如何在WooCommerce产品详情页添加额外的产品规格和属性
在管理WooCommerce商店时,可能会遇到需要在产品详情页上添加额外信息的情况,如产品规格、特定属性或技术参数。本文将详细介绍如何在WooCommerce中添加额外的产品规格和属性,以及通过插件进行扩展的方法。

为什么要添加额外的产品规格和属性?
添加额外的产品信息有以下几个好处:
- 提升用户体验:让用户更直观地了解产品的特性。
- 增强SEO:丰富的产品页面有助于提升SEO表现。
- 提高转化率:详细的产品信息能帮助用户更好地做出购买决策。
- 专业化展示:对于技术类产品(如电子产品、机械设备等),展示详细规格显得尤为关键。
一、使用WooCommerce内置的产品属性功能
WooCommerce自带了一个简单但强大的属性管理系统,可以用它为每个产品添加额外的规格和属性。
1. 创建全局属性
全局属性可以应用到多个产品上,这对于有大量类似产品的商店特别有用。步骤如下:
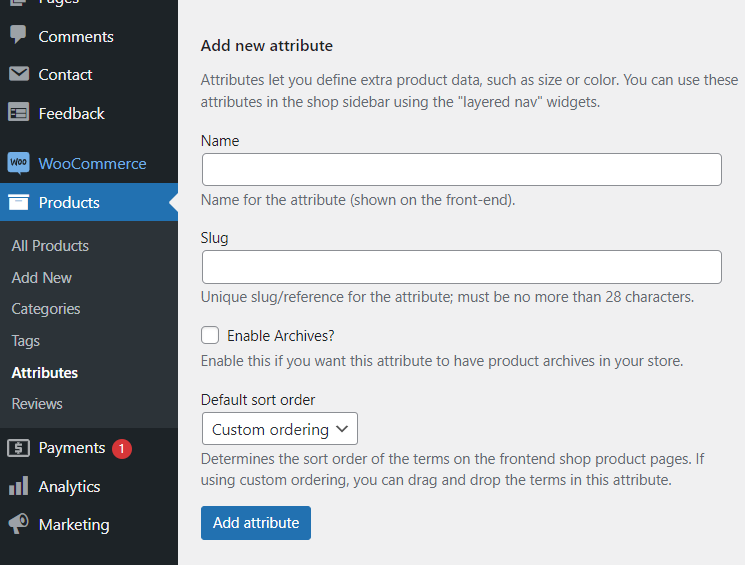
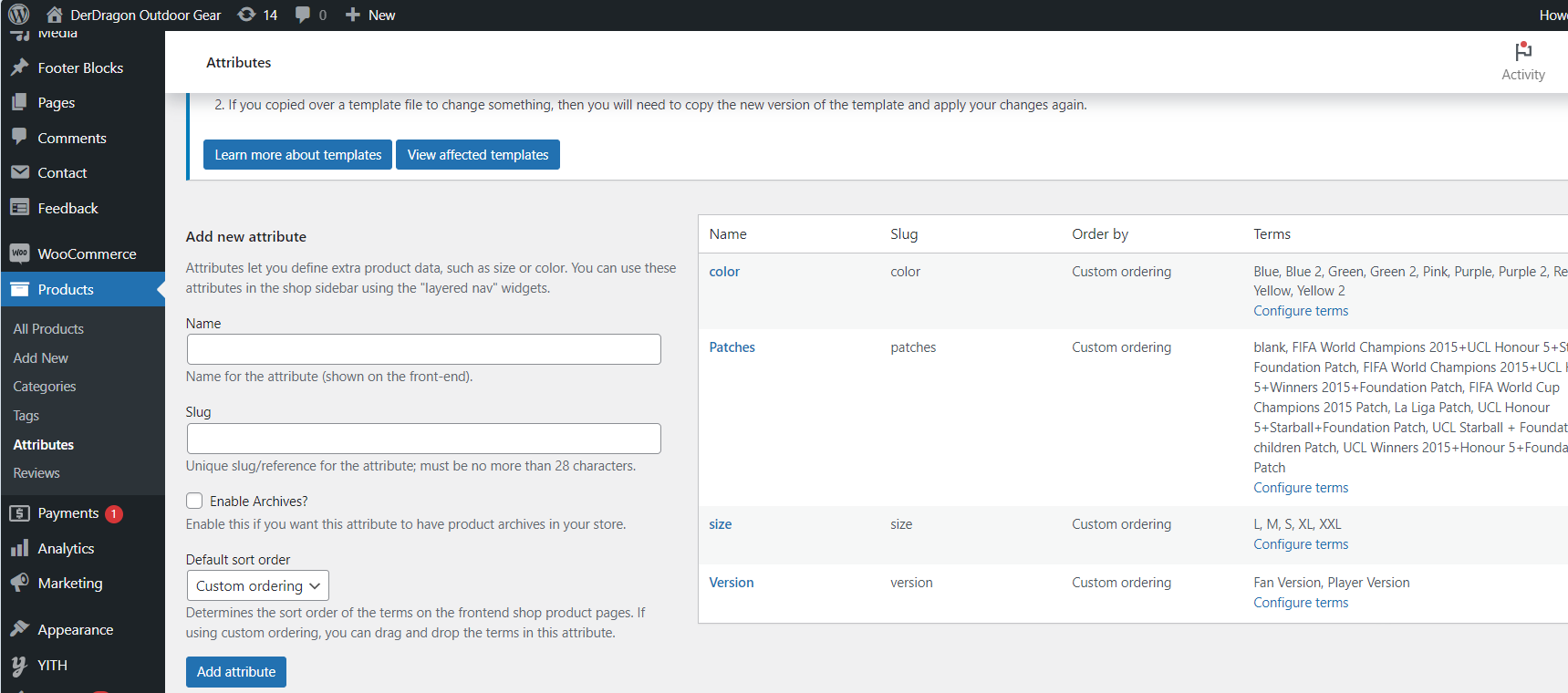
- 进入WordPress后台,导航到 产品 > 属性。

