在这篇文章中,会带着大家学习如何通过插件和手动方法将 Facebook 页面嵌入到 WordPress 中。此外,还会探讨这种集成的好处。

在 WordPress 网站上可以显示的 Facebook 动态类型
下面是可以在 WordPress 网站上显示的 Facebook 动态类型:
- Facebook 帖子:显示品牌内容和用户生成内容的混合动态,包括图片、视频和文字。
- Facebook 视频:通过嵌入 Facebook 页面上的吸引人的视频,能给 WordPress 网站增添活力。
- Facebook 页面评论:如果 Facebook 商业页面上有满意客户的评论,可以收集这些评价无缝集成到网站中,可以建立信任并影响潜在转化。
- Facebook 相册:通过展示来自 Facebook 相册的精选图片,给访问者创造一个有吸引力的视觉体验。
如何将 Facebook 页面添加到 WordPress 网站
有两种方法可以在 WordPress 网站中嵌入 Facebook 动态:
- 用 WordPress 插件集成 Facebook 帐户,自动显示你的动态。
- 用 Facebook 的插件手动将 Facebook 动态嵌入到网站中。
我们先看更简单的方法,即用插件在 WordPress 网站上展示 Facebook 页面动态。
如何将 Facebook 页面添加到 WordPress 网站(用插件)
首先,选择一个合适的 Facebook 动态插件。WordPress 插件(免费版和付费版)增强网站的功能。
在这里,我用 Smash Balloon Custom Facebook Feed 插件,它有超过 100,000 个活跃安装用户。
步骤 1:安装 Facebook Feed Pro 插件
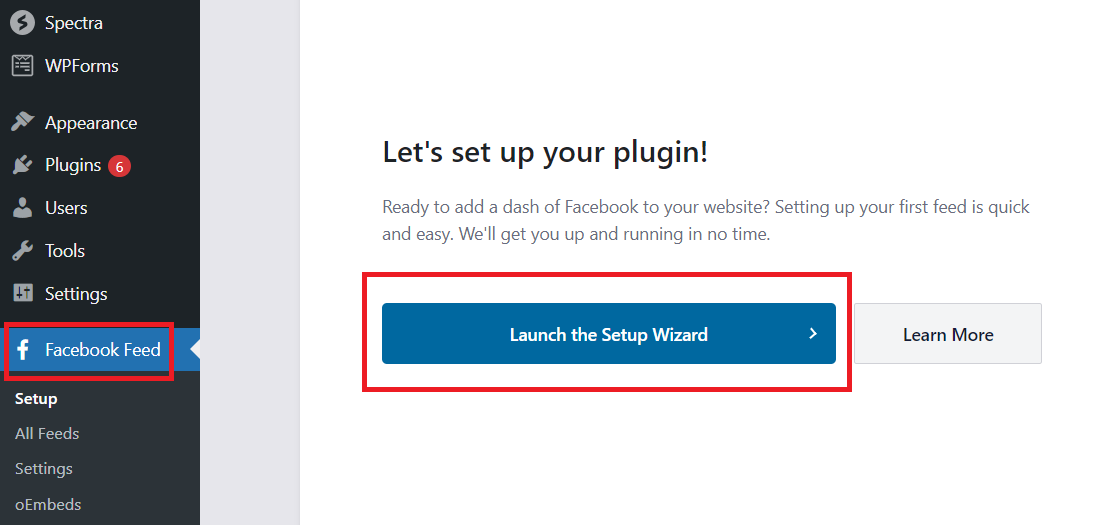
首先,在 WordPress 网站上安装该插件。安装完成后,在 WordPress 仪表盘中找到“Facebook Feed”选项。
点击 Facebook Feed 插件中的“启动设置向导”。

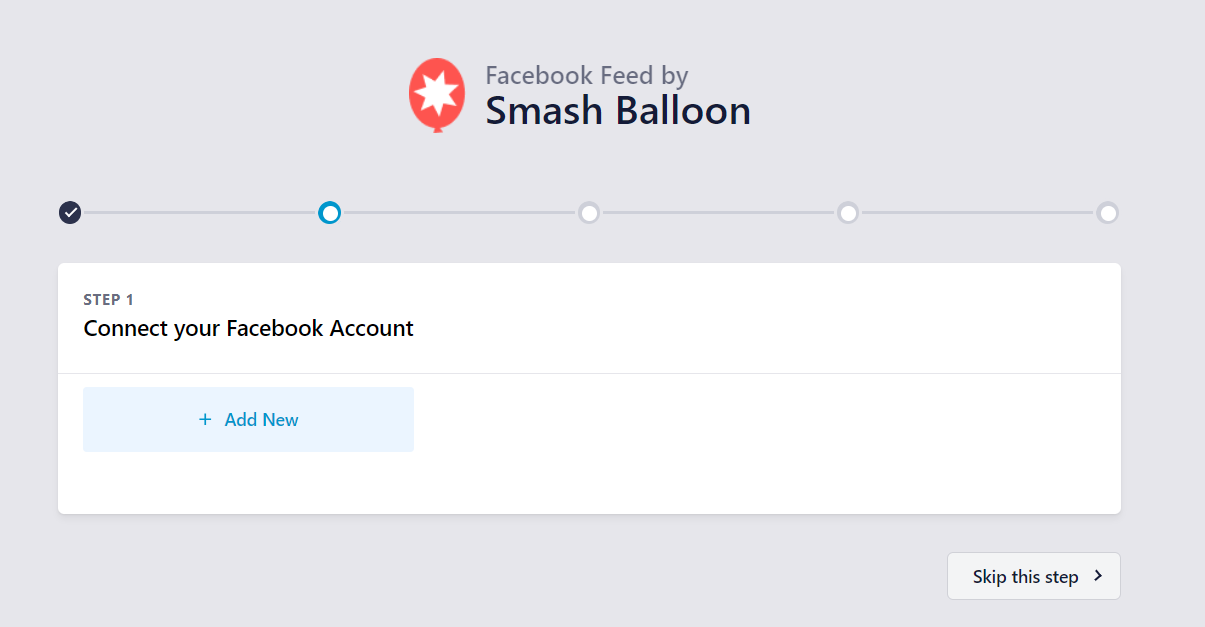
连接 Facebook 帐户
点击“添加新建”按钮,连接 Facebook 帐户。

