使用 Elementor 定制 WooCommerce 购物车页面:提升转化率的终极指南
通过定制 WooCommerce 购物车页面,可以有效降低放弃率并提升销售额。
在本文中,我们将重点介绍 如何使用 Elementor 定制 WooCommerce 购物车页面,通过品牌化、追加销售、折扣优惠等增强顾客信心,提升转化率。整个过程无需代码,操作简单且高效。

自定义 WooCommerce 购物车页面的方法
以下是两种主要的方法:
方法一:使用 WooCommerce 块
WooCommerce 块是初学者比较友好的工具,以下是具体步骤:
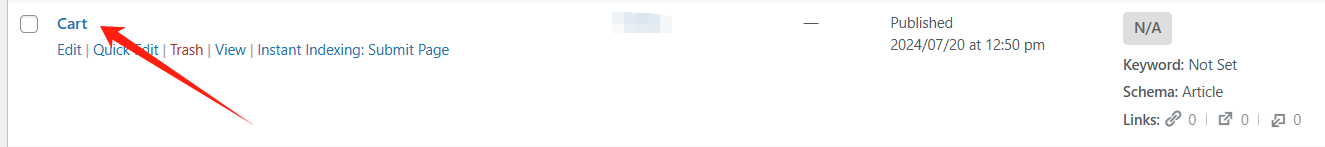
- 进入购物车页面
在 WordPress 后台导航到 页面 > 购物车 > 编辑。

- 使用 WooCommerce 块编辑购物车页面
- 删除默认的 WooCommerce 购物车短代码。
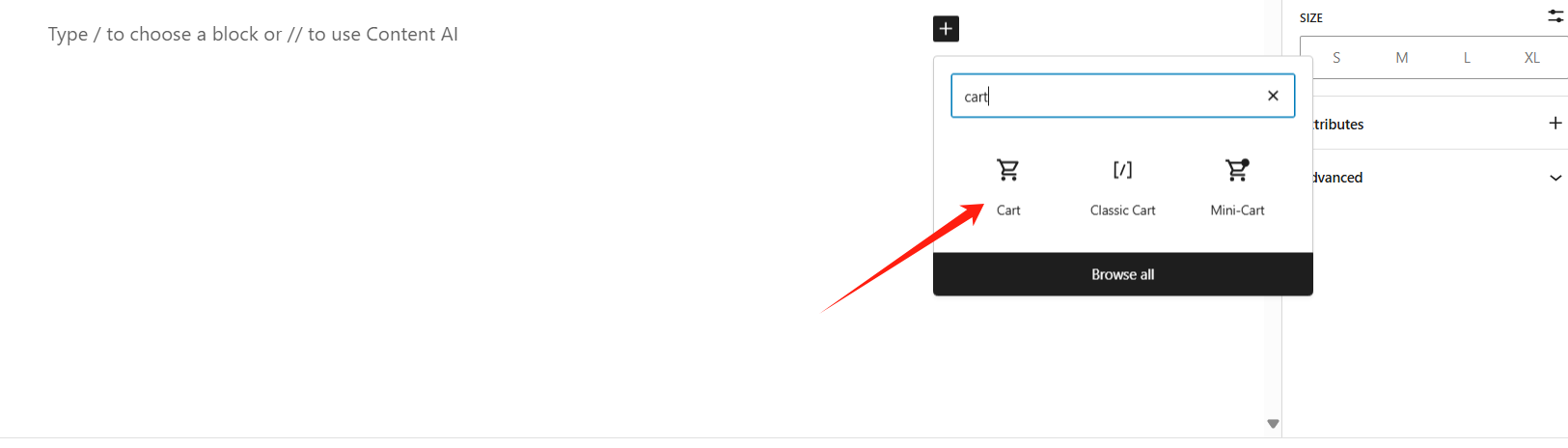
- 单击添加块按钮,搜索并插入“购物车”块。
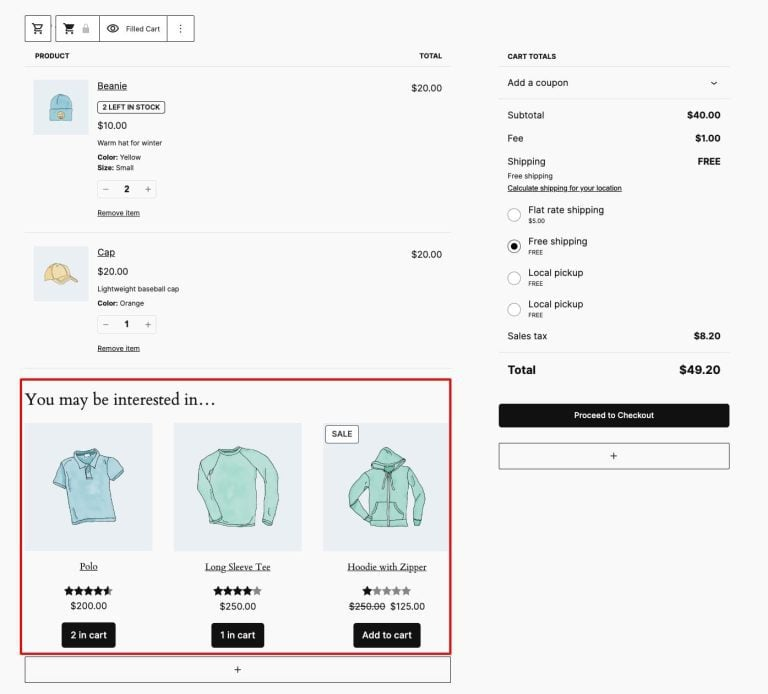
- 根据需要添加其他块,如“你可能感兴趣的商品”、“客户推荐”等。


