在上期的文章中,我们探讨了Astra主题的一些基本排版技巧。今天,我们将继续深入探讨如何在Elementor编辑器中更好地利用Container和Grid布局,帮助你创建更加灵活且美观的网页设计。无论你是初学者还是有经验的设计师,这些技巧都将助你一臂之力。
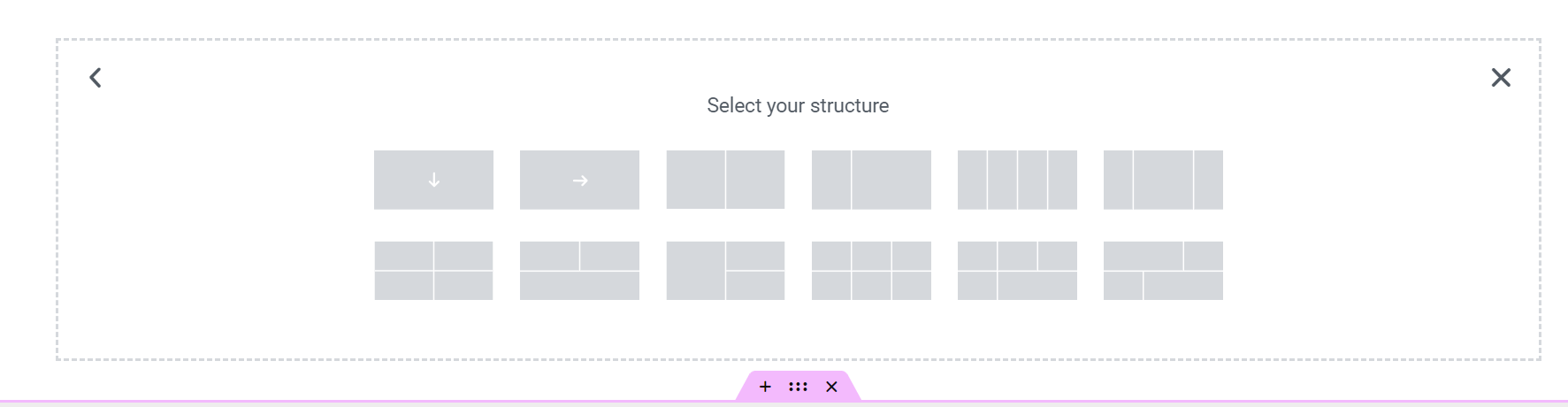
如果你需要设置二个或者四个甚至更多的布局

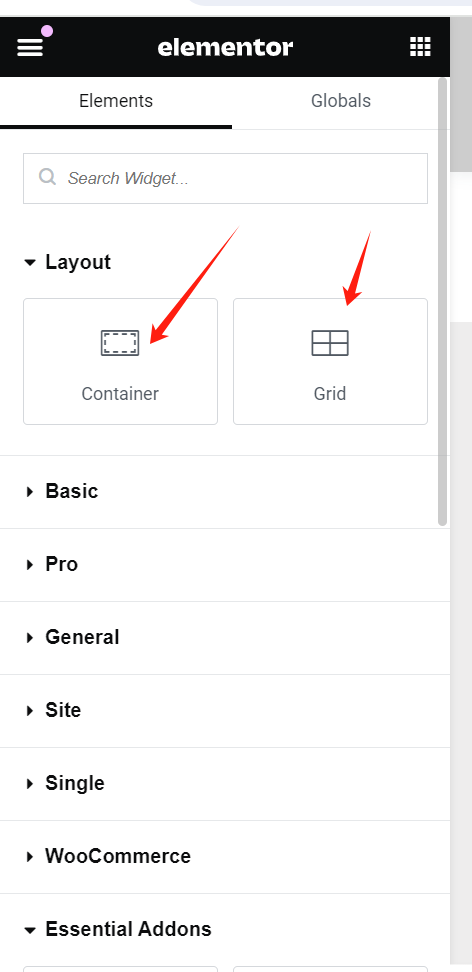
如上图,你需要先加入一个容器(Container)

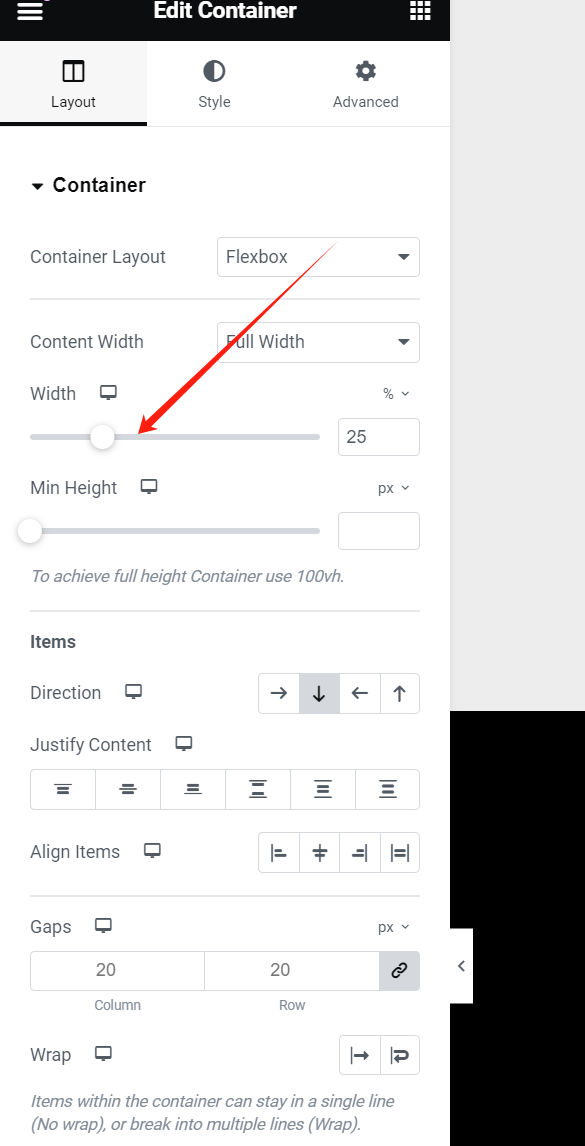
步骤:网站前端→Edit with Elementor→Layout→Container或Grid
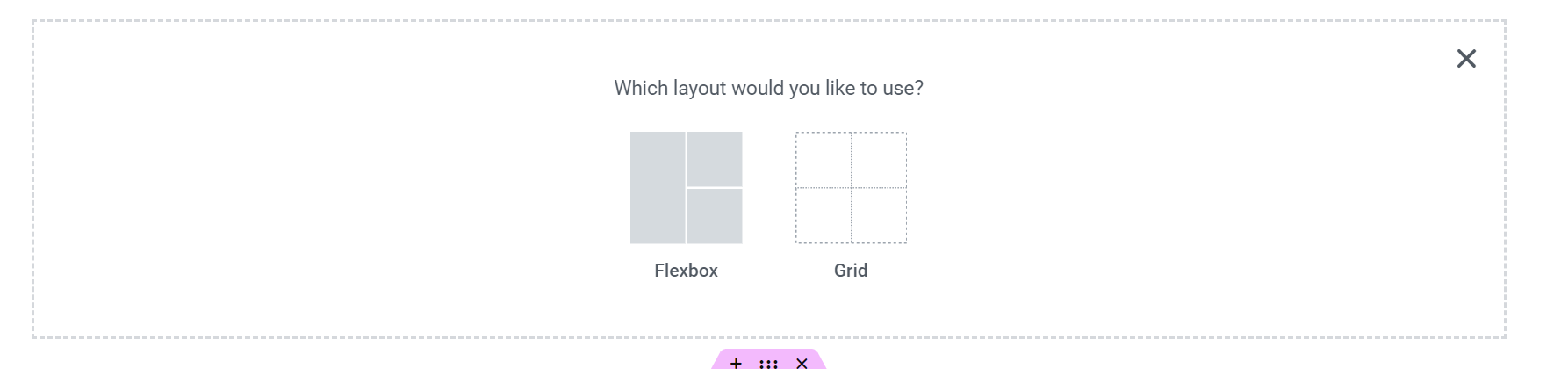
怎么去选择Container和Grid,这个需要根据实际情况,但建议优先选择Container


