为了提升用户体验并为客户提供便捷的沟通渠道,集成实时聊天功能是现代电商网站的必备功能之一。Join.chat 是一款非常流行的实时聊天插件,它特别适合集成 WhatsApp 聊天功能,帮助你与客户实现即时对话。值得注意的是,Join.chat 插件不仅适用于 WoodMart 主题,它同样兼容于任何其他 WordPress 主题,因此不管你使用哪种主题,都可以通过该插件实现与客户的即时沟通。

为什么选择 Join.chat 插件?
- 轻量易用:Join.chat 插件非常轻便,易于设置,不需要复杂的配置。
- WhatsApp 集成:大多数用户已经在使用 WhatsApp,Join.chat 可以直接将用户带到 WhatsApp 聊天页面,提供更高的沟通效率。
- 提升客户体验:即时对话意味着客户可以更快地解决问题,缩短决策时间,增加转化率。
- 自定义选项丰富:可以自定义聊天按钮的颜色、文本以及展示的位置,确保与网站设计风格保持一致。
集成 Join.chat 插件的步骤
步骤 1:安装 Join.chat 插件
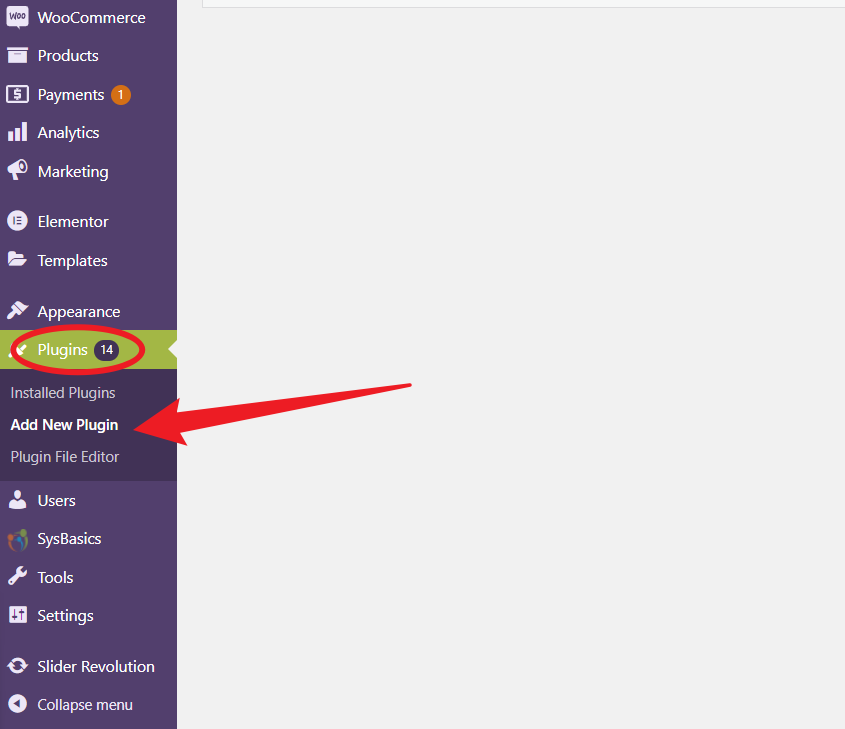
- 登录 WordPress 后台,点击 插件 > 安装插件。

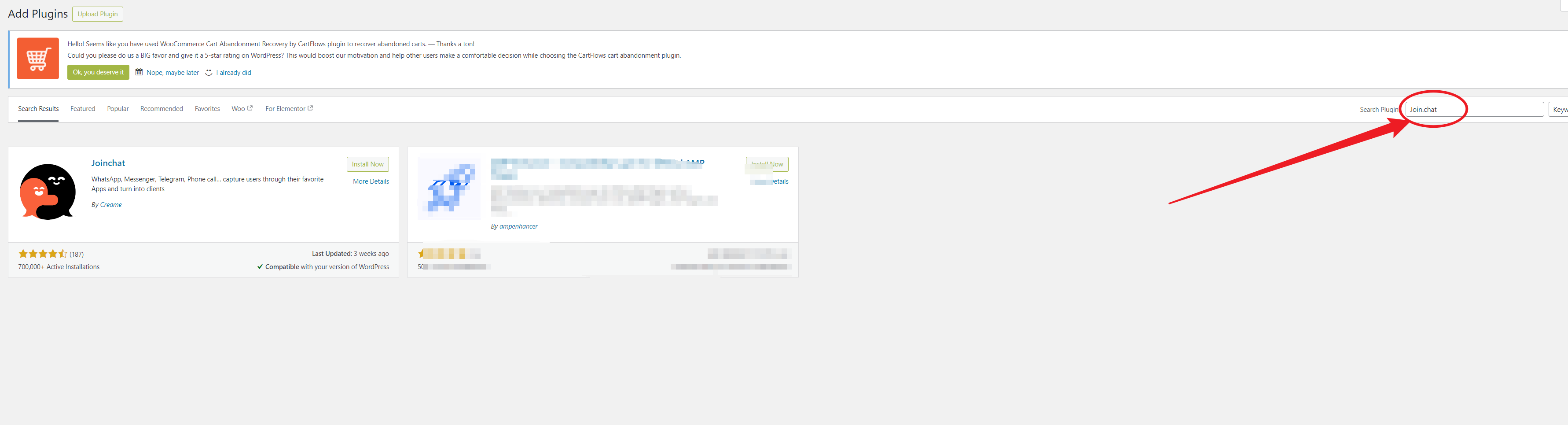
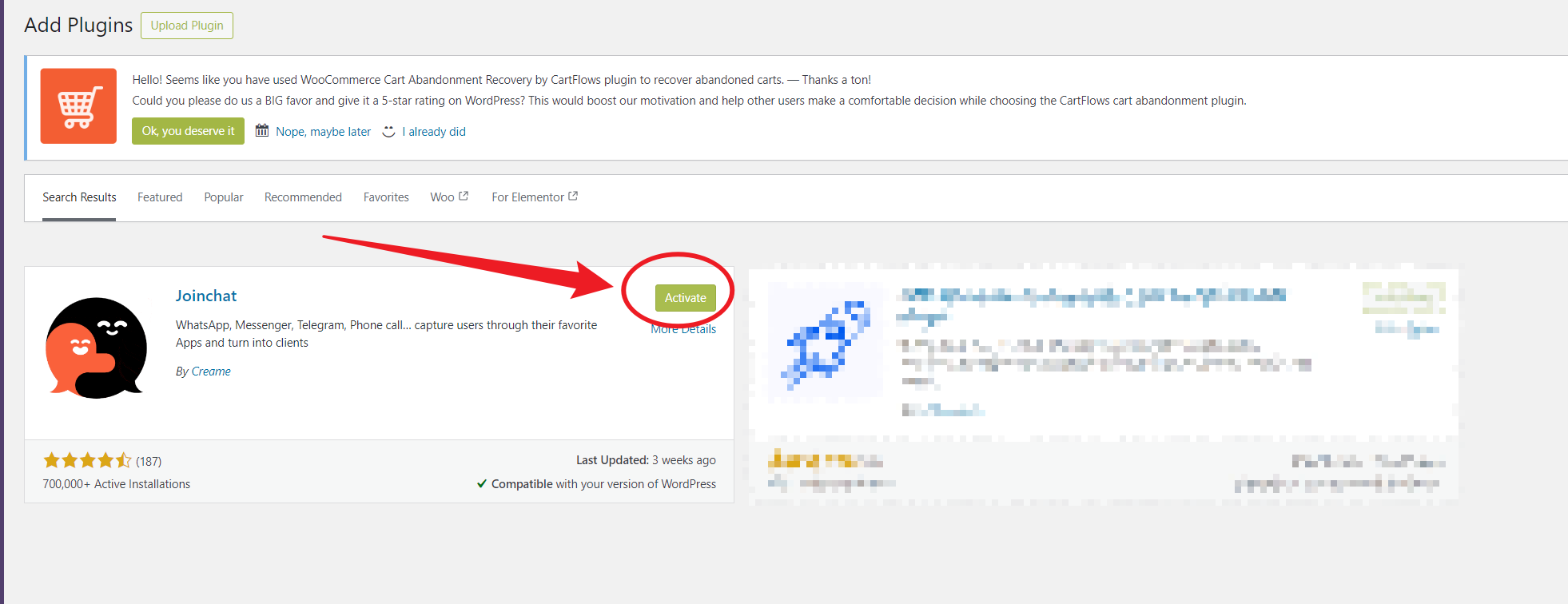
