在 WordPress 网站中,自定义页面模板为创建独特页面设计提供了灵活性,让你能够根据具体需求调整页面布局、外观和功能,而无需依赖默认的主题模板。无论是设计登录页面、产品页面,还是独特的博客布局,自定义页面模板都能满足你的需求。
本文将详细介绍 如何创建 WordPress 自定义页面模板,并探讨使用全站编辑器(FSE)和页面生成器(如 Elementor )的方法,帮助你轻松实现网站个性化。

为什么要在 WordPress 中创建自定义页面模板?
创建自定义页面模板可以带来以下优势:
1.独特的设计和布局
- 自定义页面允许你超越默认主题的限制,设计完全符合需求的页面布局。
- 你可以创建独特的视觉效果,使网站脱颖而出,特别适合品牌网站和营销页面。
2. 改善用户体验
- 针对特定需求优化页面布局,例如简化用户导航或突出特定内容。
- 对电子商务网站而言,可以为产品页面设计动态模板,如添加产品滑块、推荐产品和客户评论等功能。
3. 提高 SEO 和性能
- 自定义页面模板可以通过优化页面加载时间、整合 SEO 友好的元素(如元数据、自定义标题等)来提升搜索引擎排名。
- 针对特定活动(如促销活动)创建自定义着陆页,有助于提高转化率。

如何在 WordPress 中创建自定义页面
方法 1:使用全站编辑器 (Full Site Editor, FSE)
全站编辑器是 WordPress 的核心功能之一,适用于基于区块的主题,如 Twenty Twenty-Four这种方法非常适合简单页面定制。