- 在“添加新属性”区域,输入属性名称(如颜色、尺寸等)。

- 设置属性的可见性,选择是否将其用于产品过滤。
- 点击 添加属性,将看到该属性已出现在右侧的属性列表中。

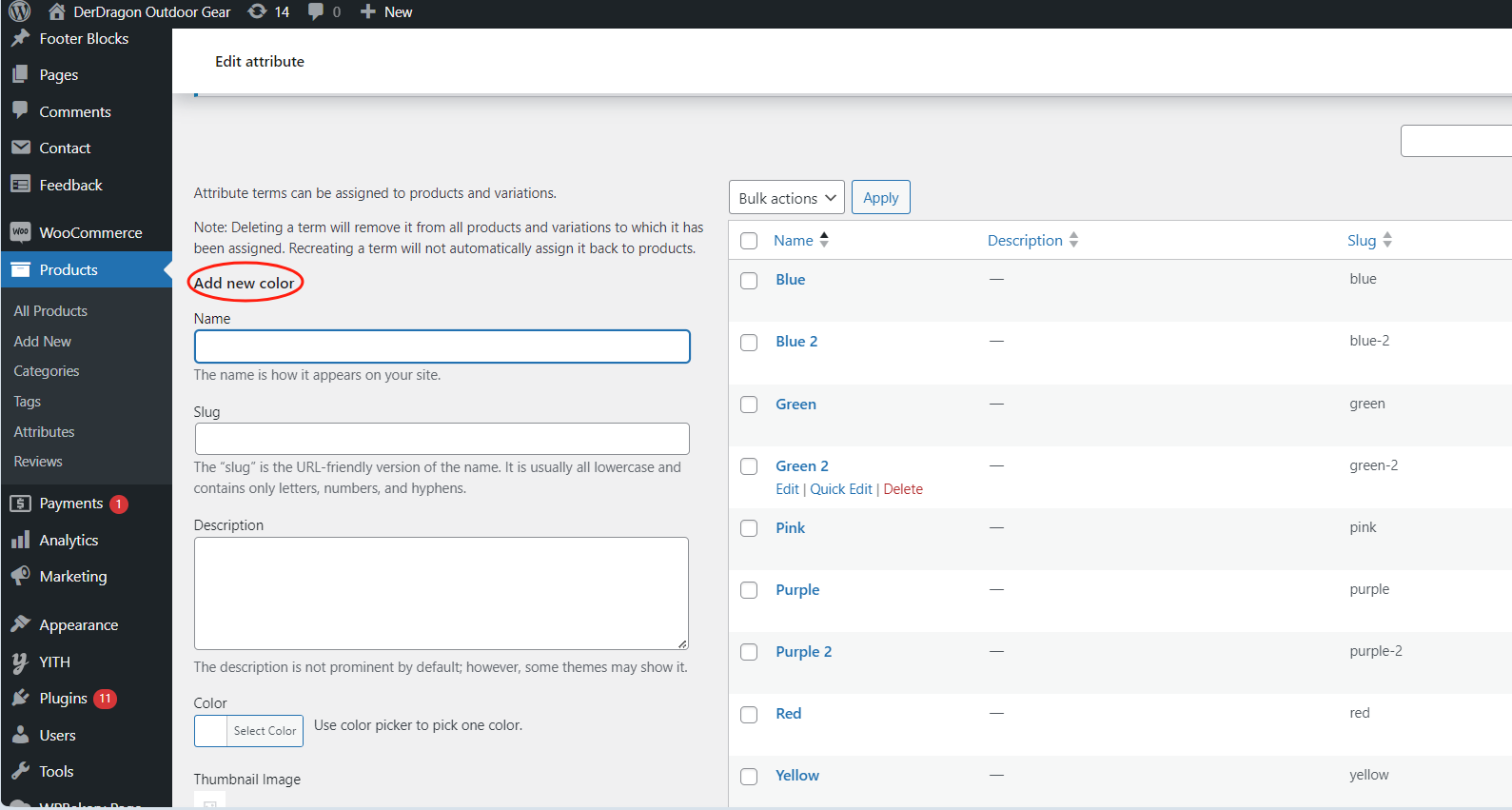
- 点击新创建的属性右侧的 配置条款,添加具体的值(如红色、蓝色、绿色等)。

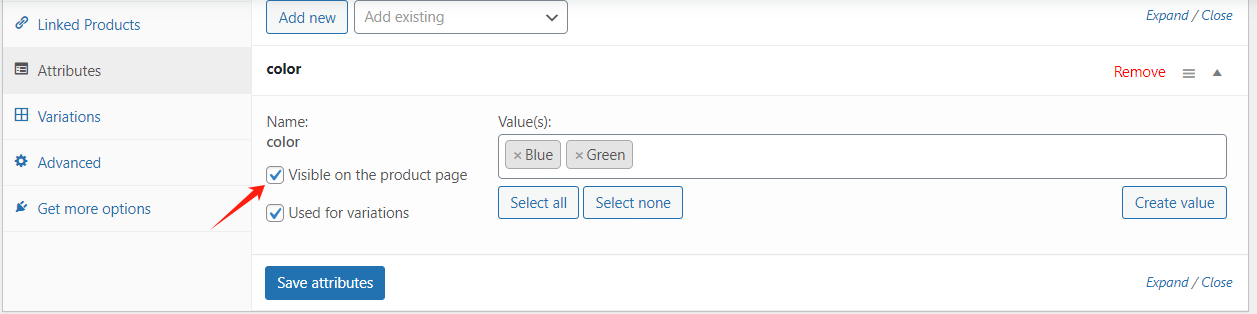
2. 为单个产品添加自定义属性
如果只想为某个特定产品添加额外的信息,可以使用自定义属性:
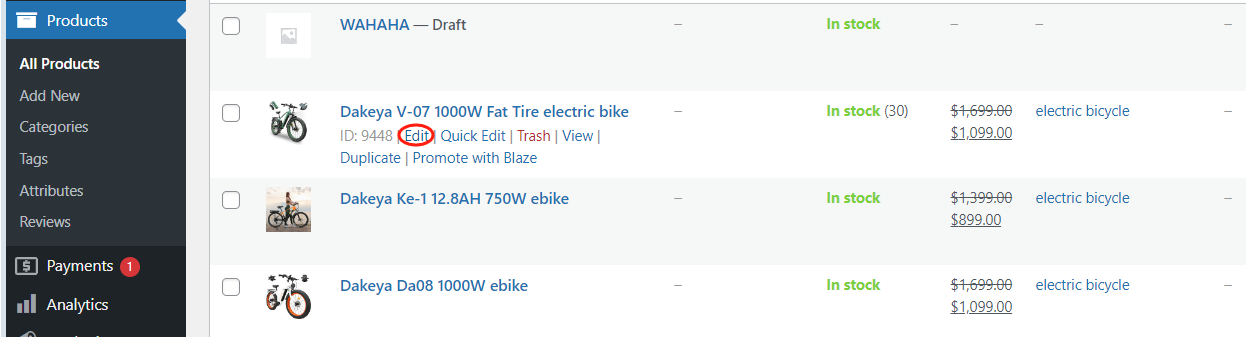
- 进入产品,找到需要编辑的产品并点击 编辑。