- 在搜索框中输入 Join.chat 并点击搜索。

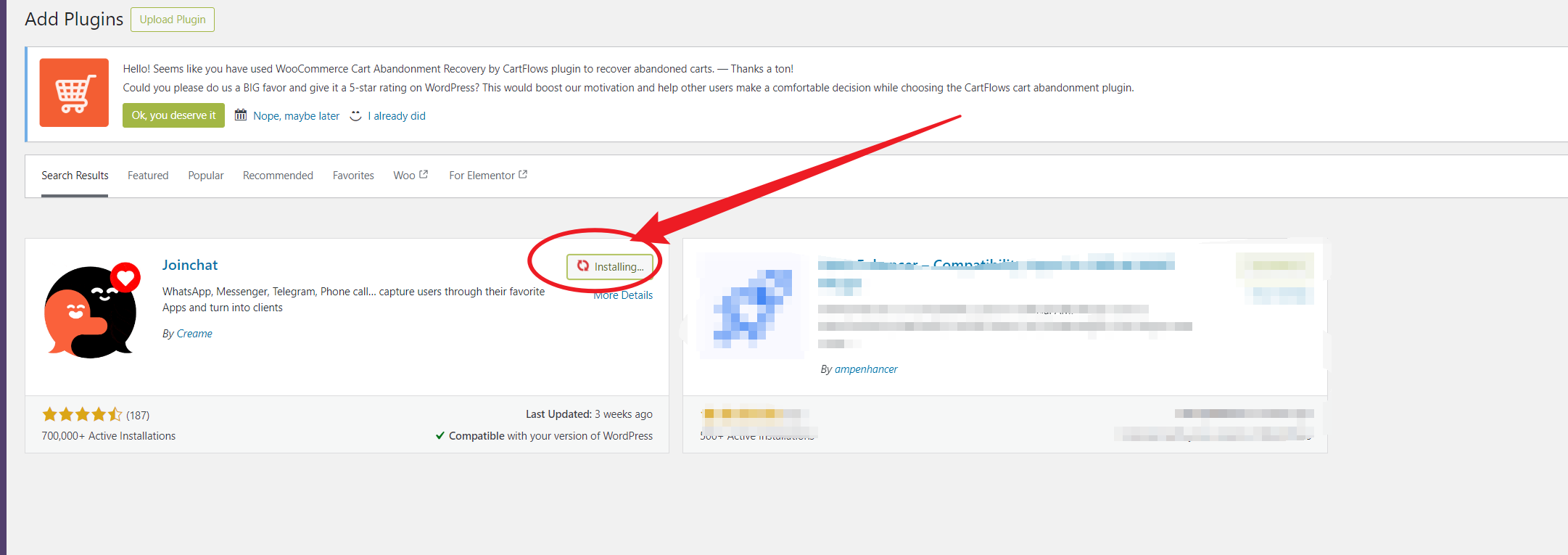
- 找到插件后,点击 安装,然后点击 激活 插件。


步骤 2:配置 Join.chat 插件
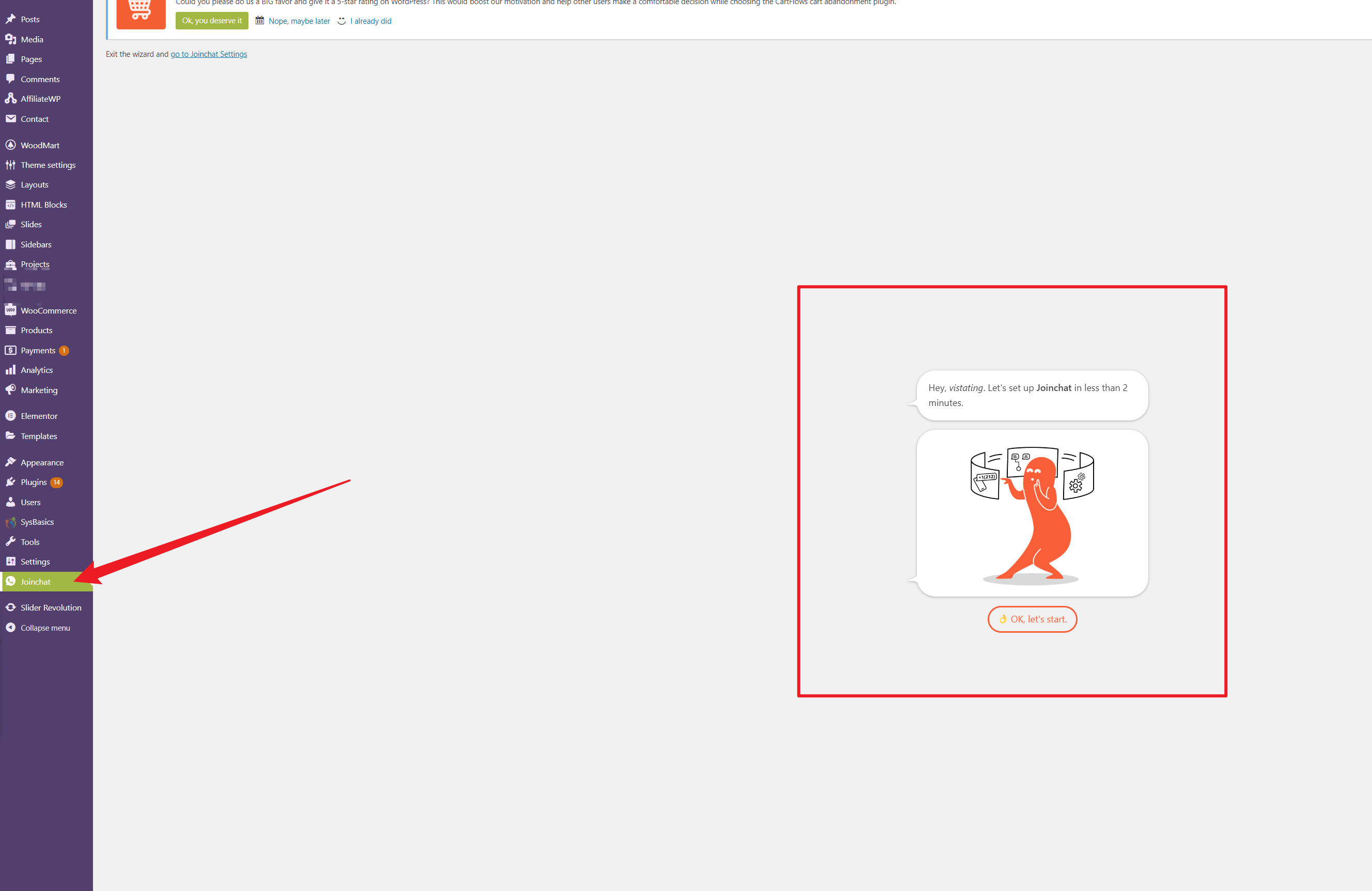
- 插件激活后,导航到 Join.chat > 设置 进行配置。

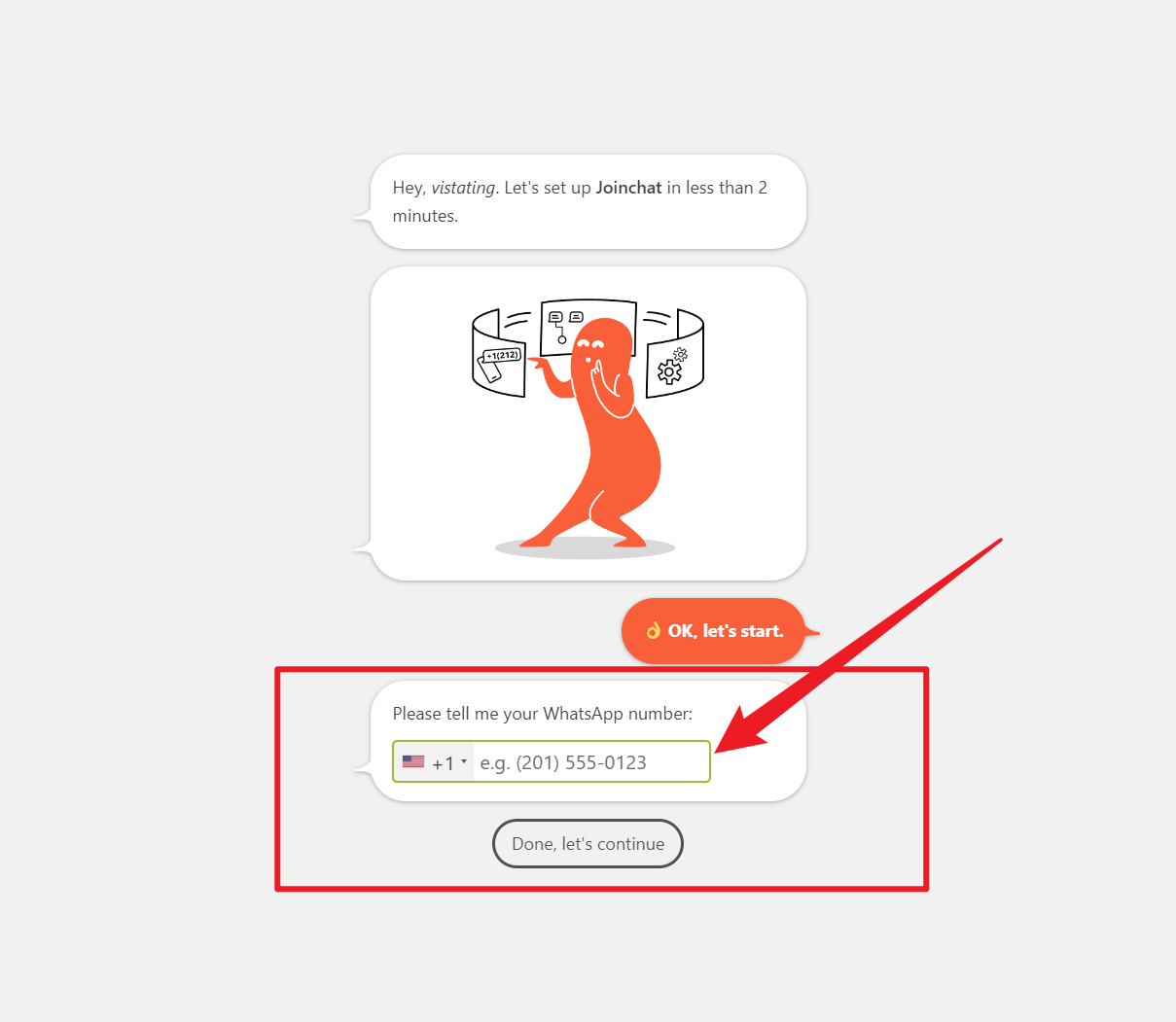
