如何使用 Gutenberg 编辑器快速构建高效且专业的 WordPress 网站
Gutenberg 是 WordPress 提供的官方区块编辑器,目的通过基于区块的方法简化内容创建和页面设计。无论你是新手,还是经验丰富的网站开发者,Gutenberg 都可以帮助你快速构建一个功能强大且视觉吸引力十足的网站。以下是关于如何使用 Gutenberg 创建高效 WordPress 网站的详细指南。

什么是 Gutenberg?
Gutenberg 是 WordPress 默认编辑器,通过将内容划分为单独的区块,彻底改变了网站设计和编辑方式。它不仅限于撰写文章,还提供了完整的网站编辑功能(FSE),可以自定义 WordPress 网站的各个部分,包括模板、页眉和页脚。
Gutenberg 的主要优势:
- 模块化设计: 每个内容元素都是独立的区块,方便管理和调整。
- 可视化操作: 实现所见即所得的编辑体验,无需编码。
- 丰富的区块选项: 提供标题、段落、图片、按钮等多种内容块。
- 扩展性强: 支持通过插件添加更多自定义区块和功能。
使用 Gutenberg 创建 WordPress 网站的 6 个步骤
1. 选择 WordPress 托管计划并安装 WordPress
在创建网站之前,需要选择一个适合你需求的 WordPress 托管计划。以下是操作步骤:
- 研究并选择适合预算和网站需求的托管服务。
- 创建托管账户并设置 WordPress 登录凭据。
- 使用托管服务的一键安装功能快速安装 WordPress。

安装完成后,你将能够通过仪表盘访问 Gutenberg 编辑器。
2. 选择与 Gutenberg 兼容的块主题
块主题是充分利用 Gutenberg 编辑器功能的最佳选择。这些主题提供了丰富的自定义选项,可以调整网站布局和样式。
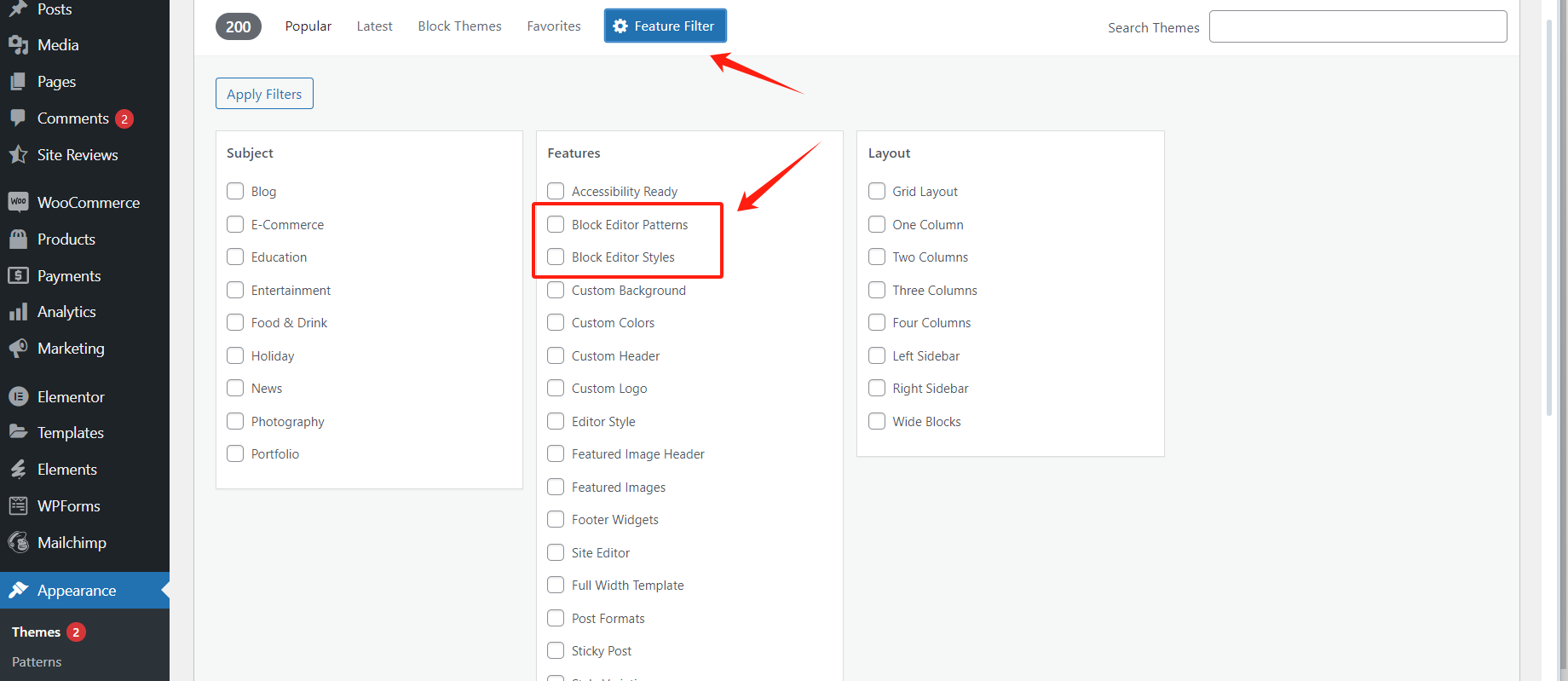
如何选择块主题:
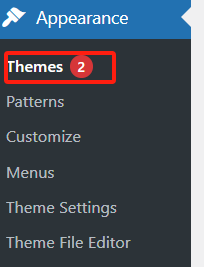
- 访问主题目录: 进入 WordPress 仪表盘,点击外观 → 主题 → 添加新主题。