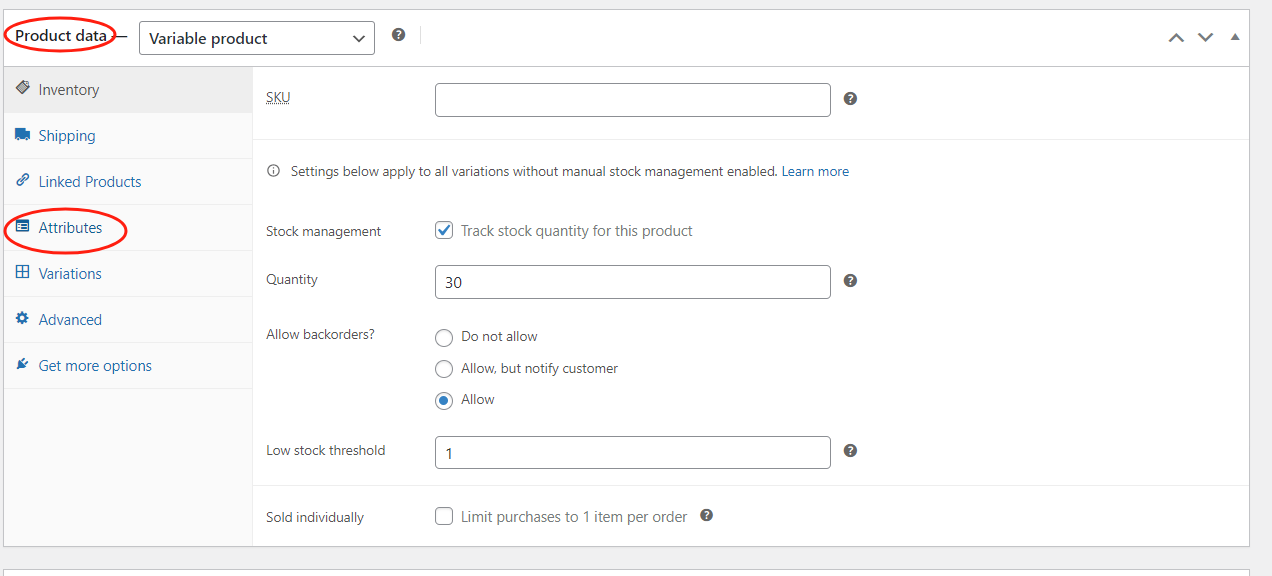
- 向下滚动到“产品数据”部分,切换到“属性”选项卡。

- 点击 添加 按钮,选择已创建的全局属性或创建自定义属性。

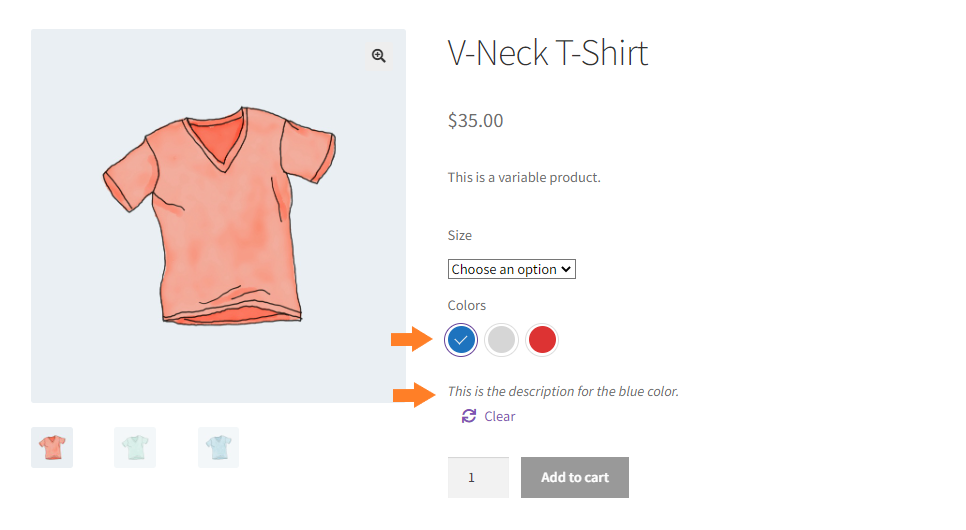
- 填写属性值并勾选“在产品页面上可见”。

- 保存更改并查看产品页面,新的属性应已显示在产品详情部分。
二、使用插件扩展产品信息展示
WooCommerce的内置属性功能虽然简单,但不够灵活,特别是在需要自定义显示格式或布局时。借助插件可以轻松拓展这些功能。
