自定义字段是一个强大的功能,可以在 WordPress 中向帖子和页面添加额外的元数据。这种方式让你能够扩展网站的内容结构,提供更多信息,比如作者简介、产品评分、评论或其他特定领域的内容。本文将详细讲解如何在 WordPress Gutenberg 网站中添加和显示自定义字段,涵盖插件方法和手动方法,并提供详细的步骤和技巧。

什么是 WordPress 中的自定义字段?
自定义字段,也称为元数据,可以为 WordPress 的每篇帖子或页面添加特定的附加信息。这些字段不仅可以在后台管理中存储额外的数据,还可以通过前端页面展示给访问者。
自定义字段的优势在于,可以根据不同的需求向内容中添加唯一的信息,而不用改变页面模板或结构。这对于特定行业和用途非常有帮助,例如电商、房地产、博客等。
使用插件创建自定义字段
对于大多数 WordPress 用户来说,使用插件是实现自定义字段功能的最简便方法。以 Advanced Custom Fields (ACF) 插件为例,它是最受欢迎的自定义字段插件之一。
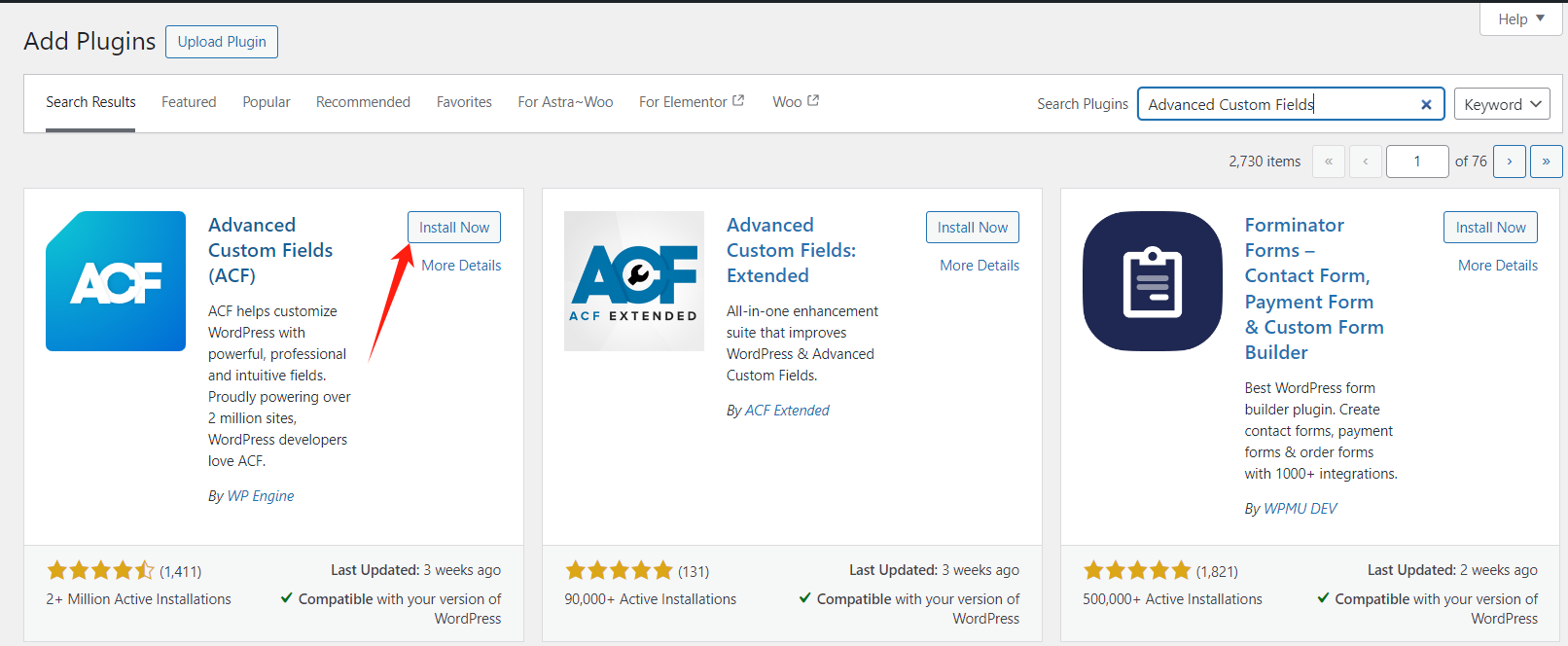
步骤 1:安装并激活 ACF 插件
- 登录到 WordPress 仪表板。
- 转到 插件 > 添加新插件。
- 在搜索框中输入 Advanced Custom Fields,找到插件后点击 安装 并 激活。