- 输入你的 WhatsApp 号码:在设置页面中,你需要输入你的 WhatsApp 号码(国际格式,如 +8613912345678),确保用户点击聊天按钮时能够直接联系到你。

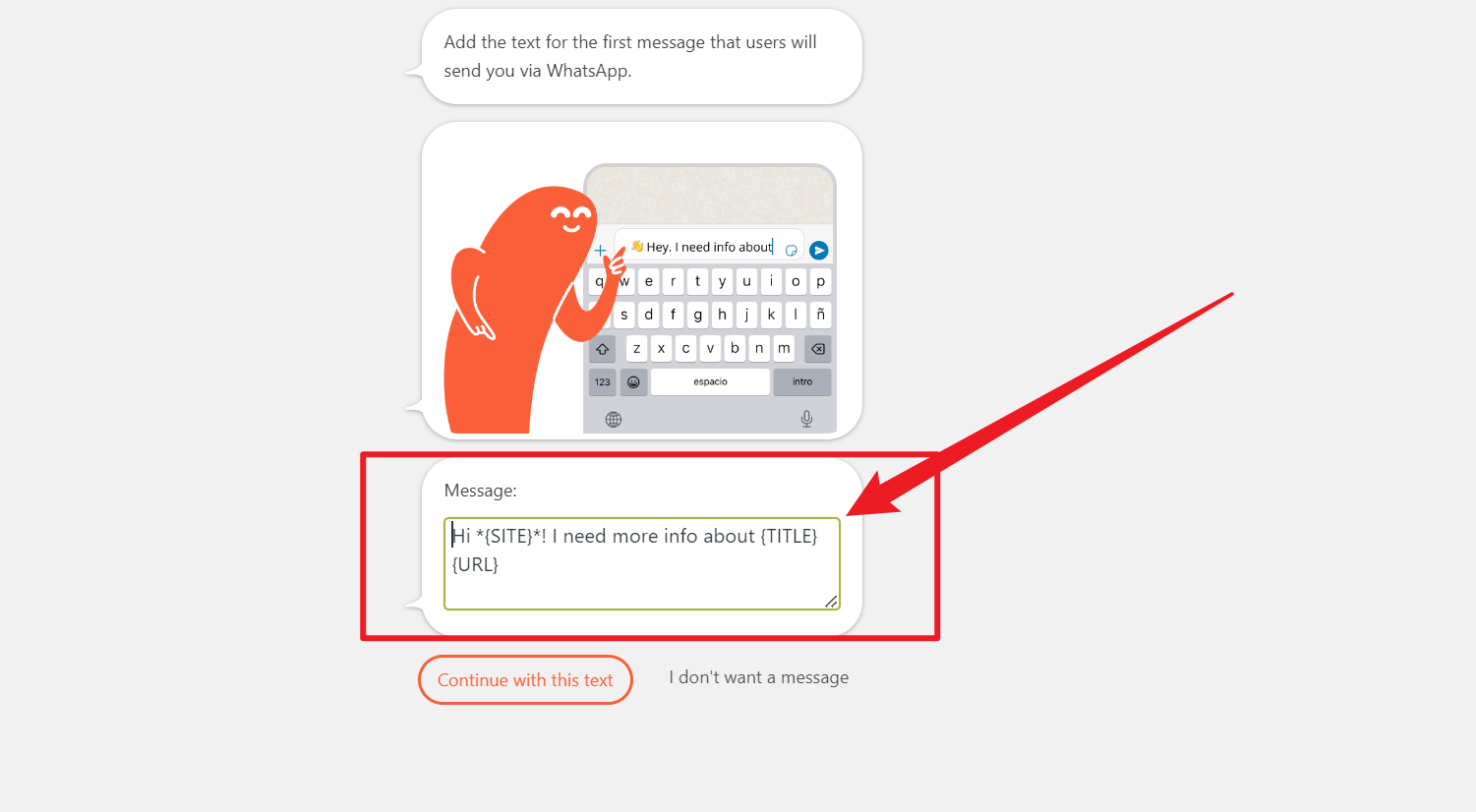
- 自定义预填充消息:你可以在设置中输入预定义的消息,例如:“你好,我需要了解关于 [产品名] 的更多信息。” 