使用 Advanced Custom Fields (ACF) 添加复杂字段
如果想要更强大的自定义字段管理功能,可以考虑使用 Advanced Custom Fields (ACF) 插件。这是一款非常灵活的工具,允许你为产品添加任意类型的自定义字段,如文本框、图片、下拉框、复选框等。
使用步骤:
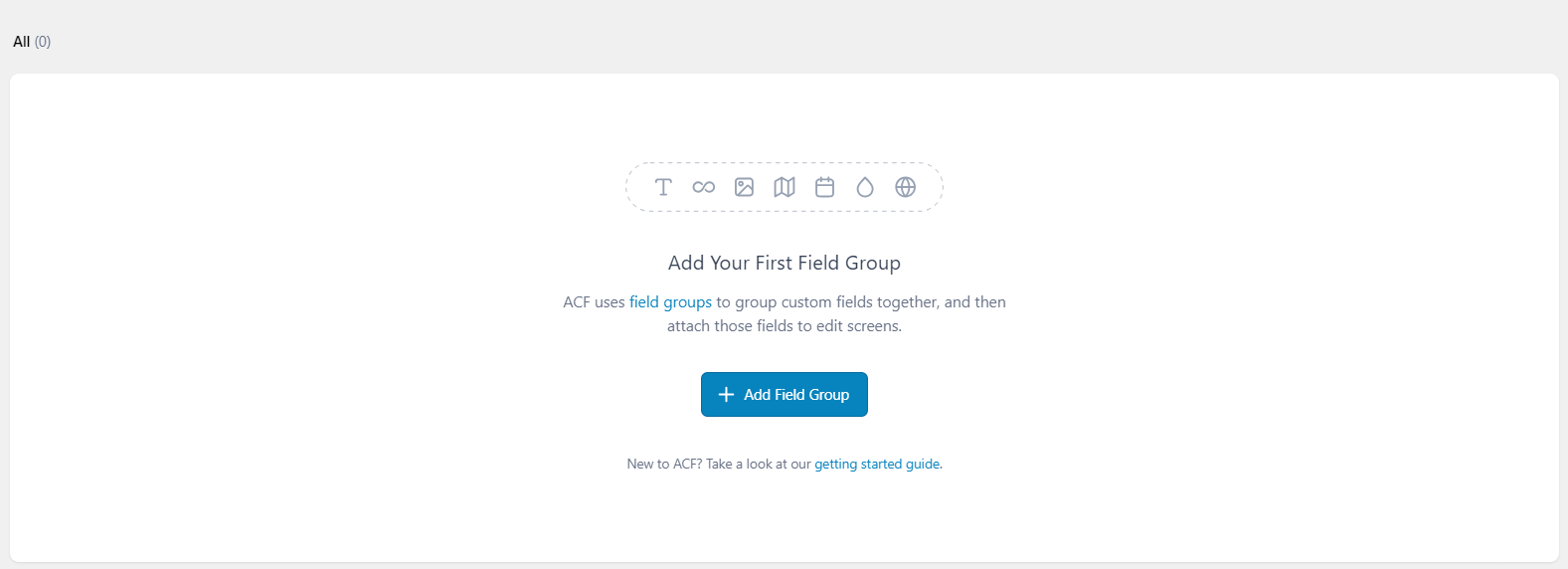
- 安装并激活 ACF 插件。
- 创建自定义字段组:进入 ACF > 添加新字段组。

