仍需要额外的工具或插件。
本文将为你详细介绍 两种方法,帮助你在 WordPress 网站上使用 WebP 图像,从而在不降低图像质量的情况下优化网站性能。
什么是 WebP?

WebP 是 Google 开发的一种现代图像格式,与传统的 JPEG 和 PNG 格式相比,WebP 图像文件的大小减少了 25%-34%,但质量几乎没有明显下降。由于其卓越的压缩性能,WebP 被广泛认为是提升网站速度的理想工具。

 WebP、PNG 和 JPEG:选择适合WordPress网站的最佳图像格式 7月22日 11:36 0 276 0
WebP、PNG 和 JPEG:选择适合WordPress网站的最佳图像格式 7月22日 11:36 0 276 0
尽管大多数现代浏览器(如 Google Chrome、Firefox 和 Microsoft Edge)支持 WebP,但部分旧浏览器并不支持。因此,为了确保兼容性,可能需要设置后备解决方案。
为什么在 WordPress 中使用 WebP?
使用 WebP 图像有以下几个好处:
- 提升网站性能: 更小的文件意味着更快的页面加载速度,提高用户体验和 SEO 排名。
- 减少带宽使用: 压缩后的文件节省了服务器资源,特别适合流量较大的网站。
- SEO 优势: 加速的网站通常在搜索引擎排名中表现更好。
如何在 WordPress 中使用 WebP 图像(2 种方法)