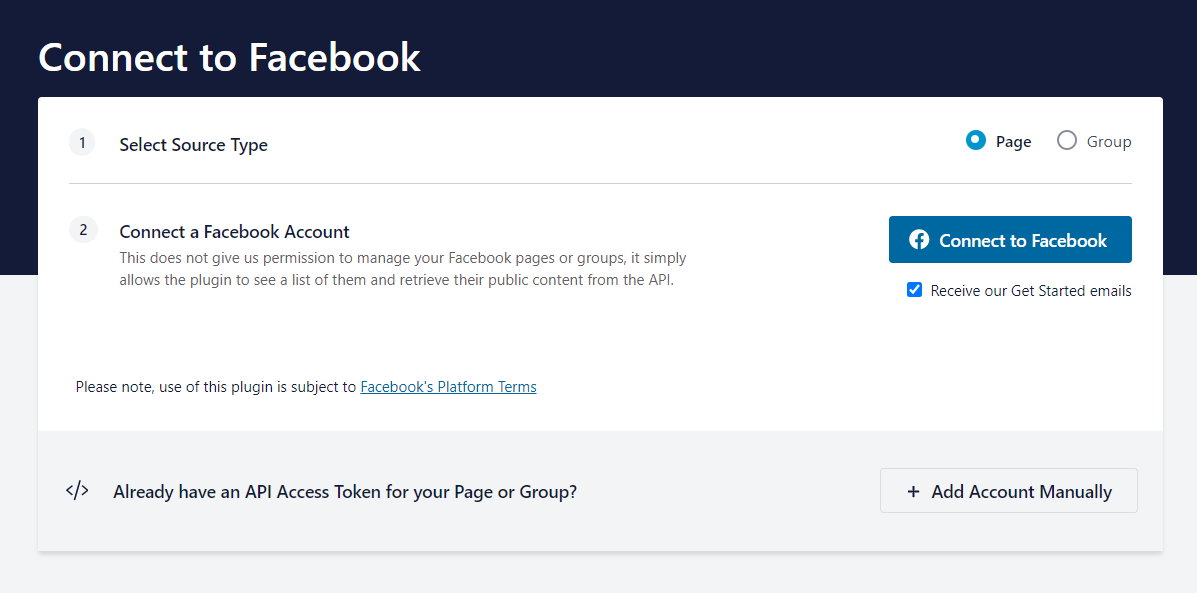
选择显示 Facebook 页面或群组,并将插件与 Facebook 帐户连接。如果已经有 API 访问令牌,可以点击“手动添加帐户”选项。

如果没有 API 访问令牌,选择“连接到 Facebook”。

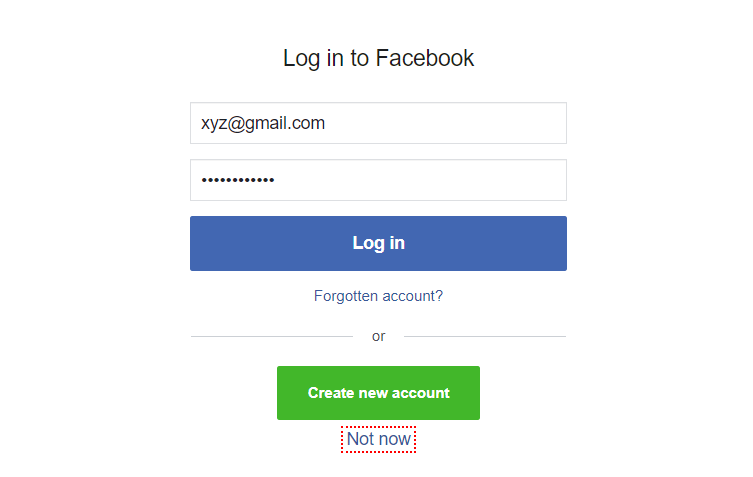
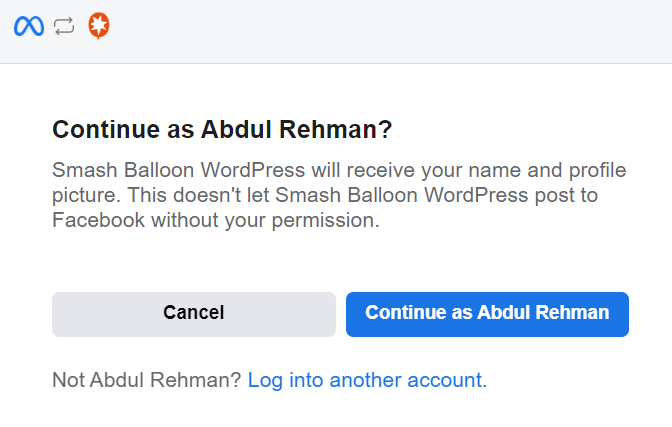
登录 Facebook 帐户,并点击“继续”允许 Smash Balloon 连接。