步骤 2:创建自定义字段组
- 激活插件后,在 WordPress 仪表板的菜单中看到 自定义字段 选项。点击它进入 ACF 插件设置。

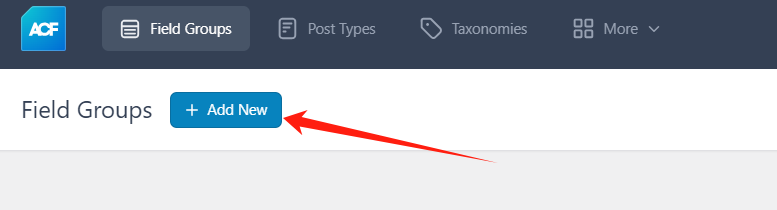
- 在 ACF 界面中,点击 添加新 来创建一个新的字段组。

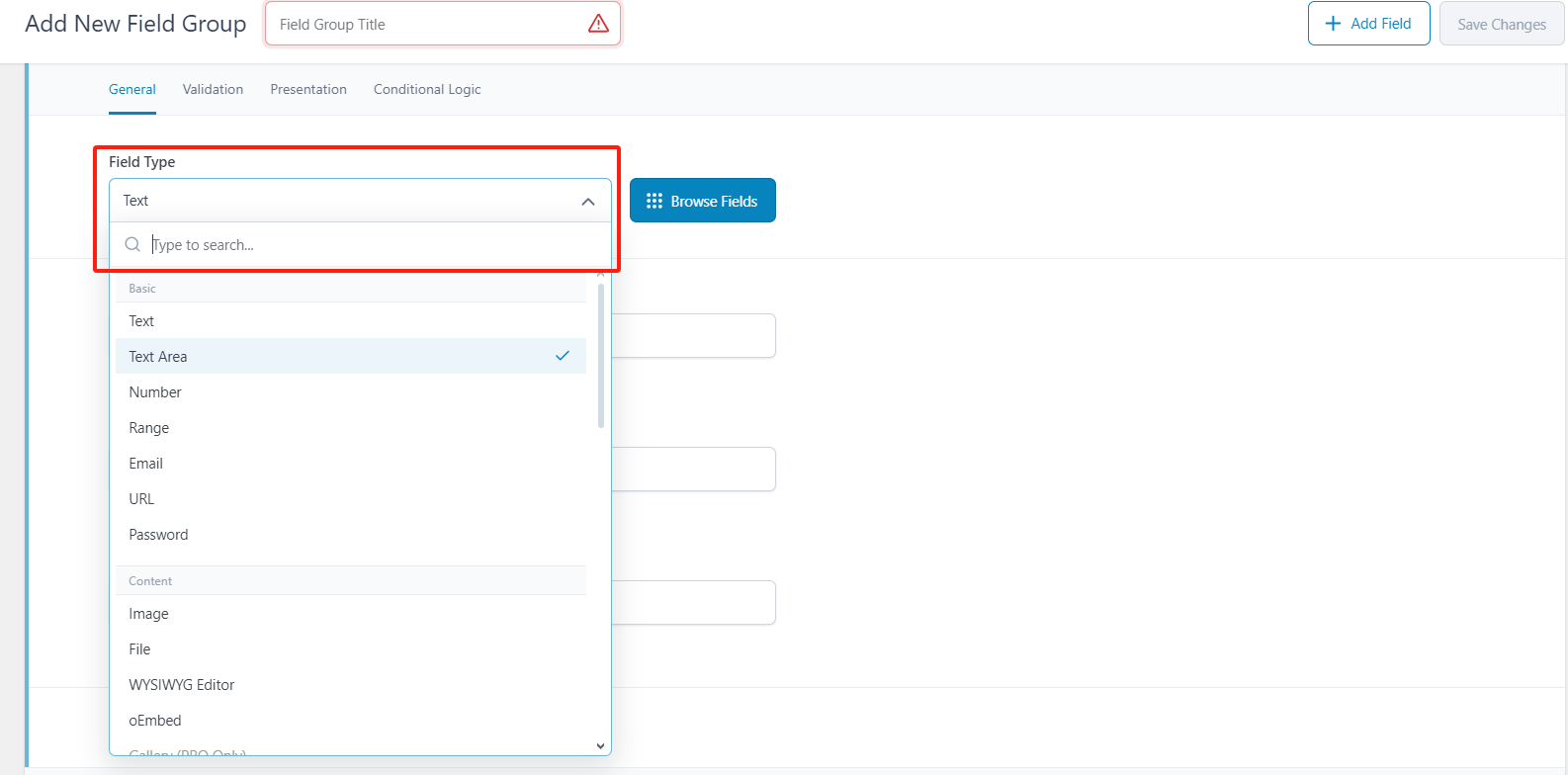
- 在字段组页面,输入组的名称和描述。根据需要创建多个字段。常见的字段类型有文本、数字、日期、选择框等,可以通过下拉菜单选择适合的字段类型。