方法 1:使用 EWWW Image Optimizer 插件
EWWW Image Optimizer 是一款功能强大的 WordPress 图像优化插件。它支持 WebP 格式,并可以自动为支持的浏览器显示 WebP 图像。
第一步:安装并激活插件
- 登录 WordPress 后台。
- 进入 插件 > 安装插件。
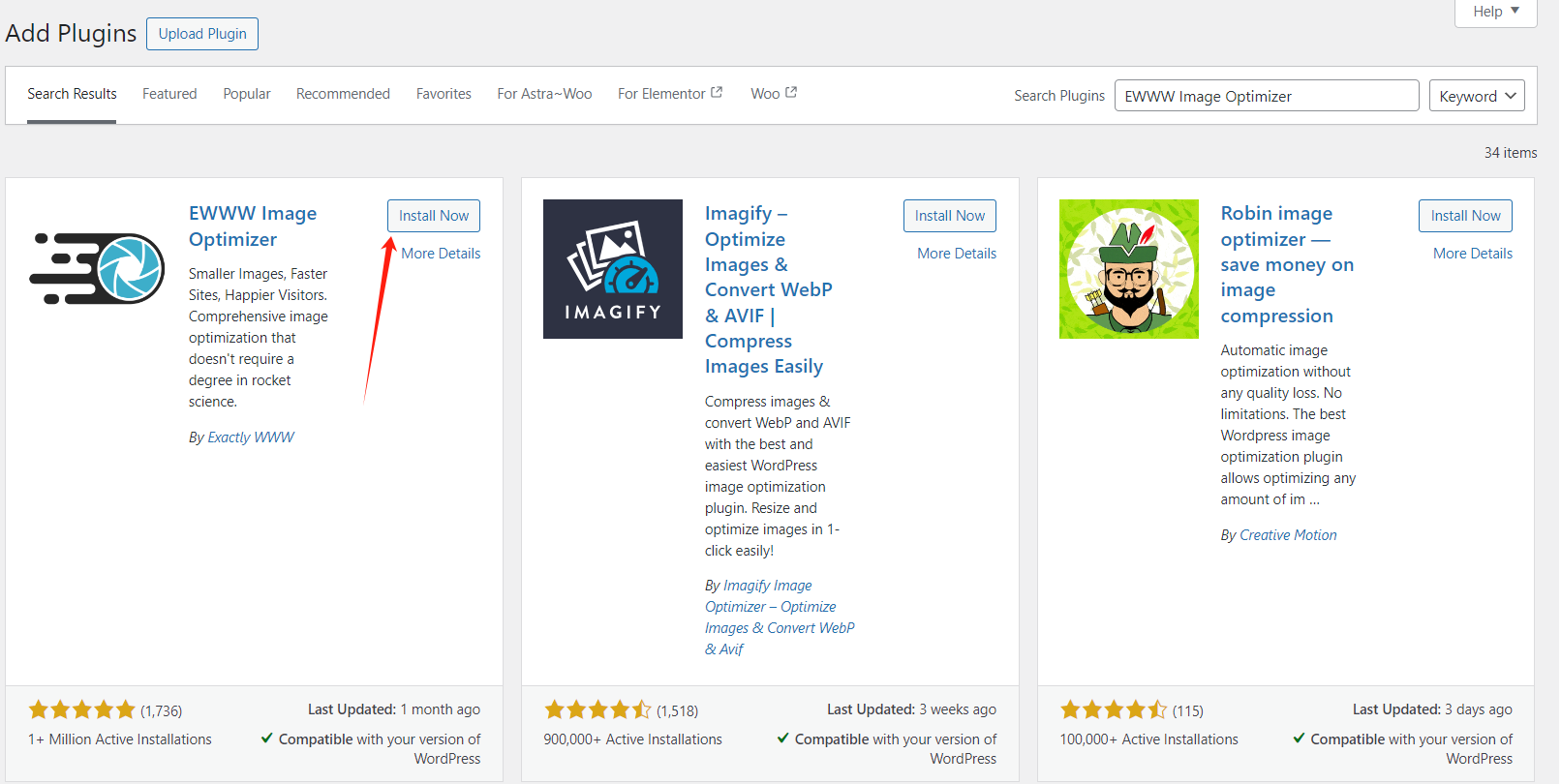
- 搜索“EWWW Image Optimizer”。

- 点击 安装,并激活插件。
第二步:配置 WebP 转换设置
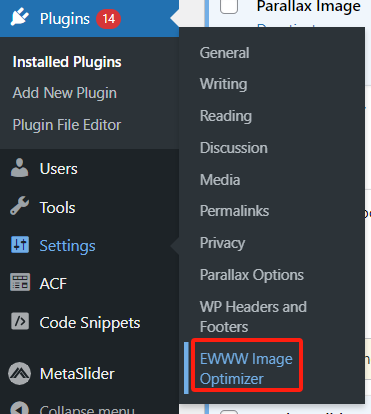