选择 Facebook 页面
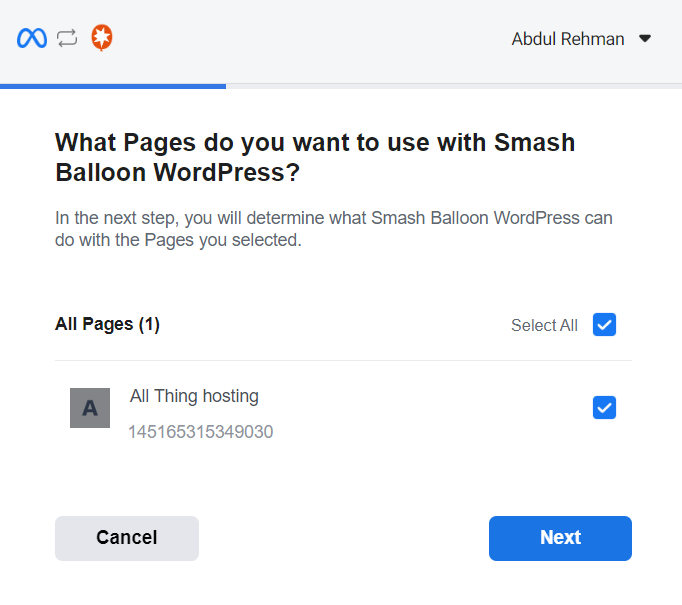
登录后,选择 Facebook 页面。

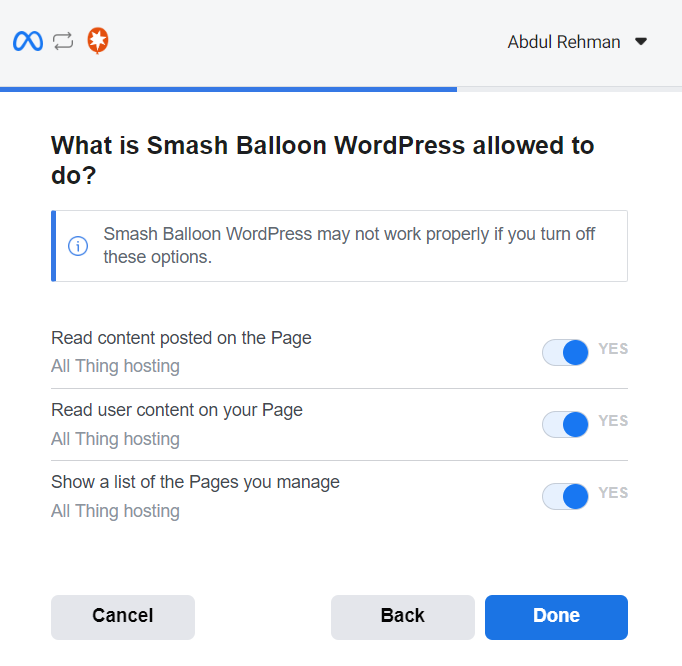
配置 Smash Balloon WordPress 的权限,建议保留所有选项开启,然后点击“完成”。

