如何解决Elementor中的“Post Content widget not found”错误
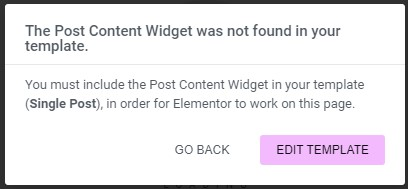
这两天有位读者在社区(光子社区)留言,他在使用Elementor设计WordPress单个文章模板时,遇到“Post Content widget not found”错误。
这也是一个Elementor比较常见的问题,通常出现在创建或编辑文章模板时,导致无法正常显示文章内容。本文会详细介绍该问题的原因和解决方法,希望能帮助你们解决这一错误。

什么是单个文章模板?
单个文章模板是一种布局,专用于显示网站中每篇文章的内容。通常情况下,所有文章的默认布局包含下面几个元素:
- 特色图片:位于页面顶部,展示文章的封面图片
- 文章标题:通常位于特色图片下方,用于显示文章标题
- 文章内容:位于页面底部,用于展示文章的详细内容
为了确保文章能够正确显示,单个文章模板必须包含“Post Content”小部件。如果模板中缺少此小部件,就会收到“Post Content widget not found”的错误提示。

“Post Content widget not found”错误的原因
“Post Content widget not found”错误的根本原因是单个文章模板中缺少了“Post Content”小部件。该小部件是用于呈现文章内容的关键组件,没有它,页面无法正确显示文章内容。
此外,在单个文章模板中只能包含一个“Post Content”小部件,否则可能导致布局混乱或无法正常显示内容。
如何修复“Post Content widget not found”错误
若遇到该错误,可按照以下步骤解决问题:
1.点击错误信息中的“EDIT TEMPLATE”
在收到错误消息后,点击“EDIT TEMPLATE”按钮以进入模板编辑模式。
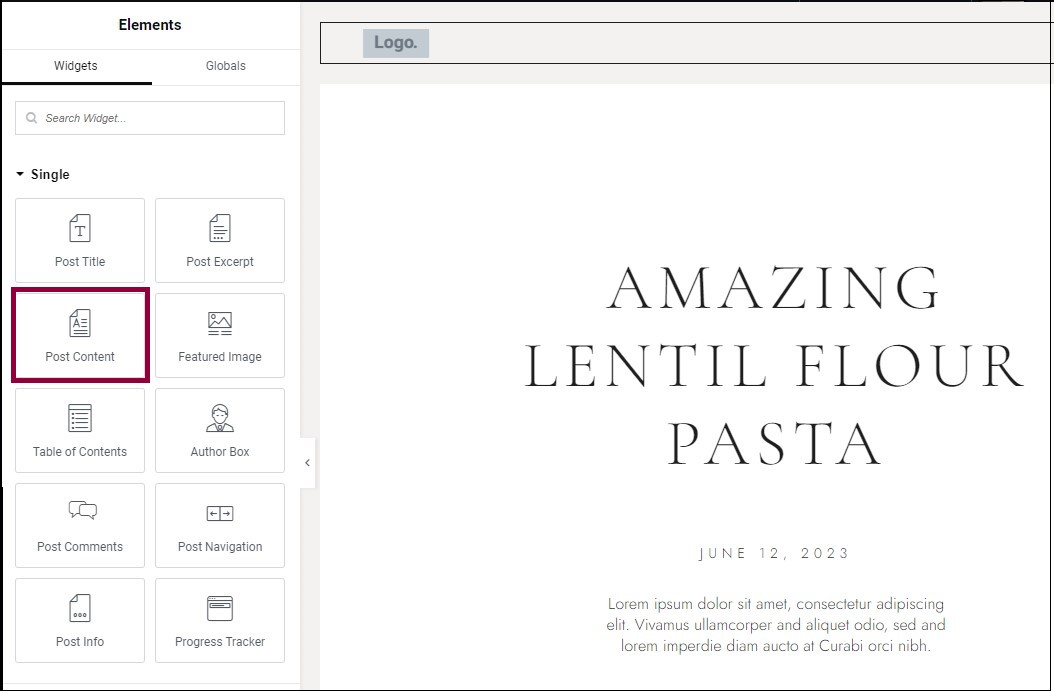
2.添加Post Content小部件
- 在模板编辑器中,找到“Post Content”小部件。
- 将该小部件拖放至合适的容器或部分,通常放置在文章标题和特色图片下方,以确保布局符合文章的默认结构。

3.保存模板
- 在页面右上角点击“Update”进行更新。
- 选择“Save as Template”保存你的模板。

完成以上步骤后,错误提示应会消失,并且单个文章模板能够正常显示文章内容。
注意:仅能包含一个Post Content小部件:在创建单个文章模板时,要确保仅添加一个“Post Content”小部件。如果包含多个小部件,可能会导致内容显示错误或布局问题。
总结
“Post Content widget not found”错误在Elementor中属于常见问题,但通过简单的编辑即可解决。确保在单个文章模板中正确添加“Post Content”小部件,便能避免此错误的出现。同时,记得保存模板的修改,以确保所有文章内容能够在网站上顺利显示。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|