- 进入 设置 > EWWW Image Optimizer 页面。

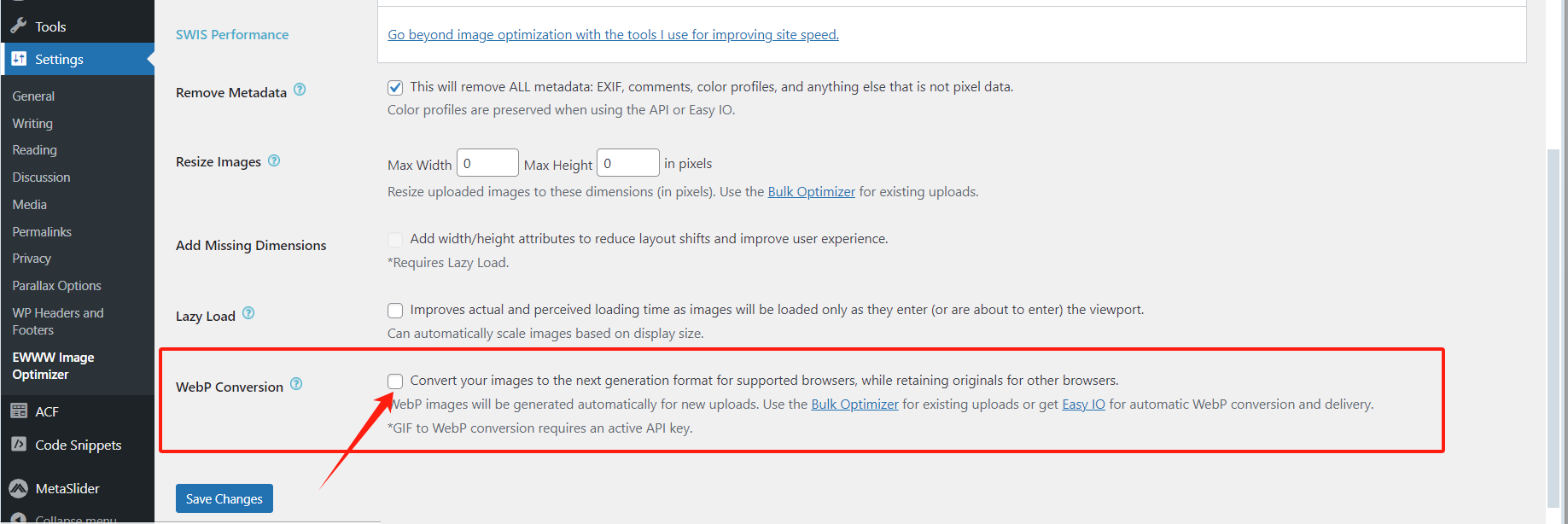
- 向下滚动找到“WebP 转换”选项,勾选此选项。

- 点击 保存更改 按钮以存储设置。
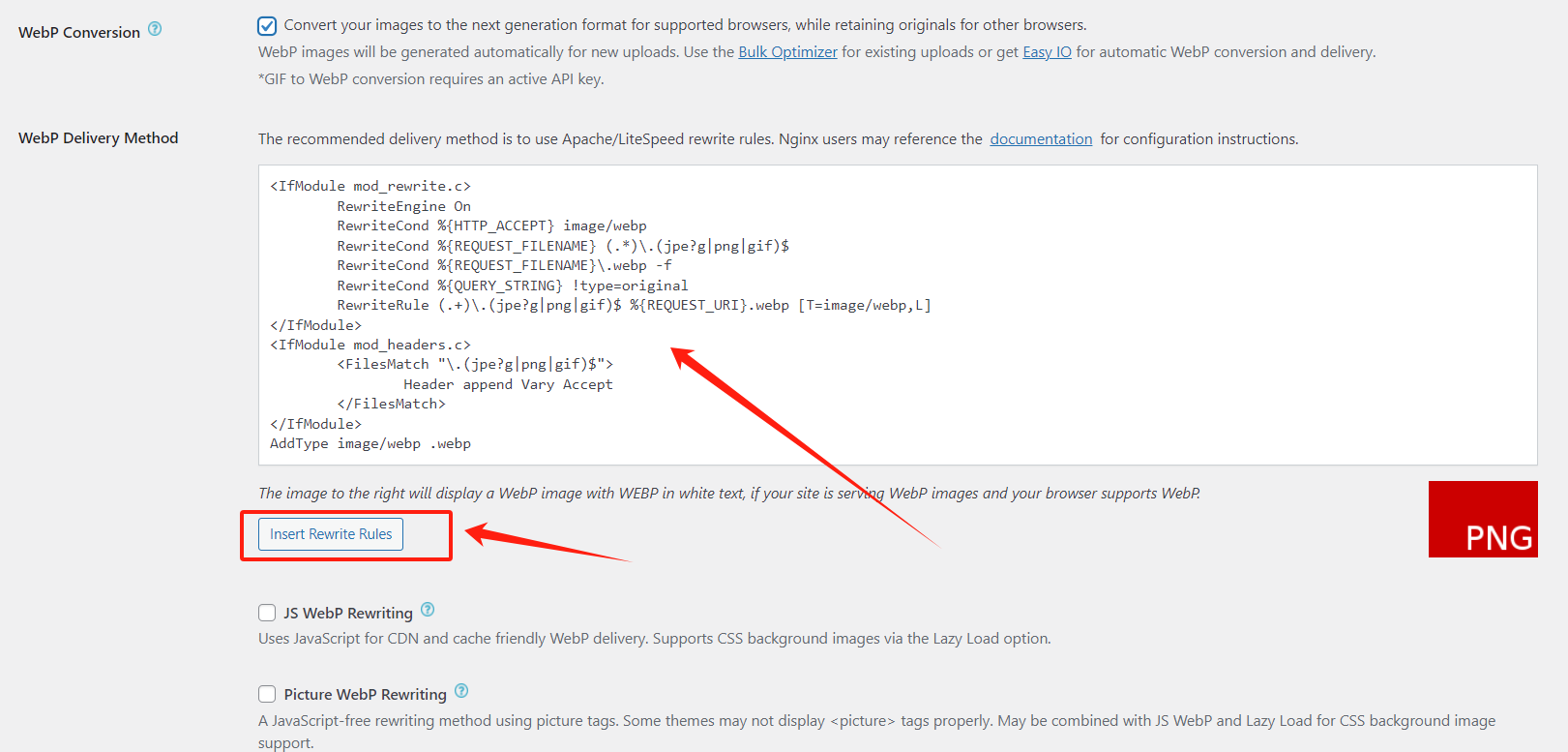
第三步:插入重写规则
- 在“WebP 转换”部分,点击 插入重写规则 按钮,插件会尝试将规则写入
.htaccess文件。

- 如果规则成功插入,预览图像会变为绿色,并显示“
WebP”字样。 - 如果失败,需要手动复制规则,并将其粘贴到
.htaccess文件的底部。