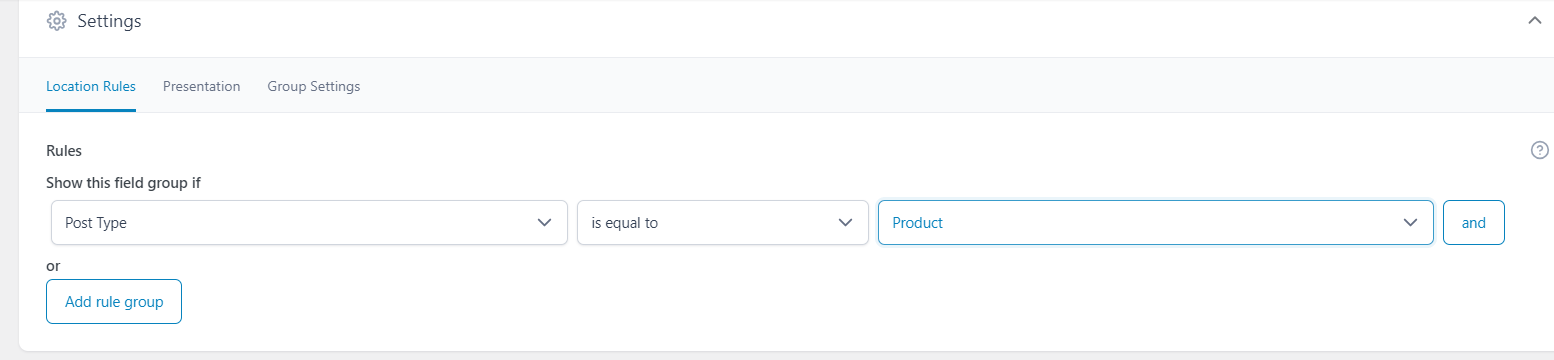
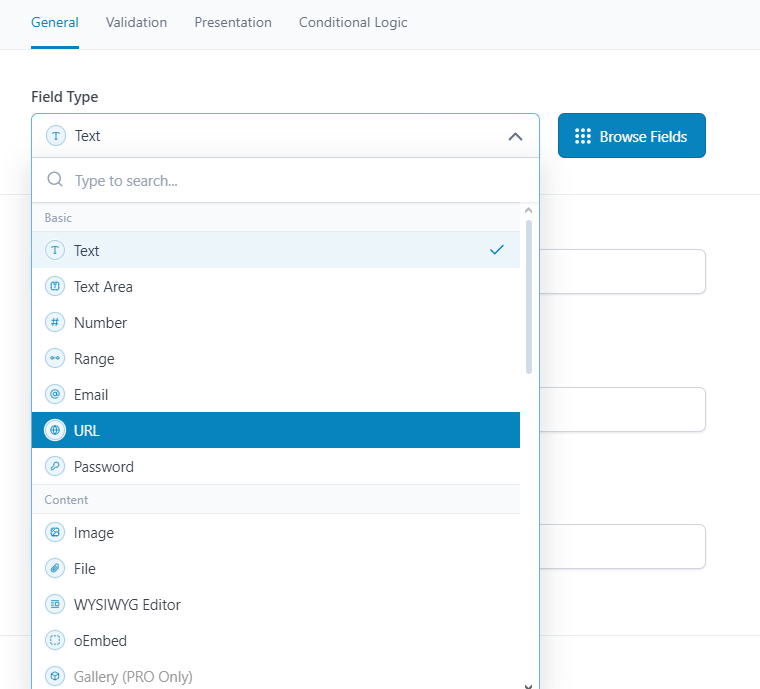
- 添加需要的字段,并选择这些字段适用的页面或产品类型(可以指定特定产品类别)。