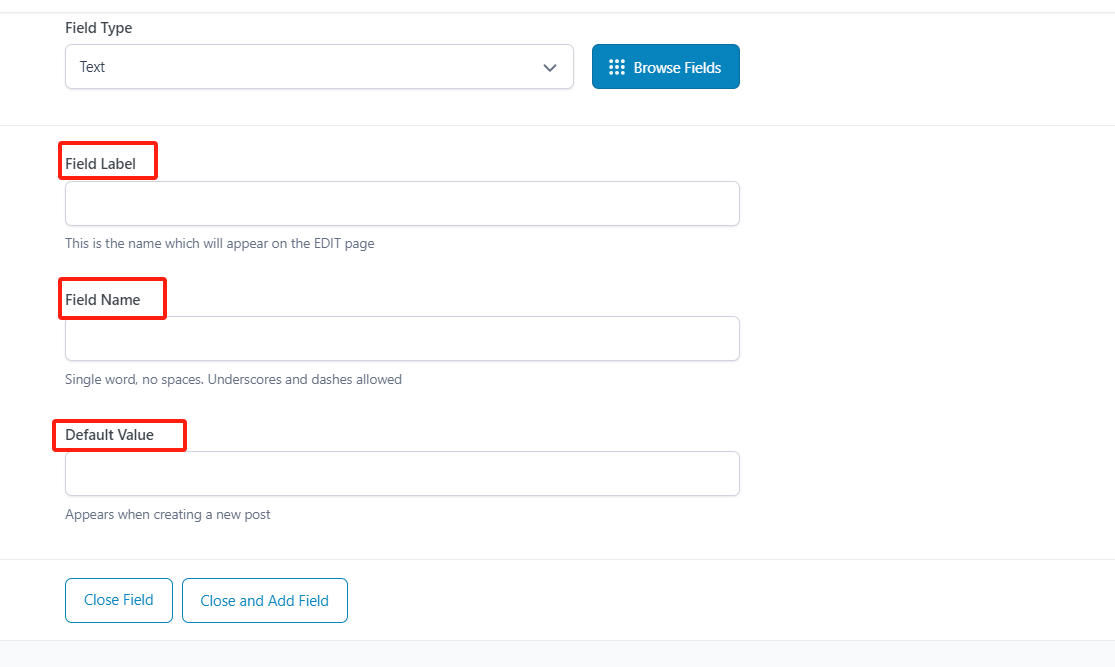
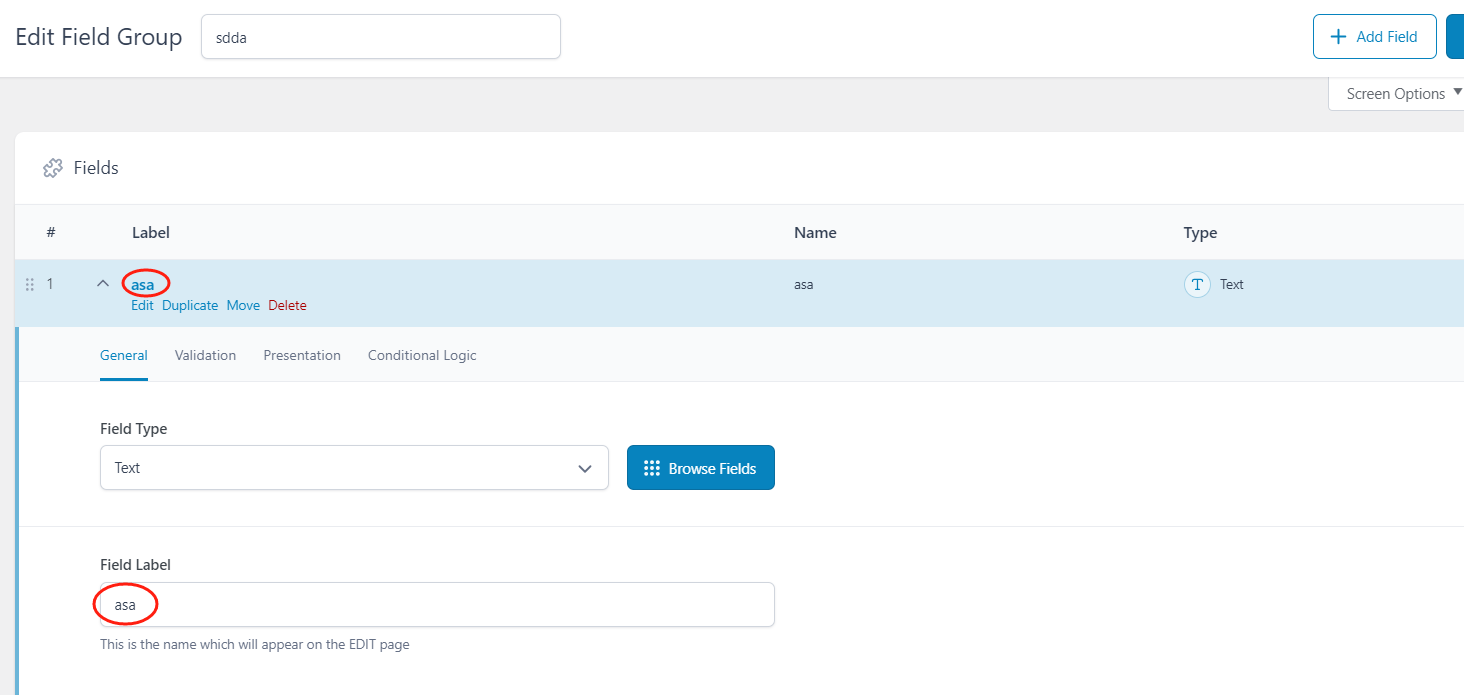
- 为每个字段指定标签、名称和默认值。标签是前端展示给用户的名称,而名称是该字段的内部标识。