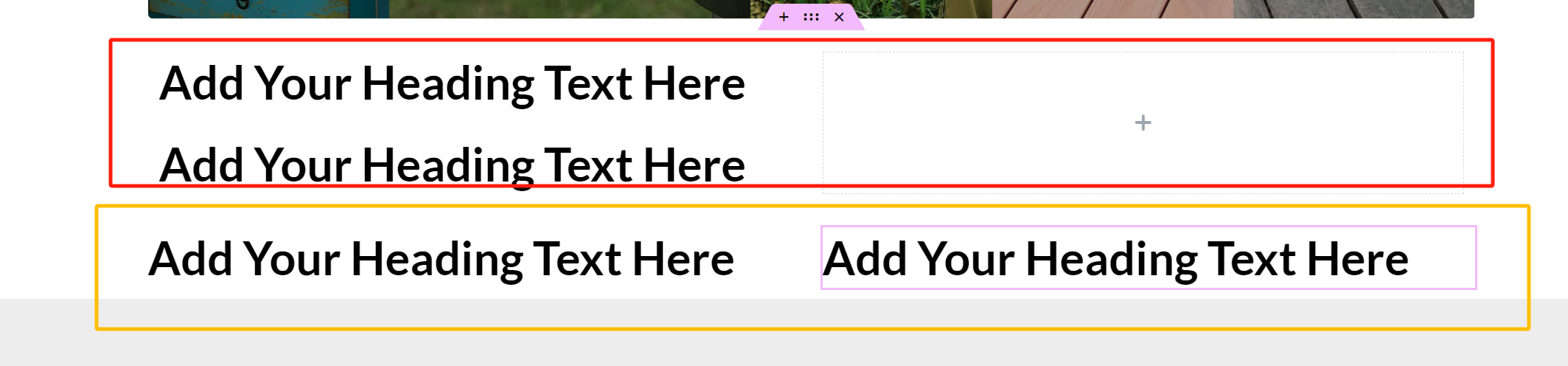
Container可以选择多种布局,当然Grid也行,但是Container可以在里面一直添加模块,而Grid是固定的,如下图,红色框是Container,如果你需要展示多个模块,肯定是Container,黄色框是Grid,很明显的结果

但Grid也有自己的优点,如果你已经有一个容器了,但你想分为二个甚至四个的布局,那重新设置的Container两布局的容器是无法拖动到第一个的容器的,但是Grid就可以随时调整,如下图,所以大家根据实际情况去调整

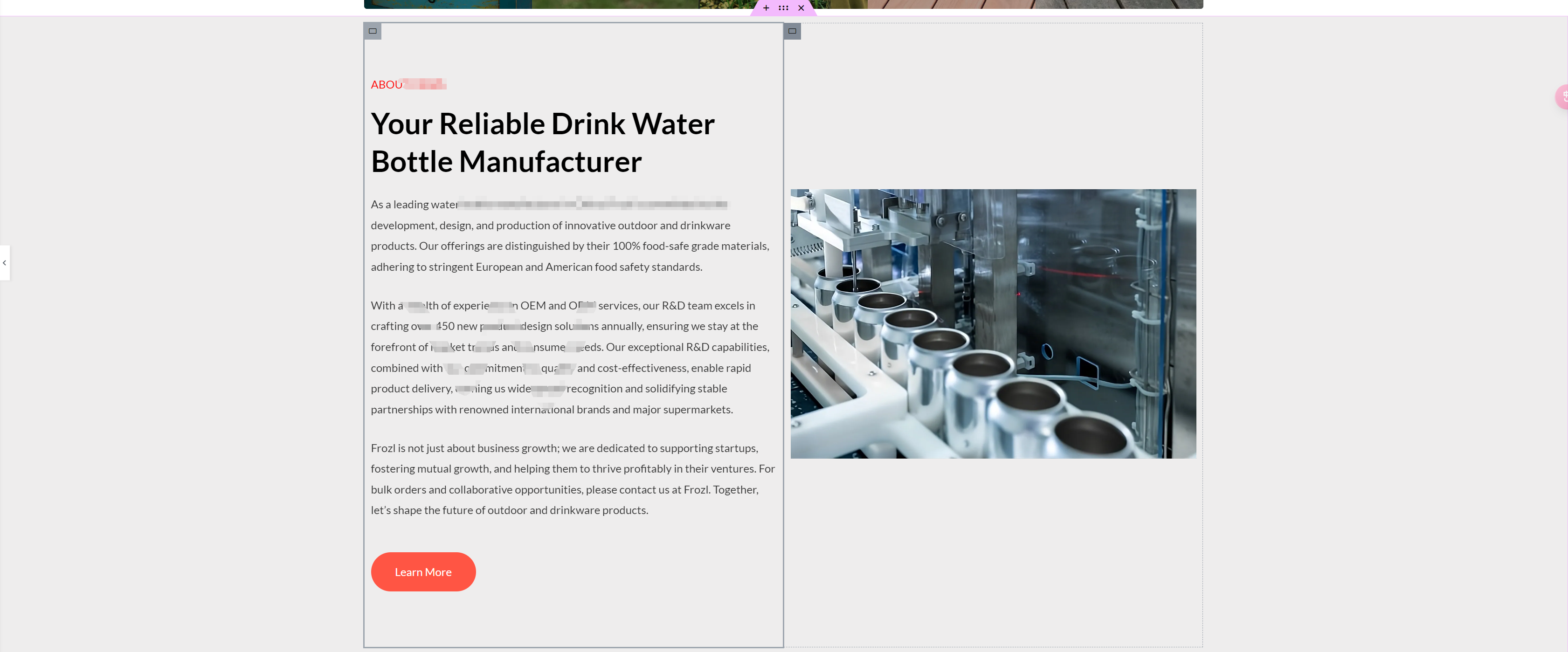
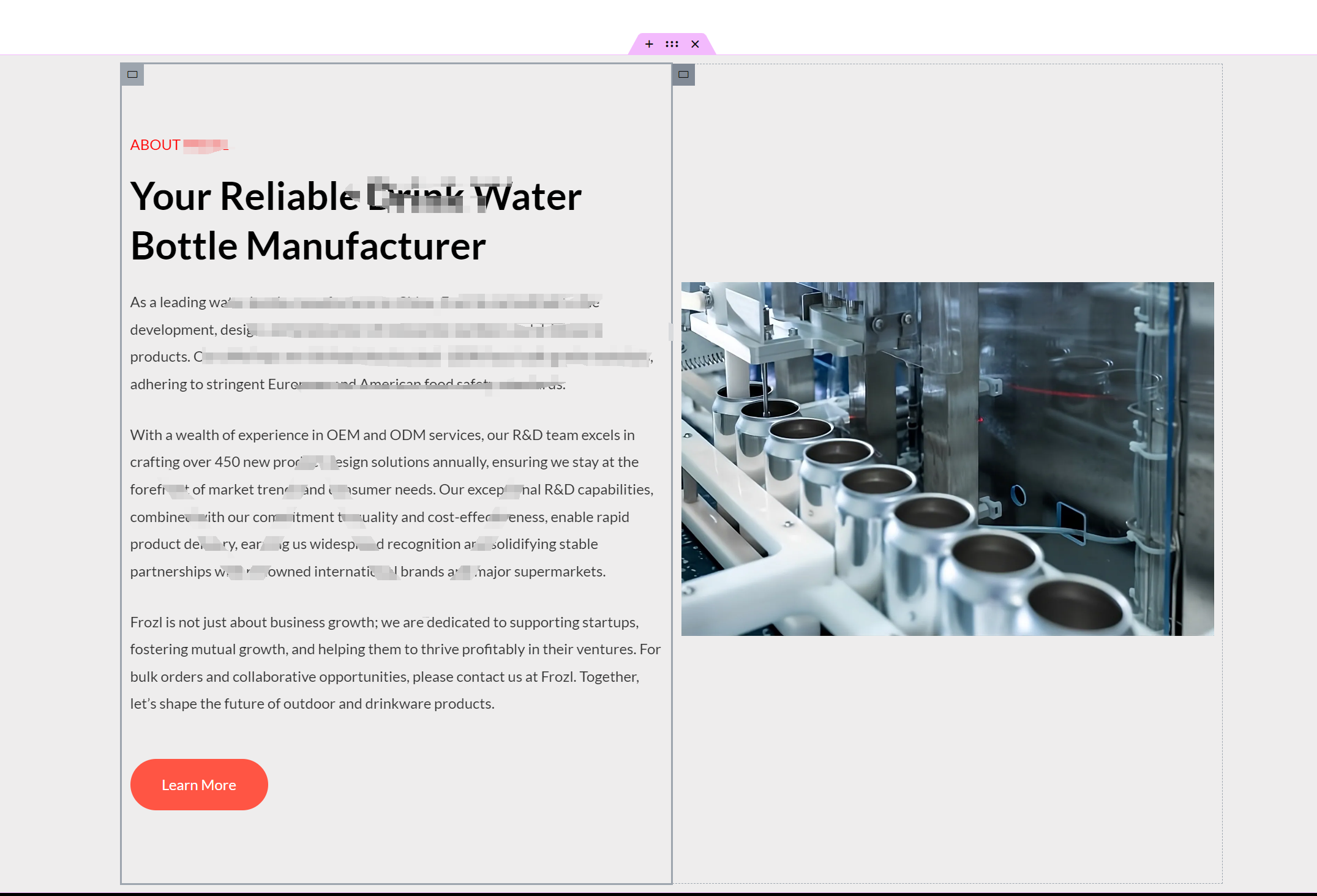
接下来来讲一个两个布局的设置和方法