接着点击“确定”。

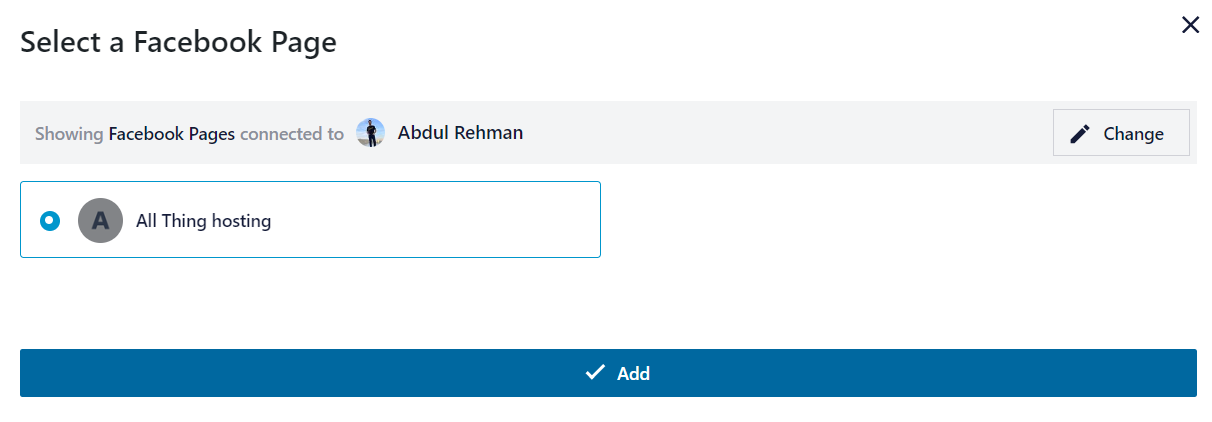
选择 Facebook 页面并点击“添加”。

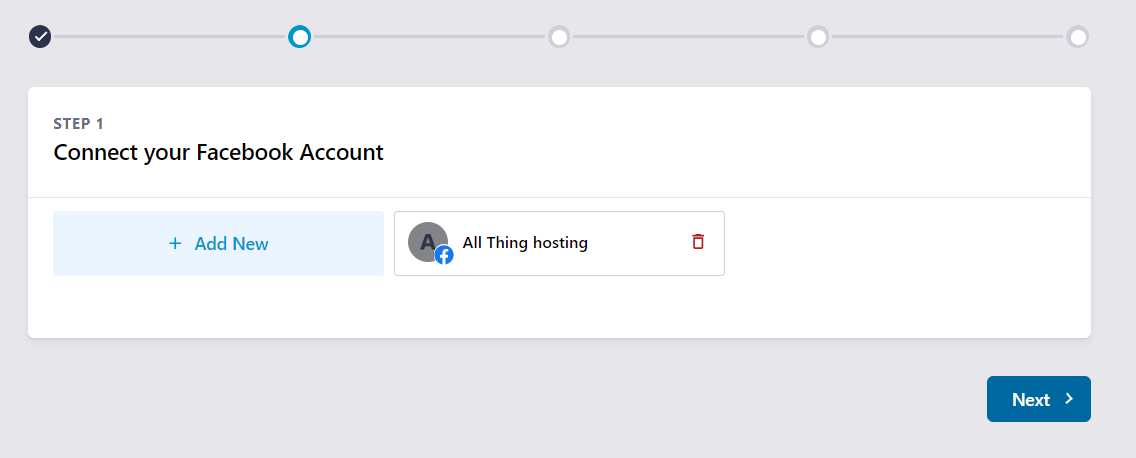
完成初始设置
初始设置到此完成,点击“下一步”继续。

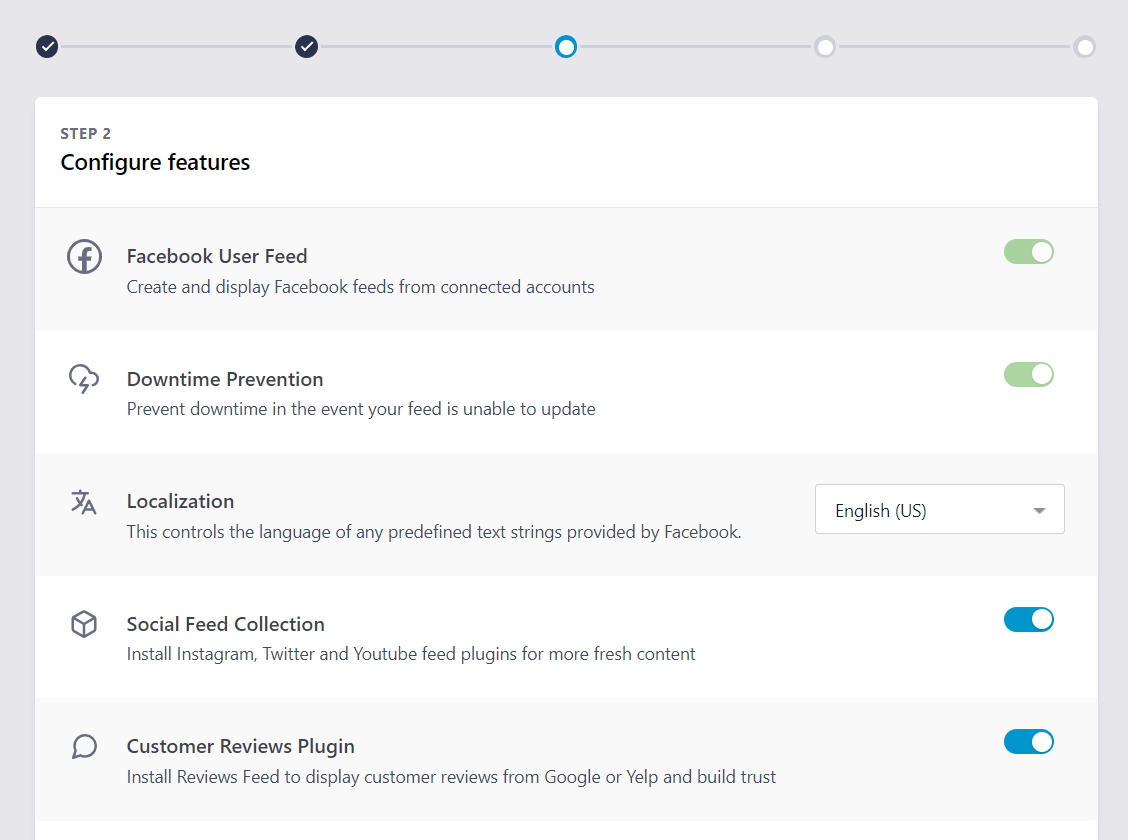
根据需要配置附加功能,然后点击“下一步”。

系统可能会要求安装一些插件,可以关闭这些选项并继续。
最后,会看到提示“太棒了,一切准备就绪!”。向下滚动,找到“完成设置(无需升级)”选项并点击它。

设置完成
插件已成功配置!接下来,可以:
- 创建网站动态
- 自定义动态类型
- 嵌入动态
步骤 2:创建一个新的 Facebook 动态
现在可以创建一个新的 Facebook 动态了。按照下面步骤操作:
1. 点击“添加新建”。

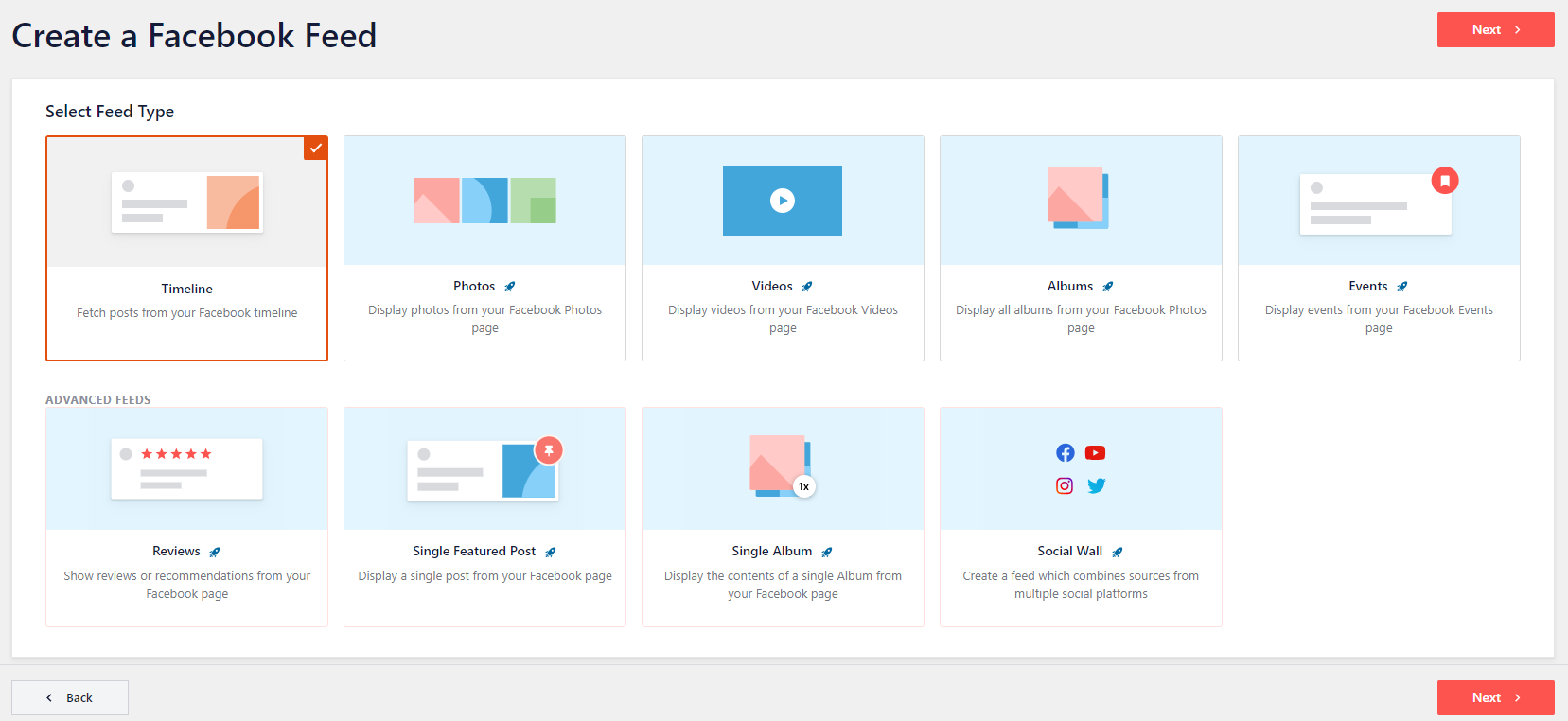
2. 选择想要的 Facebook 动态类型(例如:时间轴),然后点击“下一步”。

