使用 Elementor 实现逐行淡入文本动画教程
在网站设计中,文本动画可以为用户带来更具吸引力和互动性的网站体验。在本文中,我将介绍如何在 Elementor 中实现文本逐行淡入动画效果。

为什么要使用淡入动画?
淡入动画不仅能够使页面内容更加生动,还能引导用户的注意力到重点内容上。通过逐行显示文本,可以避免信息过于拥挤,增强用户体验。
实现逐行淡入动画的步骤
1. 安装并激活 Elementor
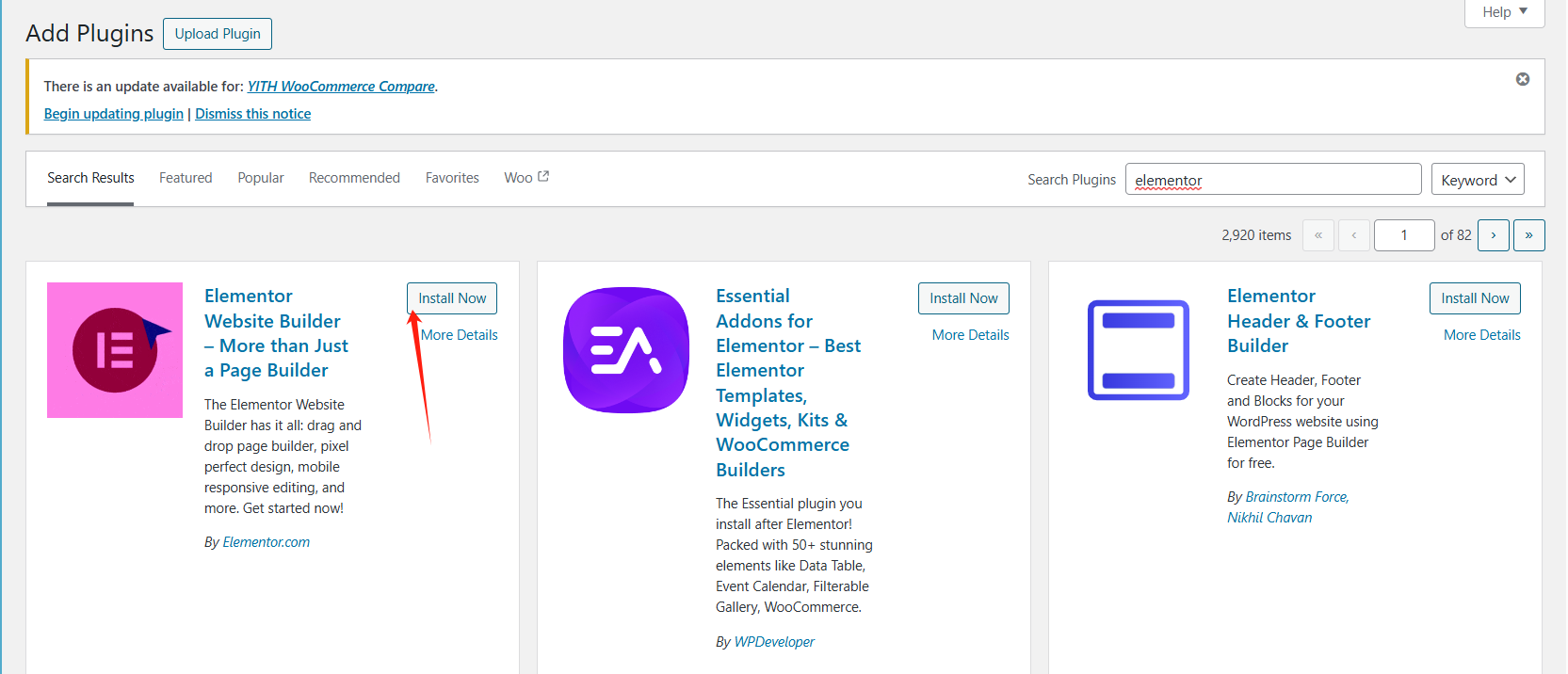
在使用任何 Elementor 功能之前,确保已经安装并激活了 Elementor 插件。可以通过以下步骤来安装:
- 登录 WordPress 后台。
- 导航到 “插件 > 安装新插件”。
- 搜索 “Elementor”,然后点击 “现在安装”。

