欢迎来到我们的Basel主题总结教程!在之前的几篇文章中,我们详细介绍了如何使用Basel主题来优化你的WooCommerce网站。从修改公告、设置浏览器图标和网站标题,到调整商店页面展示风格和产品图片尺寸,我们一步步带你完成了所有关键设置。今天,我们将回顾并总结这些重要步骤,确保你的网站在视觉效果和用户体验上都达到最佳状态。让我们开始吧!
1,修改网站的公告
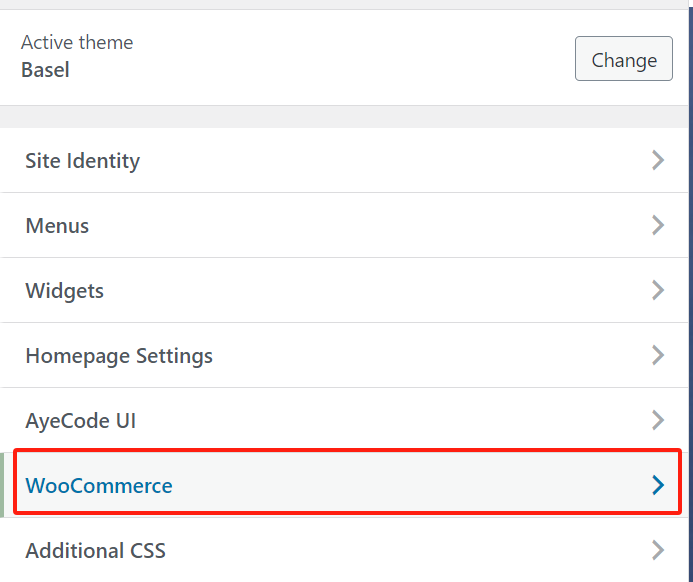
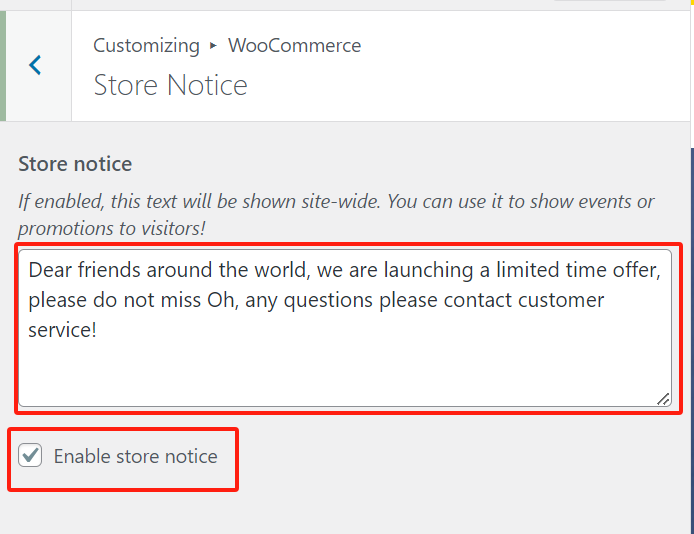