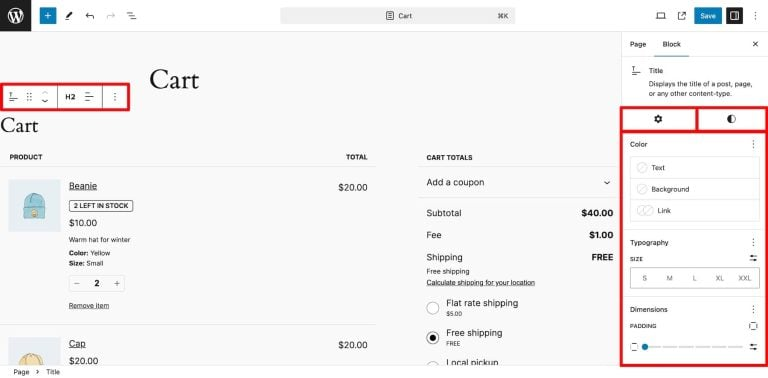
- 自定义块设置
通过右侧栏调整字体、颜色等设置。

WooCommerce 块适合 基础自定义,但功能有限。如果需要更高级的设计或扩展功能,建议使用像 Elementor 这样的可视化构建器。
方法二:使用 Elementor
Elementor 是功能强大的页面构建器,可以通过拖放操作完全定制 WooCommerce 购物车页面,而无需触碰代码,需要安装Elementor Pro。

 Elementor Pro专业正版 11月4日 15:38 4 14.1W+ 14
Elementor Pro专业正版 11月4日 15:38 4 14.1W+ 14
为什么 Elementor 是定制 WooCommerce 购物车页面的最佳选择?
Elementor 提供了丰富的设计选项和 WooCommerce 元素,以下是 Elementor 的一些主要优势:
- 丰富的 WooCommerce 小工具
Elementor 提供了多个 WooCommerce 小工具,如“购物车总览”、“追加销售”、“优惠券”等,可以增强购物车页面的功能。 - 完全可视化编辑
使用拖放操作即可调整页面布局、添加模块,并实时预览修改效果。

 如何使用Elementor为WooCommerce创建自定义单品模板 7月22日 17:38 0 691 0
如何使用Elementor为WooCommerce创建自定义单品模板 7月22日 17:38 0 691 0
- 动态内容支持
Elementor 支持动态内容,例如根据用户购物车中的商品显示相关推荐或限时优惠。 - 适配所有设备
可以通过 Elementor 为购物车页面创建移动端优化版本,提升移动用户体验。 - 预制模板
Elementor 提供了大量 WooCommerce 模板 ,可以快速导入并根据需求调整。
使用 Elementor 自定义 WooCommerce 购物车页面
以下是使用 Elementor 定制 WooCommerce 购物车页面的分步教程:
1. 创建购物车页面模板
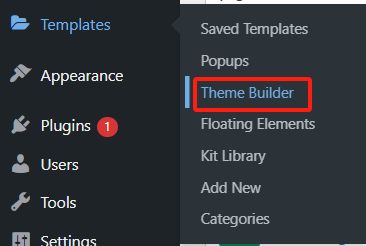
- 在 WordPress 后台导航到 模板 > 主题构建器。