- 安装完成后,点击 “激活”。
如果你已经安装了 Elementor Pro,还可以使用更多高级动画功能。
2. 添加文本小部件
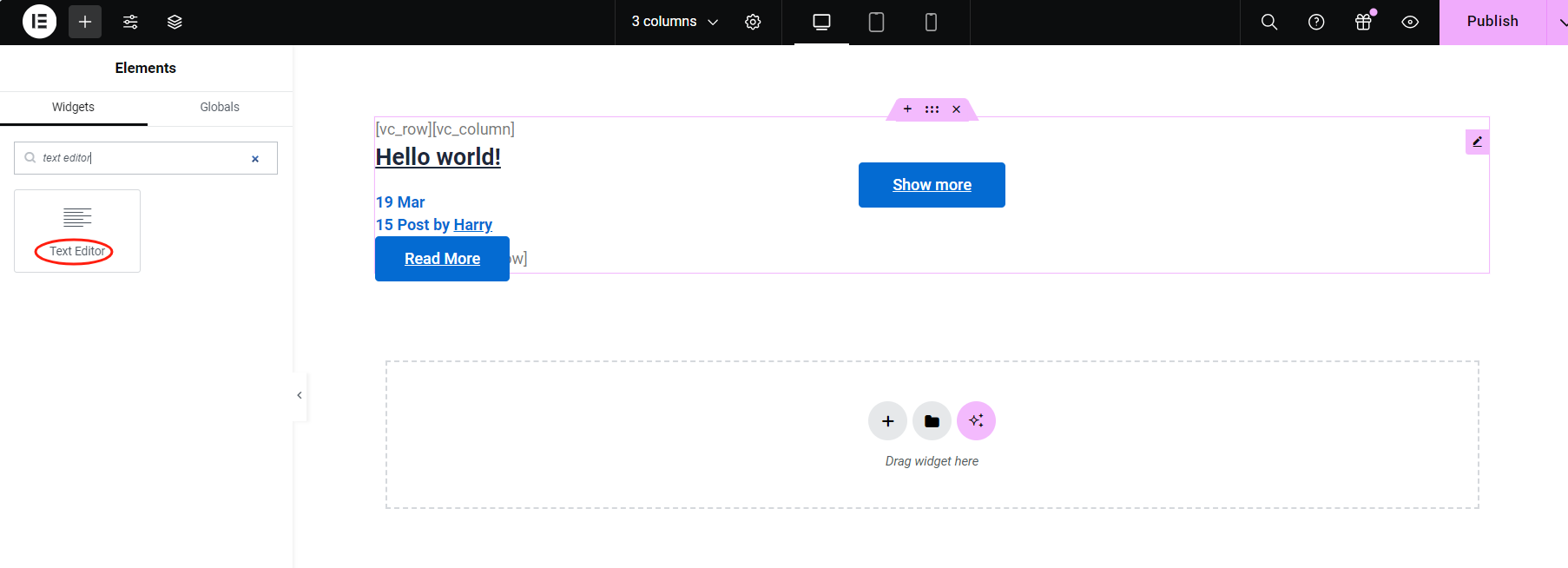
- 打开或创建一个新的页面/文章,然后使用 Elementor 进行编辑。
- 在左侧的小部件面板中,拖动“文本编辑器”小部件到页面的任何位置。

3. 使用 Elementor 自带的动画功能
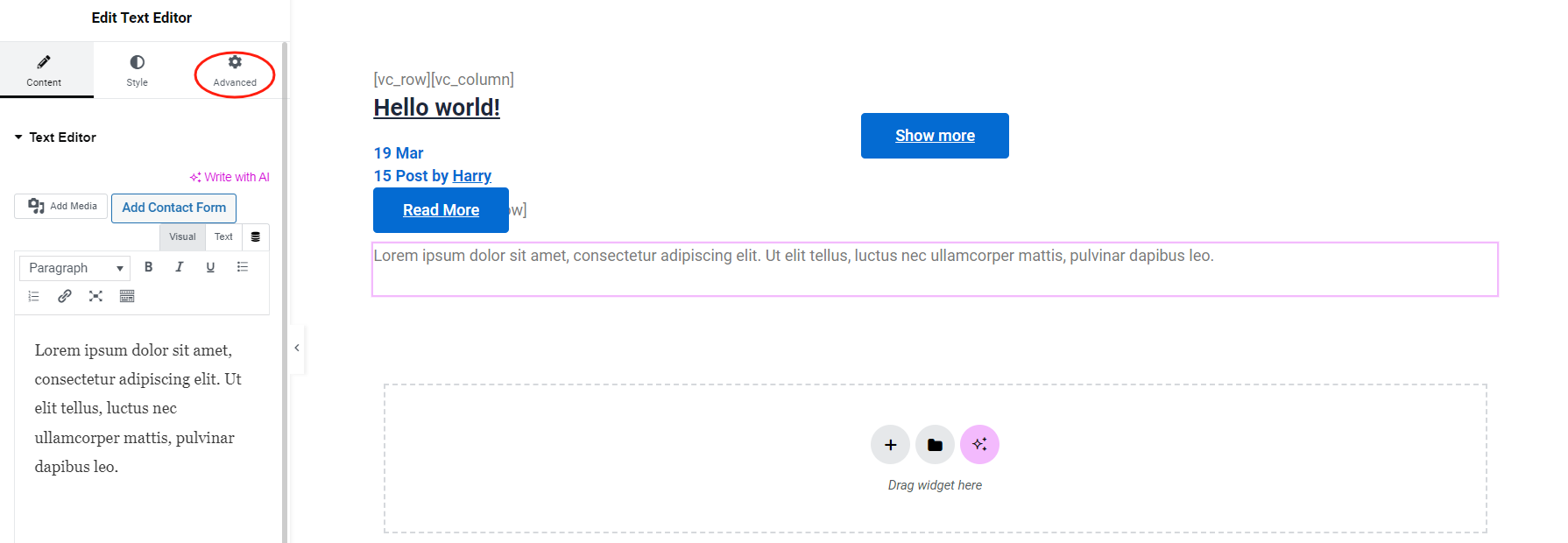
- 选中添加的文本框,然后在左侧编辑面板中,点击 “高级” 选项卡。