步骤Appearance→Customize→WooCommerce→Store Notice

Basel主题的公告默认在网站前端的最下方,是固定滑动的,接下来我们说下在哪里设置的,如下图,(但前提你需要安装WooCommerce插件),具体的显示位置和效果由主题决定



记得填写好内容,勾选Enable store notice(展示),内容可以写优惠活动或者最新消息,以及注意事项,因为公告会有很好的提醒效果,这只是作为参考
2.网站的浏览器图标以及网站标题和标语
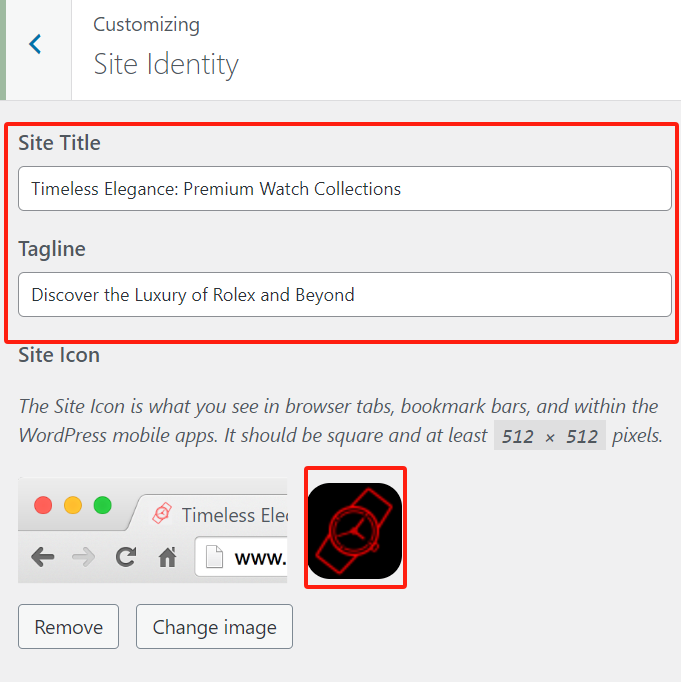