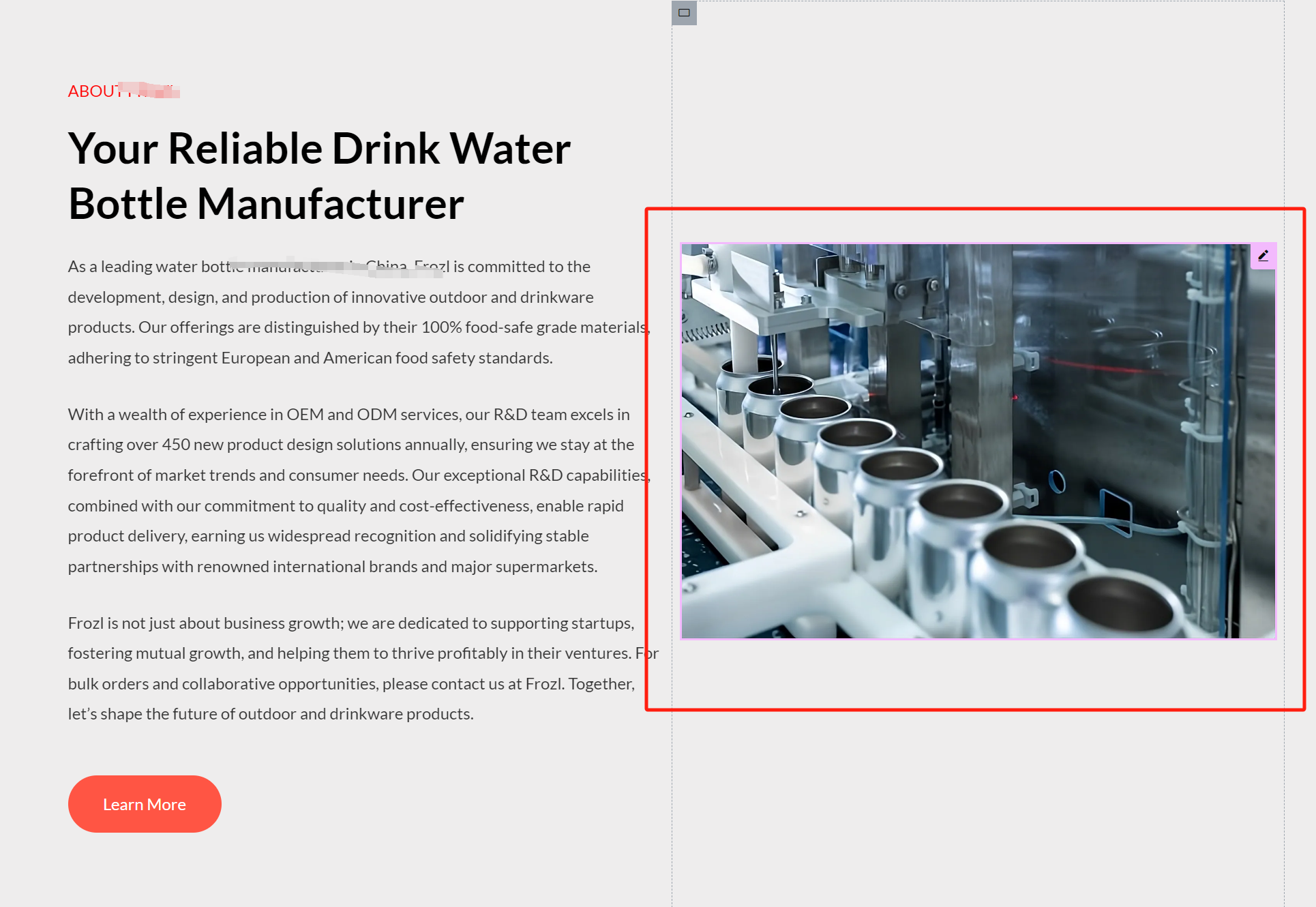
以上就是一个Container两布局的,左边是有文本和标题模块再加一个文本模块再加一个按钮模块,右边则是单张图片模块