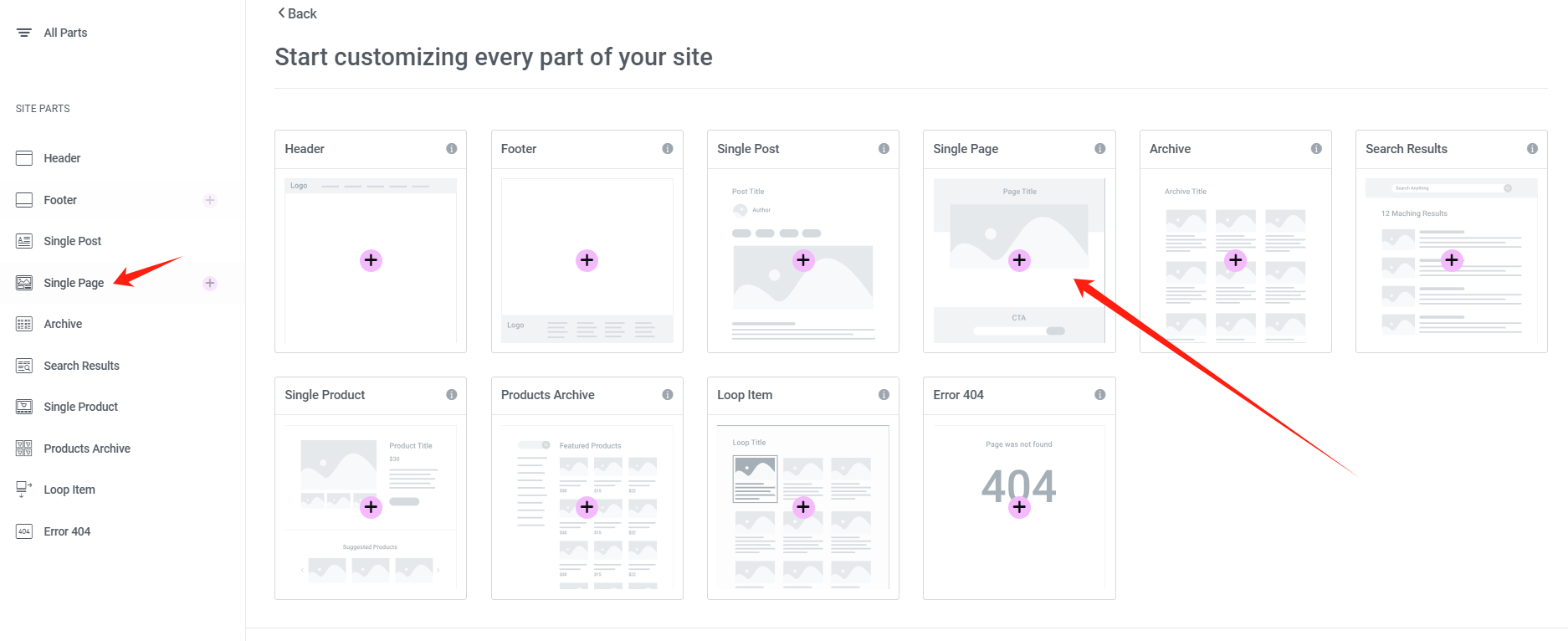
- 单击 添加新模板,选择“单一页面”作为模板类型。

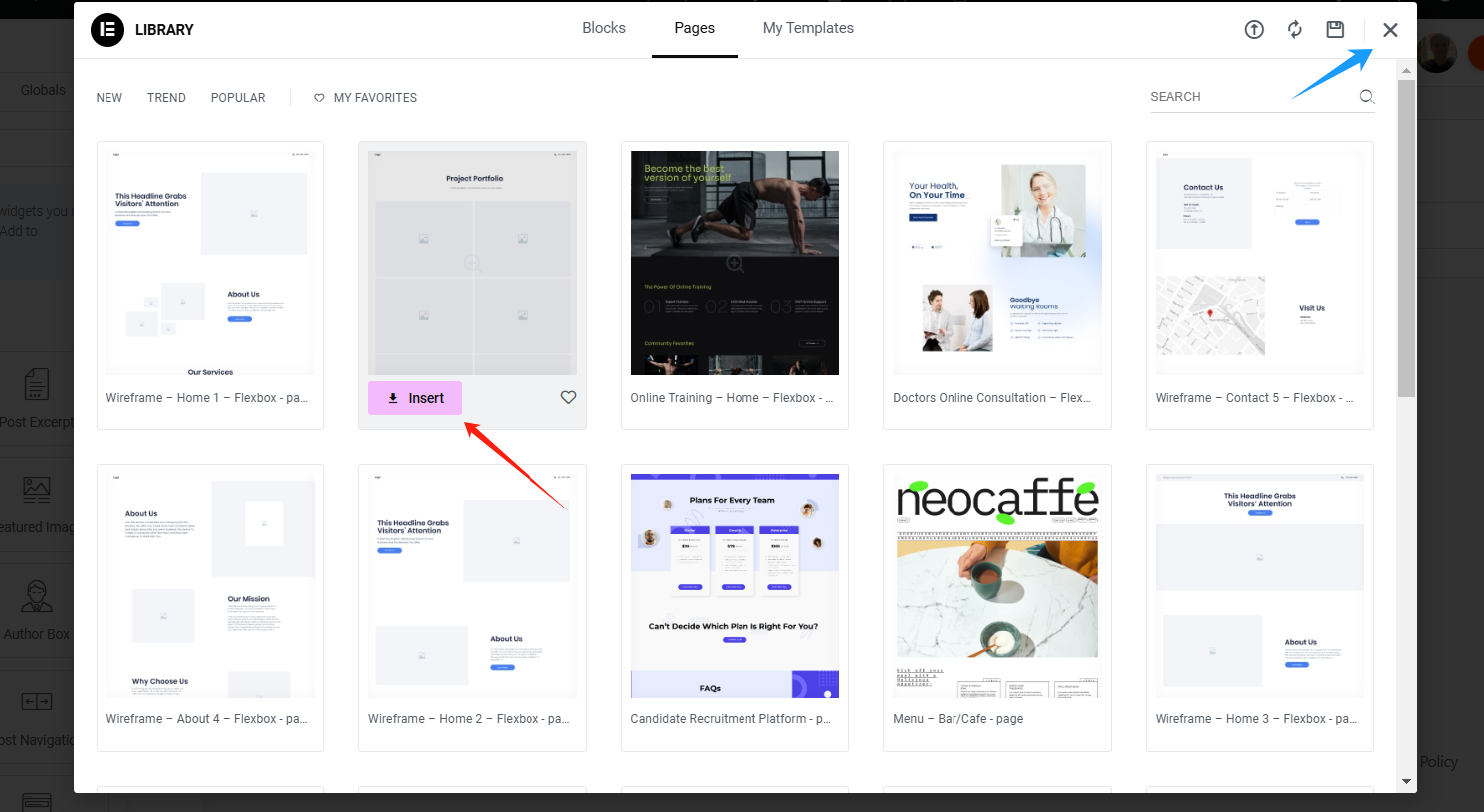
- 从 Elementor 库中选择一个购物车页面模板,或者从头开始设计。

2. 自定义购物车模板
打开 Elementor 编辑器,使用以下 WooCommerce 小工具设计购物车页面:
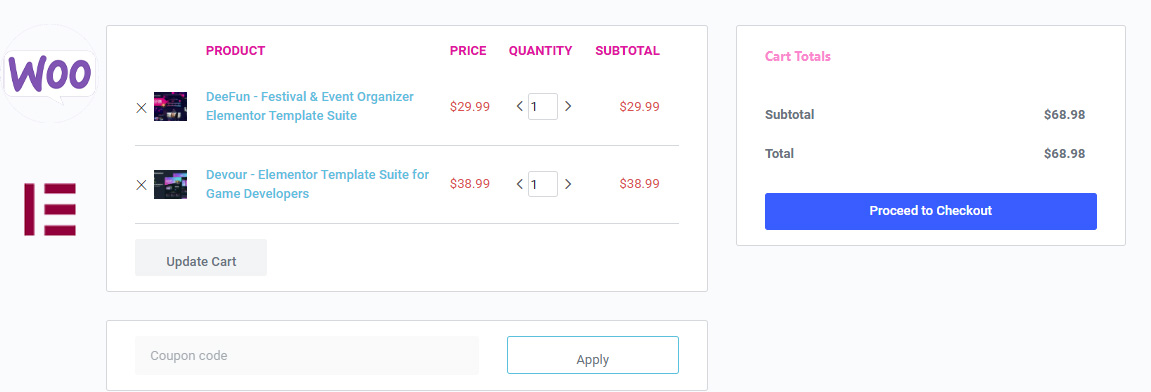
拖动 “Cart” 小工具:
- 找到 “Cart” 小工具,将其拖动到页面编辑区域。
- 该小工具将自动显示 WooCommerce 提供的购物车内容,包括产品列表、数量、价格和小计。
自定义购物车小工具:
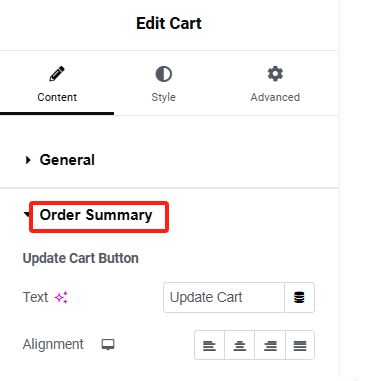
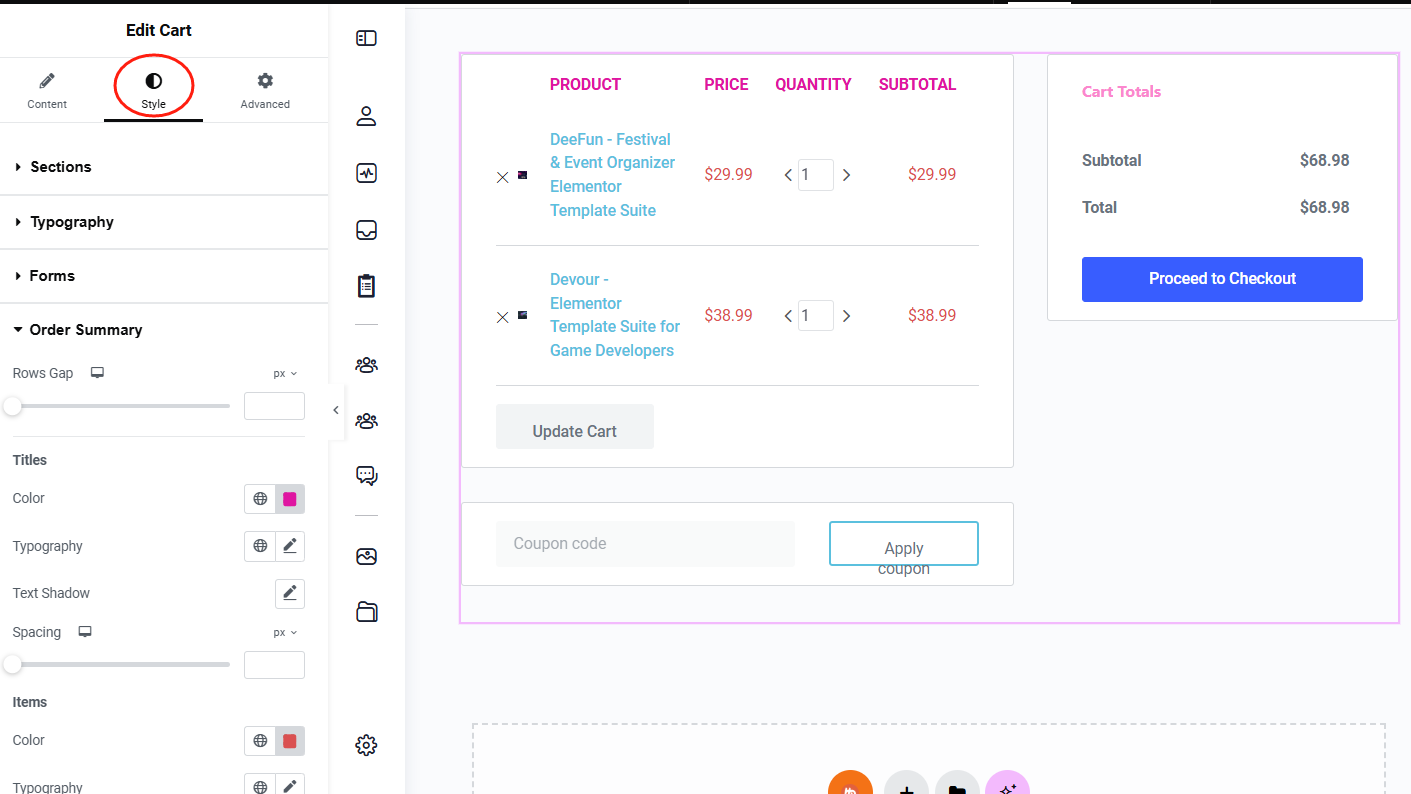