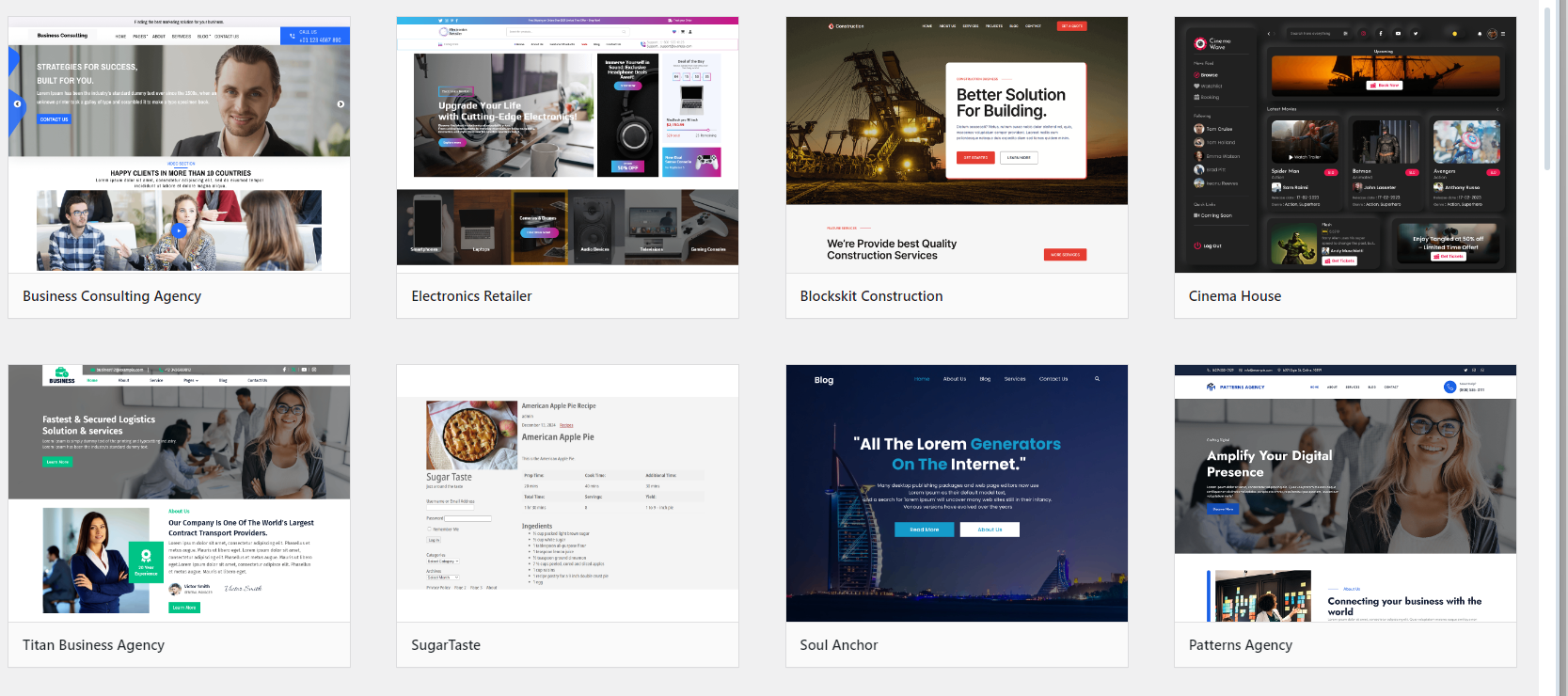
- 浏览块主题: 在主题目录中选择标有“块主题”的选项。

- 检查兼容性: 确保主题与最新版本的 WordPress 和 Gutenberg 编辑器兼容。
- 选择灵活性高的主题: 选择提供多种样式变化和自定义选项的主题。
通过选择合适的块主题,可以创建一个视觉震撼且响应迅速的网站。