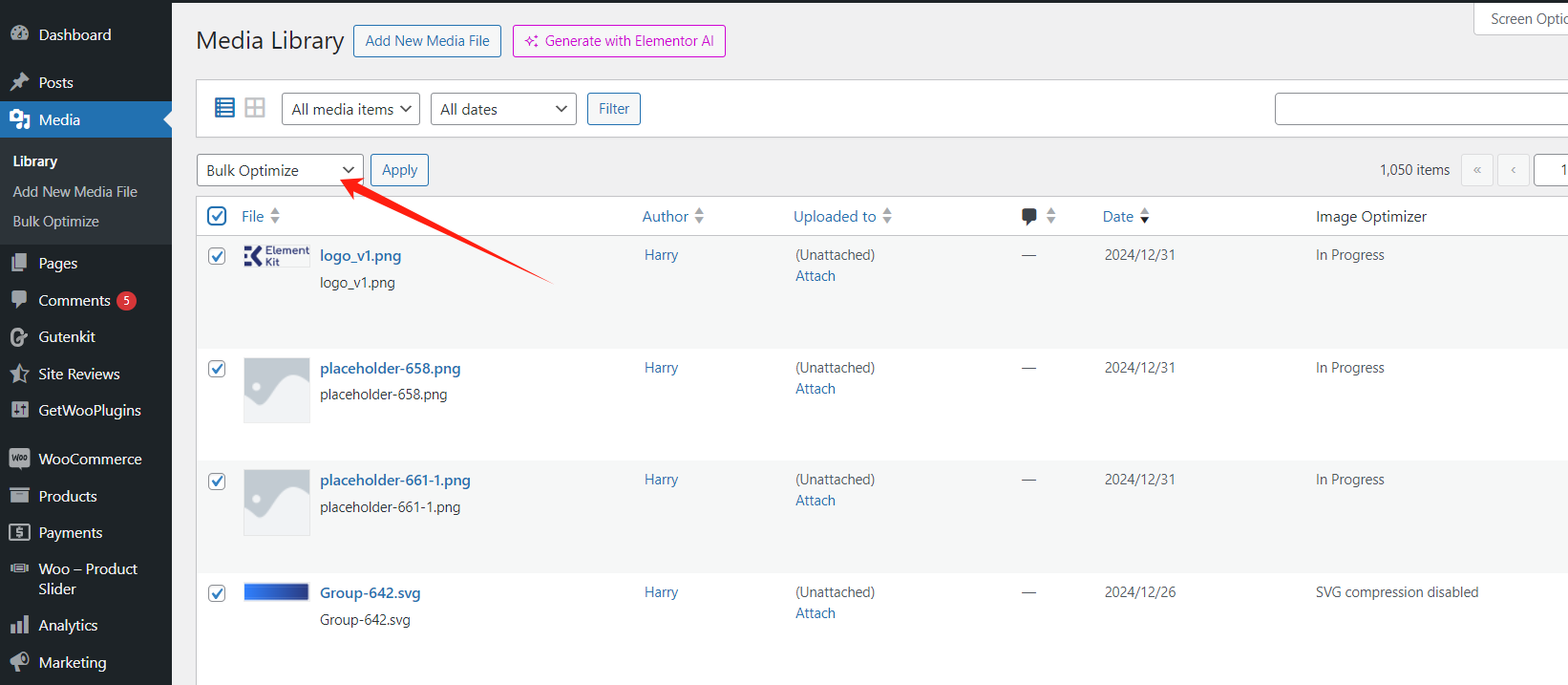
第四步:批量转换旧图片
- 转到 媒体 > 库,切换到列表视图。
- 点击页面顶部的 全选 复选框,选择所有图像。
- 选择“批量优化”选项并点击 应用。

- 插件会自动优化图像并生成 WebP 版本。

方法 2:使用 Imagify 插件
Imagify 是由 WP Rocket 团队开发的图像优化插件。它可以轻松地将图像转换为 WebP 格式,并提供不同的传送方法以确保兼容性。
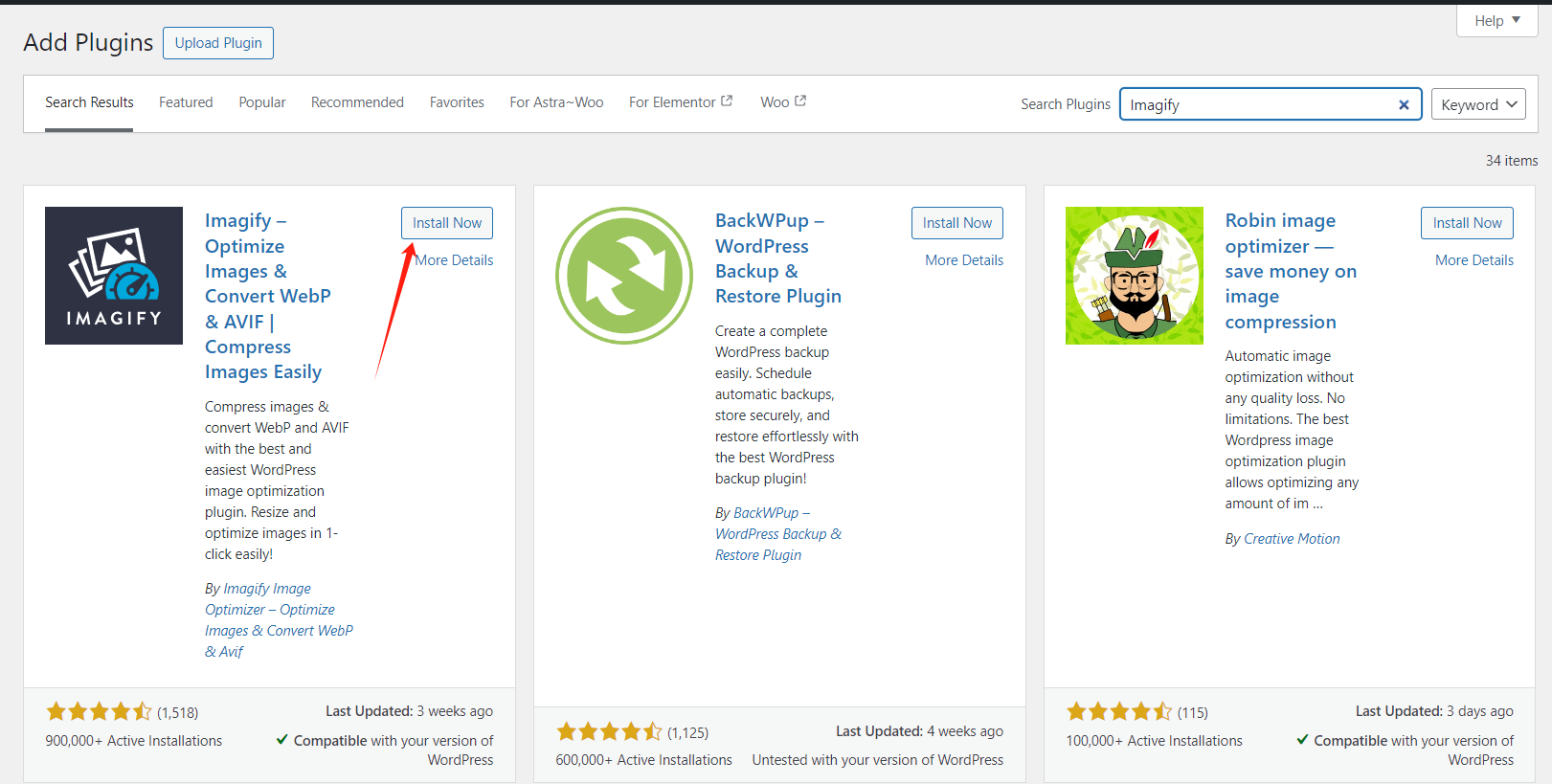
第一步:安装并激活插件
- 登录 WordPress 后台。
- 进入 插件 > 安装插件。