- Order Summary(订单摘要)
- 确保产品名称、数量、单价和小计正确显示。

- 样式优化:
- 修改字体大小,使订单摘要在页面上更醒目。
- 使用背景分隔产品列表和操作按钮,提升层次感。

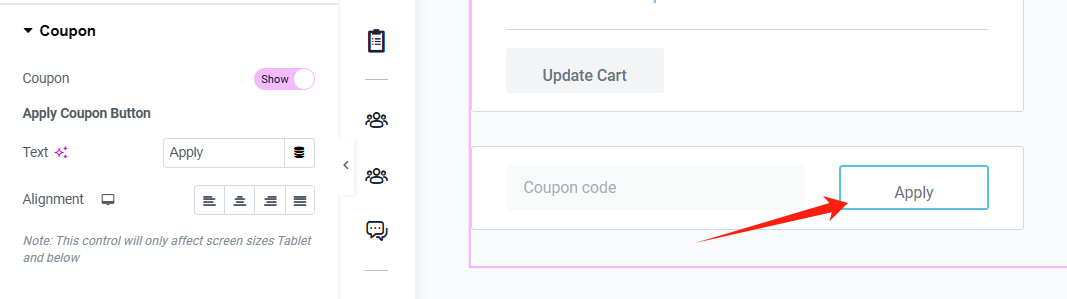
- Coupon(优惠券)
- 如果支持优惠券功能,请确保此模块开启。
- 添加说明文字。