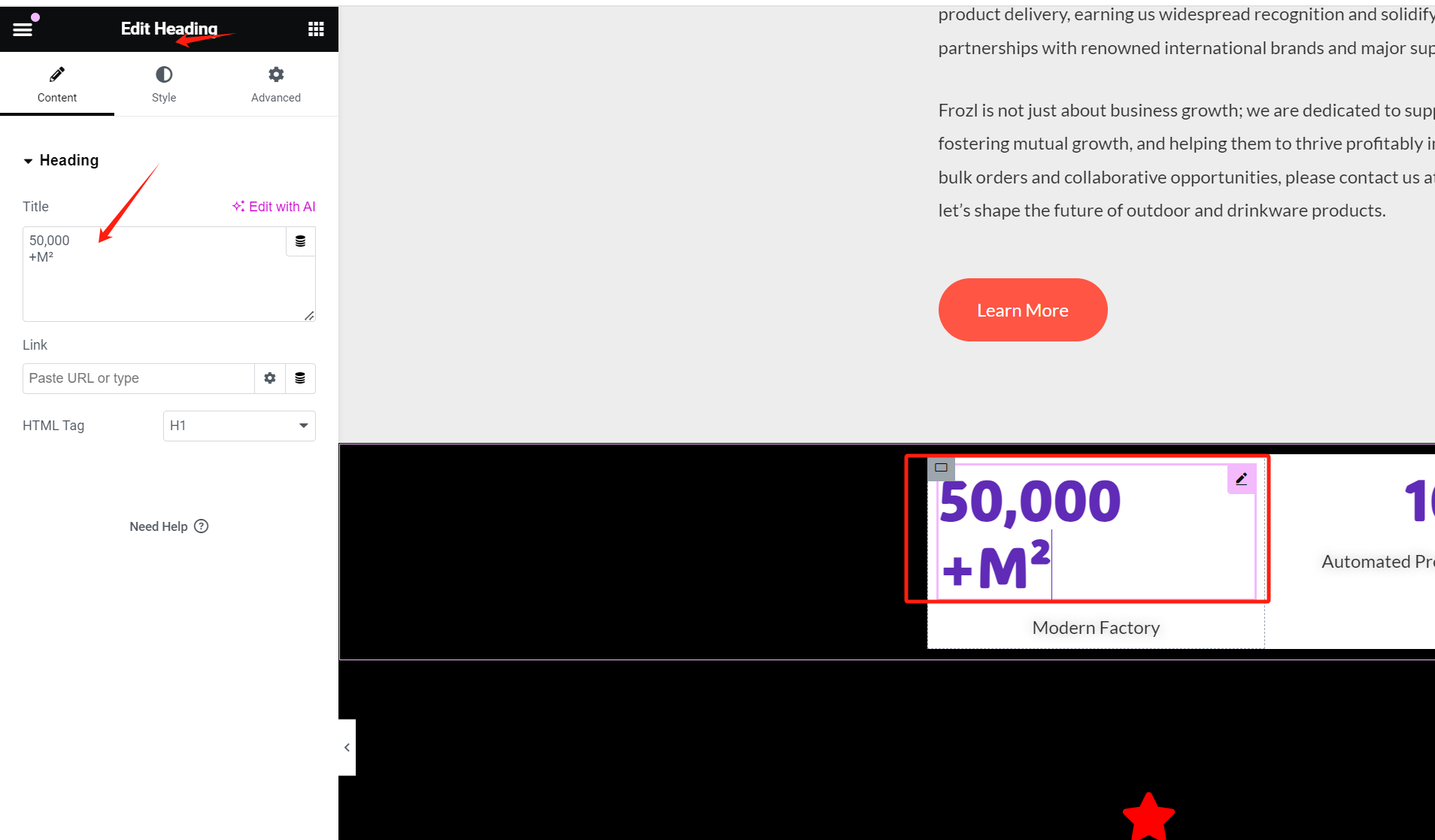
左边的第一个文本模块大家觉得为什么能调整到那么小
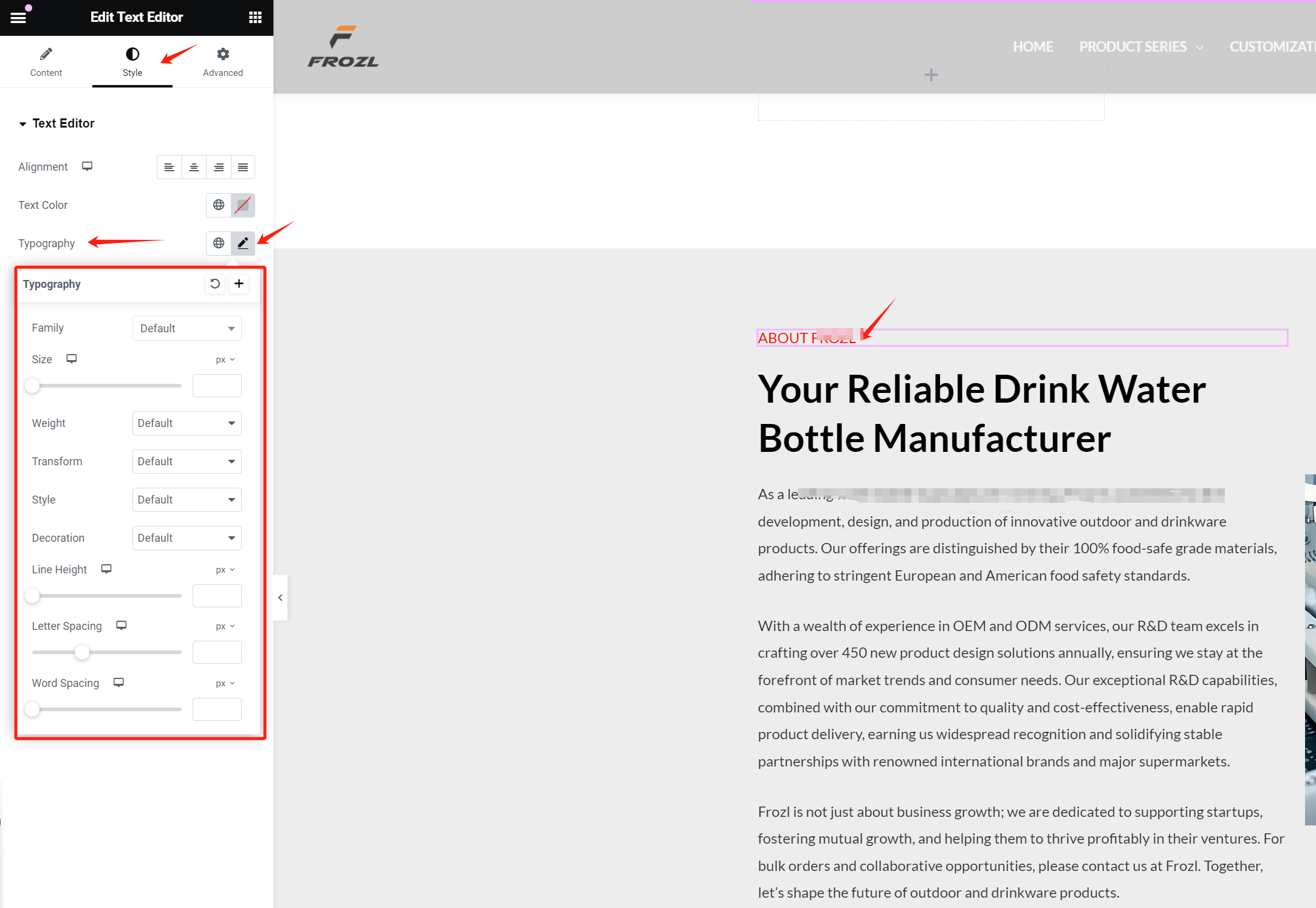
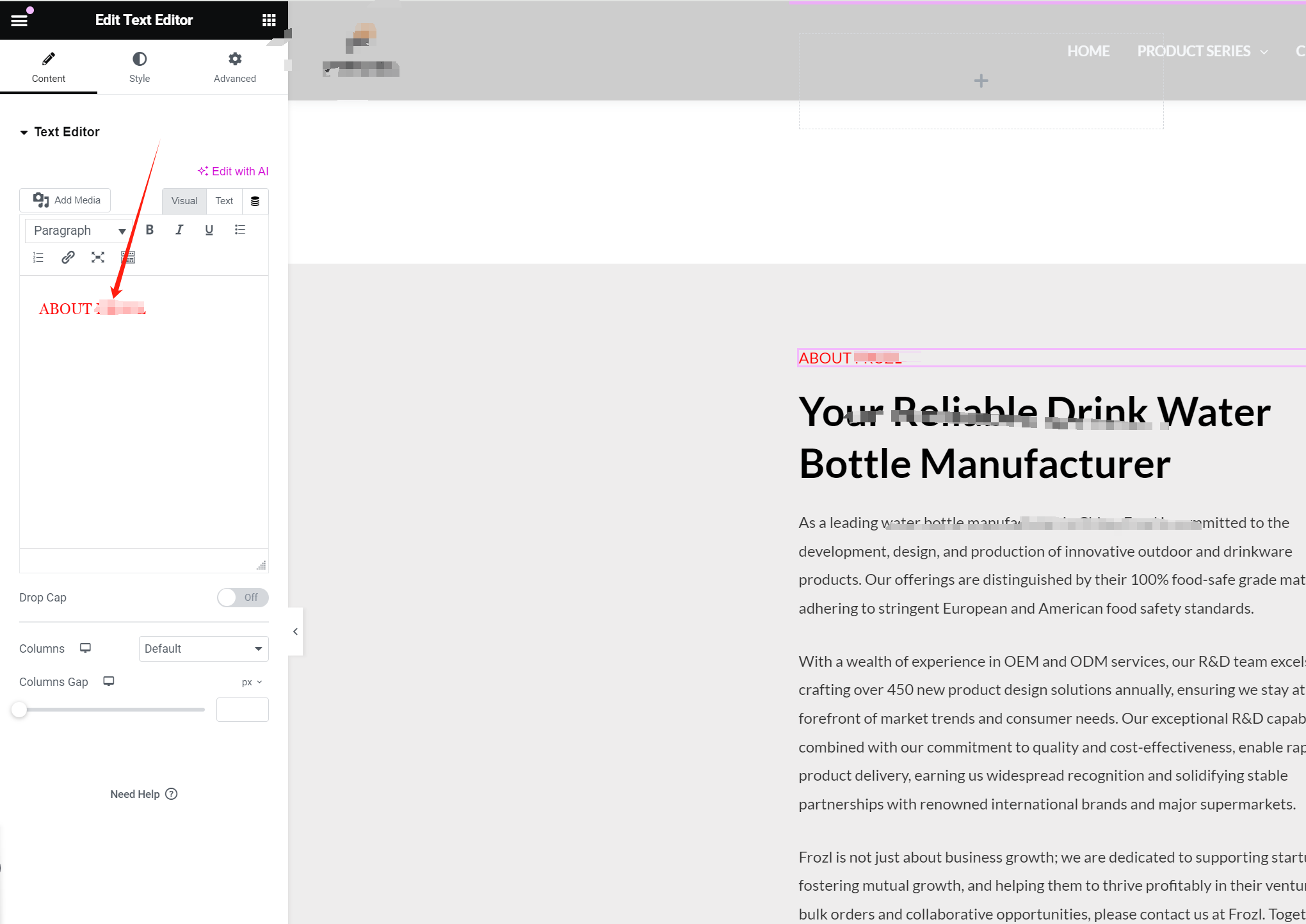
