如何在 Elementor 中创建带有容器的垂直粘性标题
什么是垂直粘性标题?
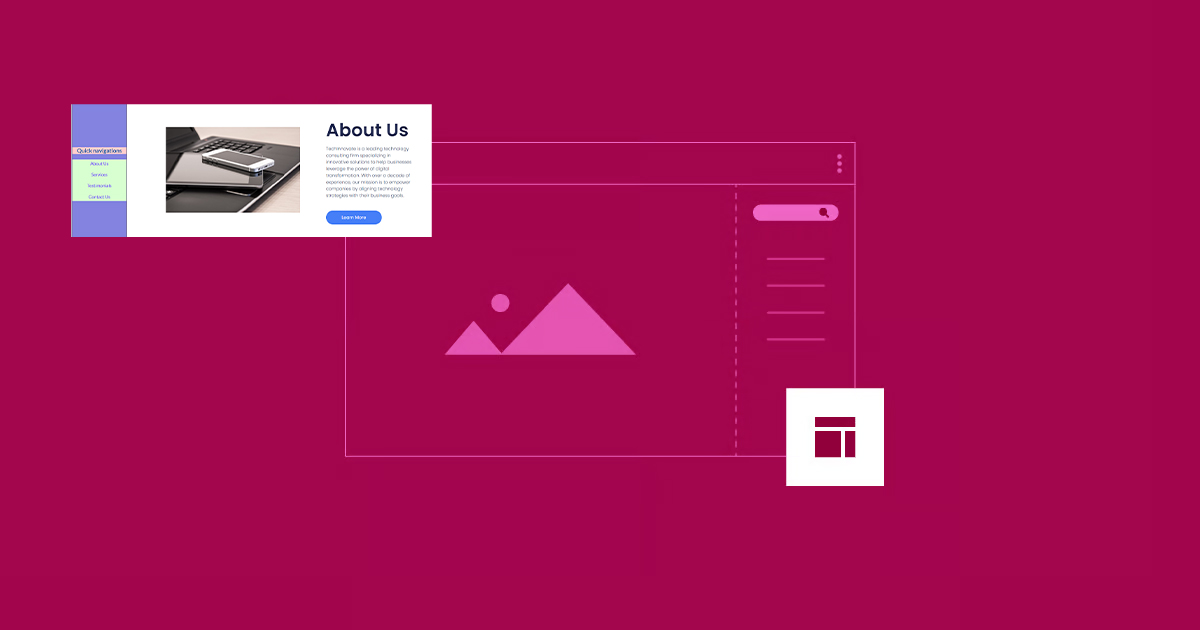
垂直粘性标题是一种固定在页面侧边的标题栏,当用户向下滚动页面时,标题栏会保持在页面的可见范围内,方便访问其他页面区域或快速导航。此设计可用于目录、导航菜单、联系信息等内容,使用户浏览更为方便。

准备工作
在开始之前,确保你已经具备以下条件:
- 安装并激活了 Elementor Pro 插件(因为粘性效果需要 Pro 版本)。
- 创建了一个新的页面或准备在现有页面上添加垂直粘性标题。
- 已了解 Elementor 容器的基本用法(建议在 Flexbox 容器模式下操作)。
步骤一:创建单一页面模板
我们此次创建单一页面模板,对这个模板创建带有容器的垂直粘性标题。
进入模板创建页面
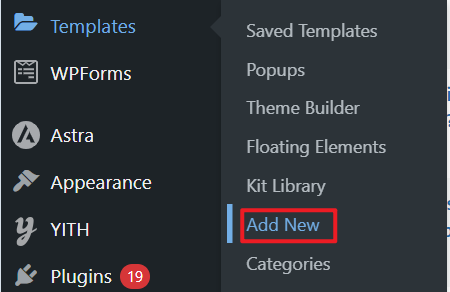
- 在 WordPress 后台,导航到 Elementor > 模板 > 新建。

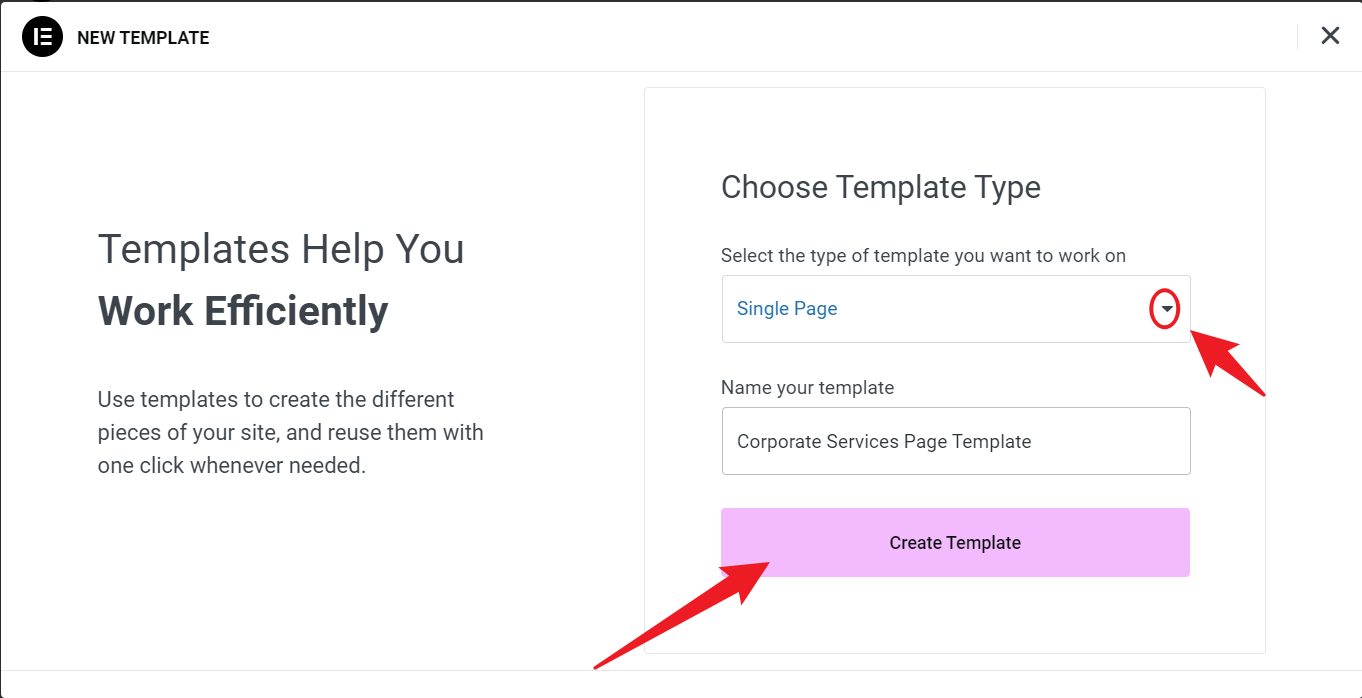
- 在弹出的窗口中选择 单一页面 作为模板类型,并命名模板,例如“企业服务页面模板”。

选择页面类型
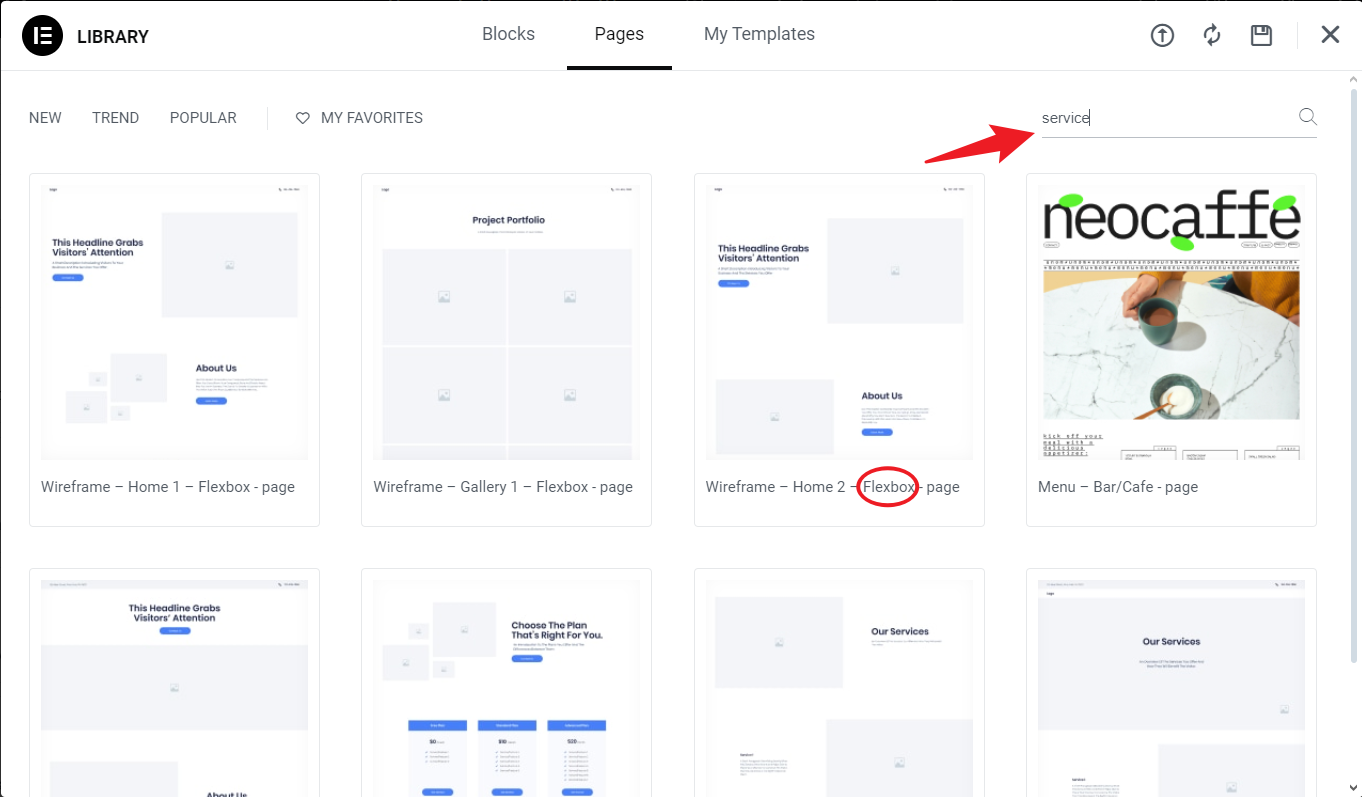
- 在模板库顶部选择 “页面(Pages)” 标签。