3. 使用 Gutenberg 网站编辑器自定义网站
自定义全局样式
全局样式用于统一网站的设计元素,包括字体、配色方案和间距。以下是具体步骤:
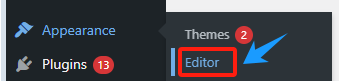
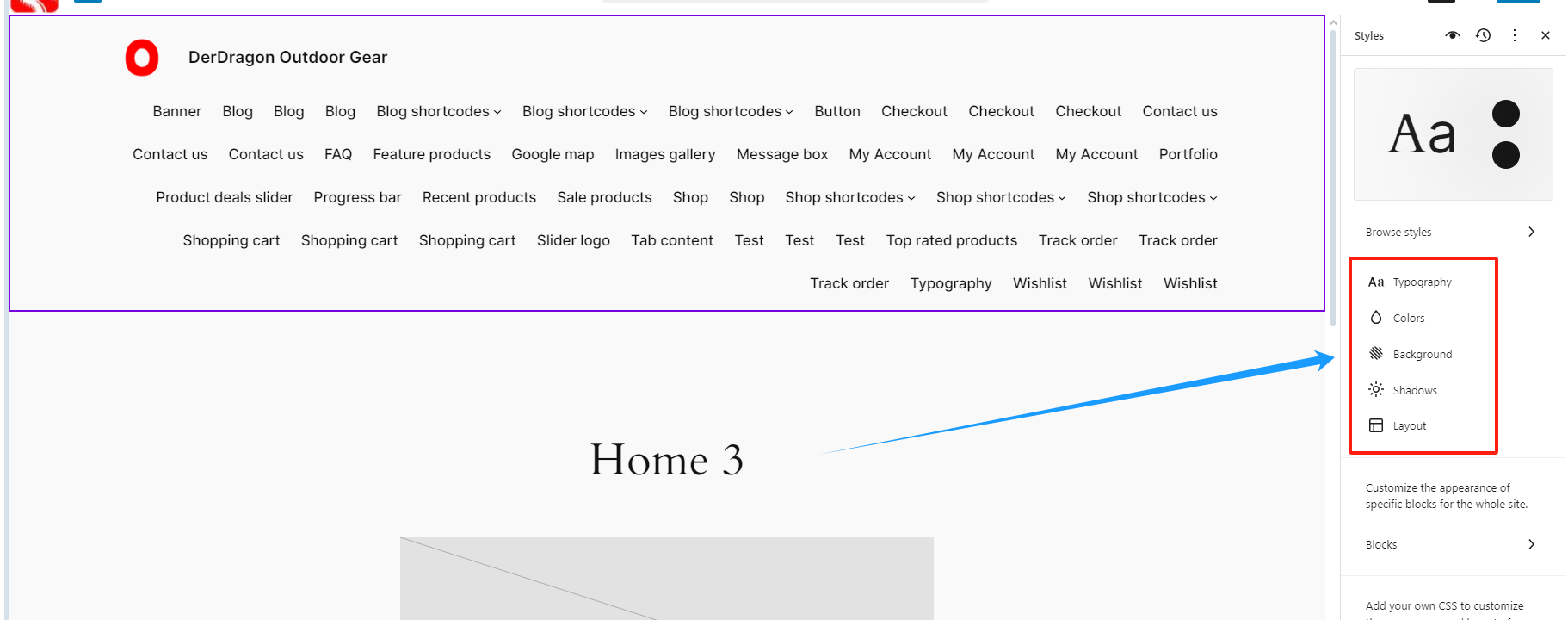
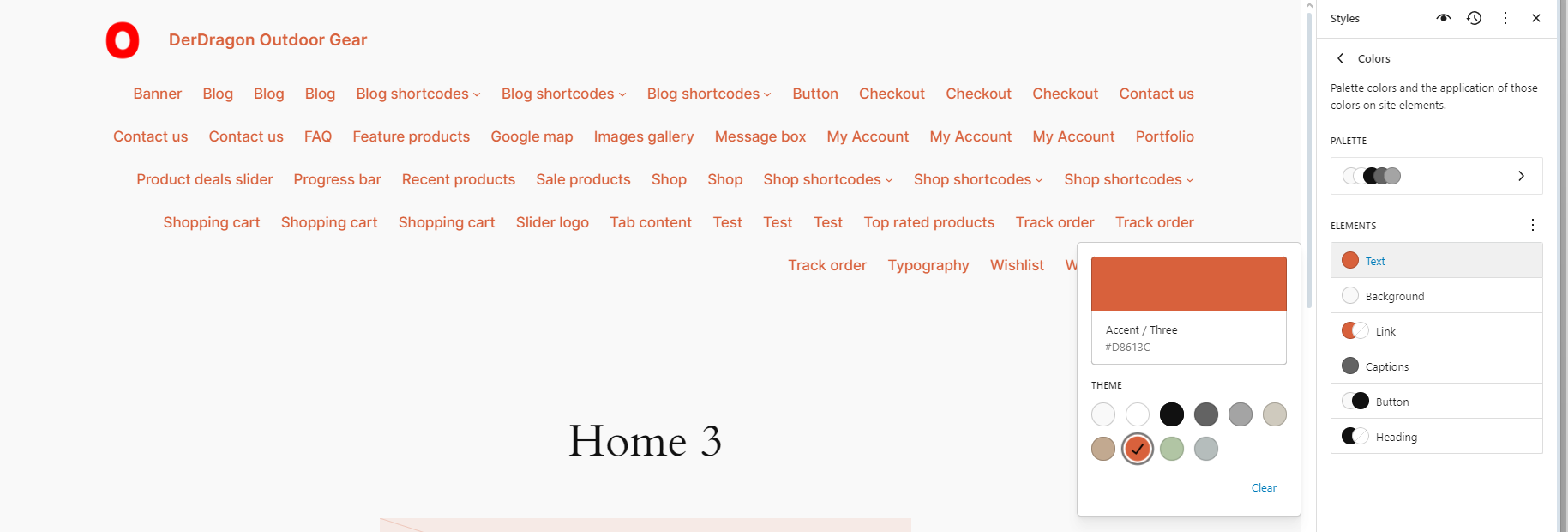
- 进入仪表盘,点击外观 → 编辑器。