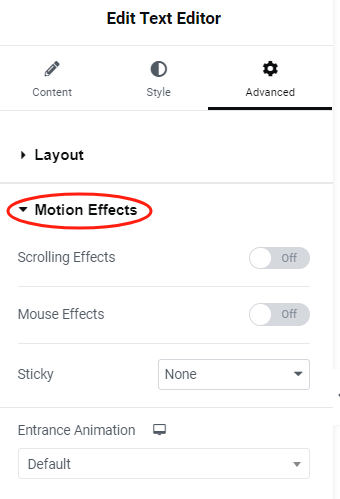
- 向下滚动至 “运动效果” 部分,点击展开。

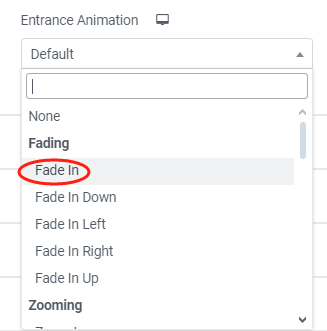
- 在“进入动画”下拉菜单中,选择“淡入”(Fade In)。

4. 实现逐行淡入效果

为了使文本逐行显示,可以通过分段处理文本内容:
- 将长文本分成多行,每行可以单独放置到不同的文本小部件中。
- 针对每个文本小部件分别设置进入动画,确保每个文本框都设置为“淡入”。
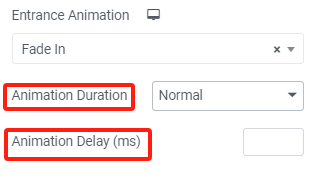
- 通过设置每个文本框的延迟时间来实现逐行显示效果。依次选择文本小部件,在“运动效果”中,设置适当的动画延迟(如 0.2 秒,0.4 秒等),这样文本会按顺序逐行显示。
5. 高级淡入效果(需要 Elementor Pro)
如果你有 Elementor Pro,还可以为每个文本段落设置更详细的动画效果。例如:
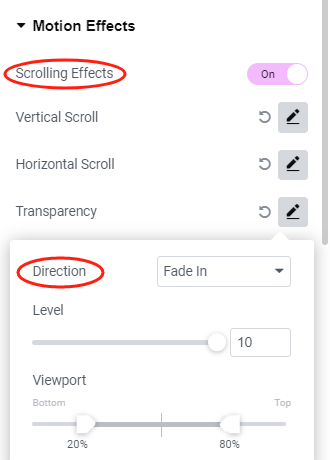
- 打开“运动效果”部分。
- 启用“滚动效果”,透明度选择“淡入”。

- 调整动画速度、方向和触发点,使得当用户滚动到该段落时,文字逐行淡入。
6. 预览并发布
完成所有动画设置后,点击页面左下角的 “预览” 按钮,检查效果是否符合预期。如果一切正常,点击 “发布” 即可将带有逐行淡入文本动画的页面推送上线。
总结
通过 Elementor,可以轻松实现具有视觉吸引力的文本逐行淡入动画,增强用户体验。这种效果尤其适合需要展示重要内容的页面,例如服务介绍、营销页面和登陆页面。合理利用动画能让你的网站更具动态感,同时提升用户对页面内容的关注度。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|