- 搜索“Imagify”。
- 点击 安装,并激活插件。

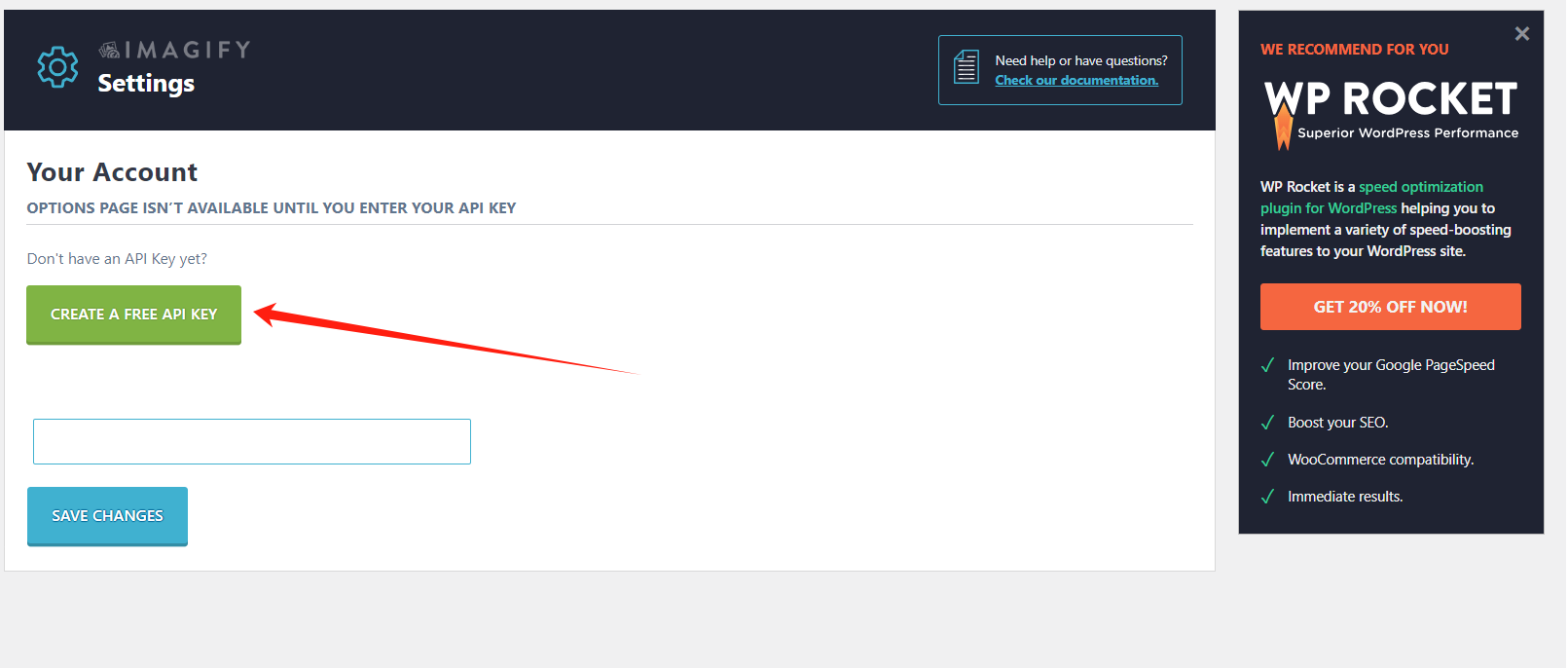
第二步:配置插件设置
- 转到 设置 > Imagify 页面。
- 点击 创建免费 API 密钥,输入你的电子邮件地址。

- 检查你的邮箱,复制并粘贴API 密钥到插件设置页面。
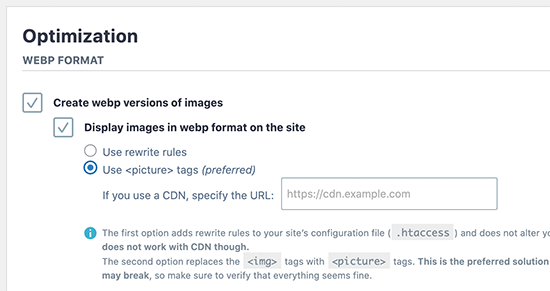
- 向下滚动,勾选“创建图片的 WebP 版本”和“以 WebP 格式显示图片”选项。

第三步:选择交付方式
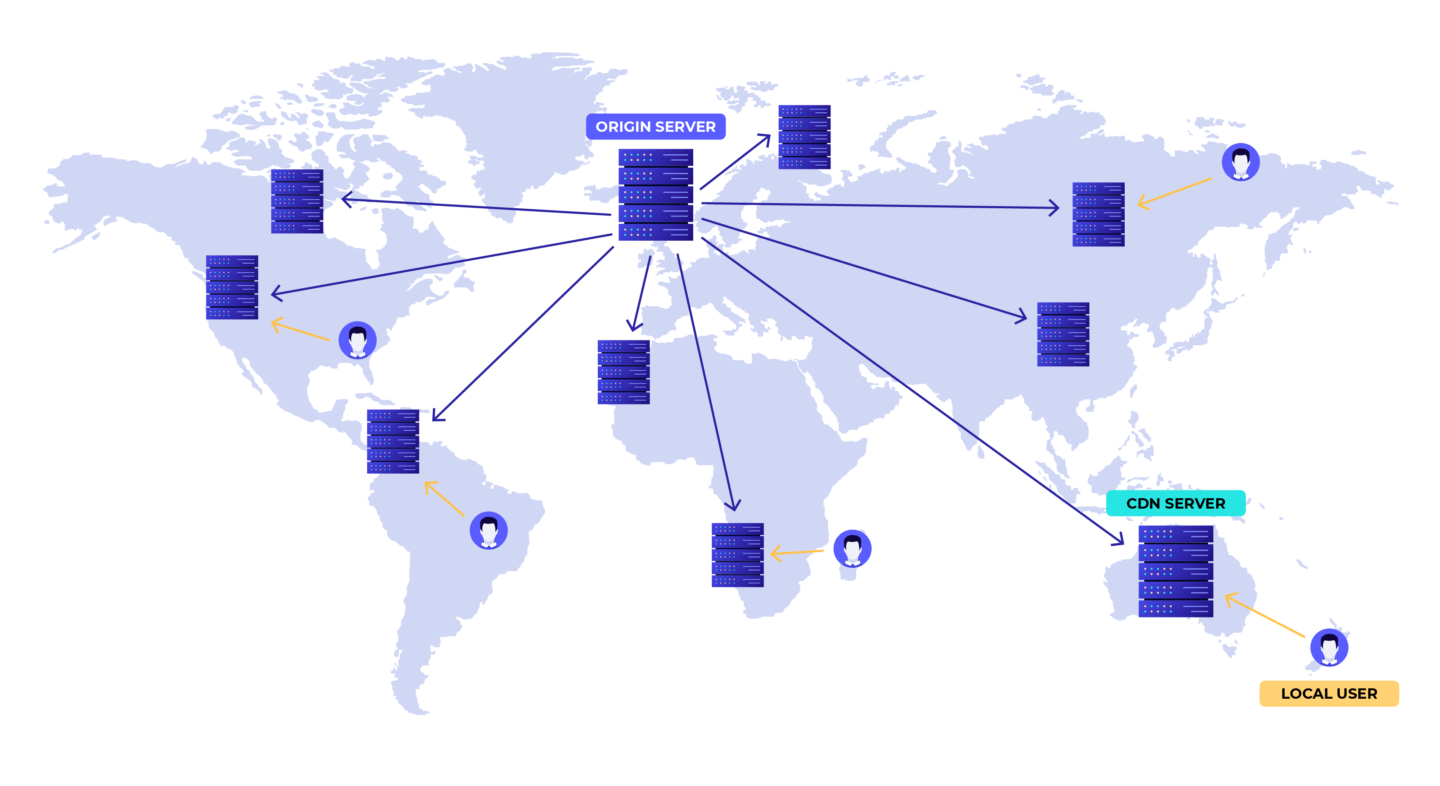