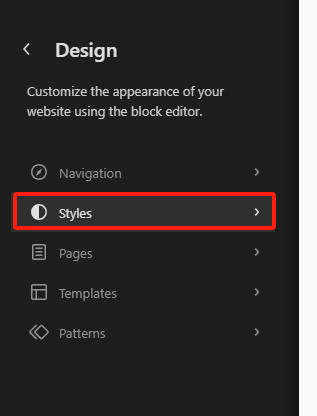
- 点击“样式”进入全局样式设置。

- 修改字体大小、颜色、背景、边距等参数。

- 利用实时预览功能查看调整效果。

- 保存更改并应用到全站。

 Elementor 字体和颜色设置详解:如何通过全局样式和自定义 CSS 优化网站设计 9月21日 11:27 0 465 0
Elementor 字体和颜色设置详解:如何通过全局样式和自定义 CSS 优化网站设计 9月21日 11:27 0 465 0
自定义模板部分
模板部分(如页眉和页脚)是网站布局的重要组成部分。可以通过以下步骤自定义这些部分:
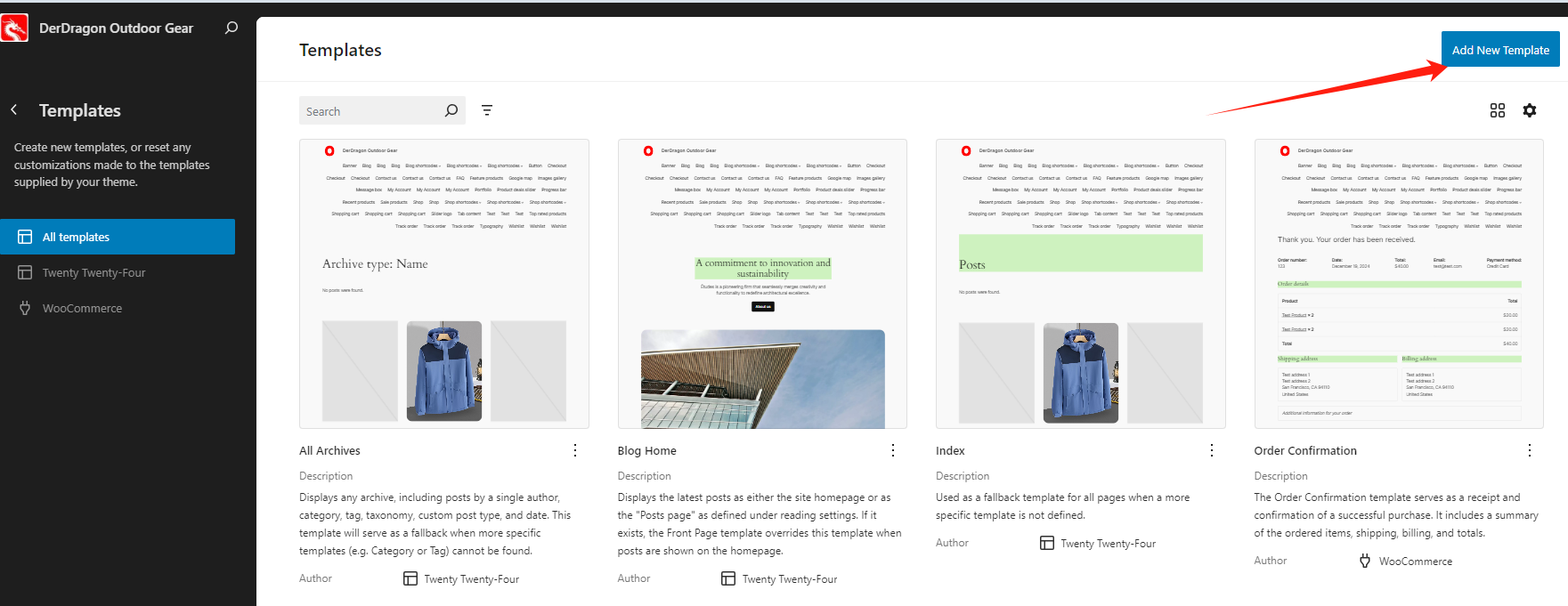
- 在编辑器中搜索“模板”并选择“添加新模板”。