这样,当用户点击聊天按钮时,消息会自动出现在对话框中,用户只需点击发送即可。(图中默认的是:嗨{网站}!我需要有关{标题}{URL}的更多信息)可以显示来自那个网站以及网站的那个页面和页面的标题,这样更好知道用户的需求,简洁你的聊天了解过程。

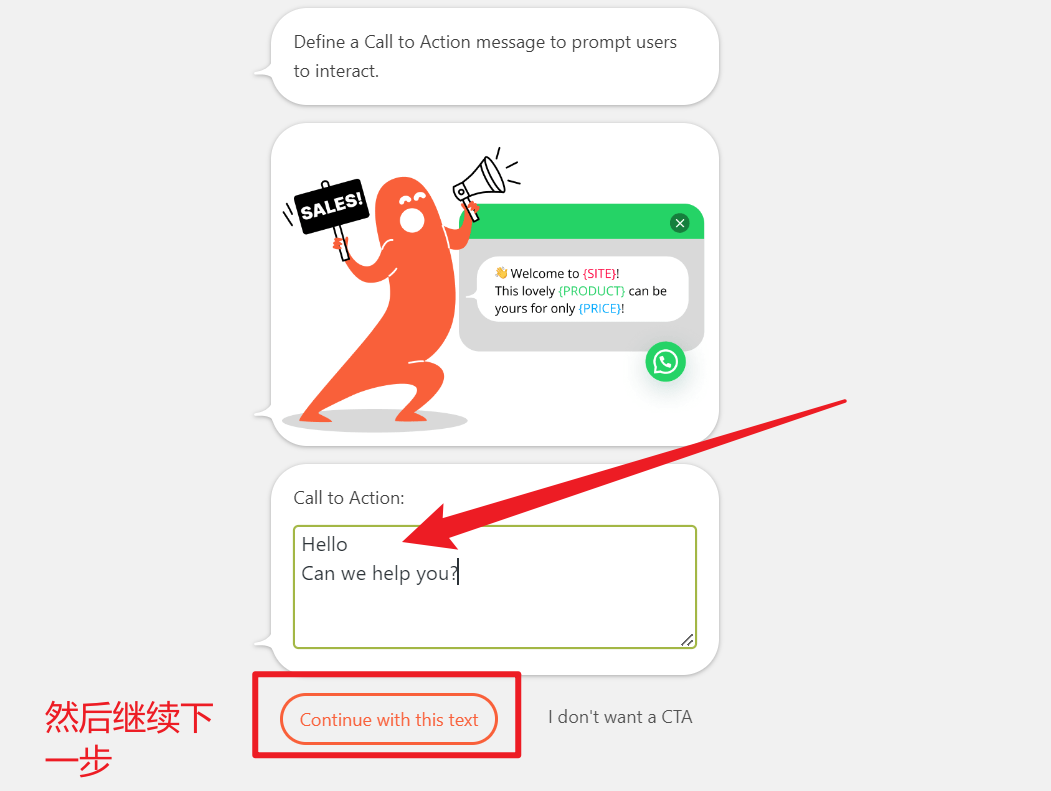
- 然后点击下一步(Continue with this text)。