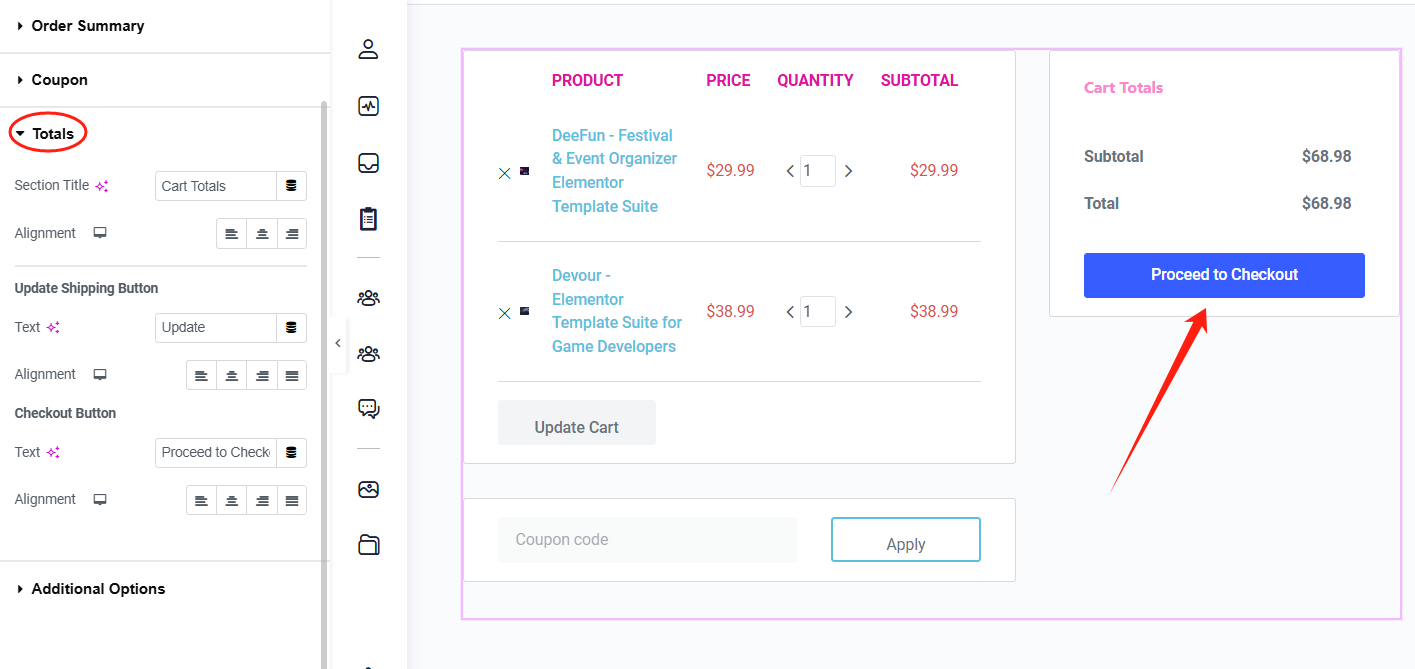
- Totals(总计)
- 显示总金额、税费和运费。

- 样式优化:
- 为每个小计项添加边框或间隔,提升可读性。
- 将 “Proceed to Checkout(继续结账)” 按钮设置为高对比色(如橙色或绿色)。
关键小工具
如果需要进一步完善购物车页面,可以拖动以下小工具到合适位置:
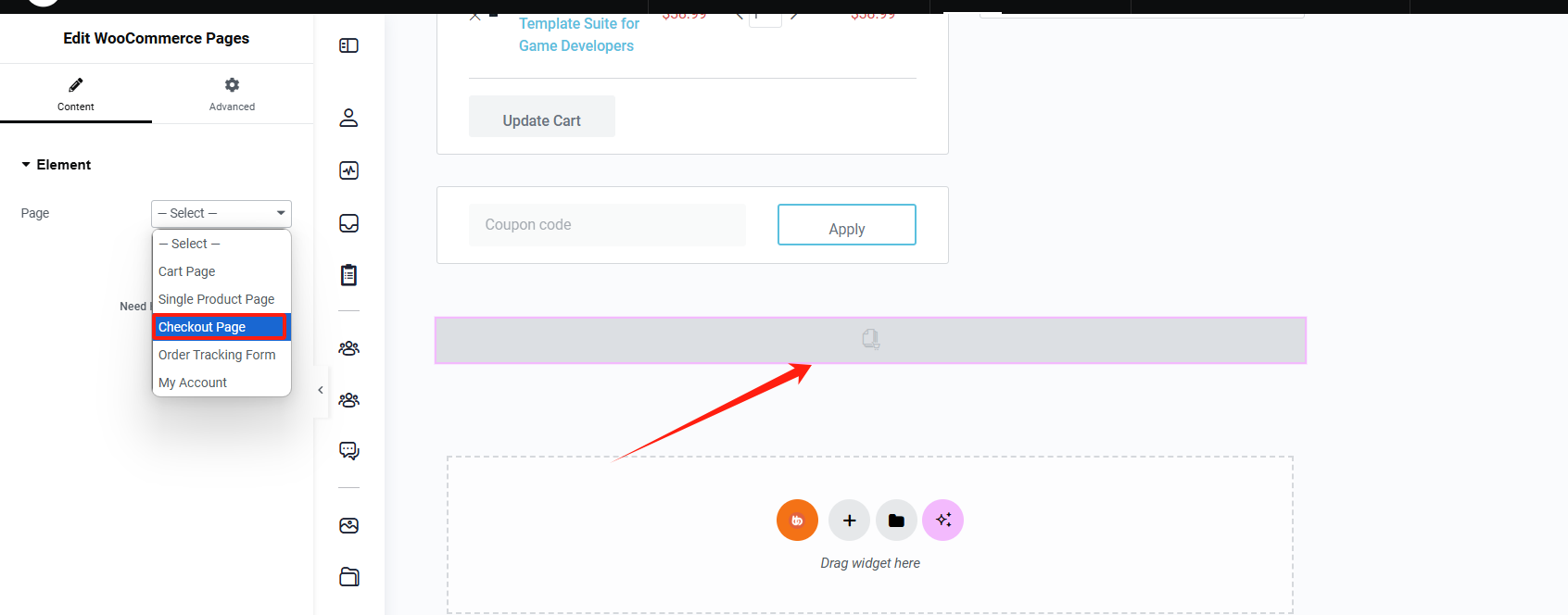
- WooCommerce Pages:
- 用于快速添加与 WooCommerce 相关的功能模块,如结账页面链接等。