3. 选择 Facebook 页面并点击“下一步”。

步骤 3:自定义 Facebook 动态
现在,可以个性化网站动态外观了。
1. 使用左侧的设置来自定义动态的外观。
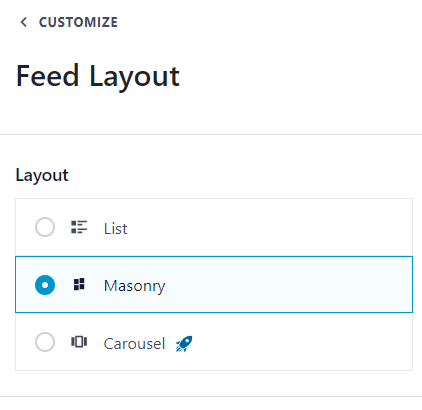
2. 点击“动态布局”选项,选择三种布局之一:列表、网格(Masonry)或轮播(Carousel)。

- 列表布局:将 Facebook 动态以单列垂直排列显示,给每条动态提供更多展示空间,让其更显眼。

- 网格布局:将 Facebook 动态按多列排列,并保留动态的原始比例。
- 轮播布局:如果希望让访客可以更灵活地查看动态,可以选择这种布局。
3. 保存选择的布局。
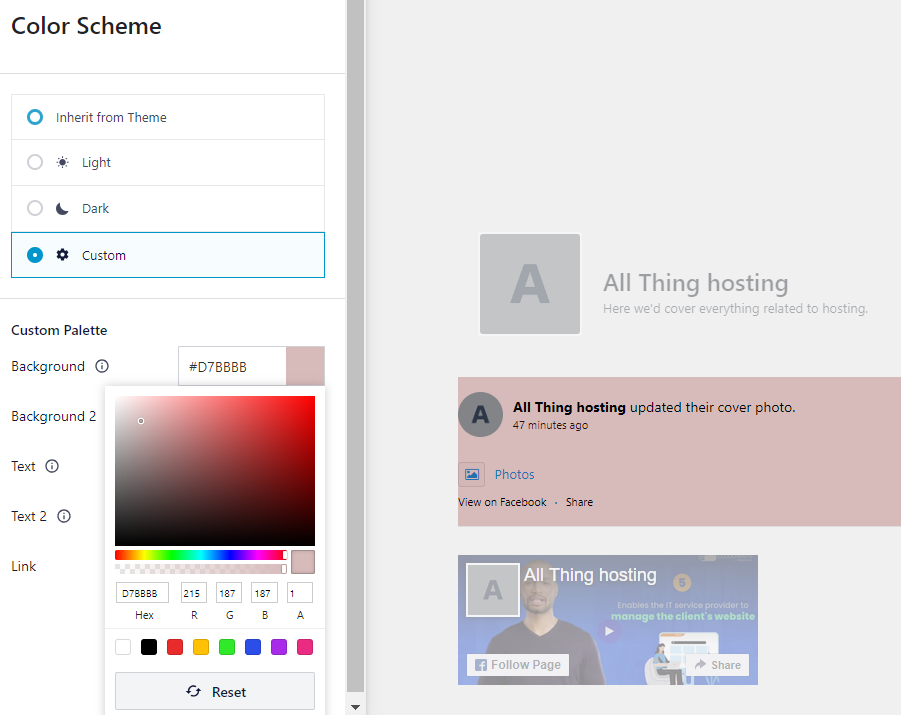
4. 调整配色方案,提供以下四种选项:
- 继承主题(Inherit From Theme)
- 浅色(Light)
- 深色(Dark)
- 自定义(Custom)
选择喜欢的配色方案并点击“保存”。

5. 用其他自定义选项进一步优化 Facebook 动态设计。
完成后,可以进入第 4 步,将 Facebook 动态嵌入到网站中。
步骤 4:嵌入 Facebook 动态
可以通过多种方式将 Facebook 动态嵌入到 WordPress 网站,包括使用区块、小工具或短代码。
1. 用 Facebook Feed 区块
- 如果用的是区块编辑器(古腾堡编辑器),可以选择 Facebook Feed 区块。