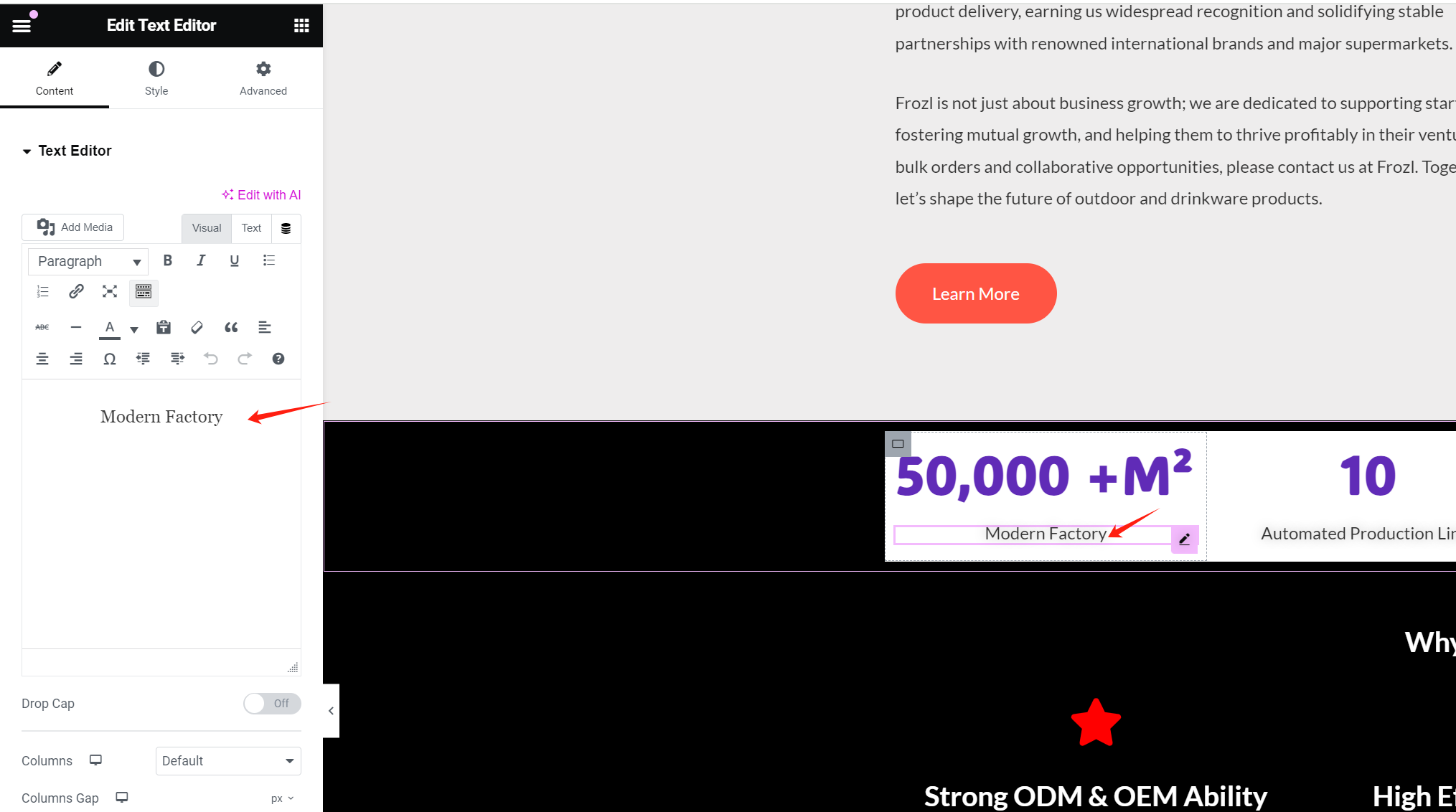
我们找到文本模块Edit Text Editor
步骤:网站前端→Edit with Elementor→Edit Text Editor