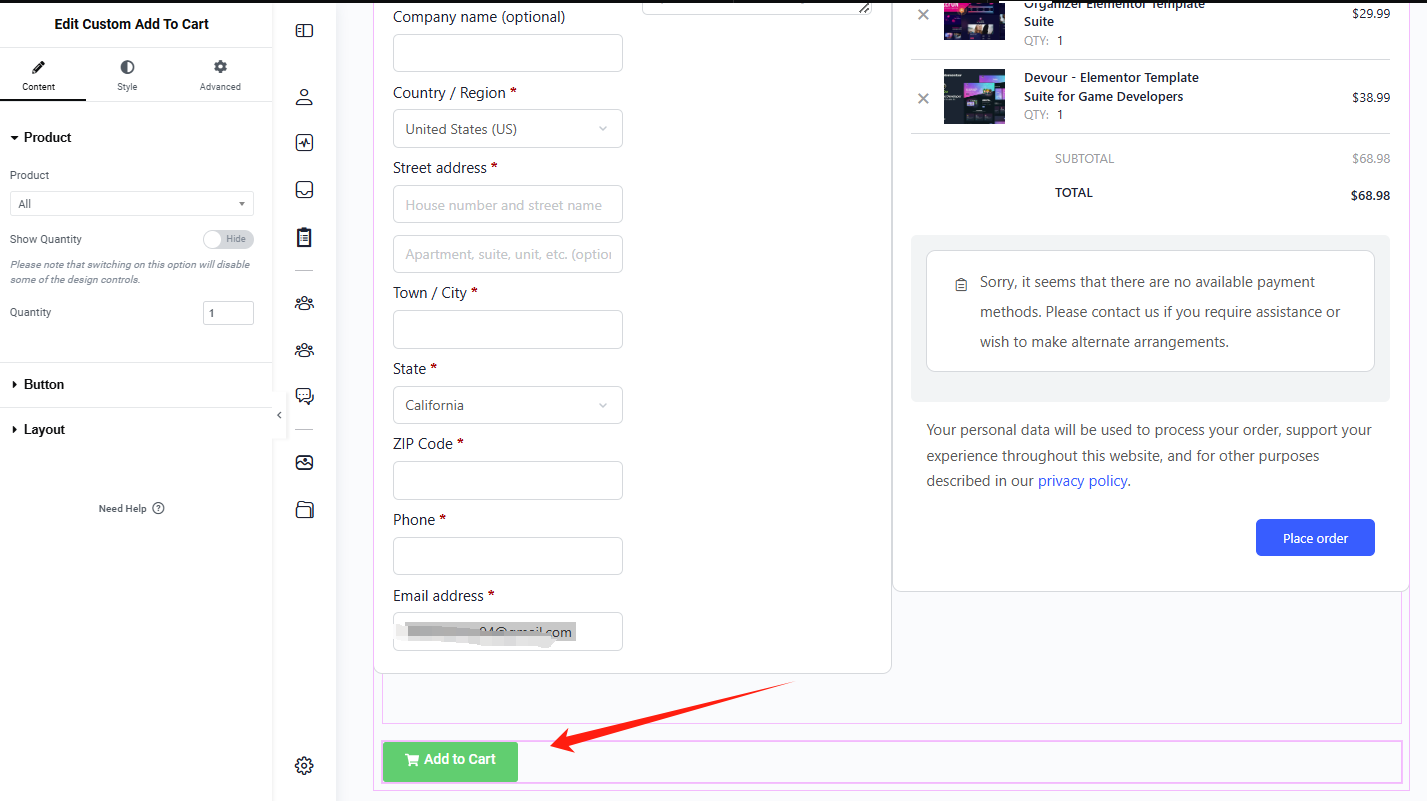
- Custom Add to Cart:
- 自定义的添加到购物车按钮,可设置独特的功能或样式。