- 添加多个字段:点击 + 添加字段 按钮,可以为字段组添加更多的自定义字段。
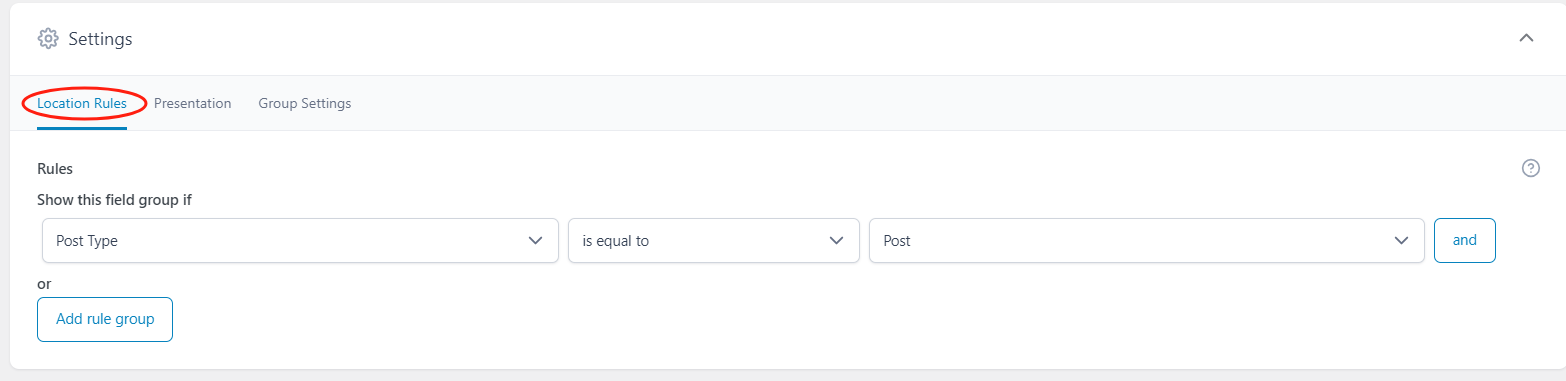
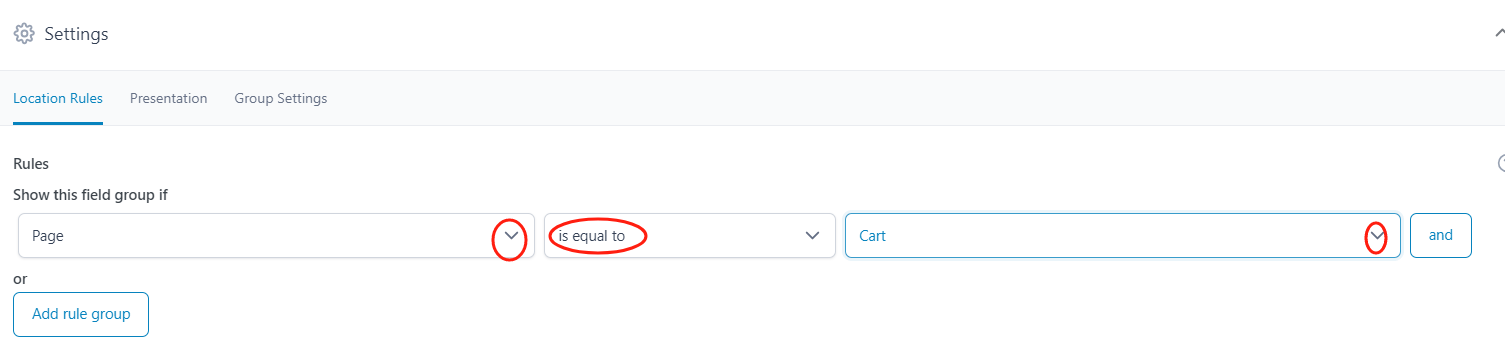
步骤 3:设置字段组位置规则
在 位置规则 选项卡中,可以设置字段组显示的位置规则。你可以控制自定义字段组仅在特定页面或文章中显示。

例如,设置规则 页面 - 等于 - 购物车,确保字段只在购物车模板的页面中出现。还可以选择更多的条件,例如根据类别、页面类型或自定义模板等显示字段组。

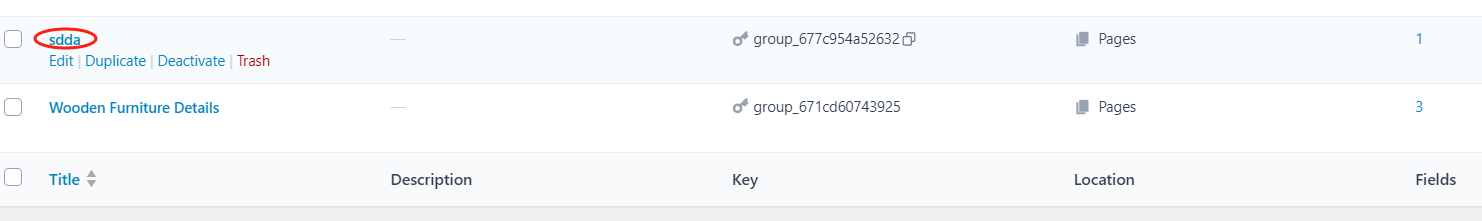
步骤 4:保存字段组
完成设置后,点击 保存更改 按钮,自定义字段组将保存并激活。