- 在编辑产品时,会看到新添加的自定义字段输入框。
- 保存产品后,这些字段会显示在前端产品详情页上。
ACF不仅支持添加简单的文本字段,还支持丰富的内容类型,例如文件上传、图像、复杂的HTML内容等,极大增强了WooCommerce产品页面的灵活性。

三、在产品详情页自定义显示方式
WooCommerce内置的“附加信息”选项卡通常是展示产品规格的地方,有时希望以更美观或更符合品牌风格的方式展示这些信息。
1. 使用主题定制代码
如果熟悉一些基础的HTML和CSS,可以通过修改主题文件来自定义产品页面上的信息展示。可以编辑当前主题的 single-product.php 文件,找到展示产品规格和属性的代码部分,然后根据需要进行自定义。
2. 使用页面构建器(如Elementor)
借助页面构建器插件如 Elementor,可以完全掌控产品页面的布局和设计。Elementor Pro的版本可以自定义产品详情页的每一个部分,并在其中自由添加和设计属性信息的展示方式。
步骤如下:
- 安装并激活Elementor和Elementor Pro。
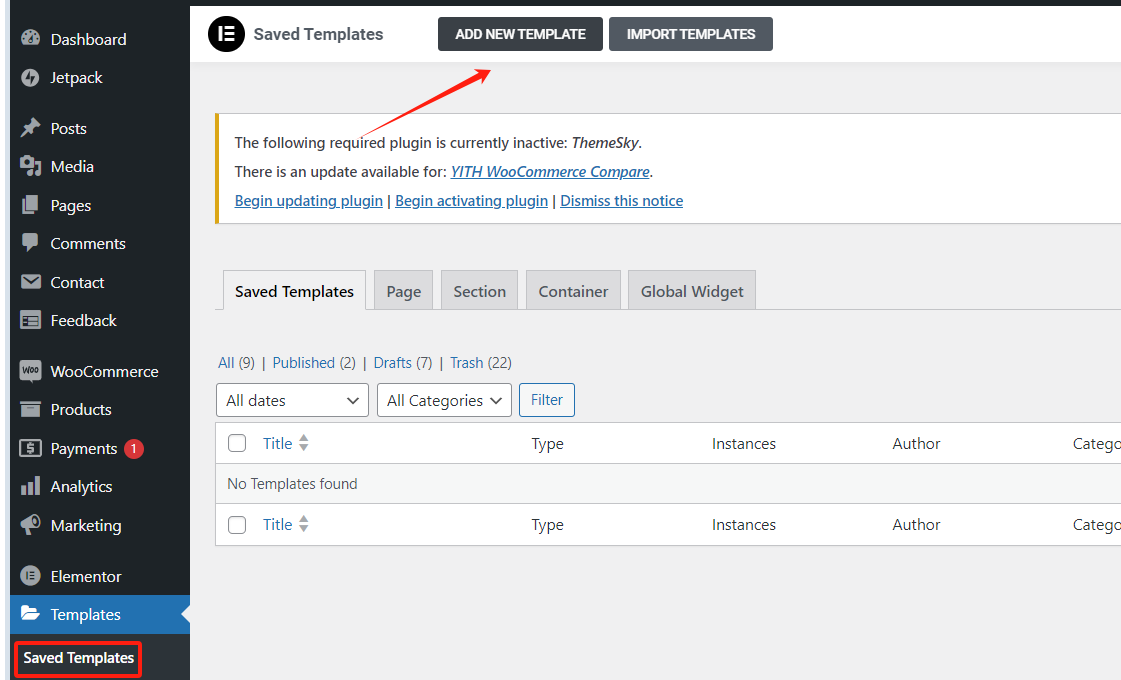
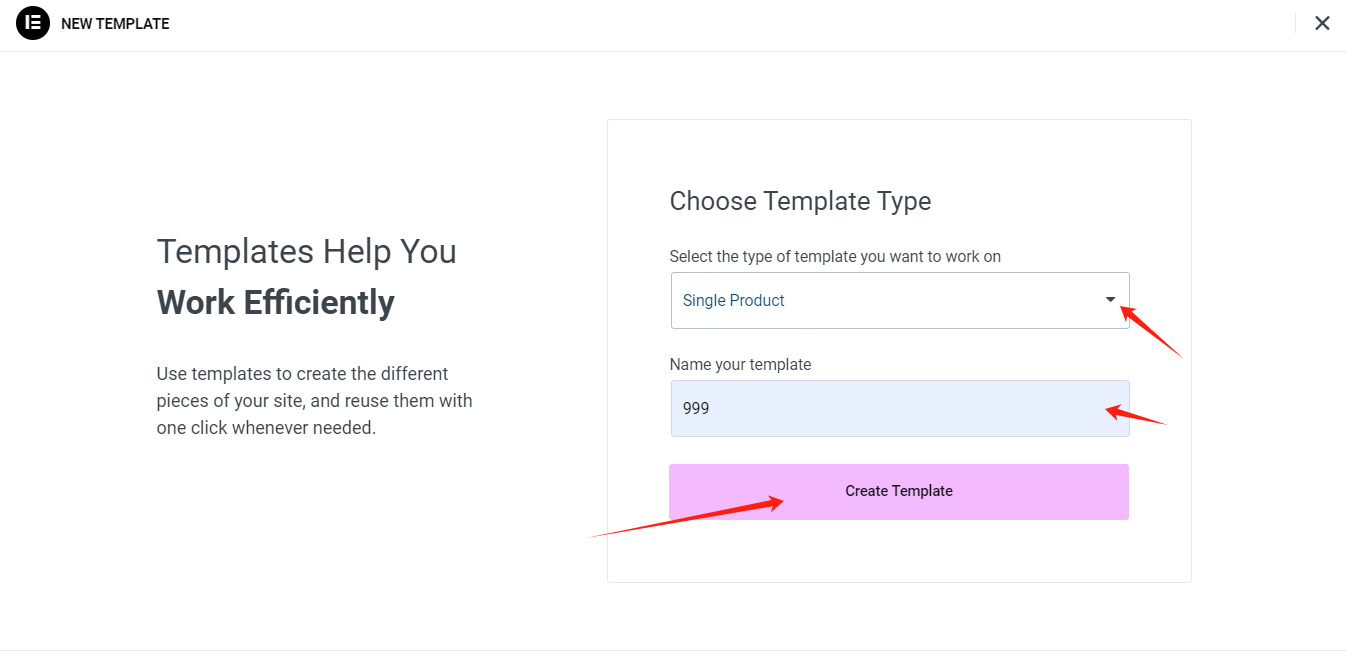
- 进入 模板,新建或选择已有的模板。


