这期我们讲述BoxShop主题的海报(banner)的设置,其实很简单,和之前提到的Basel主题设置一样,这个工具不仅提供了易于使用的界面,还确保了海报在各种设备上都能完美展示。接下来,我们将详细介绍如何设置BoxShop主题的海报,确保您能够轻松地为您的网站添加视觉吸引力。
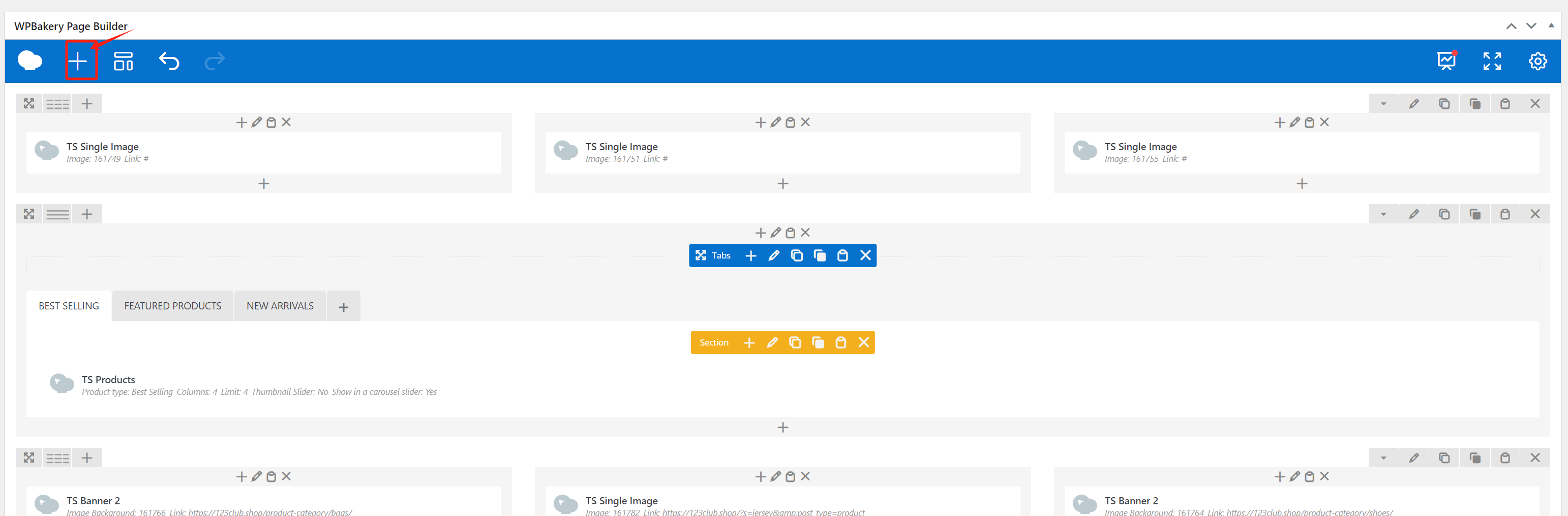
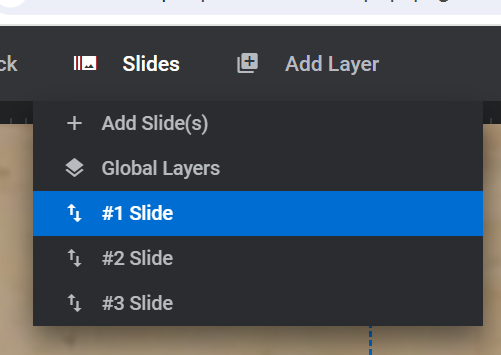
步骤:网站后端→Slider Revolution→选择滑块,也就是海报banner