现在,已经成功创建了一个自定义字段组,接下来可以将这些字段应用到你的页面或帖子中。
如何在 Gutenberg 网站中使用自定义字段
创建了自定义字段,接下来的任务是将它们添加到 Gutenberg 编辑器中的内容中。在 Gutenberg 中,可以通过动态内容功能将自定义字段的值展示在页面中。
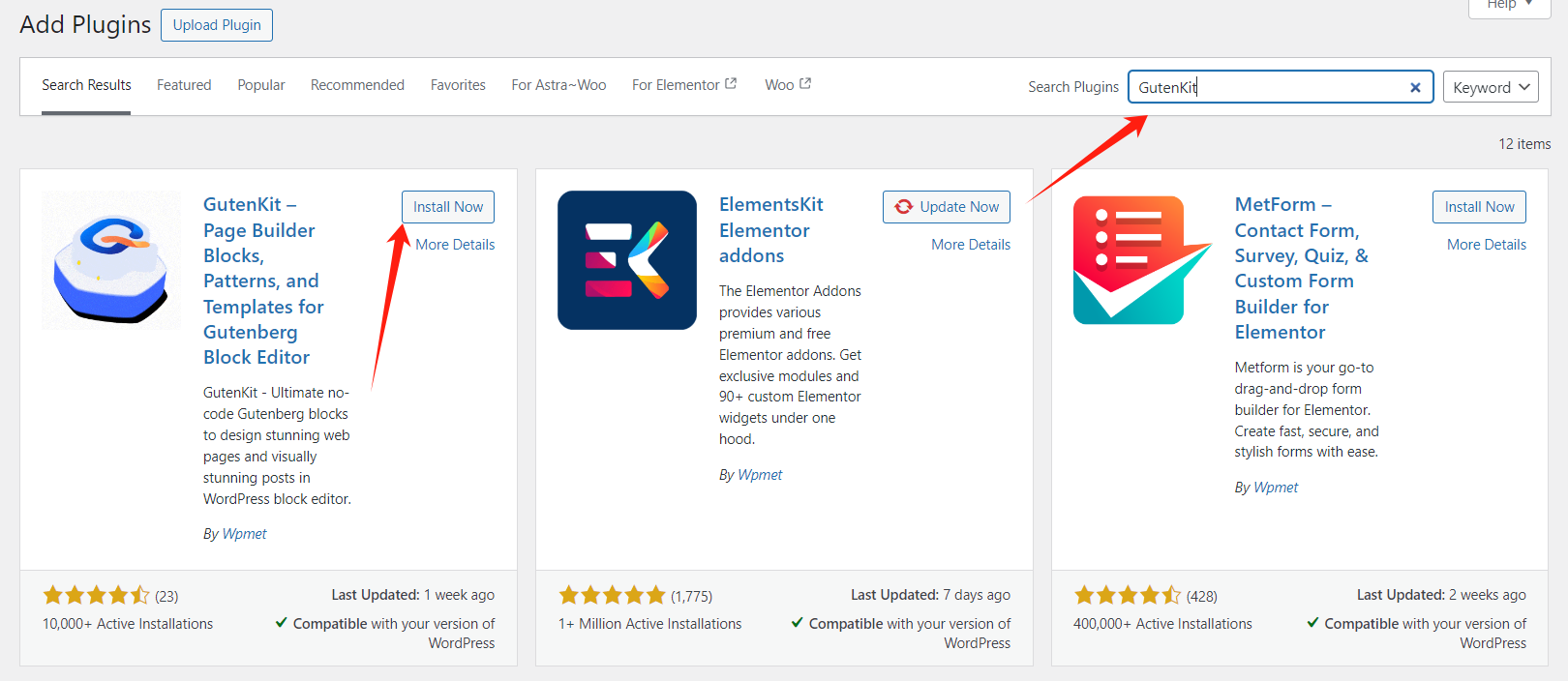
安装并启用 GutenKit 插件
- GutenKit 插件是一个针对 Gutenberg 编辑器的扩展,提供了更多功能,包括集成自定义字段。
- 安装并启用 GutenKit(Pro) 插件后,可以在 Gutenberg 编辑器中使用更多动态内容功能。

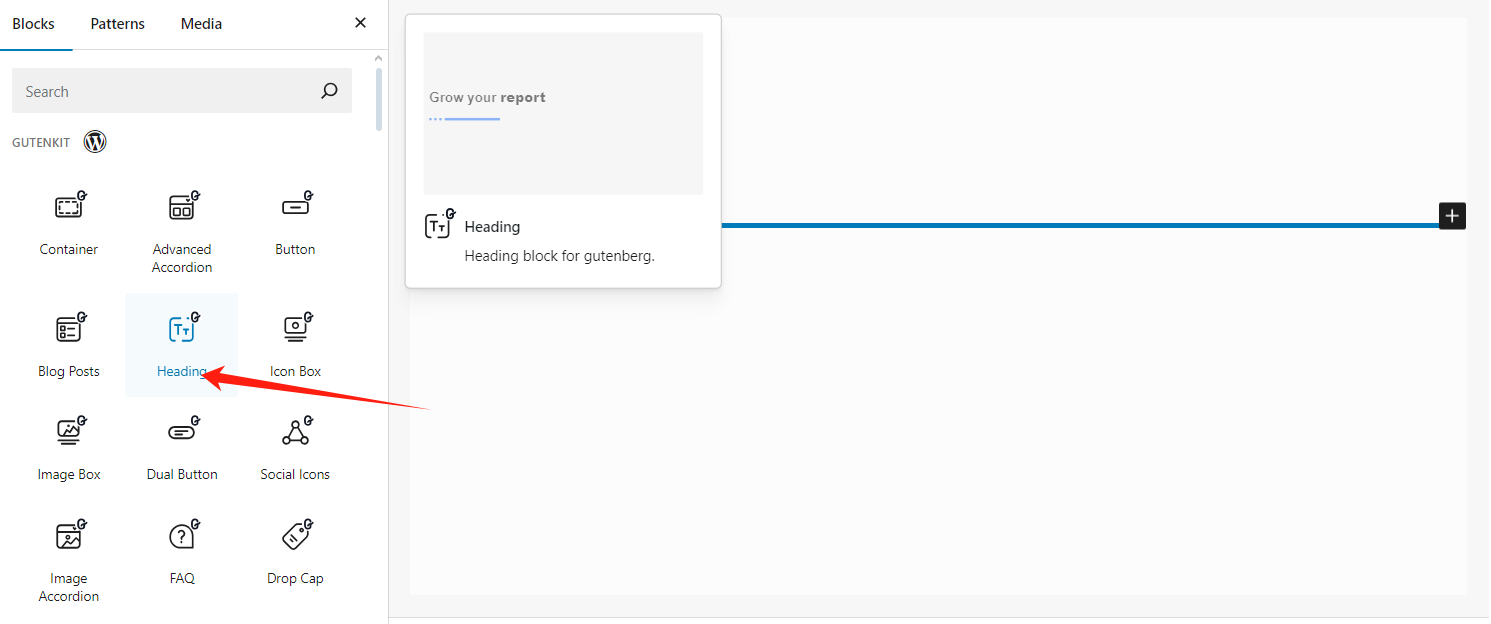
使用 GutenKit 添加自定义字段
- 创建或编辑一个页面或帖子,在 Gutenberg 编辑器中添加一个 GutenKit 标题块。