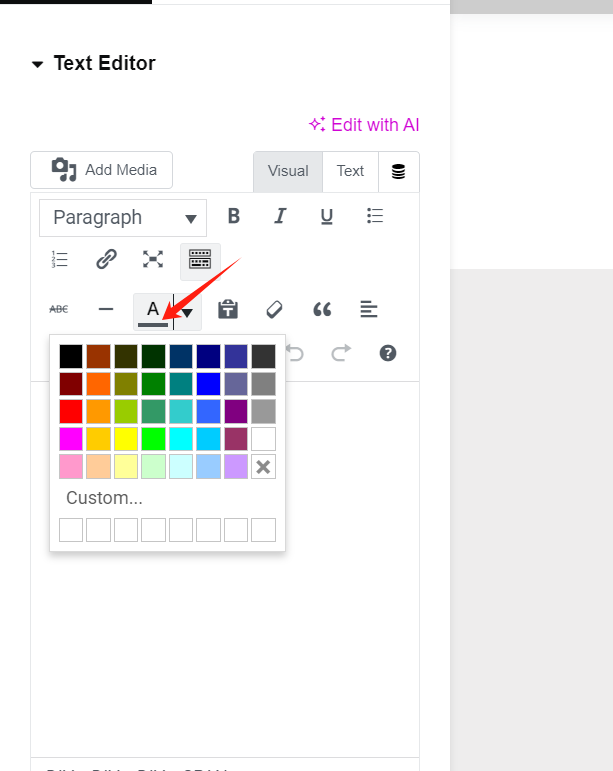
需要调整文本的大小,按照我上述的步骤,颜色在内容哪里调整


这样就设置好了

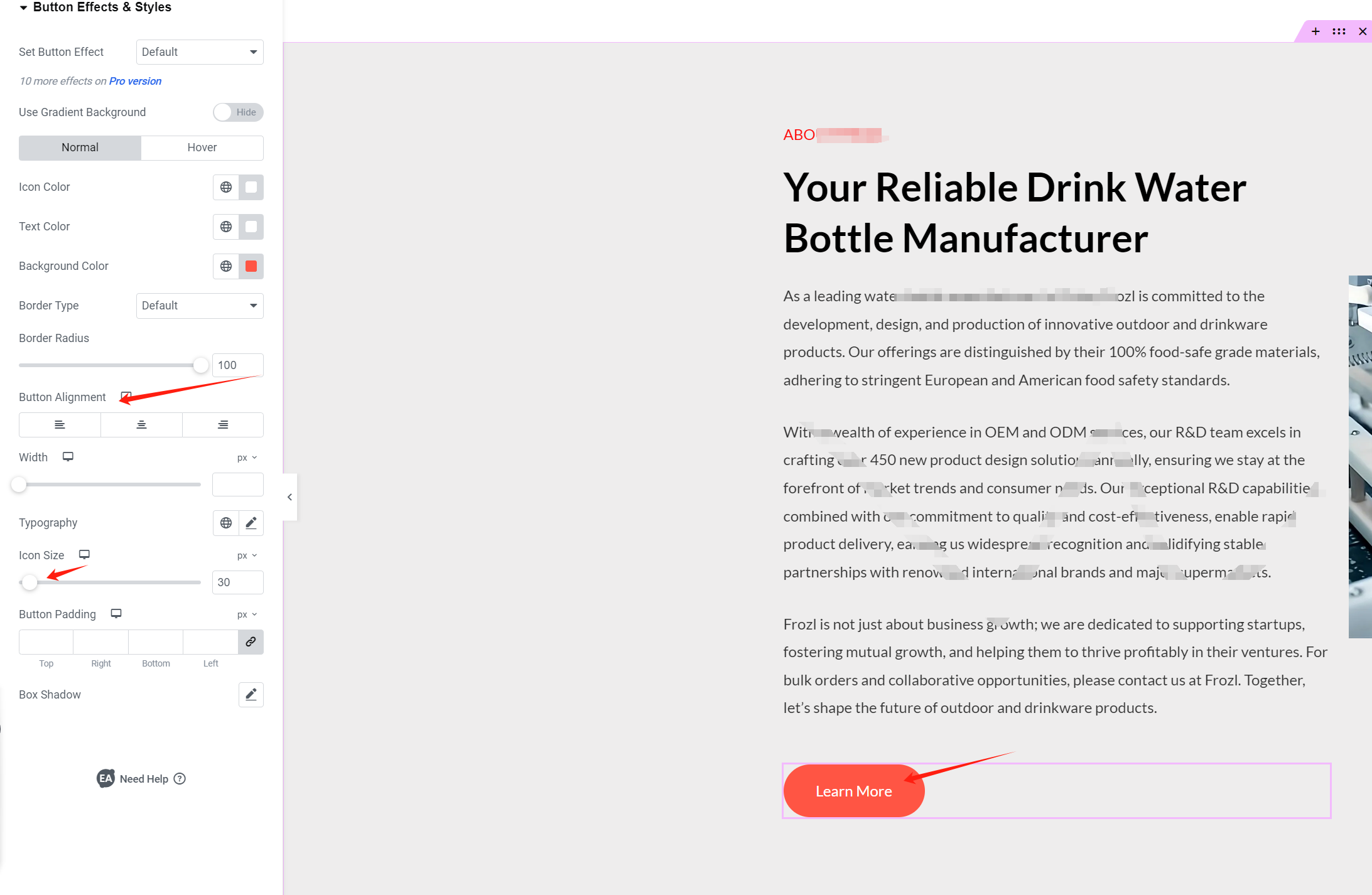
按钮模块设置一下文字和位置就可以了,当然背景颜色样式也是都可以调整的
步骤:网站前端→Edit with Elementor→Creative Button