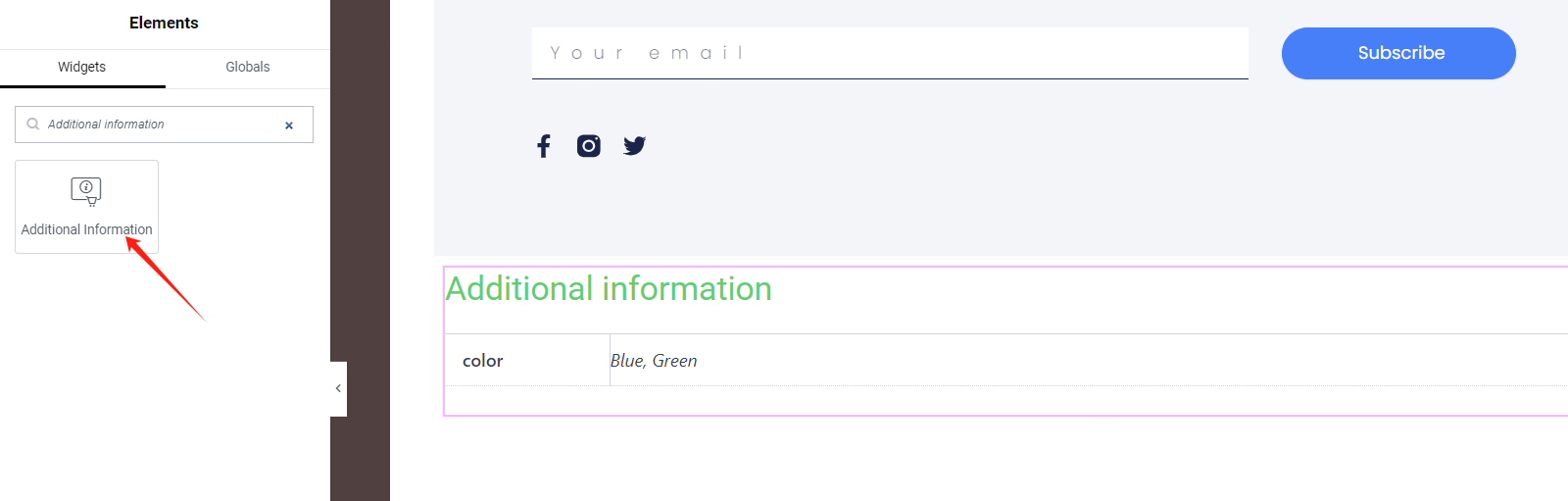
- 进入编辑器页面,使用Elementor的拖放编辑器,将WooCommerce的“Additional information”小工具拖动到产品详情页布局中。