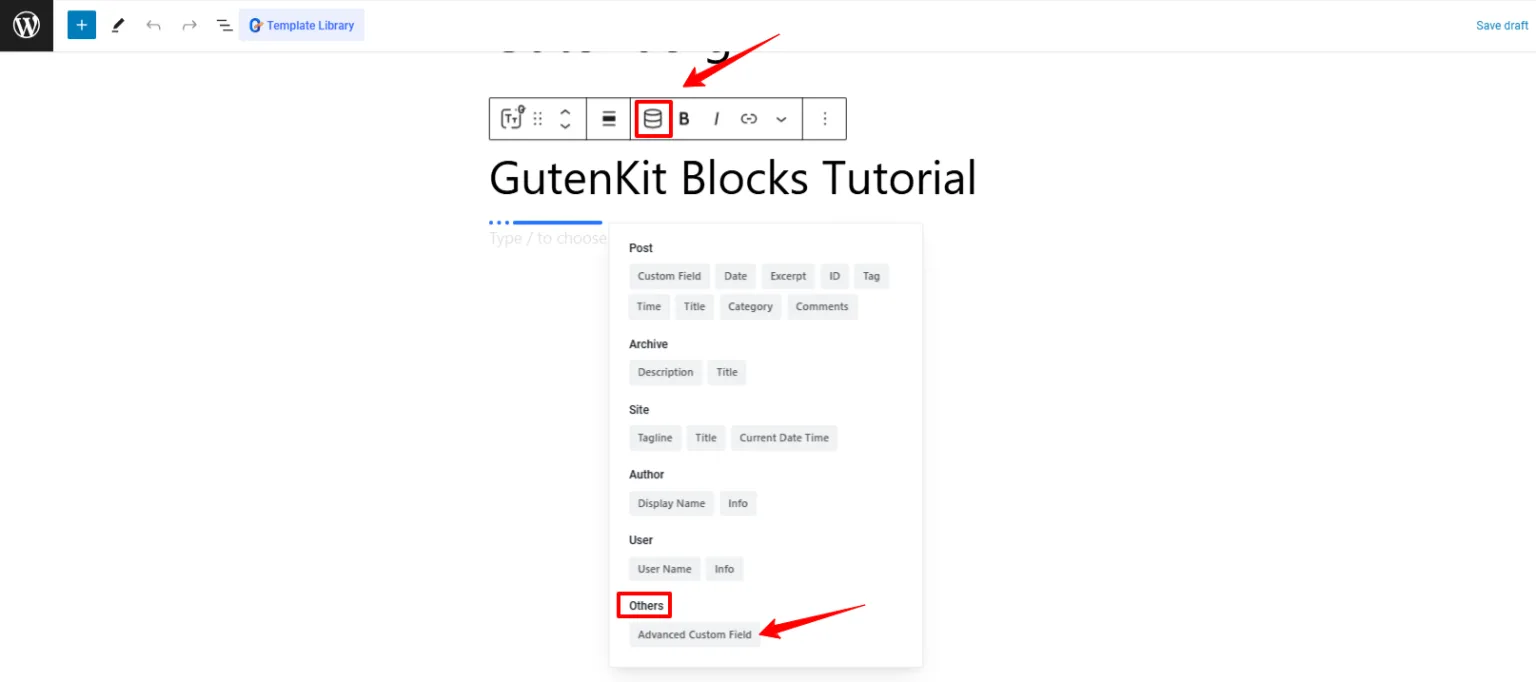
- 在块的设置面板中,点击 动态内容 图标(通常位于工具栏)。

- 选择 高级自定义字段 (ACF) 选项,系统将显示所有可用的字段组和字段。

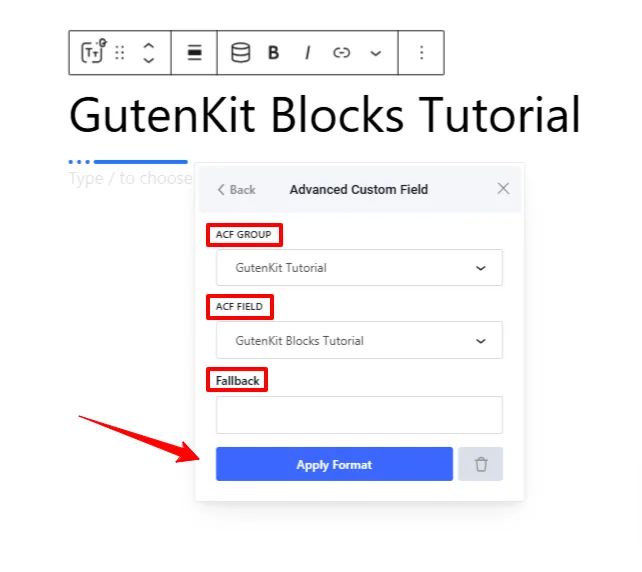
- 从下拉列表中选择想要显示的字段,点击 应用格式。
成功将自定义字段添加到 Gutenberg 页面中。通过这种方式,可以创建的自定义字段与页面内容动态关联,展示特定的元数据。
查看效果
保存页面后,可以预览你的页面,查看自定义字段是否正确显示。
手动配置自定义字段(不使用插件)
如果希望不使用插件,而是手动添加自定义字段到 Gutenberg 页面中,需要编辑主题文件。这种方法适合开发人员,但对于初学者来说,并不推荐,因为操作不当可能导致网站出错。
