WordPress 网站上启用 WebP 图像的快速分步指南

WebP 是 Google 开发的一种图像文件格式,旨在取代 JPEG、GIF 和 PNG。它支持有损和无损压缩,以及透明度和动画。使用优化的 WebP 图像可以缩短你网站的加载时间。
步骤 1:登录 WordPress 管理控制台
首先,登录到 WordPress 管理仪表板。打开浏览器,转到 example.com/wp-admin。
在登录屏幕上,输入用户名和密码,然后点击“登录”按钮。

步骤 2:选择“插件”
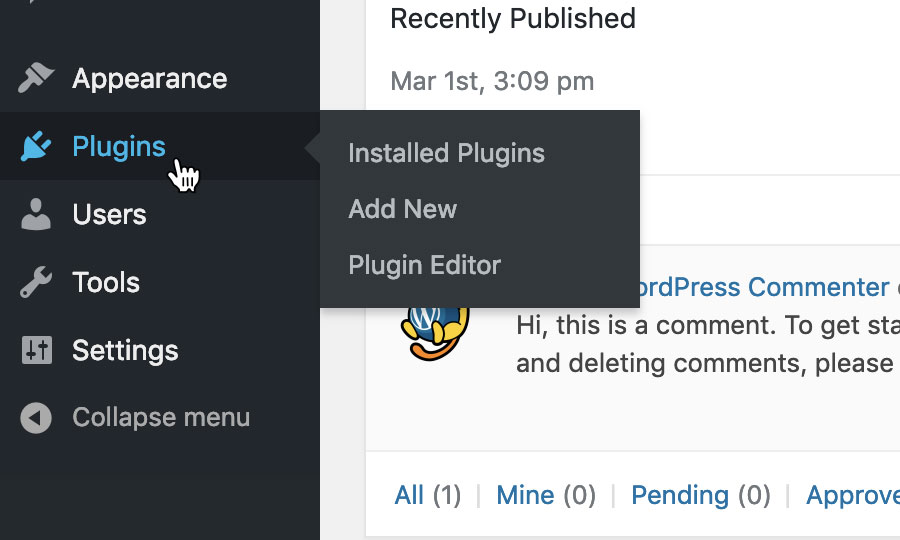
登录后,进入 WordPress 管理仪表板。
在屏幕左侧的导航栏中选择“插件”选项。

步骤 3:添加新插件
在“插件”页面,列出了当前安装在你的 WordPress 网站上的所有插件。
要安装新插件,点击“添加新插件”按钮。
步骤 4:安装 WebP Express 插件

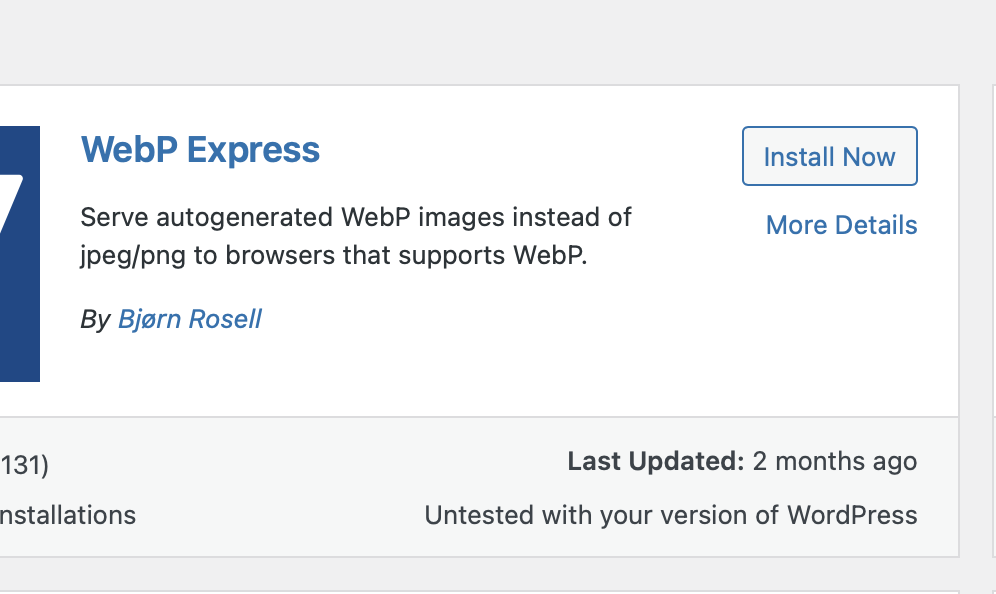
在搜索栏中输入“WebP Express”,然后点击“立即安装”按钮安装插件。
步骤 5:激活 WebP Express 插件