开始使用全站编辑器
1.选择支持区块的主题
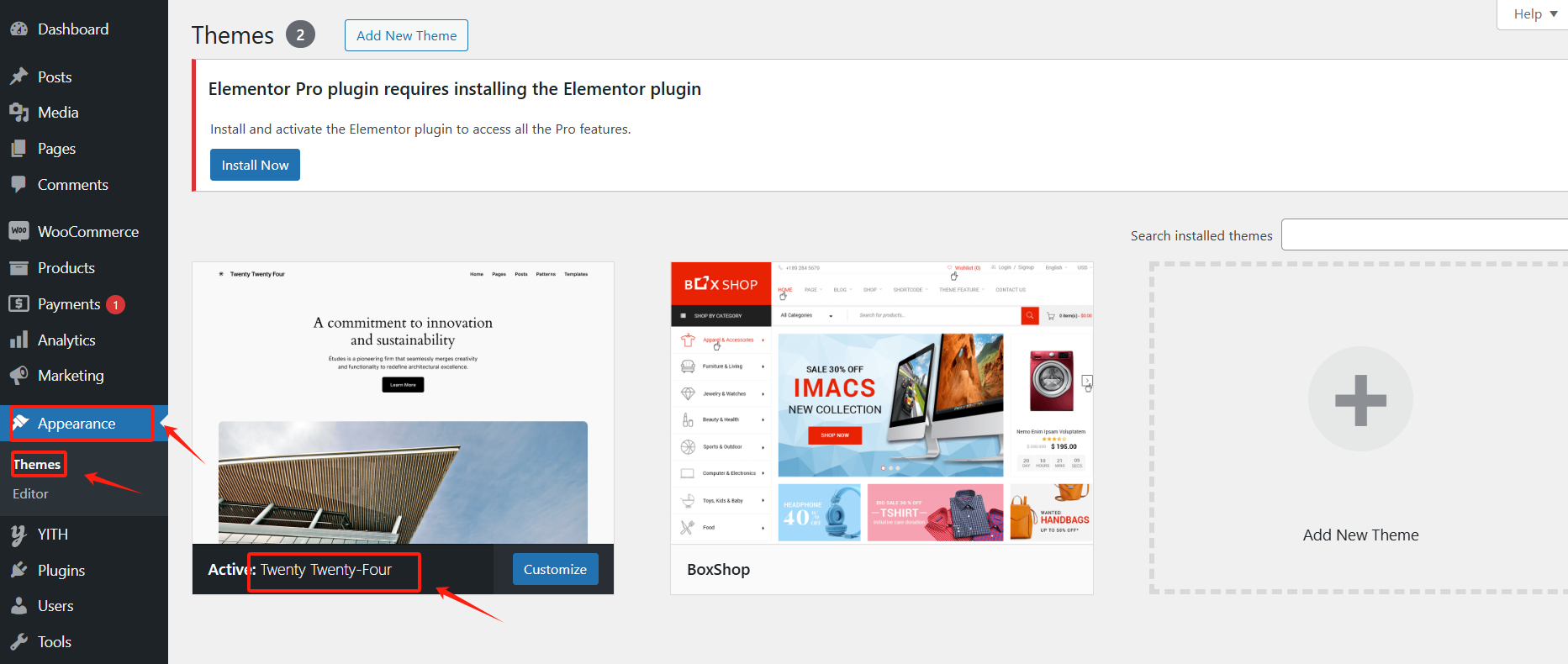
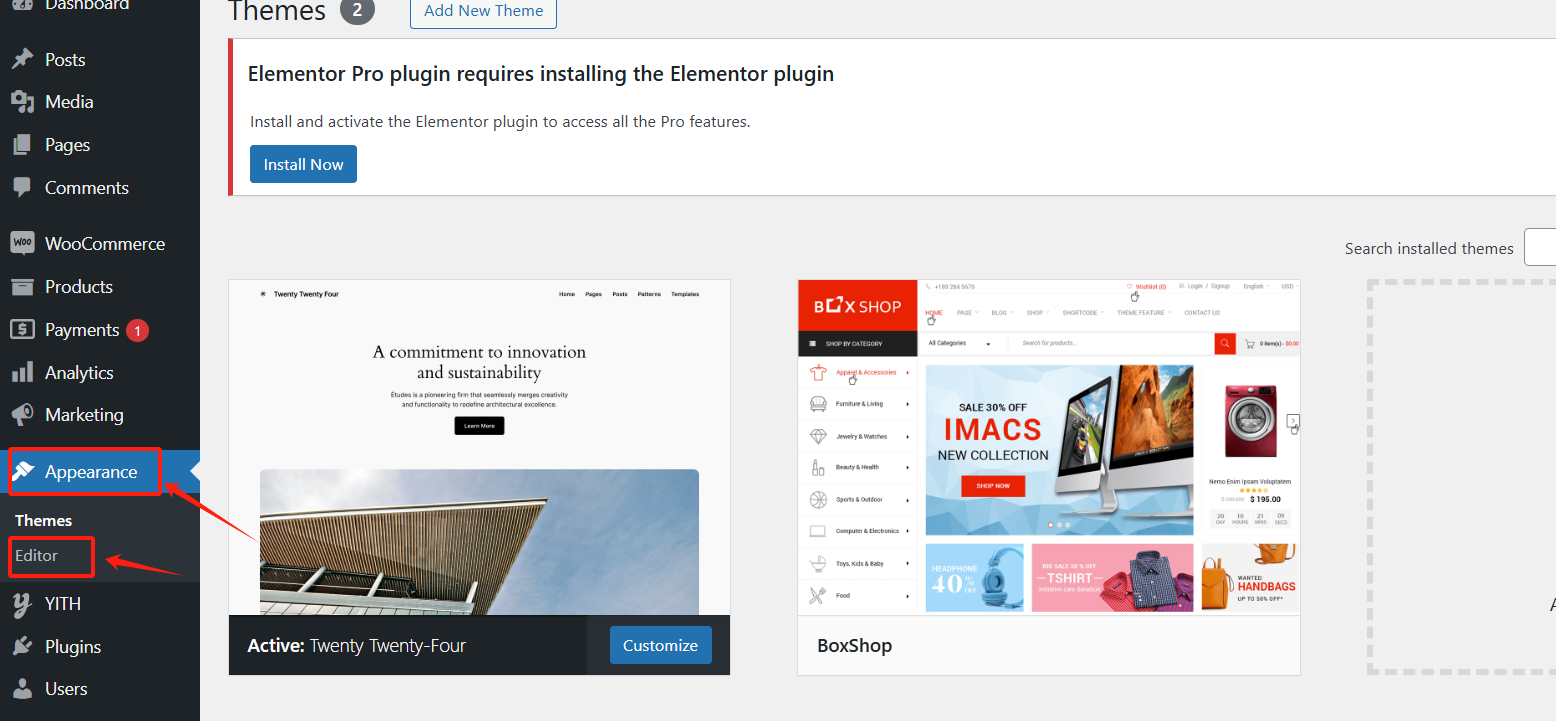
- 在 WordPress 仪表盘中导航到 外观 → 主题,选择一个支持全站编辑器的主题,例如 Twenty Twenty-Four。

2.创建或编辑页面
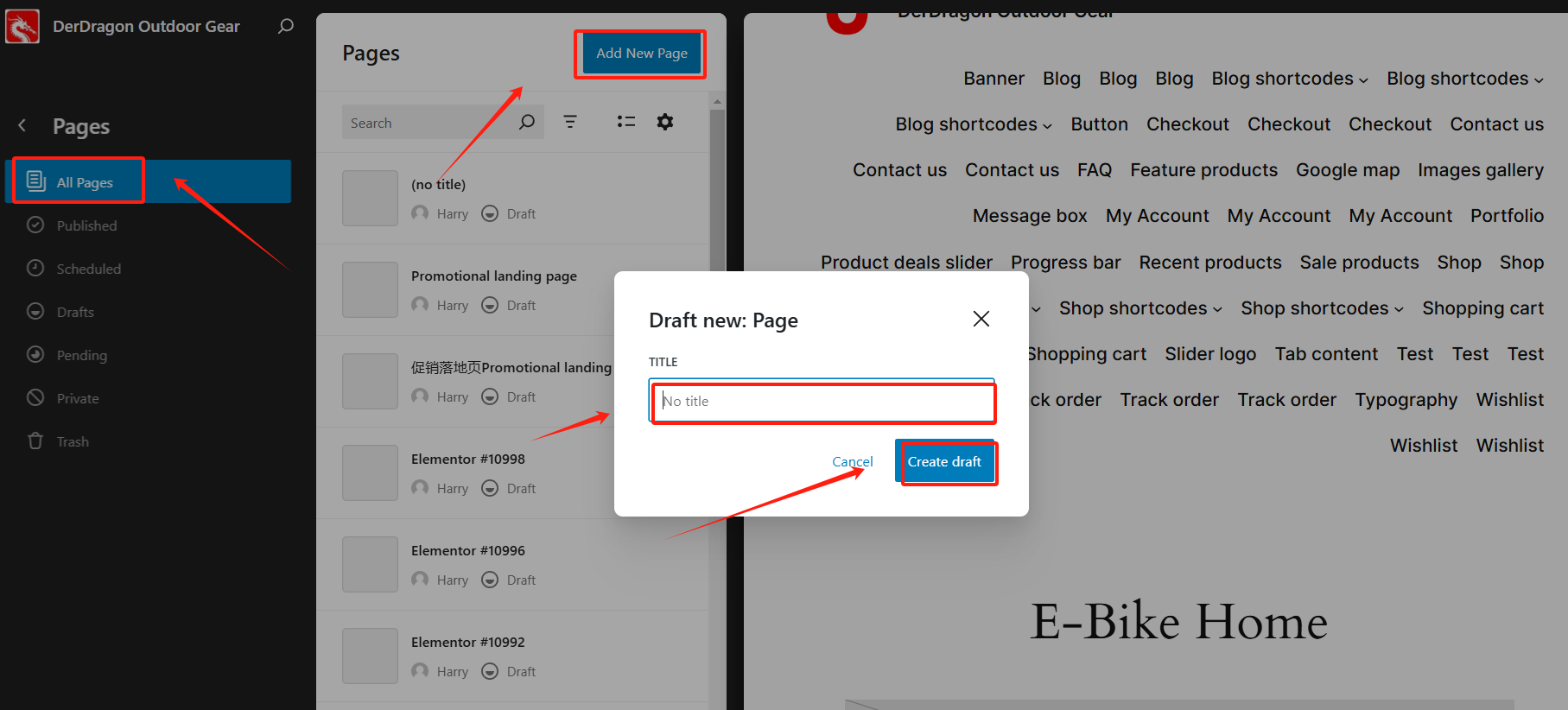