启用 WordPress 默认自定义字段
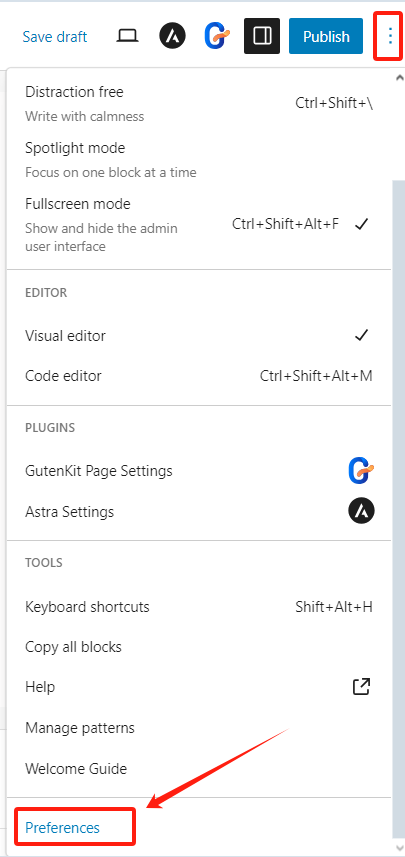
- 在编辑页面或文章时,点击右上角的 三点菜单(更多选项)。

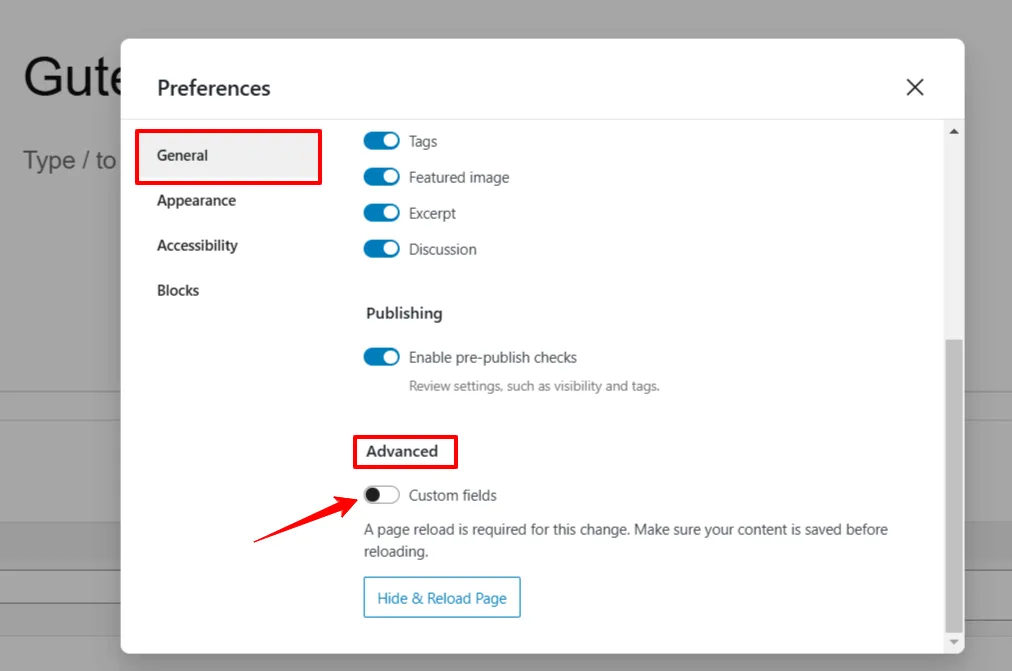
- 选择 首选项,并在弹出窗口中启用 自定义字段 选项。

- 保存设置后,在编辑页面的下方看到自定义字段面板。
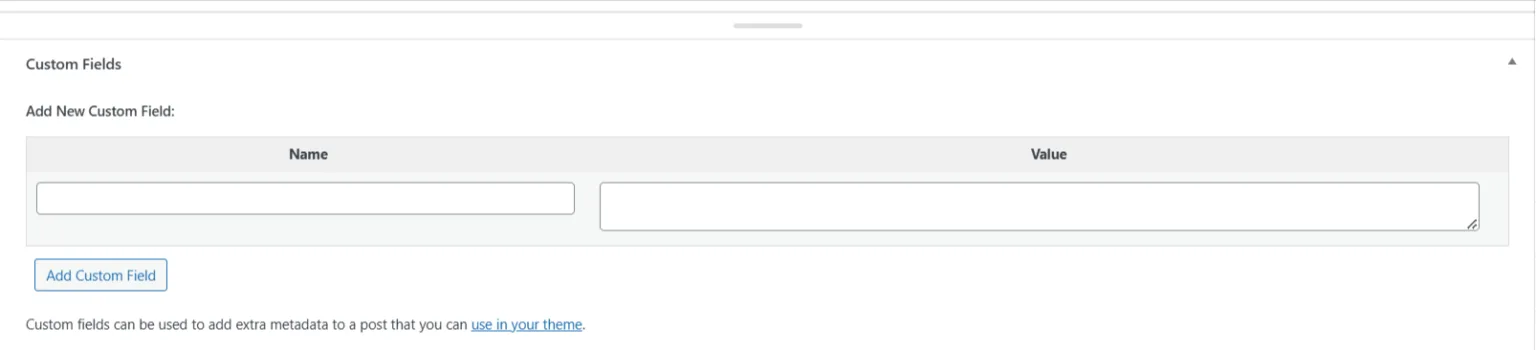
添加自定义字段
- 在自定义字段面板中,点击 添加自定义字段,输入字段名称和值。
- 如果需要多个字段,可以继续点击 添加自定义字段 按钮,添加更多字段。