- 引导消息功能:是一种帮助网站主动吸引用户注意并促使他们进行互动的工具。当用户首次点击聊天按钮时,会显示一条预先设置的引导消息。这条消息的目的是快速抓住用户的关注,引导他们提出问题或了解更多产品信息。

- 这个是提供给插件的分析,需要填写你的邮箱,当然你也可以不提供给他,让他优化他们的插件。

- 然后基本设置就完成了,我们去设置一些详细的细节。

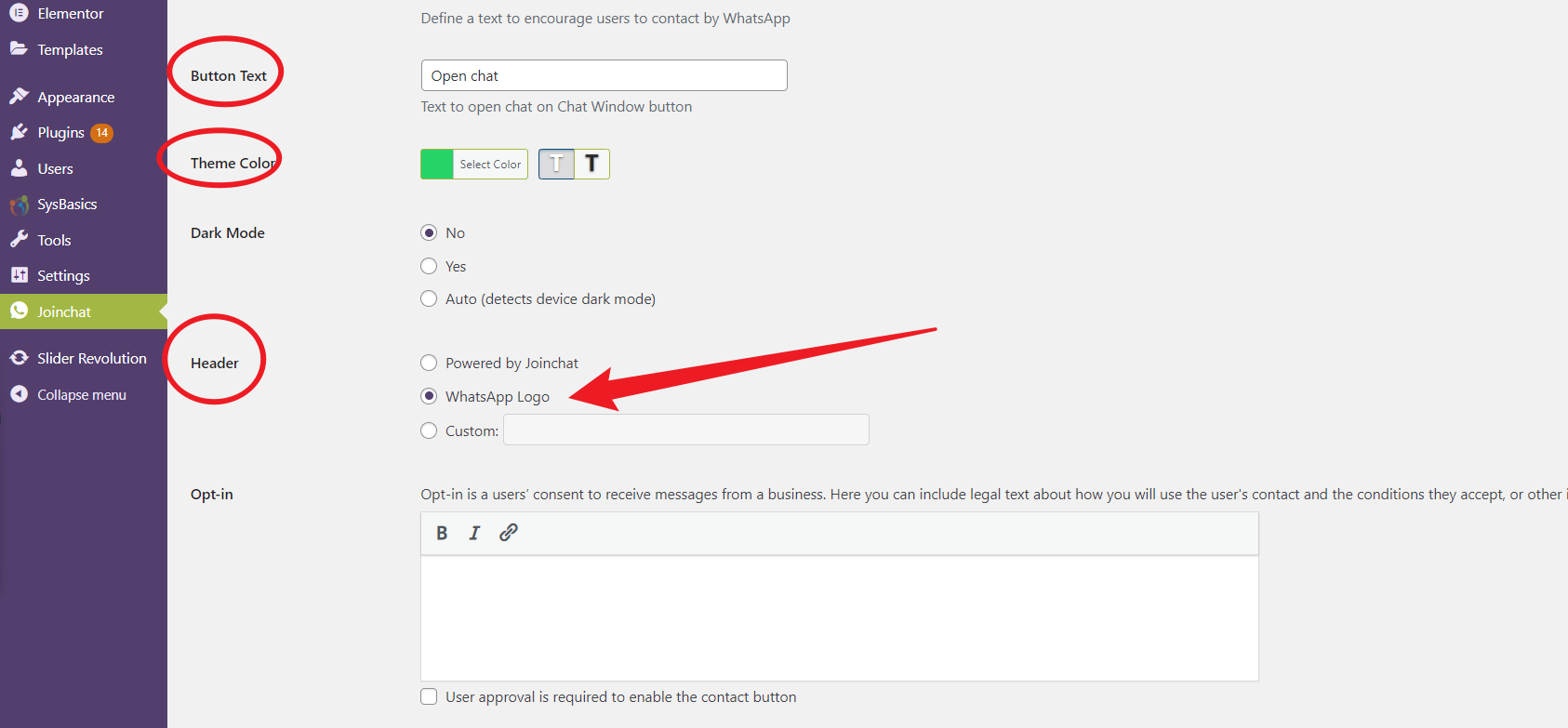
- 自定义聊天按钮:你可以自定义聊天按钮的文本、位置、颜色及图标。确保按钮的设计与 WoodMart 主题的整体风格相匹配。

- 位置:选择聊天按钮在屏幕的左侧或右侧显示,通常建议将其放置在右下角,避免遮挡其他重要内容。

- 文本提示:为按钮设置一句吸引人的话,如“
了解 宝藏号 的更多信息
订阅后即可通过电子邮件收到最新文章。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...