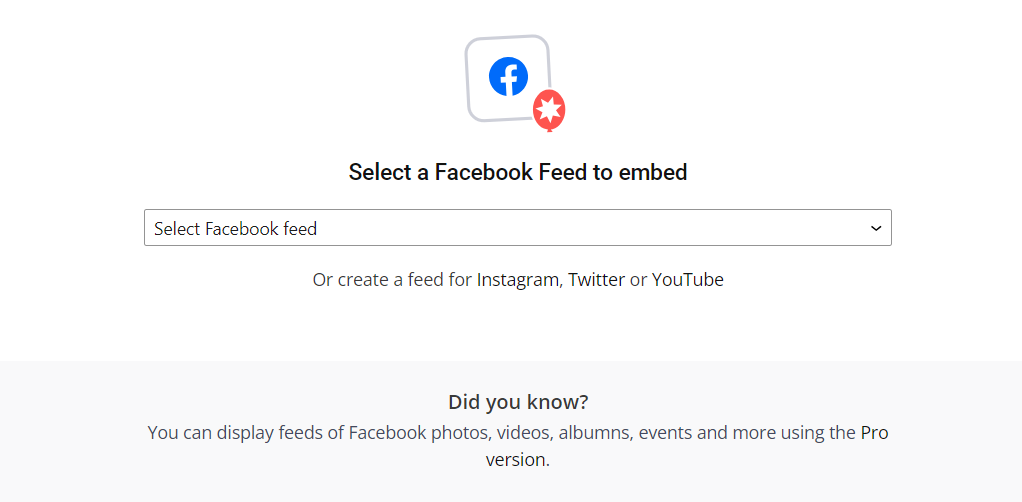
- 选择想要显示的 Facebook 动态。

- 预览时,应该可以看到之前自定义的动态。

2. 将动态添加到小工具区域
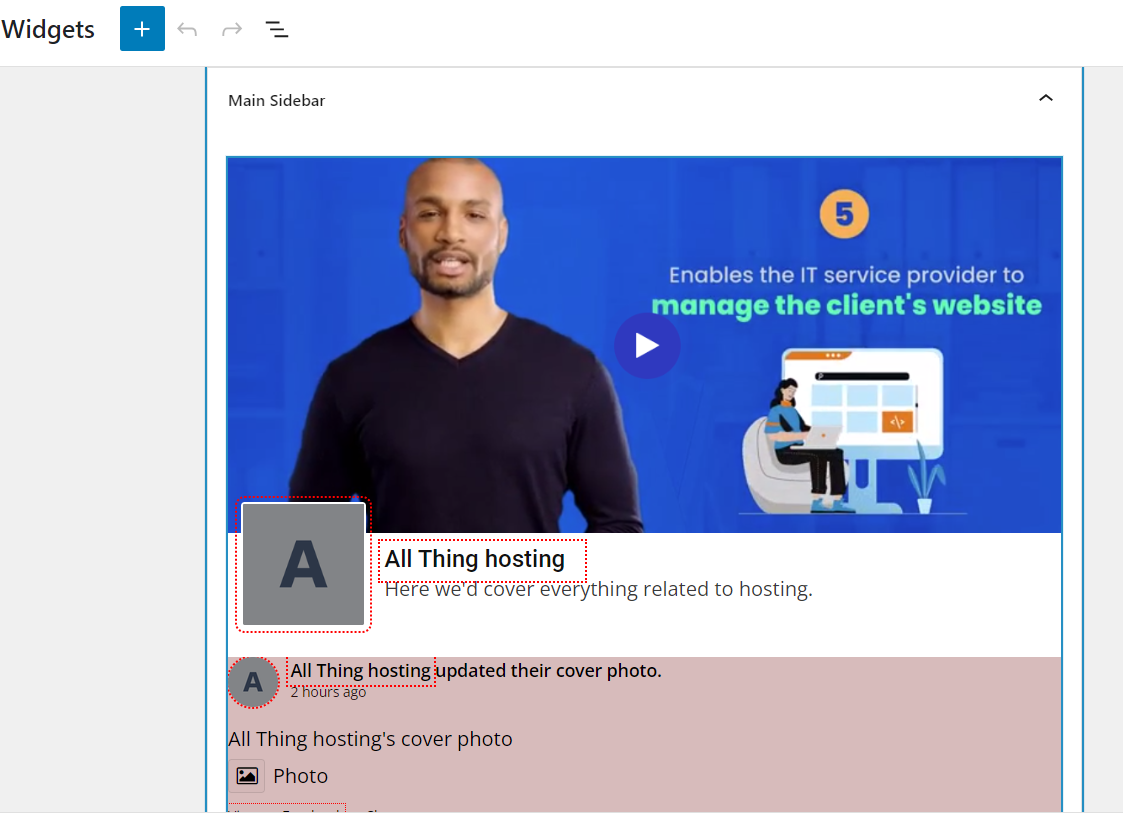
- 进入 外观 > 小工具,将动态添加到支持小工具的区域(例如侧边栏)。

- 点击蓝色的“+”按钮,在搜索栏中搜索“Facebook Feed”,然后将其拖动到选择的小工具区域。

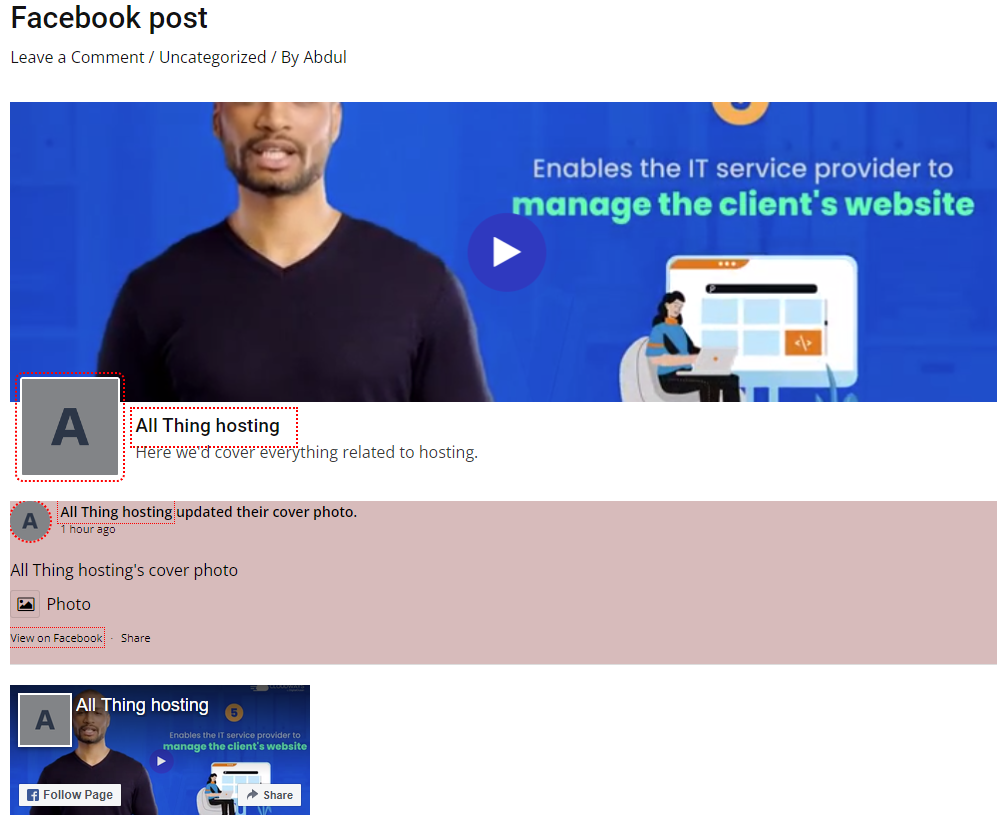
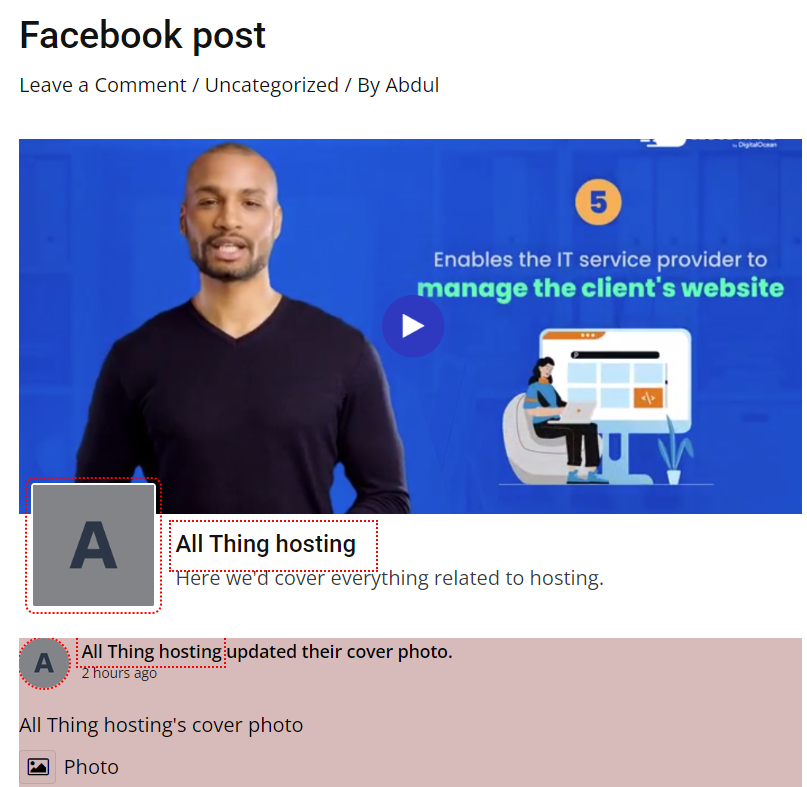
- 添加到侧边栏后,Facebook 动态将显示类似的效果。