- 在库中浏览可用的页面模板。可以使用搜索框查找适合的模板样式,如“服务”或“公司”。

- 如果是专门用于某一类页面,也可以在条件设置中添加特定条件。
步骤二:在 Elementor 中创建容器
1、添加容器
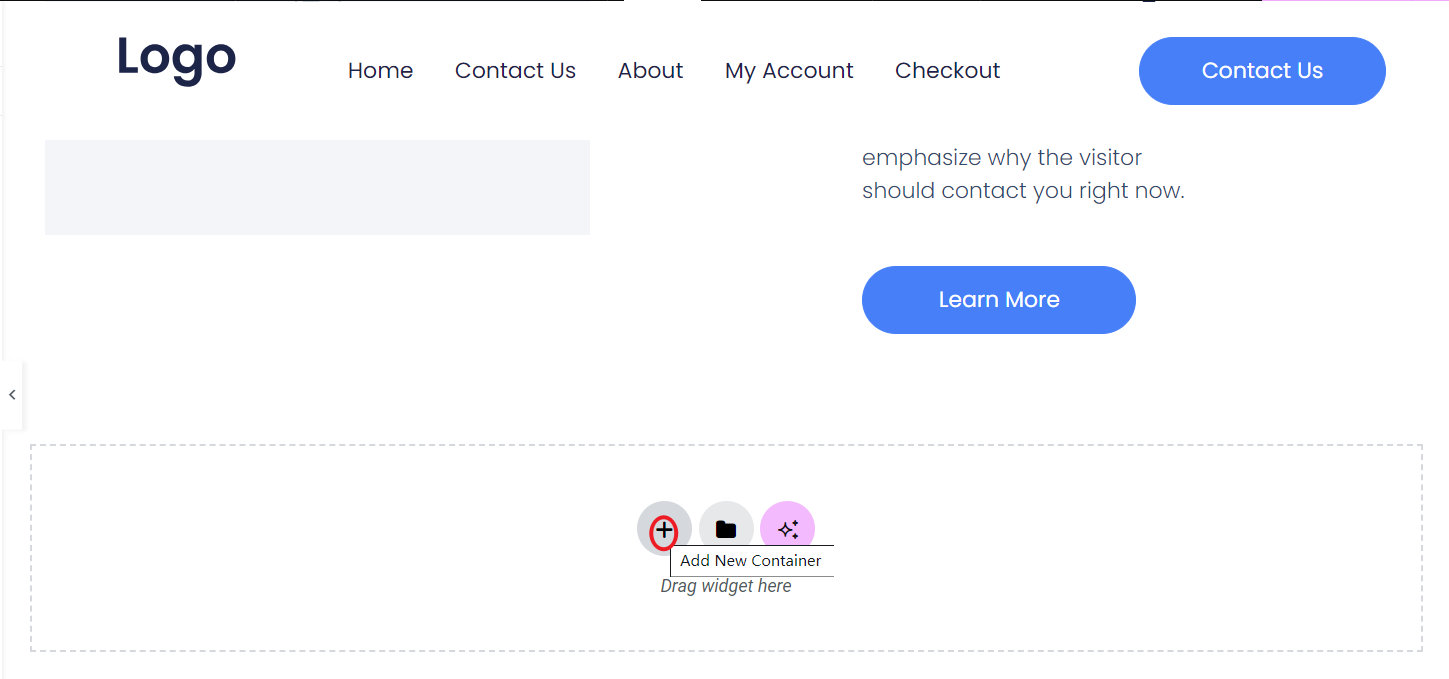
在页面中,点击“添加新容器”并拖动到页面设计区域。这个容器将作为垂直粘性标题的父容器。

2、设置容器方向