- 转到 页面 → 添加新页面 或编辑现有页面。

- 设置页面标题、类别、标签,并上传特色图片。

3.进入全站编辑器
- 导航至 外观 → 编辑器。

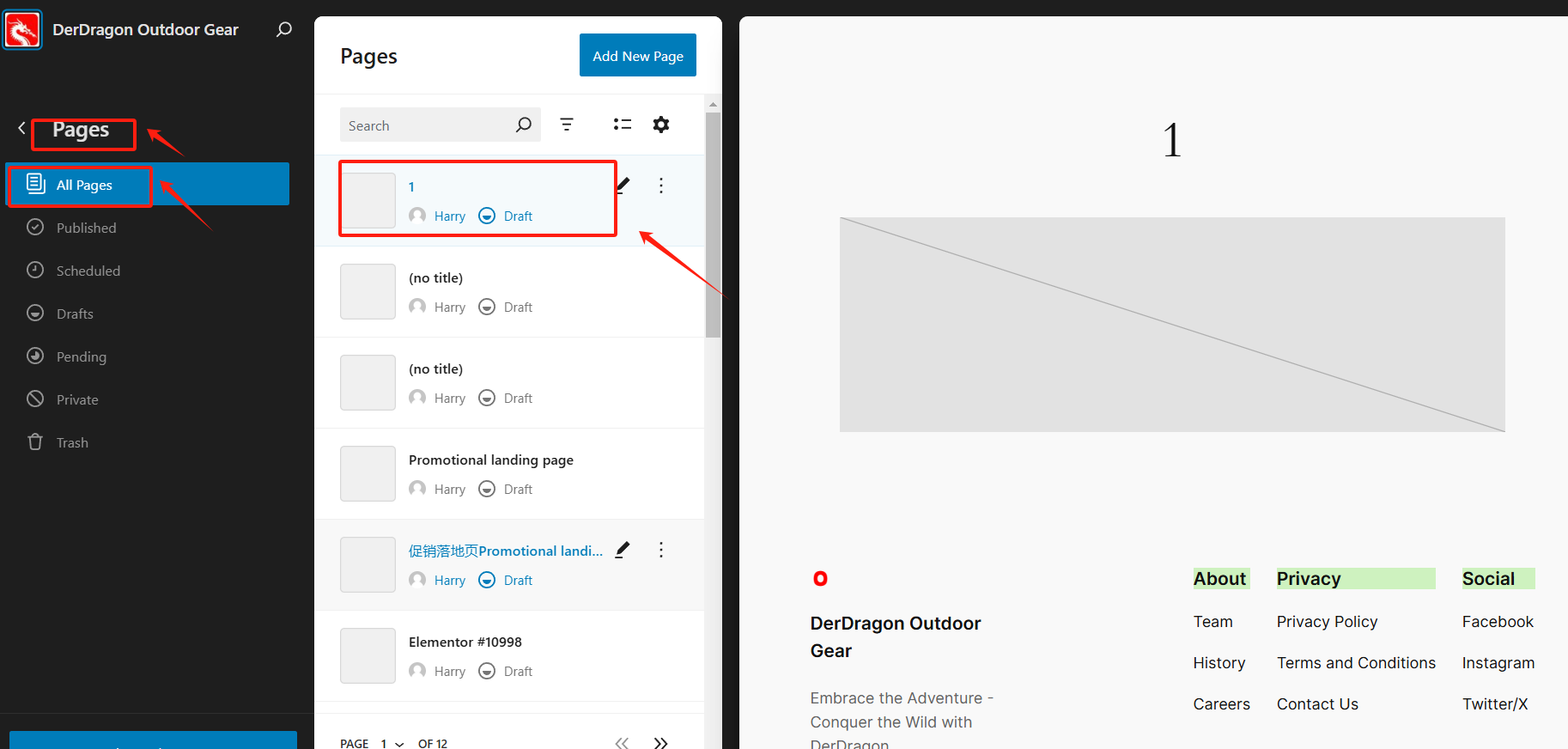
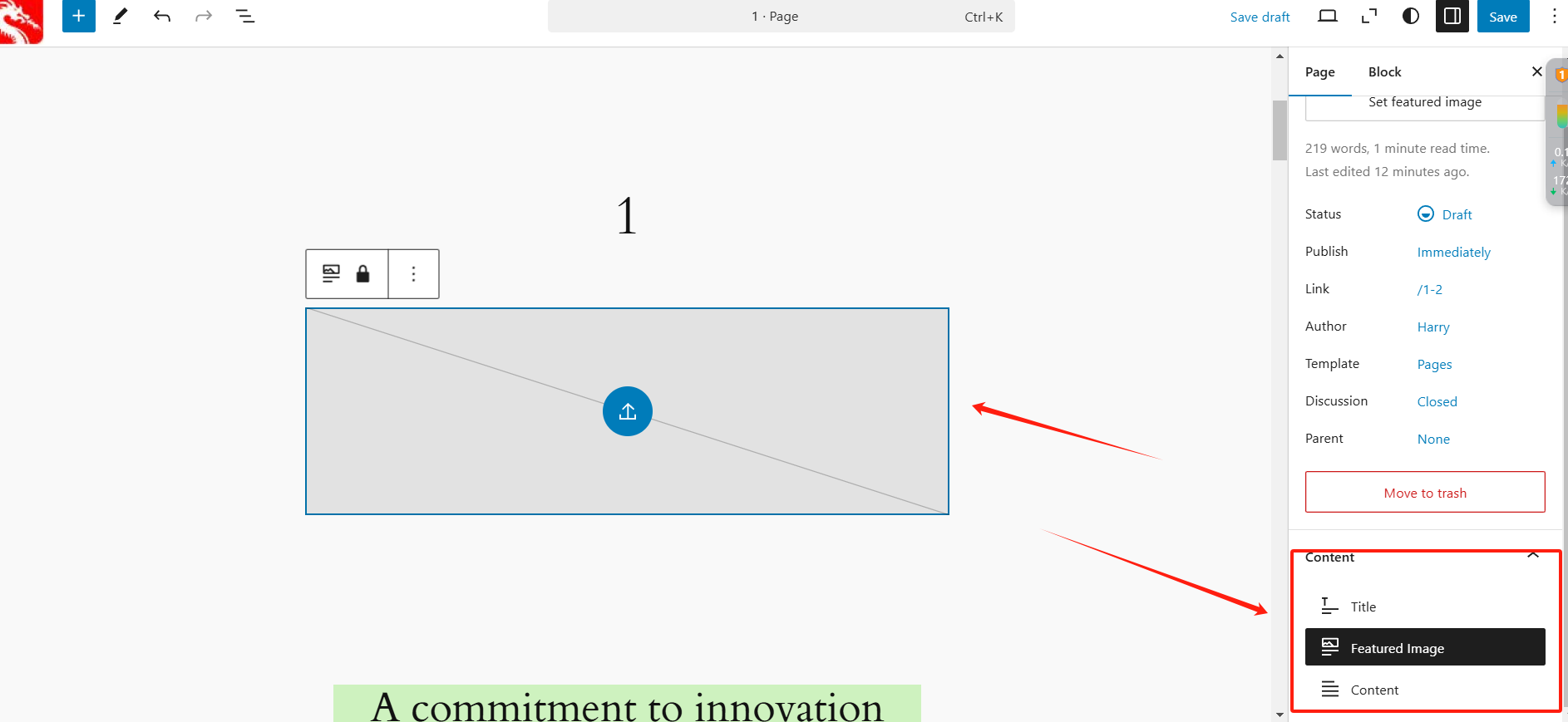
- 在全站编辑器中,点击 页面,选择要编辑的页面。

4.调整模板布局
- 点击页面预览中的 铅笔图标,进入模板编辑模式。