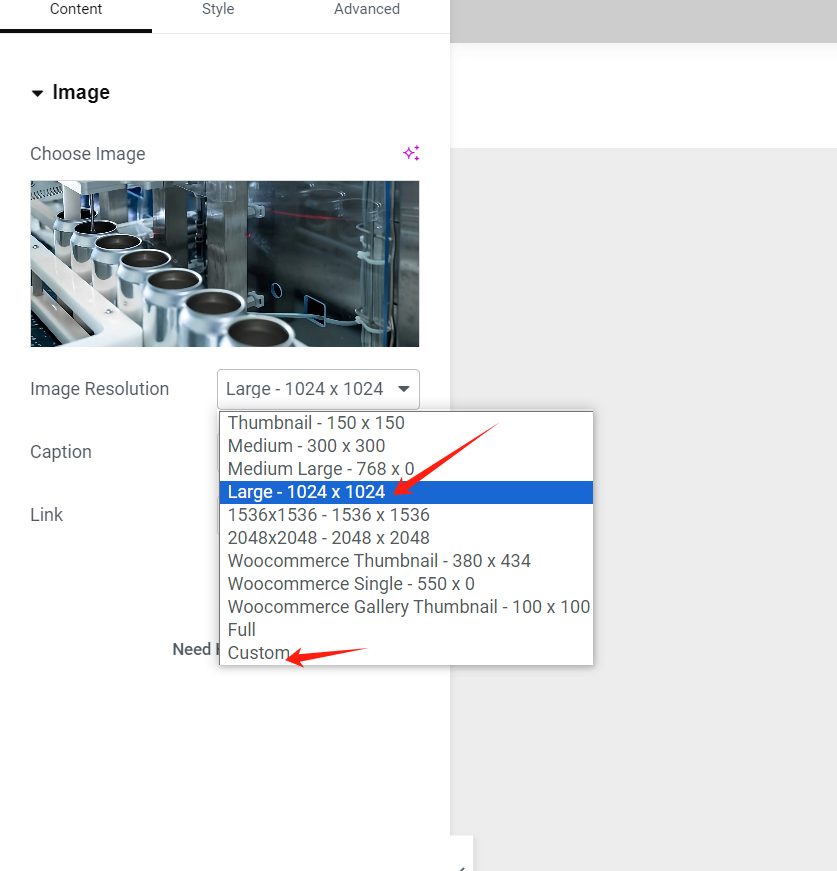
右边的图片模块不是霸占全屏的,如果需要的话,裁剪合适的尺寸就行了,竖图,而不是横图