- 为模板部分命名,例如“页眉”或“页脚”,以便于识别和管理。
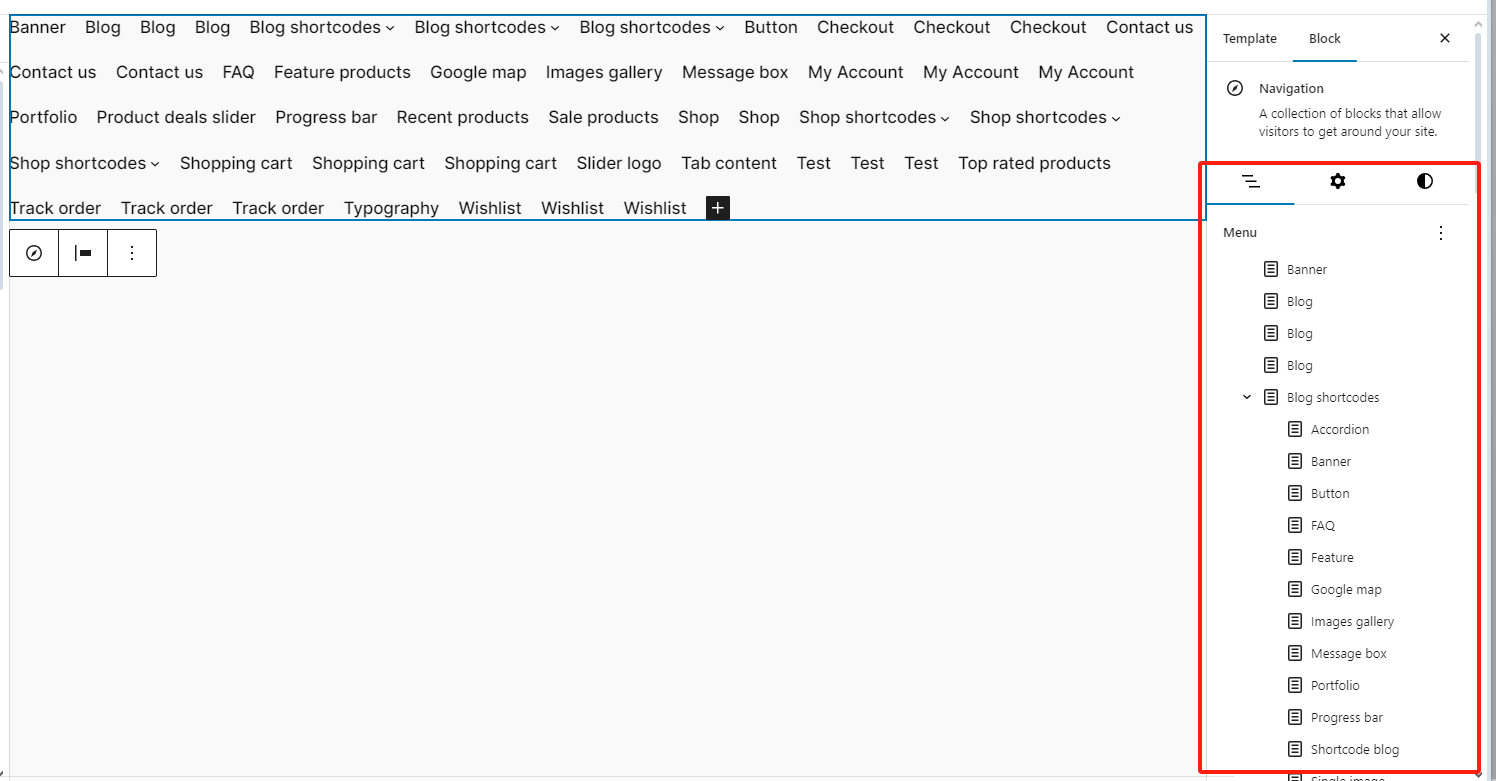
- 添加需要的组件(如导航菜单、社交图标)。

- 使用块编辑器调整样式和布局。

- 保存模板部分以便重复使用。
通过自定义模板部分,可以确保网站的布局和品牌形象保持一致。
4. 创建页面
使用 Gutenberg 创建页面(如“关于我们”、“博客”或“
了解 宝藏号 的更多信息
订阅后即可通过电子邮件收到最新文章。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...