他和Basel不一样的是,他不出出现很多个重复的,如果你只导入了一次模版,那他只有一个唯一的选择,不需要你一页一页去寻找合适的,这就方便很多

如上图,进入编辑按钮

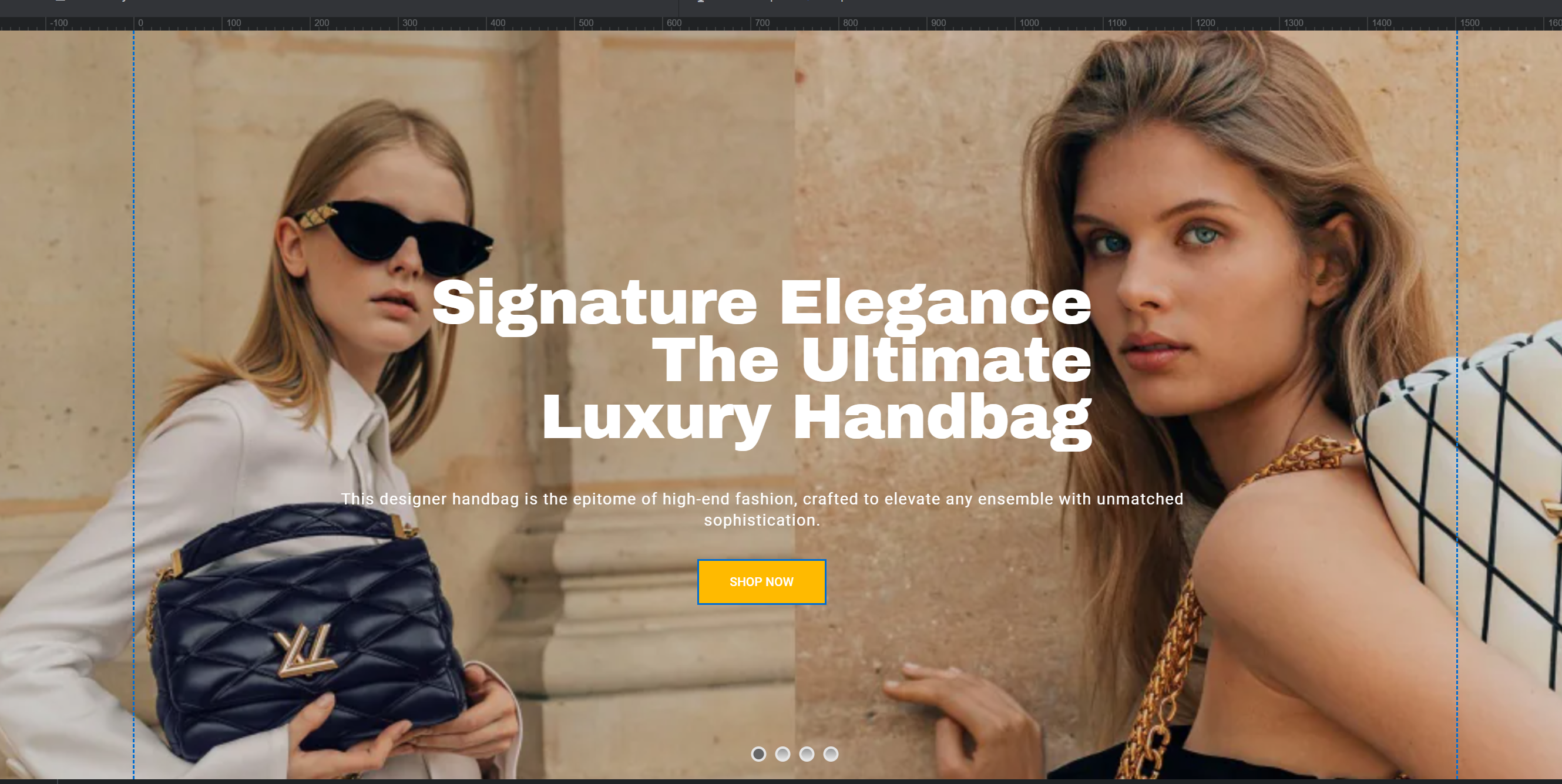
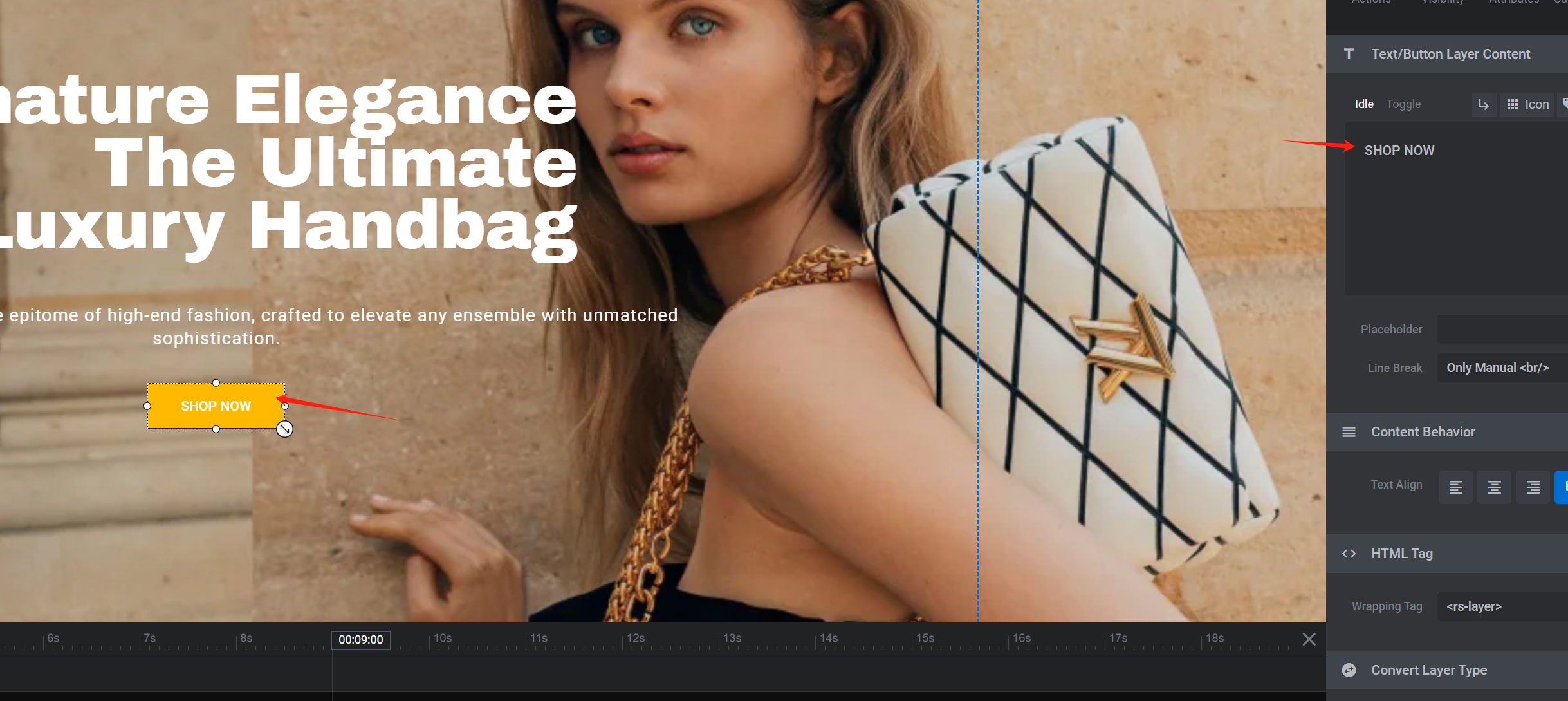
这是一个修改后的页面,文本按钮模块都能拖动的
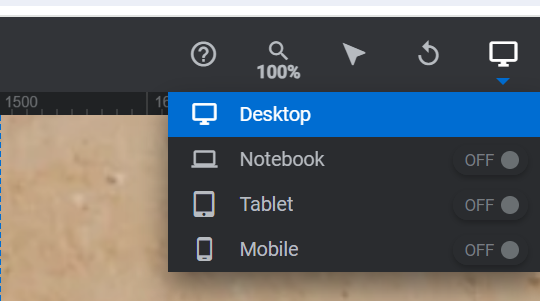
Slider Revolution(滑动模块)海报是自适应的,比如在不同设备的大小