步骤步骤Appearance→Customize→Site ldentity

如上图替换内容和图标
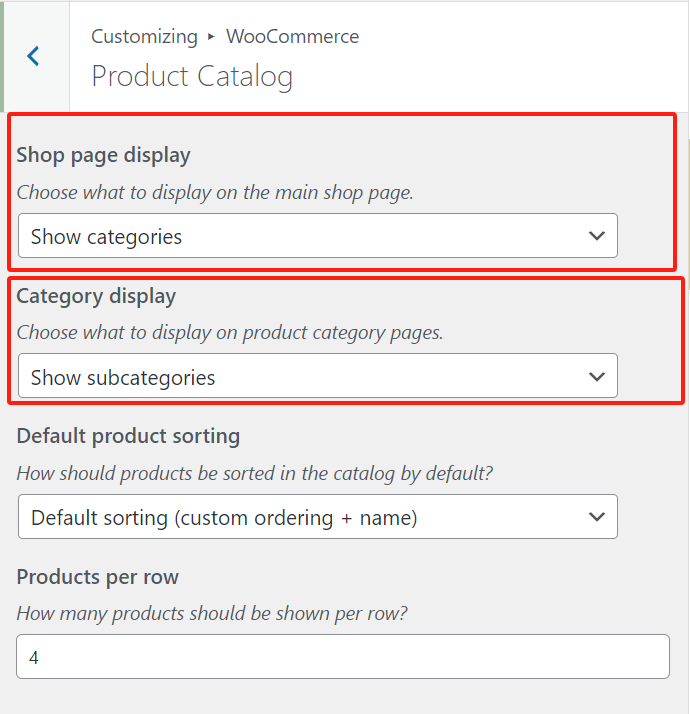
3.商店页面展示风格
步骤Appearance→Customize→WooCommerce→Product Catalog


你可以选择展示产品或者产品分类,或者产品和分类一起展示
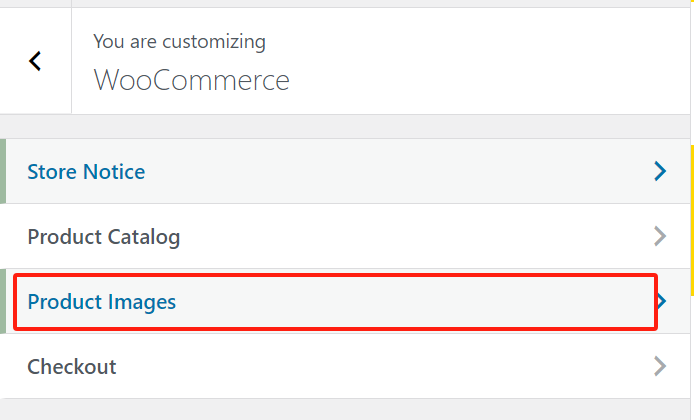
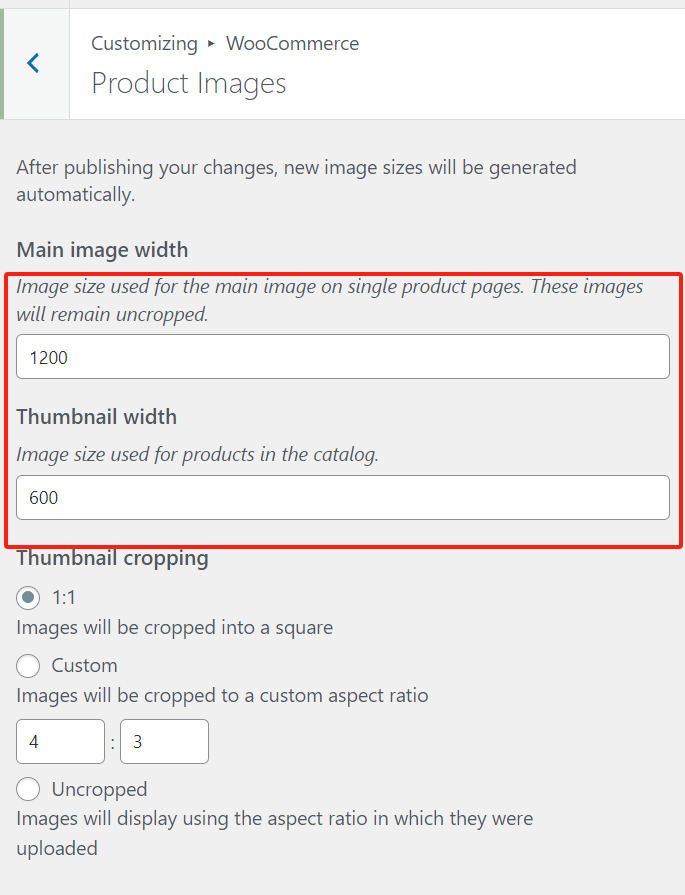