显示自定义字段(手动)
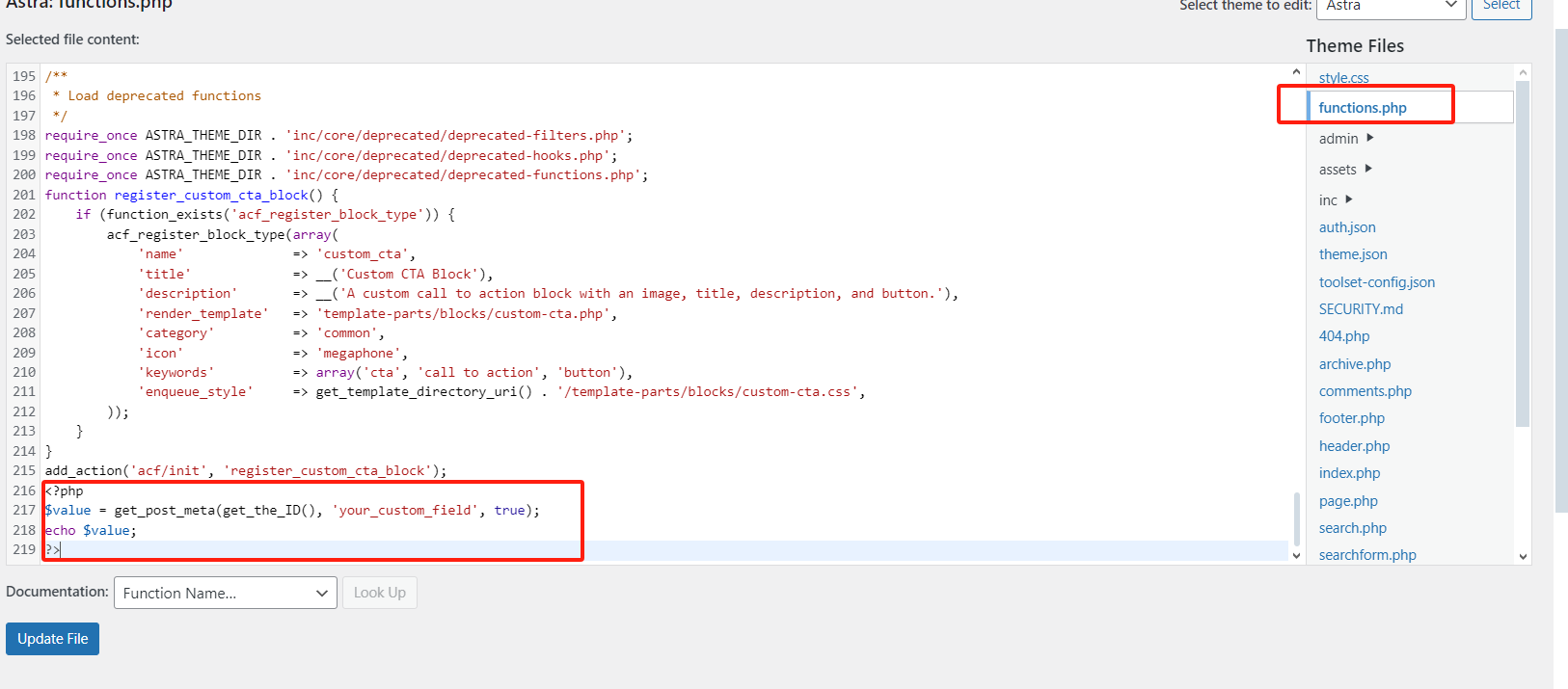
- 打开你的主题文件夹,找到并编辑 functions.php 文件。
- 使用
get_post_meta()函数从数据库中获取自定义字段的值。 - 在模板文件中,使用
echo输出自定义字段的值。
例如:
<?php
$value = get_post_meta(get_the_ID(), 'your_custom_field', true);
echo $value;
?>
这段代码会获取并显示当前文章或页面的 your_custom_field 字段的值。

常见问题解答
如何在不使用插件的情况下在 WordPress 中添加自定义元字段?
可以使用 add_meta_box() 和 update_post_meta() 函数在 functions.php 文件中手动添加自定义字段。手动方法适用于有编码经验的开发人员,但对于大多数用户来说,插件方式更加简便。
如何在 WordPress 中添加自定义用户元字段?
与帖子或页面字段类似,可以通过插件(如 ACF)创建自定义用户字段,并通过位置规则将它们分配给特定用户角色。
如何向自定义字段添加多个值?
使用 ACF 插件时,可以在字段组中使用“和”条件来添加多个值,并在前端展示它们。
如何使用自定义字段显示侧边栏?
可以在 ACF 插件的字段组中选择将字段显示在侧边栏,并通过位置规则调整显示位置(ACF Pro)。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