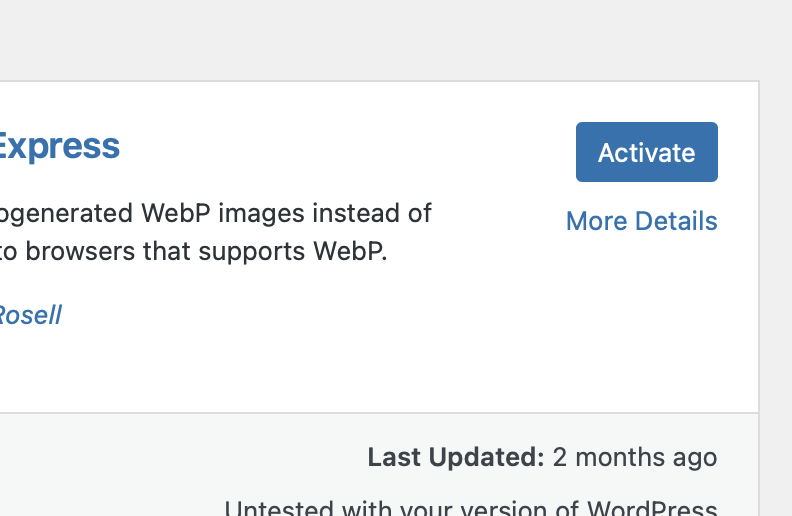
插件安装完成后,点击“激活”按钮启用插件。激活后,你将被重定向回到网站的插件页面。
步骤 6:配置 WebP Express 插件

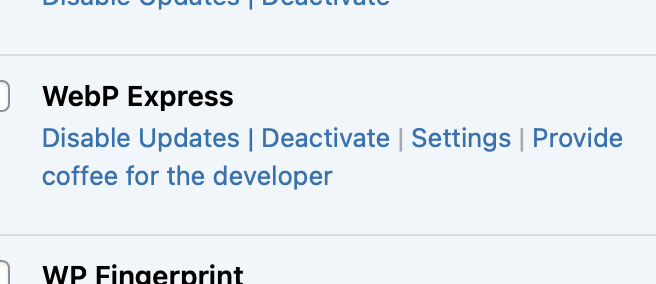
从“插件”菜单中找到并选择“WebP Express”下的“设置”选项。
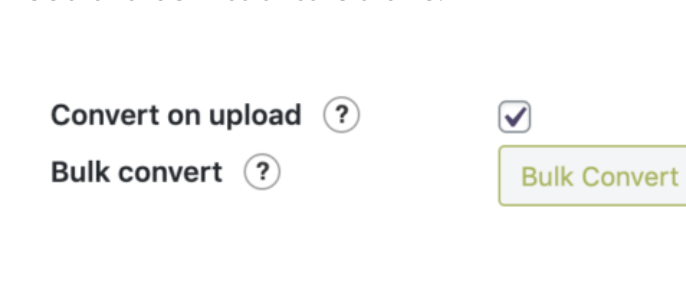
步骤 7:启用“上传时转换”
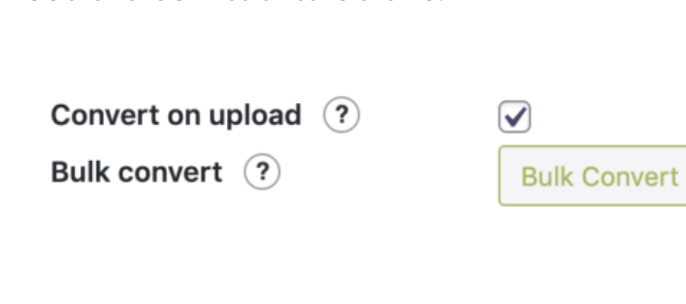
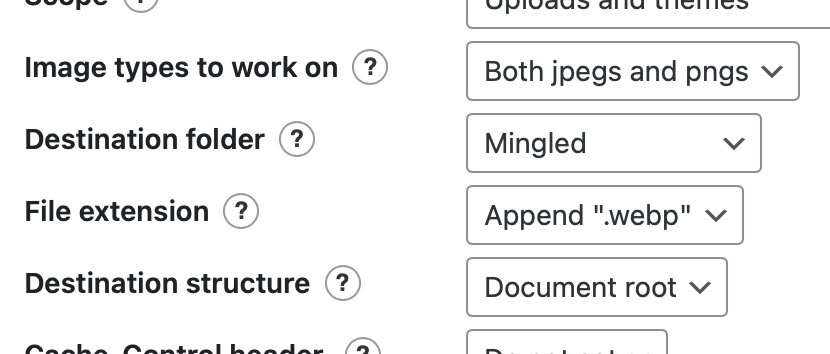
在设置列表中,找到并启用“上传时转换”选项,然后保存设置。

步骤 8:设置目标文件夹为“混合”
在设置列表中,将“目标文件夹”设置为“混合”。保存你的设置。

步骤 9:批量转换现有图像
在设置区域,点击“批量转换”按钮,为所有之前上传的图像生成 WebP 文件。

总结:
通过使用插件将图片优化为 WebP 图像可以缩短你网站的加载时间。
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|