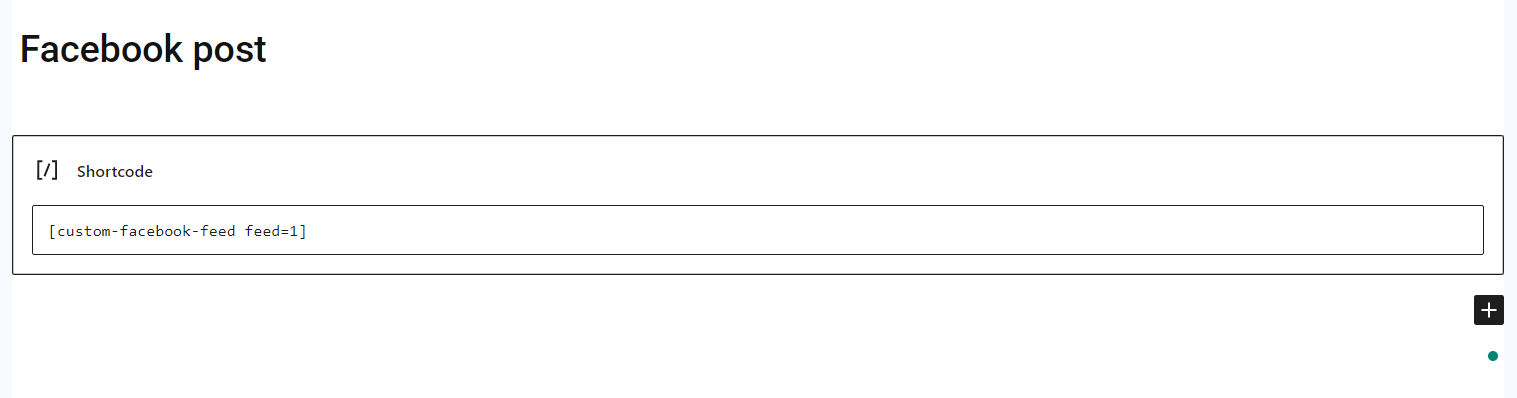
3. 用短代码嵌入动态
- 可以通过短代码将动态嵌入到任何页面、文章或支持小工具的区域。
- 从 Facebook Feed > 所有动态 中复制短代码,然后将其粘贴到目标页面、文章或小工具区域。