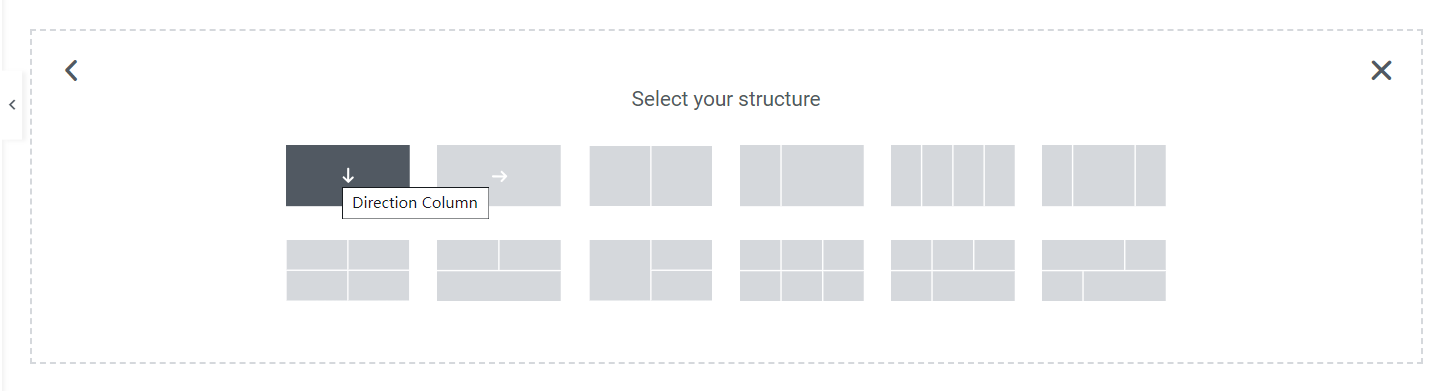
选中容器,在左侧的设置面板中,将容器的方向设置为 垂直,即纵向排列,以便内容能够纵向堆叠。这一步是实现垂直标题的关键。

3、定义容器宽度
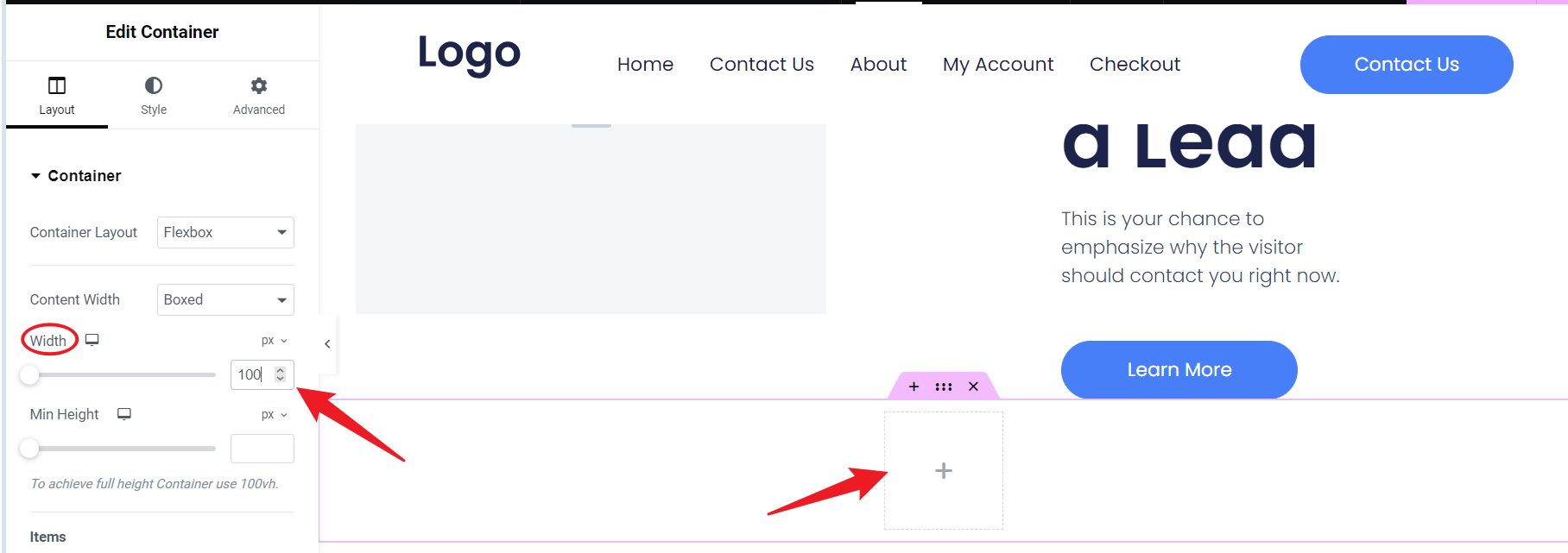
在“样式”选项卡中,将容器的宽度设置为一个合适的尺寸,例如 200px 或更小,以确保它不会占用页面过多空间。可以根据页面设计和需求自定义这个宽度。