这是显示器上的,如上图

这是笔记本的页面,找到一个合适的界面
新手建议修改文本就行,自动修改的还没有原来的好看

<br>是跳行的符号,改动其他的文字即可

如果需要文章跳行且居中,选择右侧第二个选项Line Break→Width Based

按钮换成你需要的文本就行

如果你不想要为每一个设备设置不同的展示样式,那就不要打开其他设备的设置,用一个也是够用的,手机端也是会自适应的

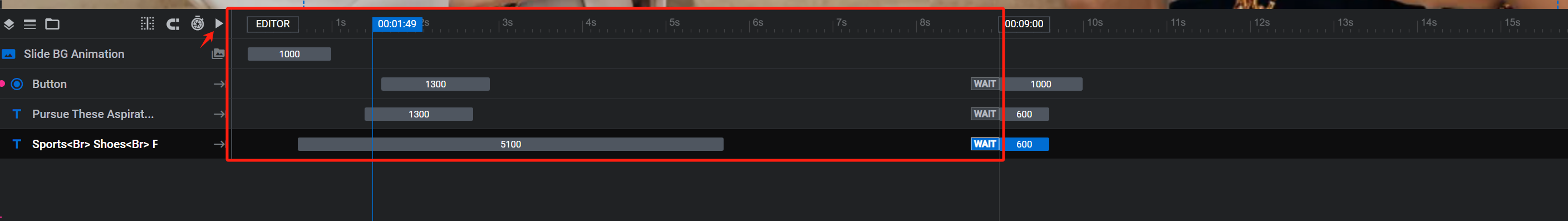
这里可以设置单个模块展示的时间,以及先后顺序,你可以点击点击播放的按钮查看整个海报(banner)的预览效果

其他页面也是一样的方式,如果你喜欢某一个页面,也可以复制下来,再去修改一些细节,更多的设置可以参考Basel主题网站海报(banner)和Basel主题网站海报(banner)两篇文章,下一期我们讲述更多的BoxShop主题的装修排版,设置等方法
总结:
通过上述步骤,您现在应该能够自信地使用Slider Revolution在BoxShop主题中创建和调整网站海报了。记住,简单的改动往往能带来显著的效果。我们期待看到您网站上那些美观、响应式的新海报!
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|