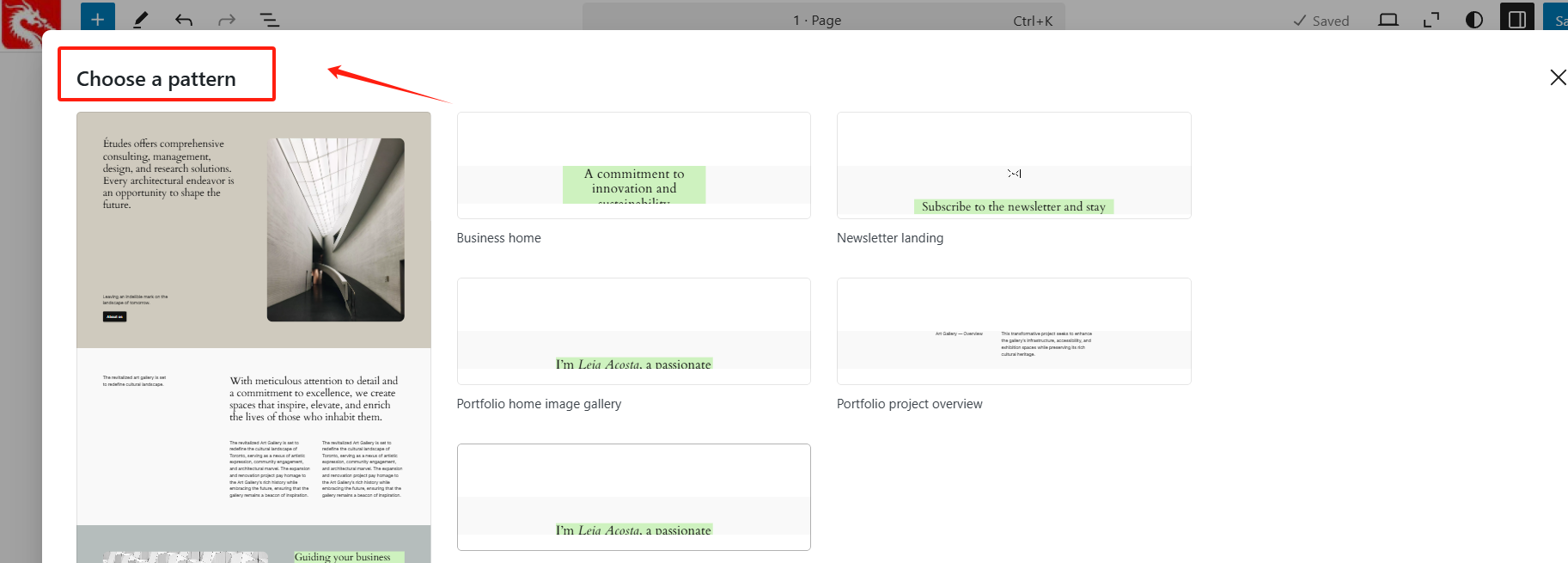
- 使用区块工具自定义页面布局,例如添加标题、段落、图像或自定义内容区。

5.保存并预览页面
- 在完成设计后,保存更改。

6.适用场景
- 创建简单的静态页面,如“关于我们”或“
了解 宝藏号 的更多信息
订阅后即可通过电子邮件收到最新文章。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...