步骤三:创建垂直粘性导航栏
插入标题和导航项
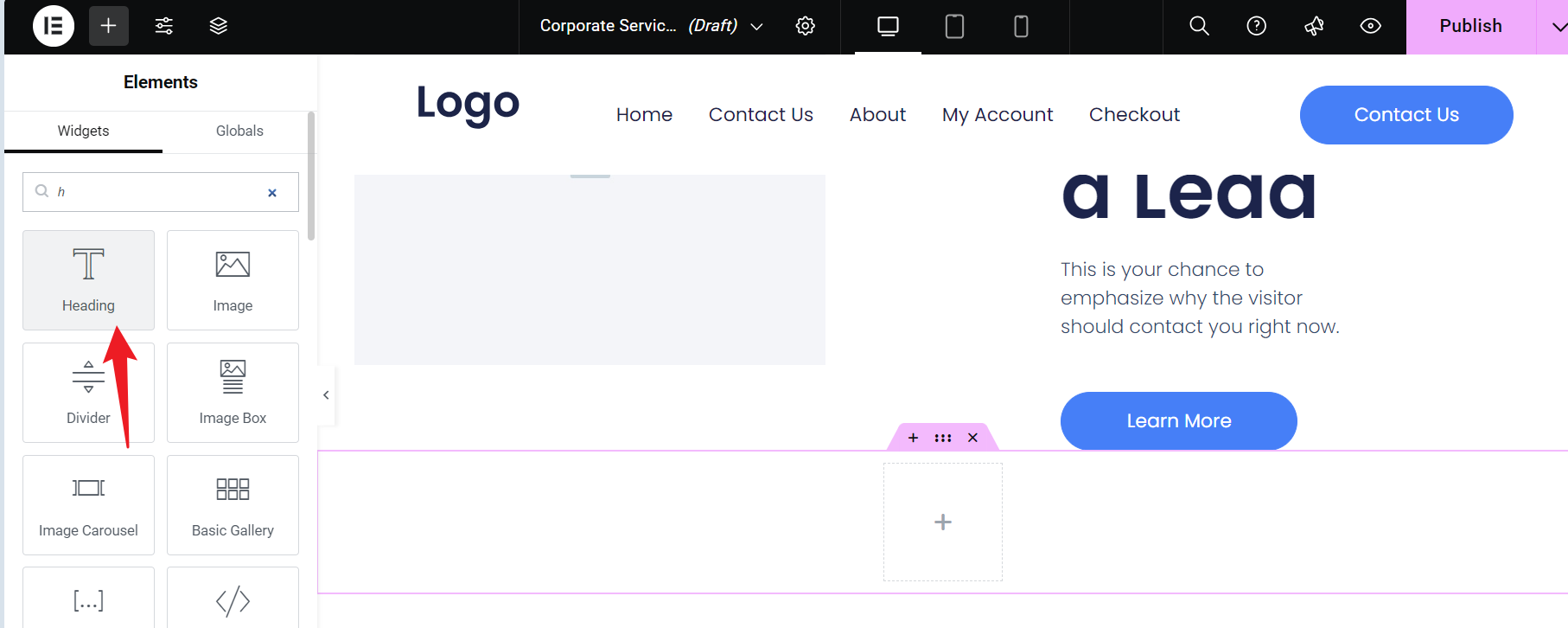
- 在容器中,添加一个“标题”小部件,将标题设置为“快速导航”或“目录”。

添加列表
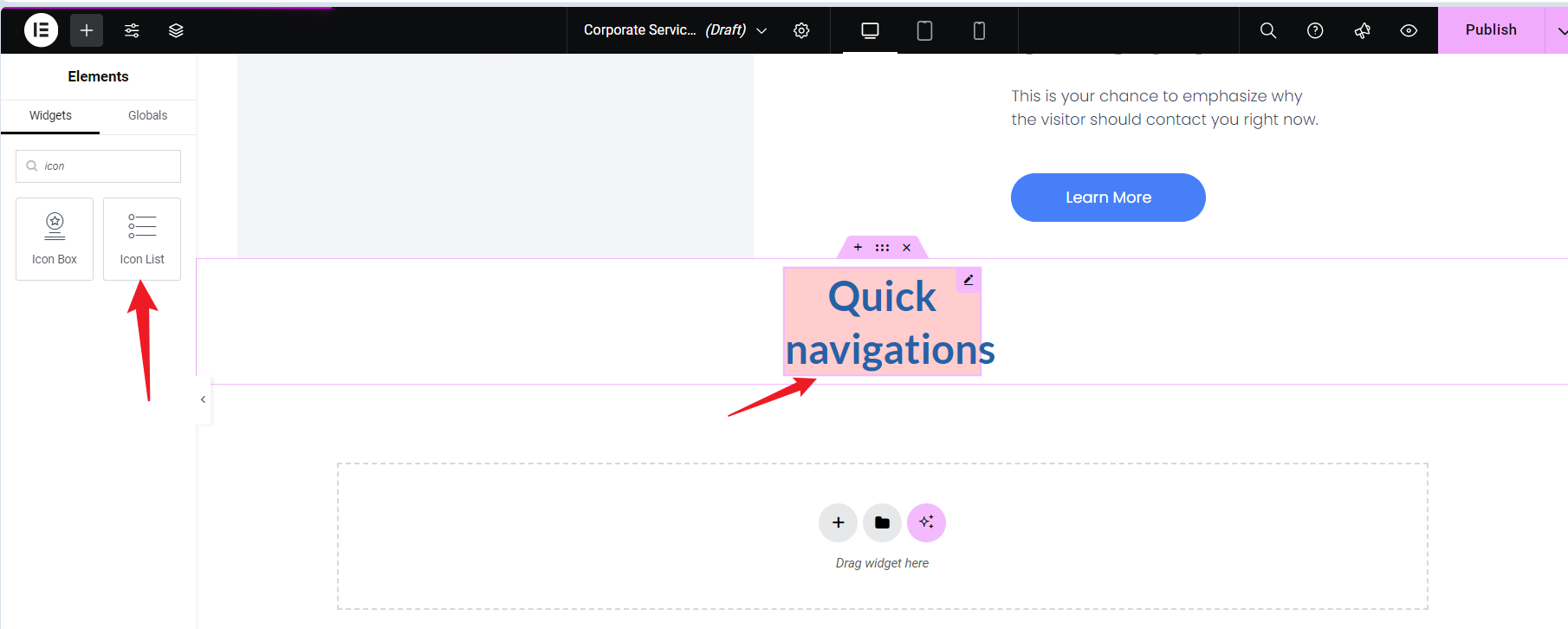
- 在标题下面,在与标题同一个容器内继续添加 图标列表 或 按钮小部件,用作导航项目,我们使用图标列表。