这就是两布局的方式
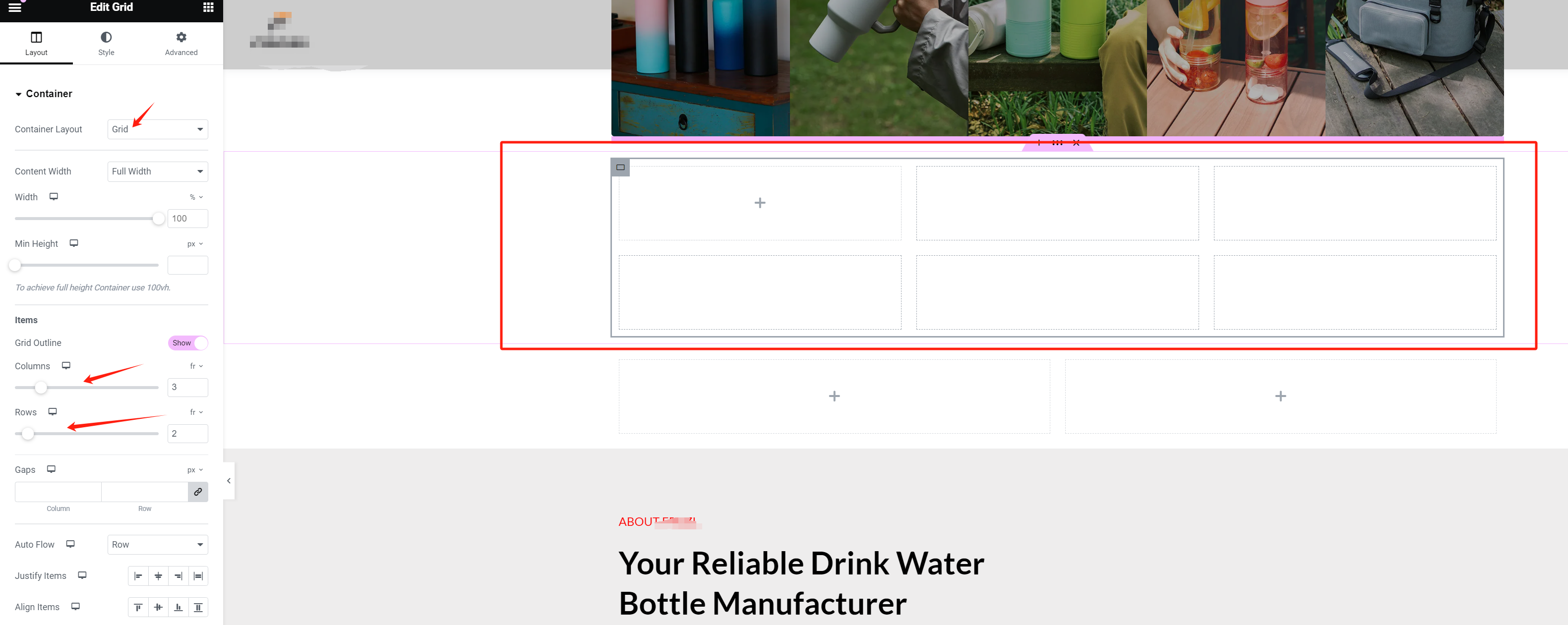
当然四布局也是一样的


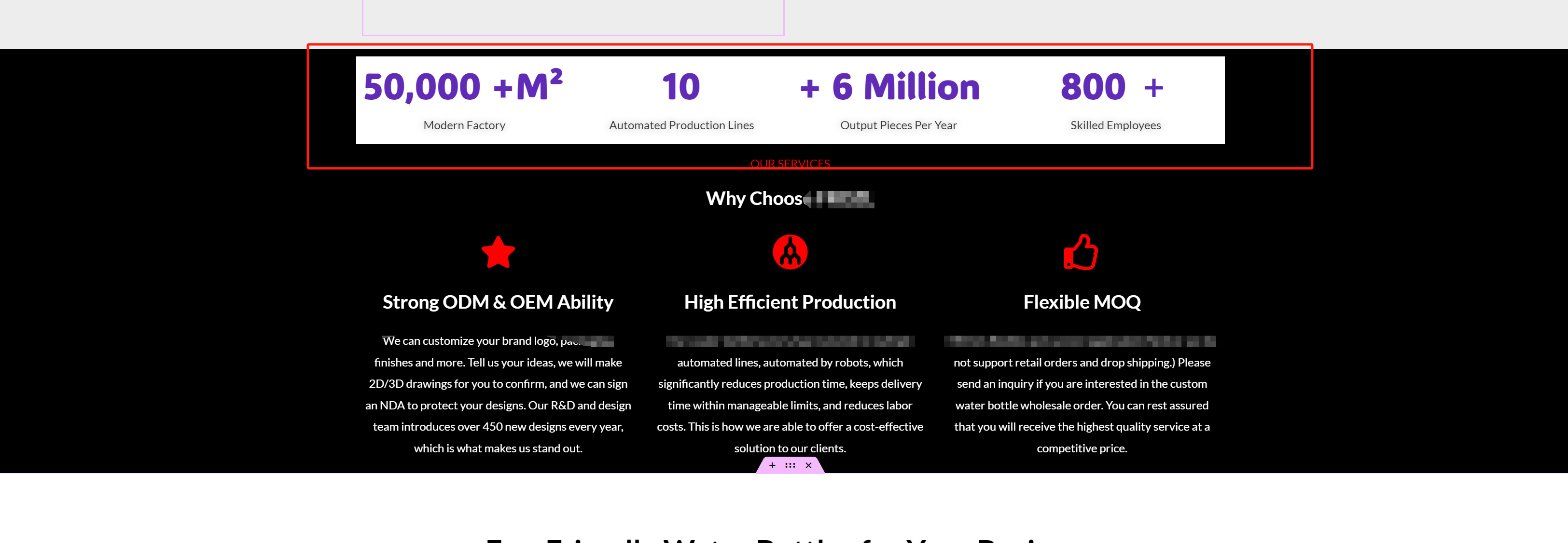
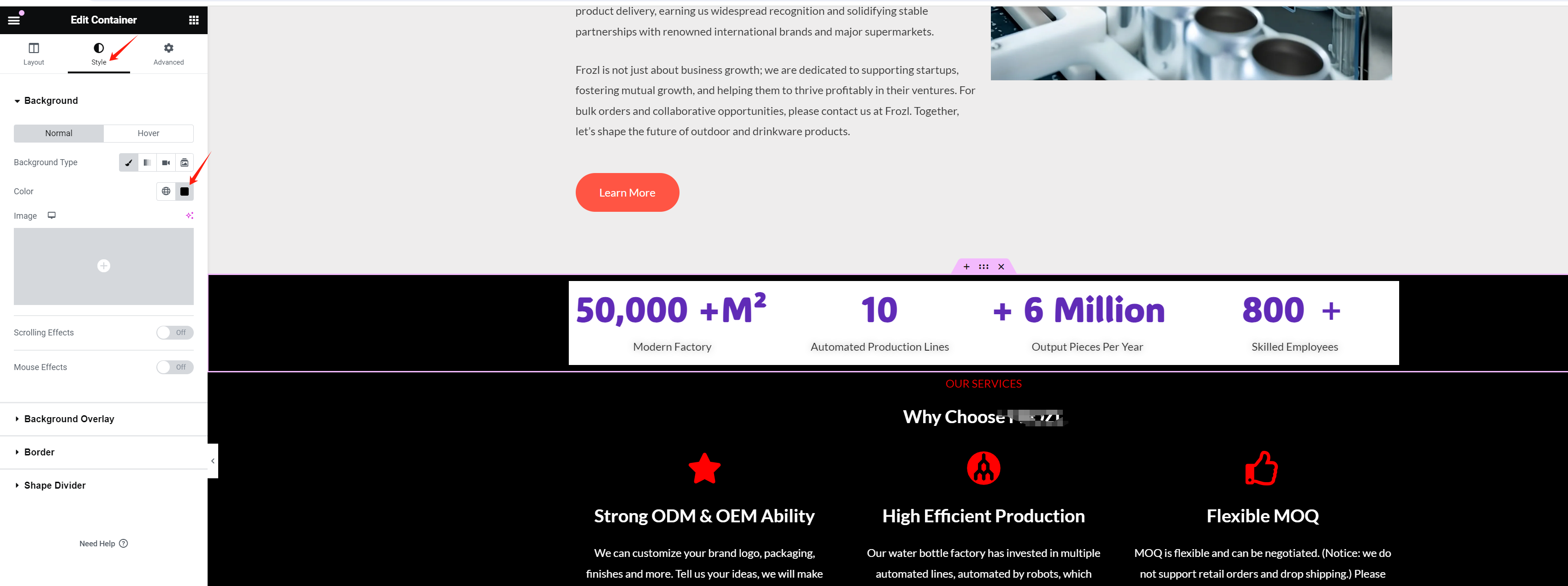
设置好四布局后,在每一个单独的加入标题和文本模块


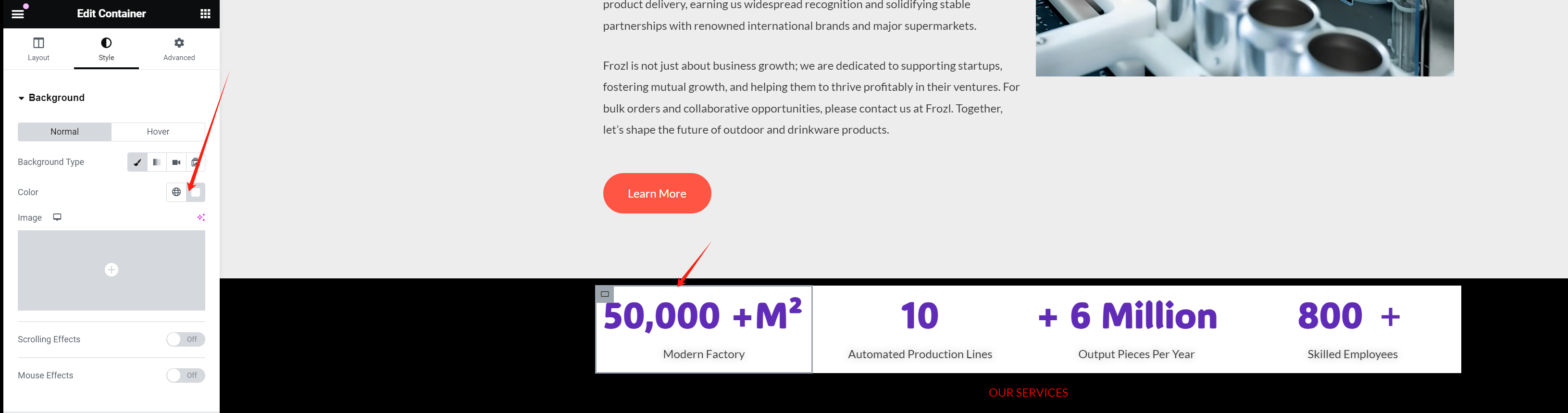
背景色是设置一个容器的黑色


模块背景是白色

模块设置好宽度,以及位置,还有空隙
总结:
通过本文的介绍,你应该对Container和Grid的使用有了更深的理解,并能够根据实际需求选择合适的布局方式。记住,Container适用于更灵活的布局需求,而Grid则可以帮助你在现有容器中快速分割布局。下一期,我们将继续为你带来更多关于Astra主题的实用技巧与攻略,敬请期待。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|