- 选择 .htaccess 方法(更快)或 标签方法(适用于使用 CDN 的网站)。
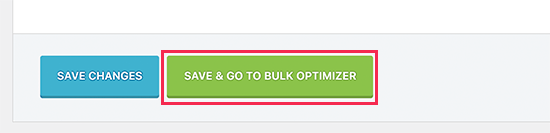
- 保存更改并启动批量优化。

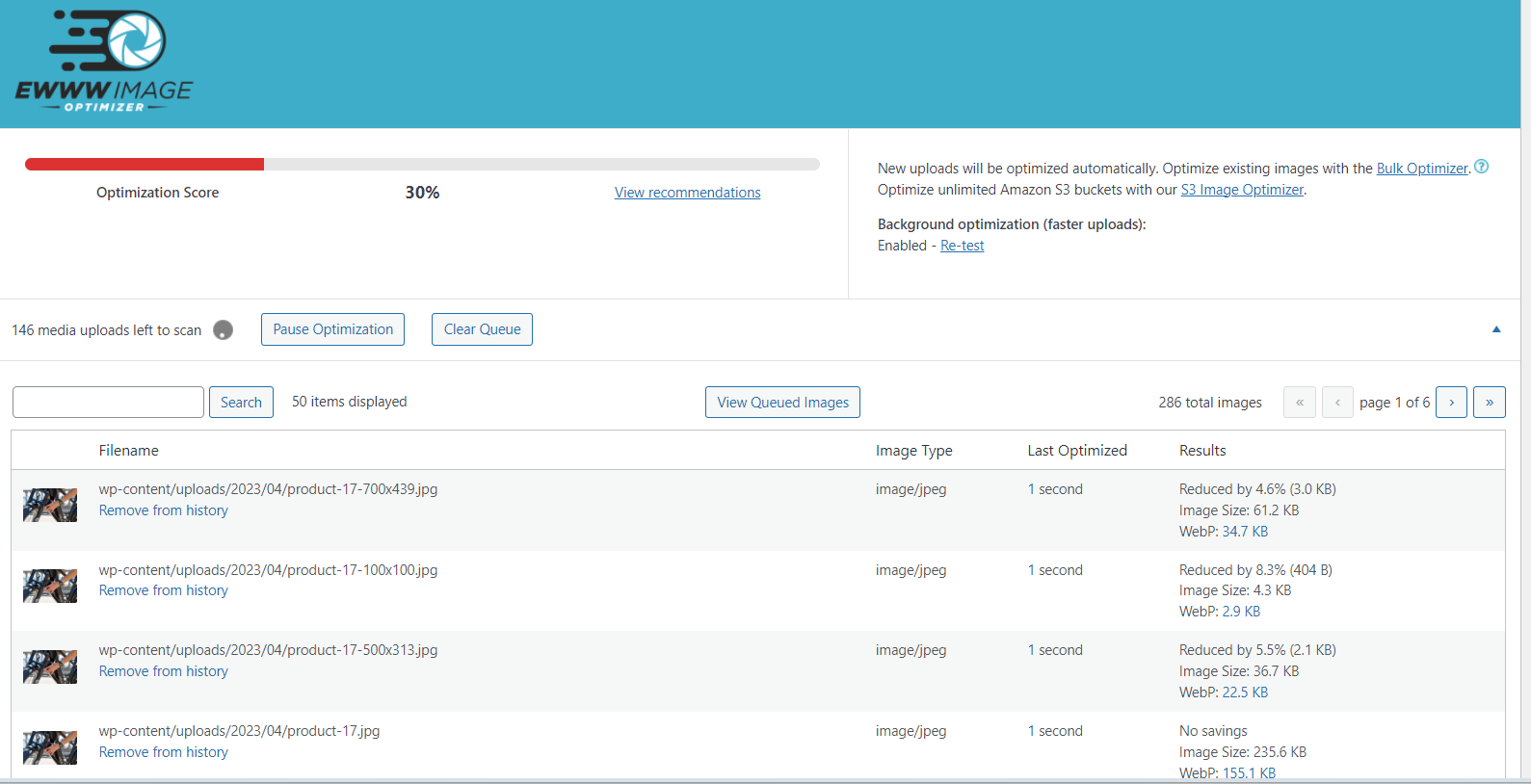
第四步:批量优化图像
- 转到 媒体 > 批量优化 页面。
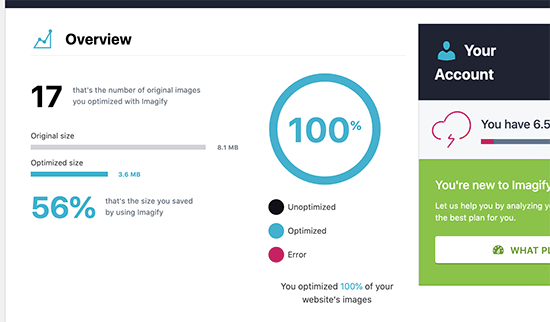
- 插件将自动优化所有现有图像并生成 WebP 版本。

如何验证你的网站是否正在使用 WebP 图像
- 打开包含多张图片的页面或帖子。
- 右键单击任意图像,选择“在新选项卡中打开图片”。
- 在新标签页中,查看地址栏中的图像扩展名。如果显示
.webp,则表示你的网站已成功使用 WebP 图像。


¥9.99 《超详细保姆级教程:手把手教你在 WordPress 中实现 WebP 图片转换,加速网站速度》 10月9日 15:11 0 18W+ 6W+
总结:
在 WordPress 中使用 WebP,可以通过插件如 EWWW Image Optimizer 和 Imagify 来实现,这些工具不仅支持 WebP 转换,还能自动为支持的浏览器提供 WebP 图像,同时提供后备选项以确保兼容性。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|