- 调整设计细节:
- 在 Elementor 的 样式选项 中,修改字体、颜色和布局。
- 在 高级选项 中,添加自定义 CSS 或条件逻辑。

 如何使用Elementor自定义代码功能在网站中添加HTML、JavaScript和CSS代码 8月26日 10:57 0 1193 0
如何使用Elementor自定义代码功能在网站中添加HTML、JavaScript和CSS代码 8月26日 10:57 0 1193 0
3. 保存并预览购物车页面
完成设计后,单击 更新 按钮保存更改。返回前端预览购物车页面,确保所有功能正常。优化 WooCommerce 购物车页面的更多方法
常见问题 (FAQ)
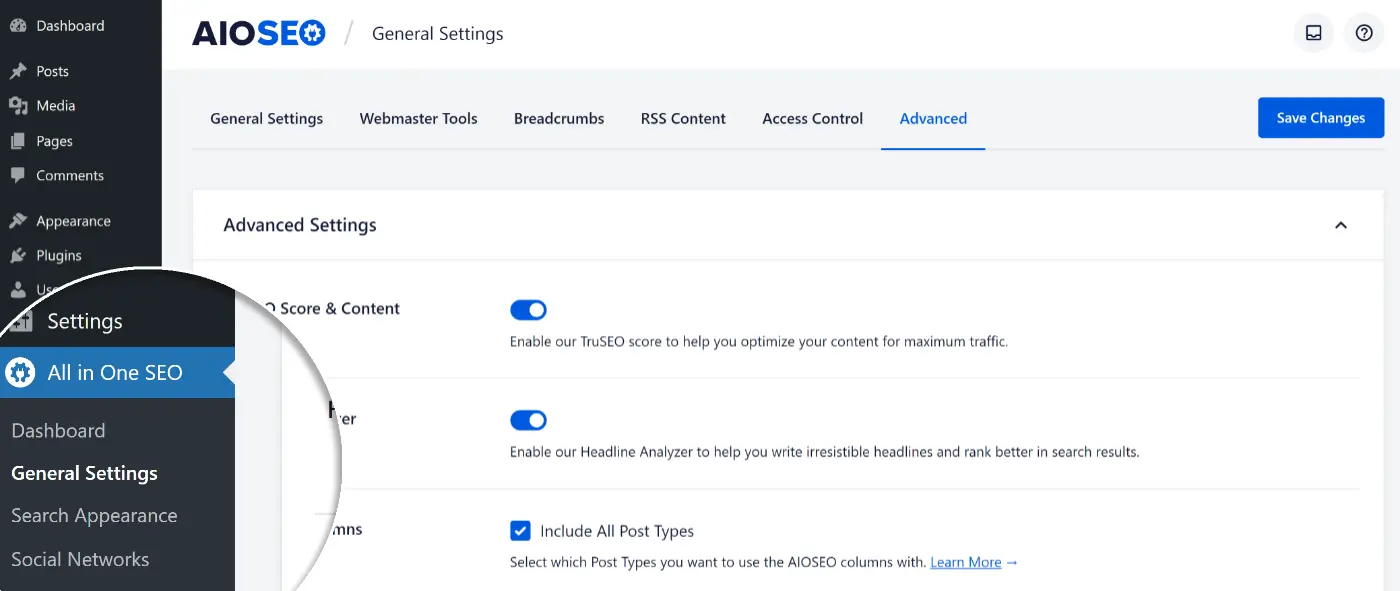
1. 如何手动编辑 WooCommerce 购物车页面?
通过 WordPress 的 Gutenberg 编辑器或 Elementor 等页面构建器,可以轻松编辑购物车页面。
2. 如何在购物车页面中显示优惠券?
使用 WooCommerce 提供的“优惠券”模块或 Elementor 的 WooCommerce 小工具。
3. 自定义 WooCommerce 购物车页面的最佳方法是什么?
使用 Elementor 等构建器可以提供更大的灵活性和更多的功能选择,无需触碰代码。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|