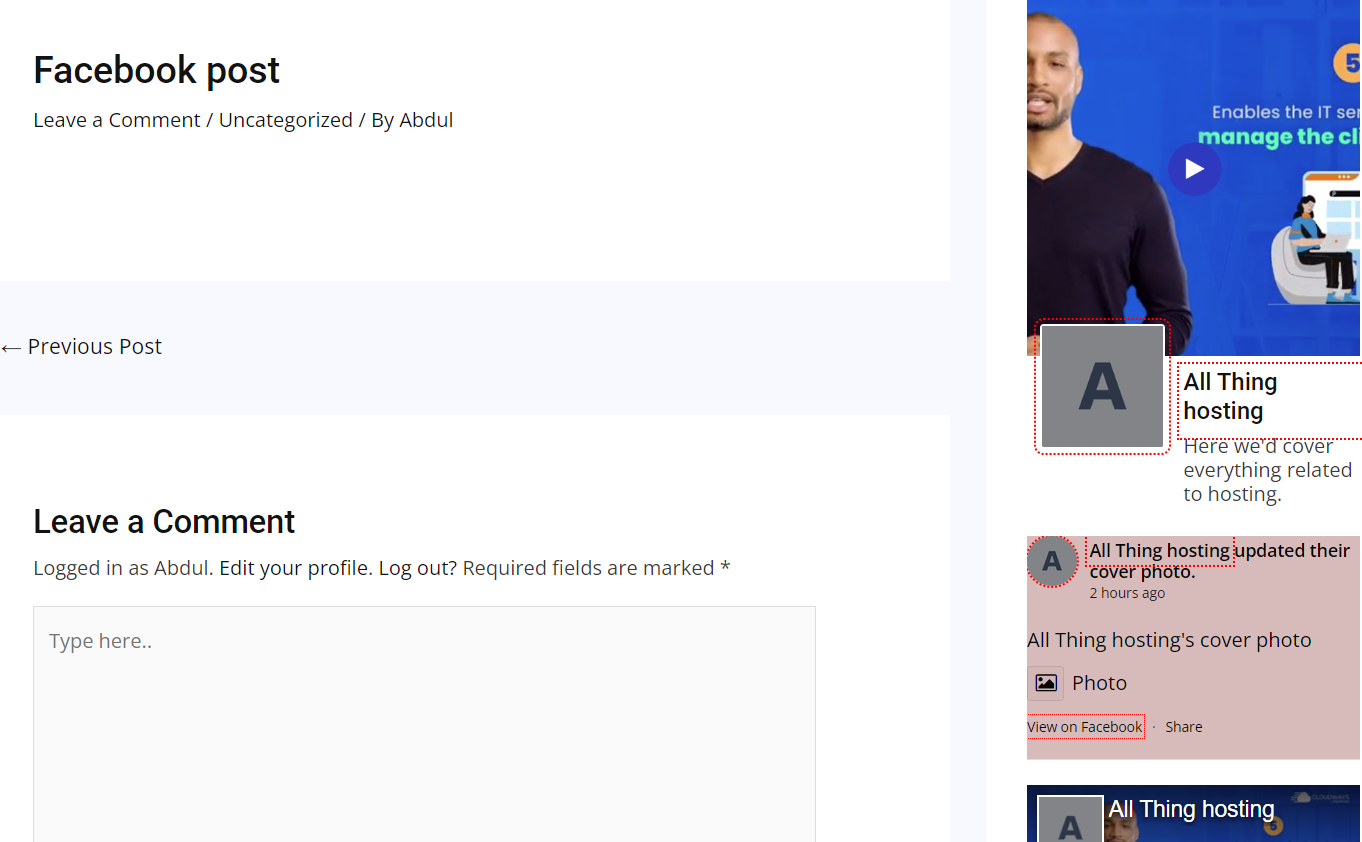
- 预览时,动态将显示类似的效果。

如何手动将 Facebook 页面添加到 WordPress 网站
Facebook 提供了一个集成工具——Facebook Page Plugin,可以直接在 WordPress 网站上展示页面的时间轴、活动和消息。
然而,与插件方法相比,这种方法对新手来说有一定的局限性。
用 Facebook 原生插件对非技术用户可能会比较复杂,因为它涉及多个网页的操作,并需要手动复制和粘贴各种代码片段到 WordPress 网站中。
此外,如果代码片段有任何一点错误,可能会影响网站的功能并导致问题。如果仍然想用这个方法,可以按照下面步骤操作:
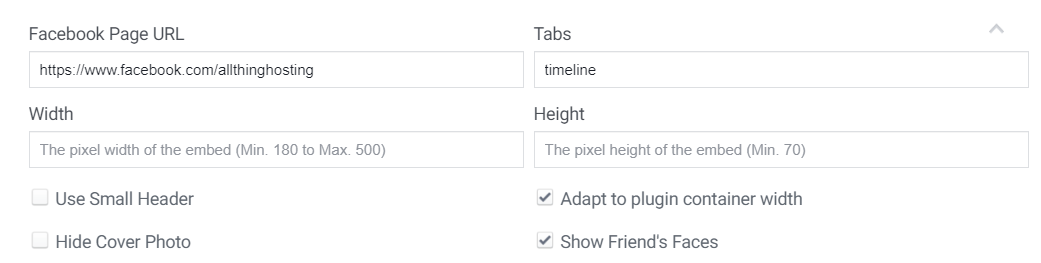
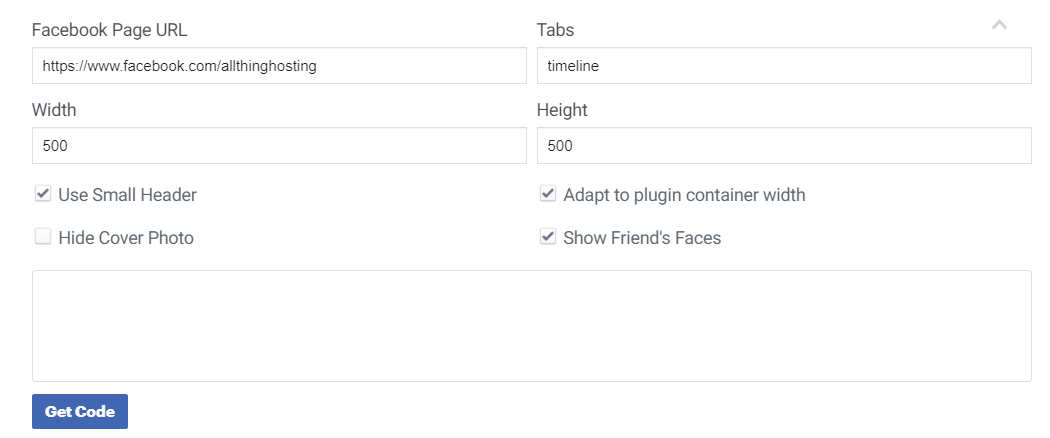
1. 输入 Facebook 页面 URL
输入 Facebook 页面的网址。

2. 选择要包含在动态中的选项
可以选择以下三个选项:
- 时间轴(Timeline)
- 活动(Event)
- 消息(Messages)
注意:要添加选项,用逗号分隔它们的名称(例如:timeline, events, messages)。要移除选项,只需省略该选项名称即可。
3. 指定动态的宽度和高度
设置想要在 WordPress 网站上显示的动态宽度和高度。
- 可以切换显示小标题和封面照片的设置。
- 调整插件的容器宽度。
- 显示 Facebook 好友头像。

4. 获取代码
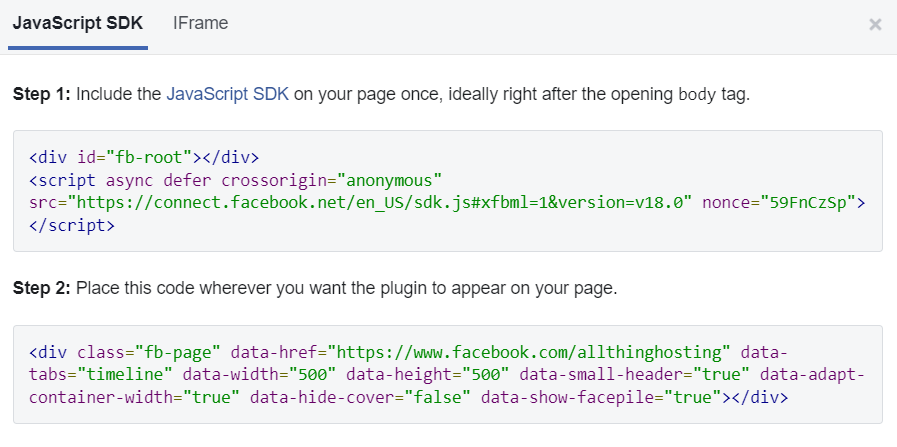
配置好设置后,点击“获取代码”(Get Code)获取 JavaScript SDK 和 iFrame 代码。

5. 嵌入代码
复制提供的代码,并将其粘贴到想要添加 Facebook 动态的页面、文章、小工具或页脚部分中。
完成上面步骤后,就可以在 WordPress 网站上展示 Facebook 动态了。
总结
将 Facebook 动态添加到 WordPress 网站是提升品牌知名度、吸引兴趣并赢得信任的好方法。
在文章中,我们探讨了两种将 Facebook 动态集成到 WordPress 网站的方法:使用插件和手动集成。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