4.产品图片统一尺寸
步骤Appearance→Customize→WooCommerce→Product lmages


如上图,选择合适的产品图片尺寸,所有的产品都会统一裁剪,如果不知道设置多少数值合适,请参考以上数值
5.设置导航栏菜单,可以参考之前的文章
6.其他设置参考Basel主题其他教程
我们说一下有些必须注意的事项
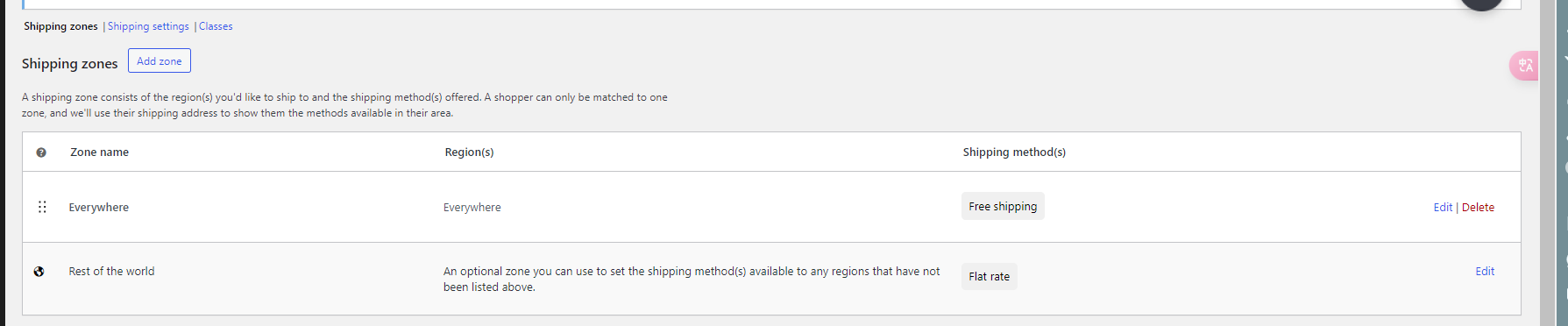
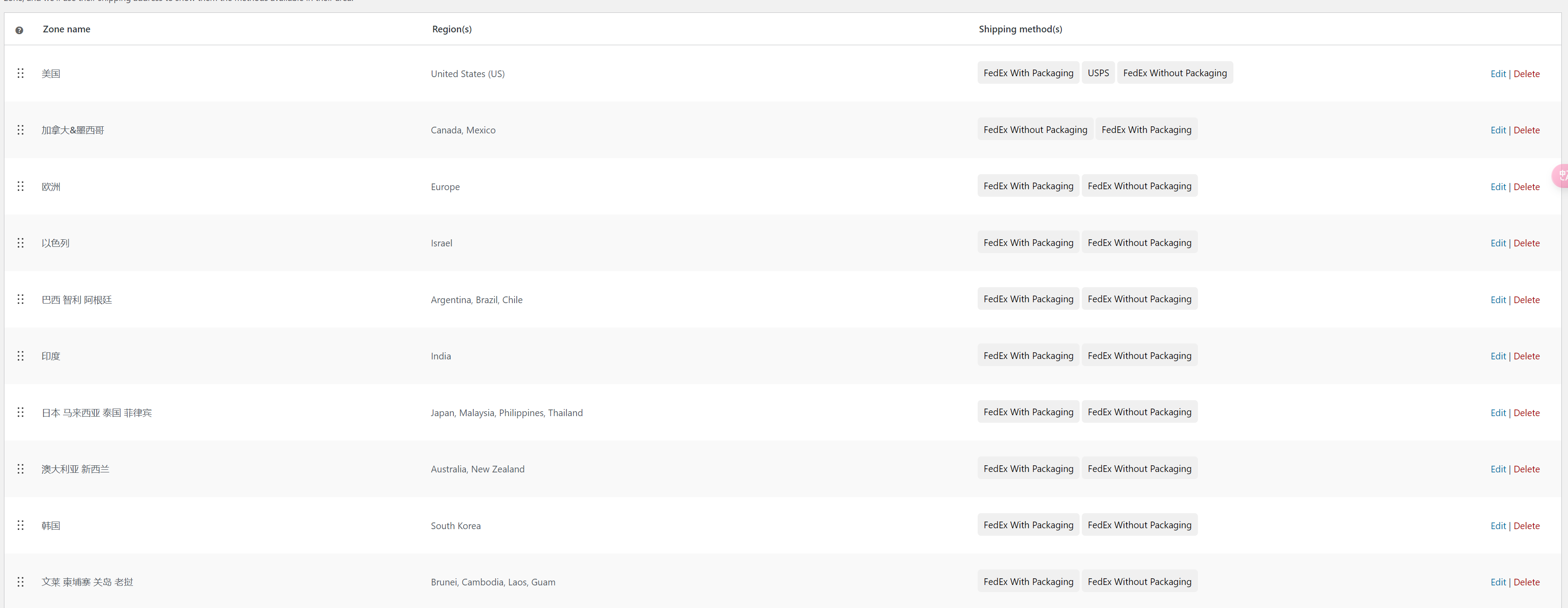