- 根据需求自定义其样式和布局。
- 保存并应用该模板到所有或部分产品页面。
四、使用附加信息插件增强产品页功能
除了通过ACF自定义字段外,还有一些专门为WooCommerce设计的插件,可以在“附加信息”标签页或自定义位置上显示更多产品详情。
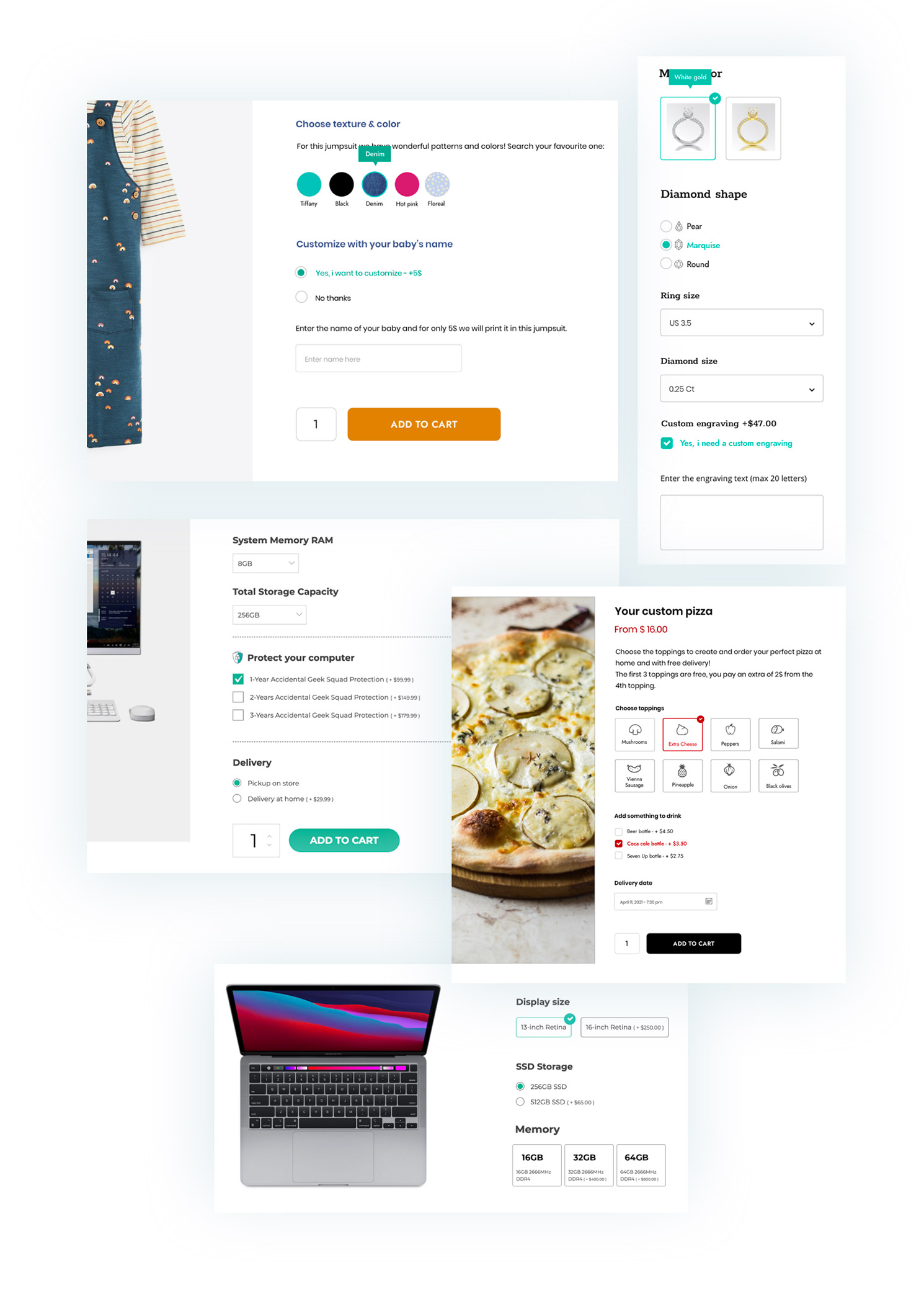
如: YITH WooCommerce Product Add-ons & Extra Options
这款插件不仅可以让你添加额外的产品选项,可以让客户在购买时选择特定的产品配置(如礼品包装、个性化雕刻等),大大提升用户体验。

总结
在WooCommerce产品详情页添加额外的产品规格和属性是提升用户体验的重要手段。通过WooCommerce内置的属性功能,可以轻松添加基本信息。如果需要更复杂的字段和自定义展示方式,可以借助ACF插件或专门的WooCommerce扩展插件来实现。通过这些方法,可以根据产品特性灵活展示信息,从而提高转化率和客户满意度。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|