- 添加后:

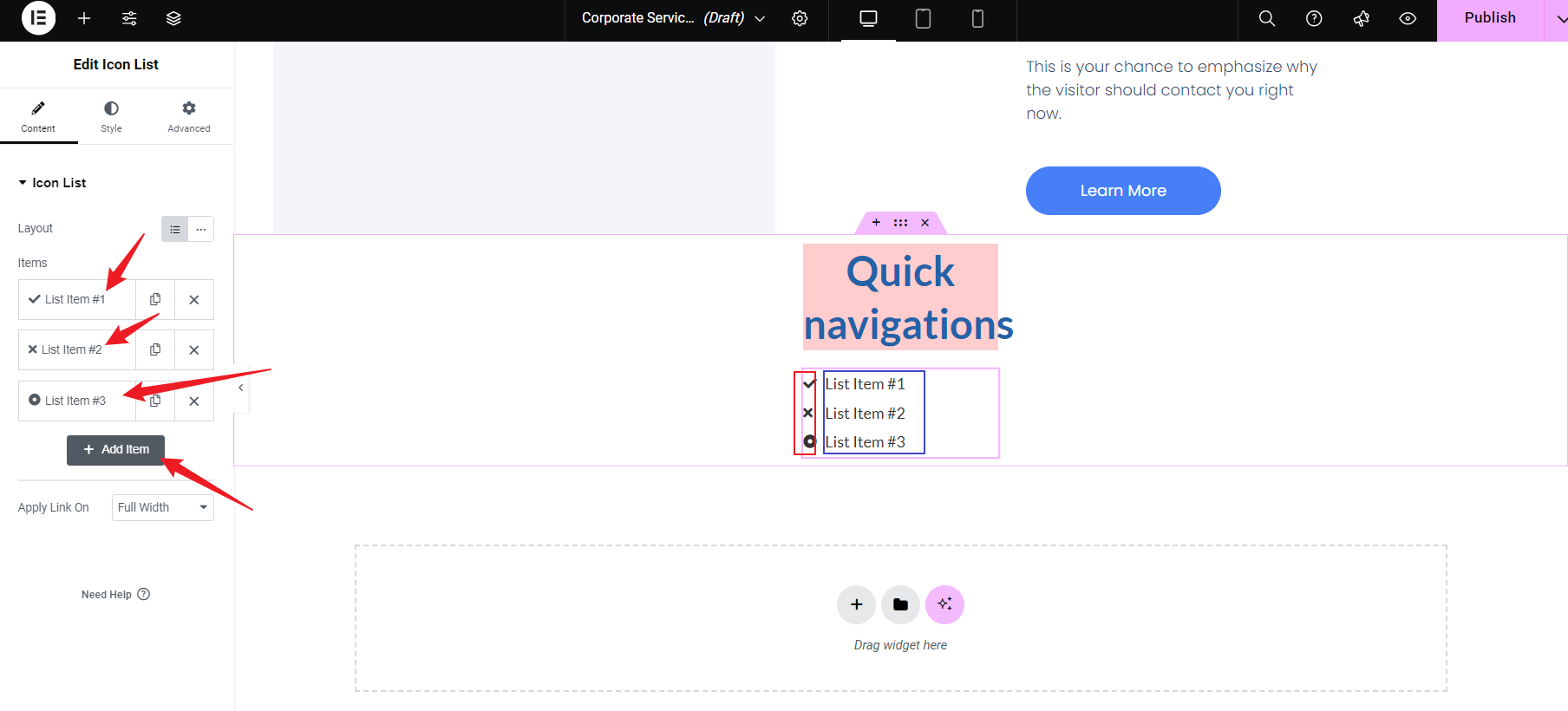
添加项目
- 关于我们:点击后跳转至公司简介部分。
- 服务项目:跳转至服务项目介绍区域。
- 客户评价:跳转至客户反馈部分。
了解 宝藏号 的更多信息
订阅后即可通过电子邮件收到最新文章。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...