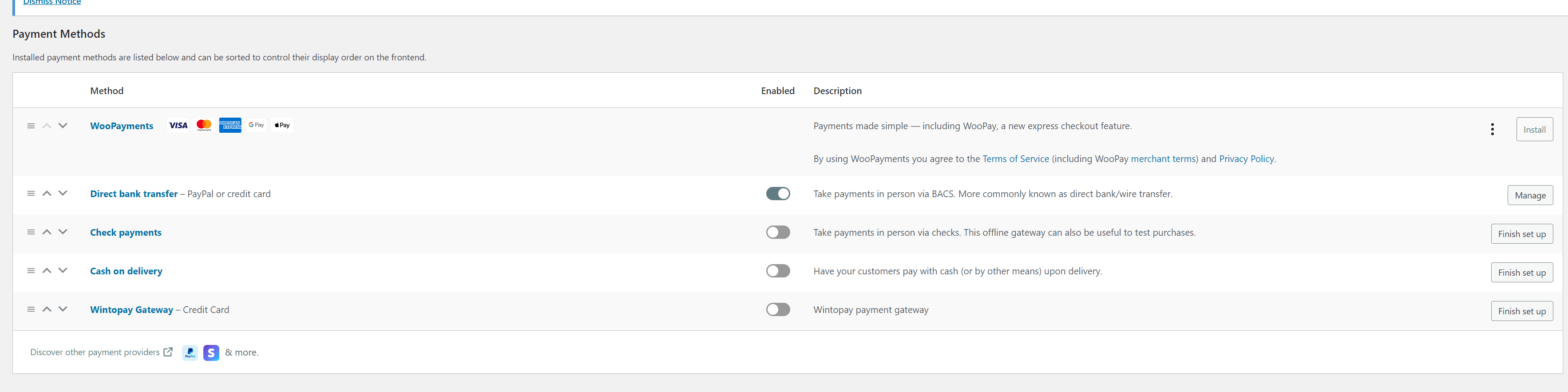
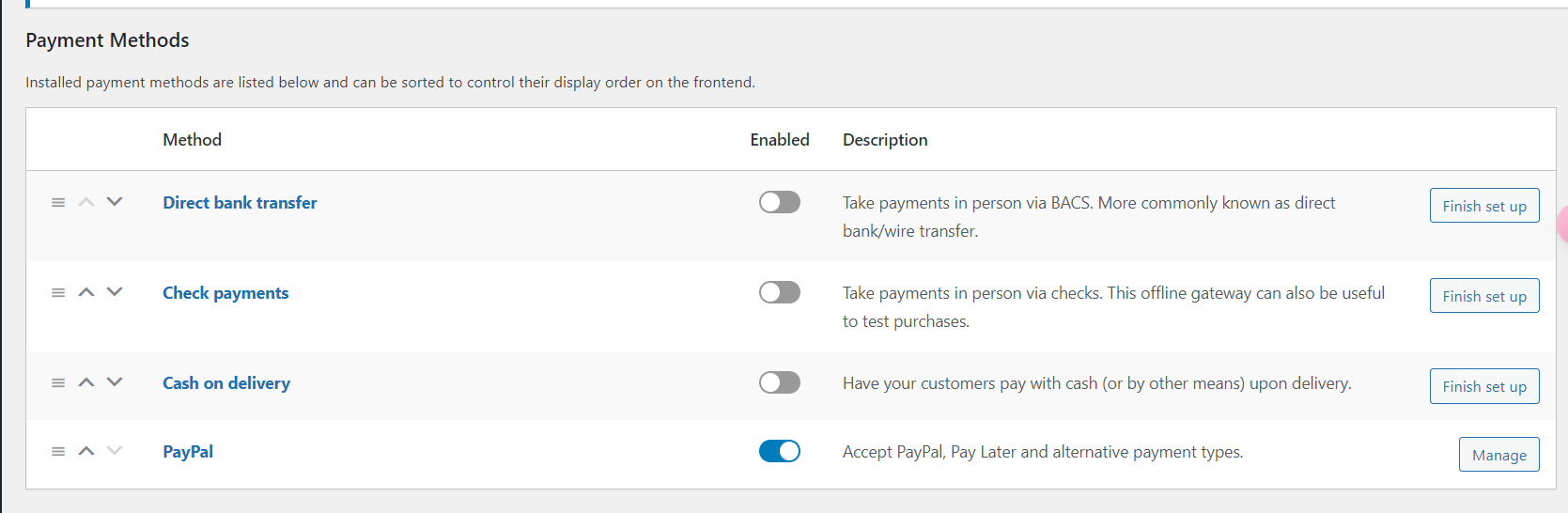
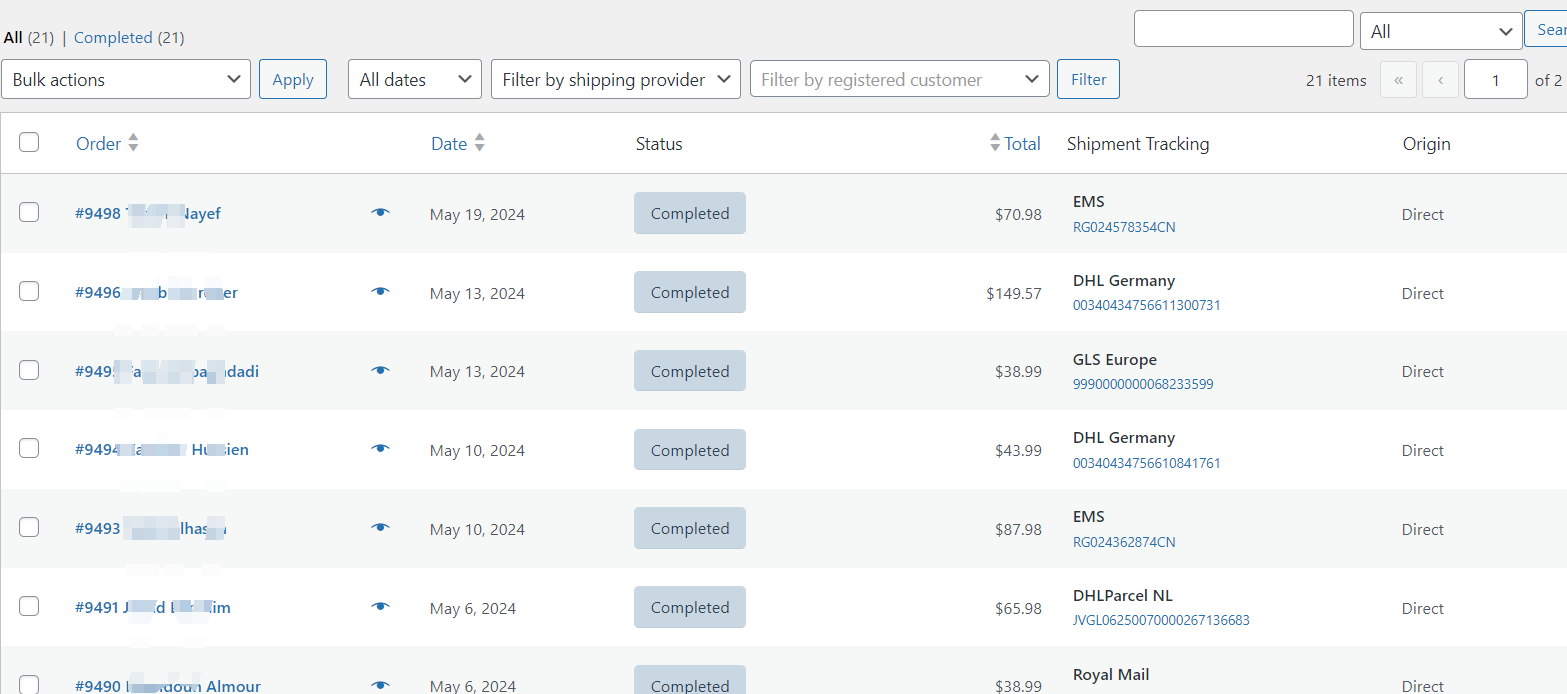
整个网站装修完后,检查前端所有的跳转链接是否正常,以及菜单页面跳转是否正常,以及从客户购买产品有没有问题,购物车和结账页面,能不能选择送货方式以及支付方式的选择,以及用户的注册,还有订单的测试,确认处理订单没有问题。Basel主题是一个非常完善的主题,功能设置很多,基本上设置就能解决很多问题,不需要用代码插入,可以参考下列图片设置





恭喜你!通过完成这些步骤,你已经成功优化了你的WooCommerce网站,并充分利用了Basel主题的强大功能。记住,定期检查和更新网站是保持其高效运行和吸引力的关键。无论是修改公告、调整导航栏菜单,还是确保购物流程的顺畅,这些细节都会影响用户的整体体验。希望这个总结教程对你有所帮助,如果有任何疑问或需要进一步的指导,欢迎随时与我们联系。祝你的在线商店生意兴隆!
了解 宝藏号 的更多信息订阅后即可通过电子邮件收到最新文章。 © 版权声明 文章版权归作者所有,未经允许请勿转载。 相关文章 暂无评论... |
|---|